CSS的继承与优先级
- CSS样式继承性
body,div,p{}

- html文档可以上图的种种节点树的形式表示,css层叠样式表中的各元素也有这种对应关系
- <body>是文档中最大的根节点,body中的所有元素都是body的后代元素
- 从各元素的关系上分析:各元素之间有如下几种关系:
E F 后代关系
E>F 父子关系
E,F (E,可以是任意的元素类型,可以跨级)
E+F 相邻关系
详细说明:
HTML文档是一种树状的结构。各元素之间有一定的层级关系。这种关系同样反映在CSS中。
CSS中,内层元素将继承外层元素的样式;
多个外层元素的样式,最终都要叠加到内层元素上。
如果内层元素单独又指定了与父元素同名的属性,将被替换。
<body>标记是最顶层元素,<body>中的所有样式,都会被它的后代元素继承。
可以继承的CSS属性有哪些?
文本样式、字体样式、列表样式具有继承性
font-family,font-size,font-weight,font-style,color,,font
text-indent,text-decoration,text-transform,line-height,text-align,
list-style-image,list-style-position,list-style-type,list-style
- CSS选择器的优先级
两两比较得出以下结论:
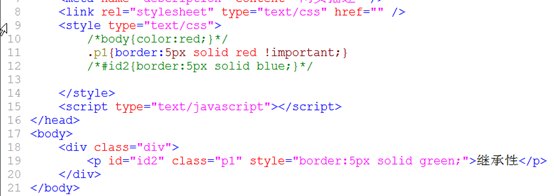
- 行类样式的优先级>class选择器
- id>class
- 行类样式的优先级>id
以上三个结论得出:
行内样式>id样式>class样式
- 4、!important> 行类样式的优先级
结论:!important>行内样式>id选择器样式>class选择器样式

CSS的继承与优先级的更多相关文章
- CSS三大特性(继承、优先级、层叠)之个人见解
首先声明一下CSS三大特性——继承.优先级和层叠.继承即子类元素继承父类的样式,比如font-size,font-weight等f开头的css样式以及text-align,text-indent等t开 ...
- css选择器---继承,优先级,层叠
CSS三大特性—— 继承. 优先级和层叠. 继承:即子类元素继承父类的样式; 优先级:是指不同类别样式的权重比较; 层叠:是说当数量相同时,通过层叠(后者覆盖前者)的样式. css选择符分类 首先来看 ...
- CSS系列:CSS的继承与层叠特性
1. CSS的继承特性 所有的CSS语句都是基于各个标记直接的继承关系,CSS继承是指子标记会继承父标记的所有样式风格,并可以再父标记样式风格的基础上再加以修改,产生新的样式,而子标记的样式完全不会影 ...
- CSS3学习笔记-1:CSS样式继承
自己在写css时总会遇上css样式继承的问题,好在一般问题不大,但一直也不明白css样式继承的规则,最近发现了一篇文章讲的不错,因此转载过来: 所谓CSS的继承是指被包在内部的标签将拥有外部标签的样式 ...
- CSS 从入门到放弃系列:CSS的选择器和优先级
CSS的选择器和优先级 CSS的N种选择器 !important 其实这个玩意不算什么选择器,放在这只是为了突出这个选择器优先级或者说权重的从高到低而已.. 内联方式(行间样式) <div st ...
- css样式继承规则详解
css样式继承规则详解 一.总结 一句话总结:继承而发生样式冲突时,最近祖先获胜(最近原则). 1.继承中哪些样式不会被继承? 多数边框类属性,比如象Padding(补白),Margin(边界),背景 ...
- css的继承之width属性(容易忽略)
众所周知,css的三大特性分别是 继承性,层叠性,和优先级. 那么这里就详细说一下css中width的继承性及其特殊情况. 继承性概念详解:css的继承性指的被包在内部的标签拥有外部标签的样式性,子元 ...
- CSS选择器与CSS的继承,层叠和特殊性
什么是选择器?选择器{样式;},在{}之前的部分就是"选择器","选择器"指明了{}中的"样式"的作用对象,也就是"样式" ...
- CSS学习之选择器优先级与属性继承
CSS学习之选择器优先级与属性继承 选择器优先级 其实选择器是具有优先级的,我们来看下面这一组案例: <!DOCTYPE html> <html lang="en" ...
随机推荐
- python写的百度贴吧相册下载
突然想搞个这样的工具,写来写去都不知道在干嘛了,本来两个文件,现在整合在一起了. 乱得不行,懒得整理了,能用就行. 下载部分用了多线程,但是下载一个文件还是用的单线程,也就是没管http头的range ...
- MyBatis之四:调用存储过程含分页、输入输出参数
在前面分别讲解了通过mybatis执行简单的增删改,多表联合查询,那么自然不能缺少存储过程调用,而且还带分页功能. 注意:表结构参见上篇讲解联合查询的表. 一.查询某班级以及该班级下面所有学生的记录 ...
- 实现经常使用的配置文件/初始化文件读取的一个C程序
在编程中,我们常常会遇到一些配置文件或初始化文件. 这些文件通常后缀名为.ini或者.conf.能够直接用记事本打开.里面会存储一些程序參数,在程序中直接读取使用.比如,计算机与server通信.se ...
- ROR 环境的 搭建
1)安装RUBY:从 http://www.ruby-lang.org/en/ 下载 ruby182-15.exe,安装Ruby.ruby -v 看是否安装成功.2)安装RAILS框架 :gem in ...
- Windows下载Android源代码
下载msysgit,安装 官方下载:http://code.google.com/p/msysgit/downloads/list, 打开Git Bash,运行命令 cd D: git clone h ...
- 算法入门系列一--DP初步
数字三角形(数塔问题) 其实动态规划本身并不是一个特定的算法,是一种用途广泛的问题求解方法,一种思想,一种手段. 1.1问题描述与状态定义 有一个有非负整数组成的三角形,第一行一个数字,下面各行除了最 ...
- CISCO 双线接入MAP配置详解
随着我国宽带技术的普及,各个公司都会有一至二条Internet接入线路,这些线路可能由电信.网通.长宽.联通等不同的IS提供,尽管他们在局端采用的技术可能有不同,但对客户而言都是同样接入方式,以太 ...
- 《C++ 并发编程》- 第1章 你好,C++的并发世界
<C++ 并发编程>- 第1章 你好,C++的并发世界 转载自并发编程网 – ifeve.com 本文是<C++ 并发编程>的第一章,感谢人民邮电出版社授权并发编程网发表此文, ...
- Linux 学习笔记 查看文件内容诸多命令
查看文件内容 1.查看文件统计信息 stat 提供文件系统上某个文件的所有状态信息 2.查看文件类型 file 用来查看文件类型 (该命令将文件分成3类:文本类型:可执行文件:数据文件) 如果你有从未 ...
- CollatingOfData 之 JsonHelper
1 using System; using System.Collections.Generic; using System.Linq; using System.Web; using System. ...
