NodeJS7-1本地构建_gulp入门学习
NodeJS在前端最常用的两种方式:
1.做成webserver 2.做成前端开发的相关工具
本地构建:前端发布代码都会经过压缩(谁来处理) ,前端技术的日新月异,利用新特性代码变得易读,清晰,可是老式浏览器不支持新特性,需要部分兼容,自动化流程帮助处理了,这些自动化的流程被称为本地构建
gulp可以很好的帮助我们理解,构建还有流程,把工作流程自动化,把goon工作流程强化掉
Step1:检查是否已经安装了node,npm 和 npX是否正确安装

Step2:安装gulp命令行工具(全局安装gulp)
npm install --global gulp-cli
Step3:创建项目目录并且进入
mkdir my-project
cd my-project
Step4:在项目目录下创建package.json文件
npm init
Step5:安装gulp,作为开发时依赖项(之前安装的事全局本地的,可是之后如果发布你的作评不可能要求别人也在自己本地野全局安装的,所以在项目里面也需要安装,这样子,下载之后的项目就自带了你所要依赖的依赖项)
npm install --save-dev gulp
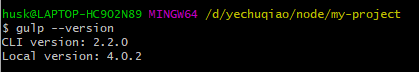
Step6:检查gulp版本

Step7:创建gulpfile文件,在根目录下创建并输入以下内容
function defaultTask(cb){
// place code for your default task here
cb()
}
exports.default = defaultTask;
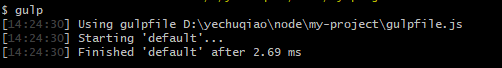
Step8:测试运行gulp

glob
*匹配任意个字符
?匹配一个字符
[...]匹配范围内字符
!(pattern1 | pattern2) 匹配取反
!(pattern1 | pattern2) 匹配0个或1个
+(pattern1 | pattern2) 匹配1个或多个
*(a | b | c) 匹配任意个
@( pattern | pat* | pat?er|\ erN) ,匹配特定的一个
** 任意层级匹配
NodeJS7-1本地构建_gulp入门学习的更多相关文章
- git入门学习(一):github for windows上传本地项目到github
Git是目前最先进的分布式版本控制系统,作为一个程序员,我们需要掌握其用法.Github发布了Github for Windows 则大大降低了学习成本和使用难度,他甚至比SVN都简单. 一.首先在g ...
- 【转载】salesforce 零基础开发入门学习(六)简单的数据增删改查页面的构建
salesforce 零基础开发入门学习(六)简单的数据增删改查页面的构建 VisualForce封装了很多的标签用来进行页面设计,本篇主要讲述简单的页面增删改查.使用的内容和设计到前台页面使用的 ...
- Nginx 入门学习教程
昨天听一个前同事说他们公司老大让他去研究下关于Nginx 方面的知识,我想了下Nginx 在如今的开发技术栈中应该会很大可能会用到,所以写篇博文记录总结下官网学习教程吧. 1. 什么是Nginx? 我 ...
- gulp 前端构建工具入门
gulp 前端构建工具入门 标签(空格分隔): gulp 1. 安装gulp npm i -g gulp 2. 创建gulp项目 2.1 Hello world 使用npm init初始化项目文件夹. ...
- Android M中 JNI的入门学习
今年谷歌推出了Android 6.0,作为安卓开发人员,对其学习掌握肯定是必不可少的,今天小编和大家分享的就是Android 6.0中的 JNI相关知识,这是在一个安卓教程网上看到的内容,感觉很不错, ...
- Elasticsearch7.X 入门学习第一课笔记----基本概念
原文:Elasticsearch7.X 入门学习第一课笔记----基本概念 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https: ...
- Reactive UI -- 反应式编程UI框架入门学习(二)
前文Reactive UI -- 反应式编程UI框架入门学习(一) 介绍了反应式编程的概念和跨平台ReactiveUI框架的简单应用. 本文通过一个简单的小应用更进一步学习ReactiveUI框架的 ...
- Hadoop入门学习笔记---part3
2015年元旦,好好学习,天天向上.良好的开端是成功的一半,任何学习都不能中断,只有坚持才会出结果.继续学习Hadoop.冰冻三尺,非一日之寒! 经过Hadoop的伪分布集群环境的搭建,基本对Hado ...
- Hadoop入门学习笔记---part2
在<Hadoop入门学习笔记---part1>中感觉自己虽然总结的比较详细,但是始终感觉有点凌乱.不够系统化,不够简洁.经过自己的推敲和总结,现在在此处概括性的总结一下,认为在准备搭建ha ...
随机推荐
- 同时发起TCP连接
如果你的socket编程只限于创建SOCK_STREAM的socket,用connect-accept建立连接,然后就是recv,send.你就会惊奇tcp连接还可以不用accept. 上图为两个AF ...
- opencv 1 HighGUI图形用户界面初步
1图像载入 显示和输出到文件 Opencv的命名空间 Mat类 图像的载入:imread()函数 图片的显示:imshow()函数 创建窗口:namedWindow()函数 输出图像到文件:imwri ...
- 基于Vue的日历组件
可以标注重要日子 自己写的,可能不是特别很好,大家多提意见!!! 地址:https://github.com/jsLWQ/calendar
- ArrayList和LinkedList的源码学习,理解两者在插入、删除、和查找的性能差异
List的使用 List的子类 1). ArrayList 数据结构:数组 2). Vector 数据结构:数组 3). LinkedList 数据结构:循环双向链表 ArrayList .Vecto ...
- python_day05
今日内容 ''' post请求登录github Request URL: https://github.com/session Request Method: POST #Referer表示上一个请求 ...
- javaScript——label语句
第一次看见label语句是这样一个场景: function foo() {x: 1} 当时十分疑惑,为什么不报错呢?对象可以这样写? 后来知道这个是label语句,一般配合break和continue ...
- 【Luogu P4779】dijkstra算法的堆优化
Luogu P4779 利用堆/优先队列快速取得权值最小的点. 在稠密图中的表现比SPFA要优秀. #include<iostream> #include<cstdio> #i ...
- Spring 框架基础(06):Mvc架构模式简介,执行流程详解
本文源码:GitHub·点这里 || GitEE·点这里 一.SpringMvc框架简介 1.Mvc设计理念 MVC是一种软件设计典范,用一种业务逻辑.数据.界面显示分离的方法组织代码,将业务逻辑聚集 ...
- react简单的tab切换 (styled-components)
其实,在我们日常的编程当中,经常会碰到tab切换的模块,那么,实现他的方法也有很多中,下面是一款简单,容易理解的react tab切换方法. 通过设置state中的current 属性去控制tab 和 ...
- 主机配置静态IP
LVS虚拟机配置网关 路径: CentOS 6: vim /etc/sysconfig/network-scripts/ifcfg-eth0 CentOS 7: vim /etc/sysconfig/ ...
