JS基础知识——原型与原型链
1、如何准确判断一个变量的数组类型
2、写一个原型链继承的例子
3、描述new一个对象的过程
4、zepto(或其他框架中如何使用原型链)
知识点:
(1)构造函数
- function Foo(name,age){
- this.name = name
- this.age = age
- this.class = 'class-1'
- //return this //默认有这一行
- }
- var f = new Foo('Jay',20);//可以创建多个对象
(2)构造函数——扩展
- var a = {} 是 var a =new Object()的语法糖
- var a = [] 是 var a = new Array() 的语法糖
- function Foo(){...} 是var Foo = new Function(...)
- 使用instanceof 判断一个函数是否是一个变量的构造函数【类似:instanceof Array】
(3)原型规则和示例
所有引用类型(数组、对象、函数),都具有对象特性,即可自有扩展属性(除了“null”以外)
所有引用类型(数组、对象、函数),都有一个_proto_属性,属性值是一个普通对象
所有函数,都有一个prototype属性,属性值也是一个普通对象
所有的引用类型(数组、对象、函数),_proto_属性值指向它的构造函数的“ prototype ”属性值
当时图得到一个对象的某个属性时,如果这个对象本身没有这个属性,那么会去它的_proto_(即它的构造函数的prototype里面找)
- var obj = {} ; obj.a = 100 ;
- var arr = [ ] ; arr.a = 100 ;
- function fn(){}
- fn.a = 100;
- console.log(obj._proto_);
- console.log(arr._proto_);
- console.log(fn._proto_);
- console.log(fn.prototype)
- console.log(obj._proto_ === Object.prototype)
- //构造函数
- function Foo(name,age){
- this.name = name
- }
- Foo.prototype.alertName = function(){
- alert(this.name)
- }
- //创建示例
- var f = new Foo('Jay');
- f.printName = function(){
- console.log(this.name)
- }
- //测试
- f.printName()
- f.alertName()
- //循环对象自身的属性
var item
for(item in f){
//高级浏览器已经在for in 中屏蔽类来自原型的属性
//但是还是加上这个判断,保证程序的健壮性
if(f.hasOwnPrototype(item)){
console.log(item)
}
}
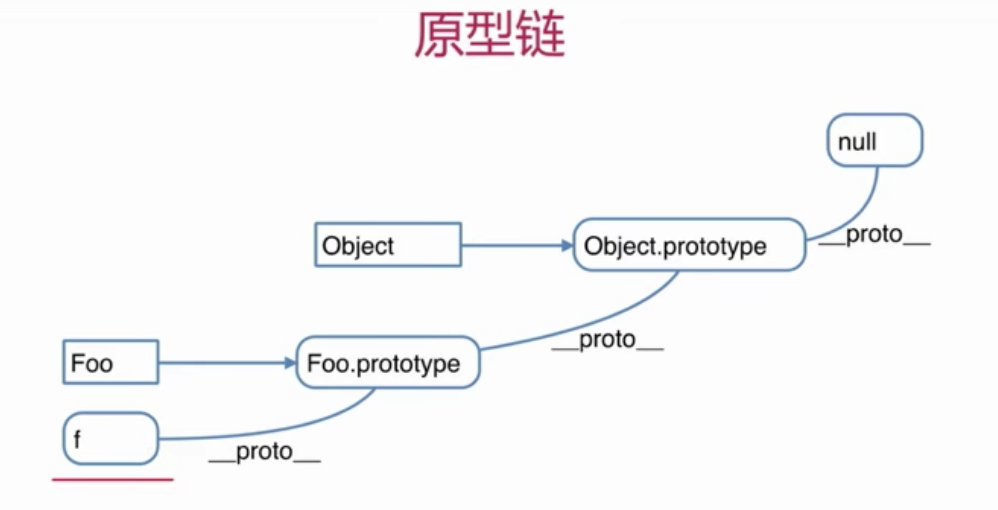
(4)原型链
- //构造函数
- function Foo(name,age){
- this.name = name
- }
- Foo.prototype.alertName = function(){
- alert(this.name)
- }
- //创建示例
- var f = new Foo('Jay');
- f.printName = function(){
- console.log(this.name)
- }
- //测试
- f.printName()
- f.alertName()
f.toString() //要去 f._proto_._proto_中找

JS基础知识——原型与原型链的更多相关文章
- [JS复习] JS 基础知识
项目结尾,空闲时间,又把<JS 基础知识> 这本书过了一遍,温故知新后,很多知其然不知其所以然的内容 豁然开朗. [1. 用于范围的标签] display :inline or bloc ...
- HTML+CSS+JS基础知识
HTML+CSS+JS基础知识 目录 对HTML+CSS+JS的理解 基础知识 对HTML+CSS+JS的理解 基础知识 插入样式表的三种方式 外部样式表:<link rel="sty ...
- Node.js基础知识
Node.js入门 Node.js Node.js是一套用来编写高性能网络服务器的JavaScript工具包,一系列的变化由此开始.比较独特的是,Node.js会假设在POSIX环境下运行 ...
- 网站开发进阶(十五)JS基础知识充电站
JS基础知识充电站 1.javascript alert弹出对话框时确定和取消两个按钮返回值? 用的不是alert对话框,是confirm confirm(str); 参数str:你要说的话或问题: ...
- NodeJs>------->>第三章:Node.js基础知识
第三章:Node.js基础知识 一:Node.js中的控制台 1:console.log.console.info 方法 console.log(" node app1.js 1> ...
- JS基础知识笔记
2020-04-15 JS基础知识笔记 // new Boolean()传入的值与if判断一样 var test=new Boolean(); console.log(test); // false ...
- JS基础-该如何理解原型、原型链?
JS的原型.原型链一直是比较难理解的内容,不少初学者甚至有一定经验的老鸟都不一定能完全说清楚,更多的"很可能"是一知半解,而这部分内容又是JS的核心内容,想要技术进阶的话肯定不能对 ...
- js基础知识易错点(一)
最近替另一个项目招人,要求基础知识好,随便问了一些基础题,发现了一些易错的点,总结一下. 1.判断一个空数组 var arr = []; 1)JSON.stringify(arr) == " ...
- 前端JS基础知识
1. 原型 / 构造函数 / 实例 原型(prototype): 一个简单的对象,用于实现对象的 属性继承.可以简单的理解成对象的爹.在 Firefox 和 Chrome 中,每个JavaScript ...
- Js基础知识(一) - 变量
js基础 - 变量 *大家对js一定不会陌生,入门很简单(普通入门),很多人通过网络资源.书籍.课堂等很多途径学习js,但是有些js基础的只是往往被大家遗漏,本章就从js变量类型来说一说js 变量类型 ...
随机推荐
- Python第五天 列表练习 元组类型 字典类型 小购物车练习
# 反转 reverse# l=['lili','asdf','qwer','80000']# l.reverse()# print(l) # ['80000', 'qwer', 'asdf', 'l ...
- firefox浏览器中使用vux的x-input报错TypeError: _this3.$refs.input.scrollIntoViewIfNeeded is not a function
最近做公众号项目,想着统一风格,所以决定使用vux. 在调试时发现,只要鼠标点击x-input输入框,就会报错 TypeError: _this3.$refs.input.scrollIntoView ...
- 安卓Android碎片fragment实现静态加载
静态加载好后的界面如下,两个碎片分别位于一个活动的左边和右边: 左边和右边分别为一个碎片,这两个碎片正好将一整个活动布满.一个活动当中可以拥有多个碎片,碎片的含义就是可以在同一个UI界面下,将这个界面 ...
- Python执行系统命令的四种方法
一.os.system方法 在子终端运行系统命令,可以获取命令执行后的返回信息以及执行返回的状态.执行后返回两行结果,第一行是结果, 第二行是执行状态信息,如果命令成功执行,这条语句返回0,否则返回1 ...
- JDK动态代理和CGLIB字节码增强
一.JDK动态代理 Java 在 java.lang.reflect 包中有自己的代理支持,该类(Proxy.java)用于动态生成代理类,只需传入目标接口.目标接口的类加载器以及 Invocatio ...
- Log4net 使用汇总(网络收集整理)
原帖1:http://blog.csdn.net/wanzhuan2010/article/details/7587780 原帖2:http://grim1980.blog.sohu.com/2555 ...
- 【翻译】.NET Core3.1发布
.NET Core3.1发布 我们很高兴宣布.NET Core 3.1的发布.实际上,这只是对我们两个多月前发布的.NET Core 3.0的一小部分修复和完善.最重要的是.NET Core 3.1是 ...
- 程序员的算法课(14)-Hash算法-对海量url判重
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/m0_37609579/article/de ...
- 【Android - 进阶】之Drawable简介
Drawable是什么?Android给我们的解释是:“A general abstraction for 'something that can be drawn'.”,翻译过来就是:对于可以绘制的 ...
- 一个http请求的详细过程
一个http请求的详细过程 我们来看当我们在浏览器输入http://www.mycompany.com:8080/mydir/index.html,幕后所发生的一切. 首先http是一个应用层的协议, ...
