Node.js、express、mongodb 入门(基于easyui datagrid增删改查)
前言
从在本机(win8.1)环境安装相关环境到做完这个demo大概不到两周时间,刚开始只是在本机安装环境并没有敲个Demo,从周末开始断断续续的想写一个,按照惯性思维就写一个增删改查吧,一方面是体验下node.js的魔力,二就是看看node.js、express和mongoose的API,其次就是把自己入门的过程记录下来,方便自己查看,再就是对入门的朋友起一个引导的作用。
敲demo的过程中感觉最爽的就是npm(Node Package Manager)是一个Node.js的包管理和分发工具。需要安装任何第三方类库,直接使用npm安装,而且很方便,比如mongoosee(mongodb在node.js环境下的驱动器)。
node.js express mongodb安装
1、安装node.js 为方便开发还是配置环境变量
http://www.runoob.com/nodejs/nodejs-install-setup.html
2、安装express
http://blog.csdn.net/u013310075/article/details/22592787
3、安装mongodb
http://www.cnblogs.com/lsc183/archive/2012/08/16/mongodb.html
开发环境
1、用DOS命令创建express项目、使用npm安装第三方依赖库。
2、用DOS启动mongodb服务端,并且用DOS启动客户端插入测试数据。
3、用sublime text2开发。在demo过程中有朋友建议我用webstorm开发,因为能快速定位问题。
exports和module.exports的区别及使用场景
1、简单的理解exports=module.exports={},也就是说exports和module.exports指向同一个引用。 exports是module.exports的辅助方法。
2、如果只是单纯收集方法或者叫导出方法,那么就可以挂到exports上。
3、对于类,为了直接使导出的内容作为类的构造器可以供调用者使用new操作创建实例化对象,应该把构造函数挂到module.exports上。 但一旦exports和module.exports有了各自的内容后,两者将再无关系。
注意事项
1、使用DOS创建项目 express -e demo cd demo npm install(安装package.json中的第三方依赖库)。 -e说明使用ejs模版,不过在项目中会修改成html。
2、安装mongoose驱动 npm install mongoose --save (--save安装的同时更新package.json配置信息)。
3、在DOS中批量插入数据 var listArr=[];for(i=0;i<=5;i++){listArr.push({"stuname":"stu"+i,"age":20+i,"sex":"男","address":"China"})} ,回车会提示6,
输入db.students.insert(listArr)回车会出现BulkWriteResult信息,也就是批量创建完成,使用db.students.find()查看所有数据。
4、如果直接拿到的是mongodb中的id,那么在index.js中拿到时需要做个转化:var id=mongoose.Types.ObjectId(req.params.id); req.params.id也容易写成req.param.id。
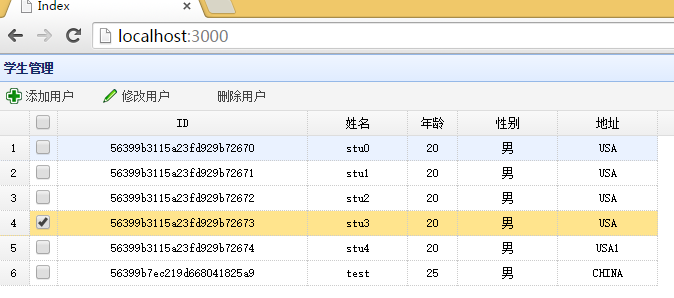
示例截图



关键代码
1、mongodb.js(相当于我们常用的DAO层)
var mongoose = require('mongoose');
var db=mongoose.connect('mongodb://localhost:27017/test'); //连接test数据库
var Schema=mongoose.Schema; //创建模型
var studentSchema=new Schema({
stuname:String,
age:Number,
sex:String,
address:String
});
studentSchema.methods.addStu=function(student,callback){
this.stuname=student.stuname;
this.age=student.age;
this.sex=student.sex;
this.address=student.address;
this.save(callback);
}
var student=db.model('students',studentSchema);
//exports.student=student;
module.exports=student;
2、index.js(路由)
var express = require('express');
var router = express.Router();
var mongoose=require('mongoose');
var student = require('./../database/mongodb.js');
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index',{title:'Index'});
});
router.post('/index/list',function(req,res){
var students = student.find(function(err,result){
if(err){
res.send(err);
}else{
res.json(result);
}
});
});
router.post('/index/add',function(req,res){
var obj=req.body;
var stu02=new student();
stu02.addStu({
stuname:req.body.stuname,
age:req.body.age,
sex:req.body.sex,
address:req.body.address
},function(rs){
res.json({success:true});
});
});
router.post('/index/delete',function(req,res){
var id=req.body.id;
student.remove({_id:id},function(){
res.json({success:true});
});
})
router.post('/index/edit/:id',function(req,res){
console.log('aa');
var id=mongoose.Types.ObjectId(req.params.id);
student.update({_id:id},{$set:{stuname:req.body.stuname,age:req.body.age,sex:req.body.sex,address:req.body.address}},function(err,rs){
if(err){
console.log(err);
}else{
res.json({success:true});
}
});
})
module.exports = router;
3、index.html
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel="stylesheet" type="text/css" href="/javascripts/jquery-easyui-1.4.4/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="/javascripts/jquery-easyui-1.4.4/themes/icon.css">
<script type="text/javascript" src="/javascripts/jquery-easyui-1.4.4/jquery.min.js"></script>
<script type="text/javascript" src="/javascripts/jquery-easyui-1.4.4/jquery.easyui.min.js"></script>
<script type="text/javascript" src="/javascripts/jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script>
</head>
<body>
<div id="tb">
<div>
<a href="javascript:openUserAddDialog()" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-add'">添加用户</a>
<a href="javascript:openUserModifyDialog()" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-edit'">修改用户</a>
<a href="javascript:deleteUser()" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-delete'">删除用户</a>
</div>
</div>
<table id="dg" title="学生管理" class="easyui-datagrid" style="width:500px;" singleSelect="true" idField="_id" rownumbers="true"
url="/index/list" fit="true" toolbar="#tb">
<thead>
<tr>
<th field="cb" checkbox="true" align="center"></th>
<th field="_id" width="250" align="center">ID</th>
<th field="stuname" width="100" align="center">姓名</th>
<th field="age" width="50" align="center">年龄</th>
<th field="sex" width="100" align="center">性别</th>
<th field="address" width="100" align="center">地址</th> </tr>
</thead>
</table> <div class="easyui-dialog" id="dlg" style="width:480px;height:330px;padding:10px 10px;" closed="true" buttons="#dlg-buttons" data-options="" >
<form action="" method="post" id="fm">
<table cellspacing="8px" align="center">
<tr>
<input type='hidden' id="_id" name="_id" />
<td>姓名:</td>
<td><input type="text" id="stuname" name="stuname" required="true" style="width: 300px;"/></td>
<td> </td>
</tr>
<tr>
<td>年 龄:</td>
<td><input type="text" id="age" name="age" required="true"/></td>
<td> </td>
</tr>
<tr>
<td>性 别:</td>
<td><input type="text" id="sex" name="sex" required="true"/></td>
<td> </td>
</tr>
<tr>
<td>地址:</td>
<td><input type="text" id="address" name="address" required="true"/></td>
<td> </td>
</tr> </table>
</form>
</div> <div id="dlg-buttons">
<a href="javascript:saveUser();" class="easyui-linkbutton" iconCls="icon-ok">保存</a>
<a href="javascript:closeUserDialog();" class="easyui-linkbutton" iconCls="icon-cancel">取消</a>
</div>
</body>
<script type="text/javascript">
var url="";
function saveUser(){
$('#fm').form('submit', {
url:url,
onSubmit:function(){ },
success: function(result){
var result = eval('('+result+')');
if(result.success){
$.messager.alert("系统提示","保存成功");
$("#fm").form("reset");
$("#dlg").dialog("close");
$("#dg").datagrid("reload");
}else{
$.messager.alert("系统提示","保存失败");
return;
}
}
});
} function closeUserDialog(){
$("#dlg").dialog("close");
$("#fm").form("reset");
} function deleteUser(){
var selectedrow=$("#dg").datagrid('getSelected');
if(selectedrow==null){
$.messager.alert("系统提示","请选择要删除的数据!");
return;
} var id=selectedrow._id;
$.messager.confirm("系统提示","您确认要删除这条数据吗?",function(r){
if(r){
$.post("/index/delete",{id:id},function(result){ //result直接返回Object,所以无需转换为json
if(result.success){
$.messager.alert("系统提示","数据已成功删除!");
$("#dg").datagrid("reload");
}else{
$.messager.alert("系统提示","数据删除失败!");
}
},"json");
}
});
} function openUserAddDialog(){
$("#fm").form("reset"); //打开之前先清空数据
$("#dlg").dialog("open").dialog("setTitle","添加用户");
url = "/index/add";
} function openUserModifyDialog(){
var selectedrow=$("#dg").datagrid('getSelected');
if(selectedrow ==null){
$.messager.alert("系统提示","请选择一条数据进行修改");
return;
} $("#dlg").dialog("open").dialog("setTitle","修改用户信息");
dispValue(selectedrow); url = "/index/edit/"+selectedrow._id;
} function dispValue(row){ $("#stuname").val(row.stuname);
$("#age").val(row.age);
$("#sex").val(row.sex);
$("#address").val(row.address);
}
</script>
</html>
参考资料
1、http://www.cnblogs.com/caiya928/p/4776437.html node.js express sql server增删改查。
2、http://www.cnblogs.com/hubwiz/p/4118083.html
3、http://www.cnblogs.com/highsea90/p/4308794.html
4、https://cnodejs.org/topic/535601a20d7d0faf140303d8
5、http://blog.csdn.net/jessonlv/article/details/17379535
总结
这个demo是连接mongodb写的增删改查,本来还想写一个基于sql server的增删改查,基于时间敲不定的原因就先把这个代码放上来了,随着一个demo下来对一些语法的疑问就抛了出来,带着这些问题去查API或者再去看node.js的教程又会加快学习速度,节省时间成本。 在demo过程中我还记录了一些txt,主要是针对刚开始操作node不熟练或者忘记如何操作express、mongoose。需要的朋友再交流。附上代码 http://pan.baidu.com/s/1kTCQyUz
Node.js、express、mongodb 入门(基于easyui datagrid增删改查)的更多相关文章
- 详谈easyui datagrid增删改查操作
转自:http://blog.csdn.net/abauch_d/article/details/7734395 前几天我把easyui dadtagrid的增删改查的实现代码贴了出来,发现访问量达到 ...
- easyui datagrid 增删改查示例
查询JSP页面 <!doctype html> <%@include file="/internet/common.jsp"%> <!-- 新样式右侧 ...
- asp.net mvc4 easyui datagrid 增删改查分页 导出 先上传后导入 NPOI批量导入 导出EXCEL
效果图 数据库代码 create database CardManage use CardManage create table CardManage ( ID ,) primary key, use ...
- node.js 实现接口-操作文件进行用户增删改查
首先安装npm,使用npm安装express npm install express -S /* * @Author: yinxin * @Date: 2020-03-27 10:18:41 * @L ...
- MongoDB入门 常用命令以及增删改查的简单操作
1,运行MongoDB服务mongod --dbpath=/usr/local/developmentTool/mongo/data/db/然后启动客户端mongo2,sudo service mon ...
- Node.js Express+Mongodb 项目实战
Node.js Express+Mongodb 项目实战 这是一个简单的商品管理系统的小项目,包含的功能还算挺全的,项目涵盖了登录.注册,图片上传以及对商品进行增.删.查.改等操作,对于新手来说是个很 ...
- Node.js+Express+MongoDB数据库实现网页注册登入功能
通过 Node.js + Express + MongoDB 实现网页注册账号 和 登入账号的功能 项目准备: 1: 事先准备好项目的页面 (首页页面 index.html)(登入页面 login.h ...
- golang学习之beego框架配合easyui实现增删改查及图片上传
golang学习之beego框架配合easyui实现增删改查及图片上传 demo目录: upload文件夹主要放置上传的头像文件,main是主文件,所有效果如下: 主页面: 具体代码: <!DO ...
- MVC与EasyUI结合增删改查
构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(9)-MVC与EasyUI结合增删改查 在第八讲中,我们已经做到了怎么样分页.这一讲主要讲增删改查.第六讲的 ...
随机推荐
- php与js中函数参数的默认值设置
php函数参数默认值设置: <?phpfunction test($val=3){ echo $val."<br/>";}test(11);test();?& ...
- Java虚拟机
虚拟机每次方法的调用和返回都伴随着栈帧的入栈和出栈,而每个栈帧都包含一个指向运行时常量池中该栈帧所属方法的引用(表明该栈帧执行的是哪个方法),持有这个引用是为了支持方法调用中的动态连接.这些符号引用中 ...
- The Solution of UESTC 2016 Summer Training #1 Div.2 Problem A
Link http://acm.hust.edu.cn/vjudge/contest/121539#problem/A Description standard input/output Haneen ...
- ios视频播放器,代码和界面分离
最近业余时间整理的一个ios播放器,界面采用storyboard,以前几乎都是用代码布局,但是用过一个项目storyboard后,就感觉storyboard很靠谱,团队合作版本控制的问题解决其实很简单 ...
- MSBuild的简单介绍与使用
MSBuild 是 Microsoft 和 Visual Studio的生成系统.它不仅仅是一个构造工具,应该称之为拥有相当强大扩展能力的自动化平台.MSBuild平台的主要涉及到三部分:执行引擎.构 ...
- ASP.NET Core中显示自定义错误页面
在 ASP.NET Core 中,默认情况下当发生500或404错误时,只返回http状态码,不返回任何内容,页面一片空白. 如果在 Startup.cs 的 Configure() 中加上 app. ...
- 微信小程序客服消息使用指南
客服消息使用指南 为丰富小程序的服务能力,提高服务质量,微信为小程序提供客服消息能力,以便小程序用户可以方便快捷地与小程序服务提供方进行沟通. 功能介绍 用户可使用小程序客服消息功能,与小程序的客服人 ...
- Java Thread 的 run() 与 start() 的区别
Java Thread 的使用 Java Thread 的 run() 与 start() 的区别 Java Thread 的 sleep() 和 wait() 的区别 1. ...
- 【笔记】js获取当前点击元素的索引
以前用jq 做过图片切换 滑动之类的特效现在想用js 试试是怎么一回事 jq图片切换的思路是用index()函数获取当前点击的按钮的索引然后根据索引值将对应索引的图片显示出来 于是查了一下js 是如何 ...
- C++构造函数和析构函数
构造函数简介 在上一个章节我们在创建好类的对象之后,首先对它的每一个成员属性赋值之后再对它们进行输出操作,如果不赋值就输出,这些值就会是垃圾值.而为了代码的简介,一次性为所有成员属性初始化,C++的类 ...
