HTML5新特性——自定义滑动条(input[type="range"])
HTML 4.01 与 HTML5之间的差异
以下 input 的 type属性值是 HTML5 中新增的:
color、date、datetime、datetime-local、month、week、time、email、number、range、search、tel 和 url。
input的type属性
设置input的type="range"即可得到滑动条控件,如下:
<input id="range" type="range" value="5" onchange="changeV()">
const range = document.getElementById('range');
function changeV() {
console.log(range.value);
}

滑动条对应属性
- max - 规定允许的最大值。
- min - 规定允许的最小值。
- step - 规定合法数字间隔。
- value - 规定默认值。
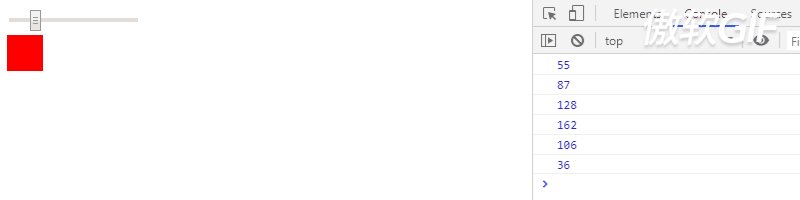
下面我们来使用一下上面的各个属性(示例:通过滑动条控制元素大小):
<input type="range" id="range" value="20" min="0" max="200" step="1" onchange="changeV()">
<div class="box"></div>
<script>
const range = document.getElementById('range');
function changeV() {
const boxL = parseInt(range.value);
console.log(boxL);
const box = document.getElementsByClassName('box')[0];
box.style.width = boxL + 'px';
box.style.height = boxL + 'px';
}
</script>
示例中:
- min - 0
- max - 200
- step - 1
- value - 20
对应初始样式如下:

滑动滑动条后的gif图如下:

如何让滑动条控件更加好看
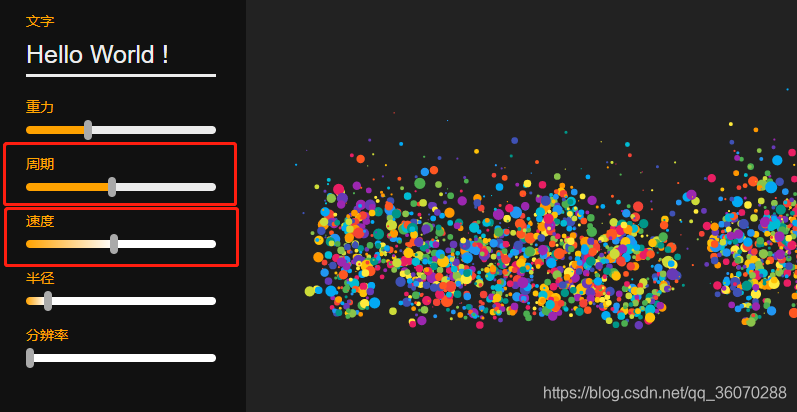
先看两个不同效果示例图:

上面两个红色框中的滑动条明显比默认样式好看很多,那么它们是如何实现的呢,接下来我们讲实现过程:
两个不同样式滑动条的实现过程
这里把对应滑动条的相关代码贴出来:
<p>周期</p>
<input type="range" id="dur" value="0.50" min="0" max="1.00" step="0.01" onchange="changeV()">
<p>速度</p>
<input type="range" id="speed" value="0" min="0" max="5" step="0.01" onchange="changeV()">
/* 这里不考虑浏览器的兼容性 */
#control input[type="range"] {
width: 100%;
-webkit-appearance: none;
height: 8px;
border-radius: 4px;
background: -webkit-linear-gradient(#ffa200, #ffa200) no-repeat white;
background-size: 50% 100%; /* 因为周期默认value=0.50正好占50% */
}
/* -webkit-slider-thumb仅对谷歌浏览器有效 */
#control input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
background-color: #aaa;
width: 8px;
height: 20px;
border-radius: 4px;
cursor: pointer;
}
#control input[type="range"]::-webkit-slider-thumb:hover {
background: #666;
}
/* 左侧渐变色的写法,默认滑块在最左侧所以下面white为0% */
#control #speed {
background: linear-gradient(to right, #ffa200, white 0%, white);
background-size: 100% 100%;
}
const duration = document.getElementById('dur');
const speed = document.getElementById('speed');
function changeV() {
durVal = parseFloat(duration.value);
spdVal = parseFloat(speed.value);
const durationPercent = parseFloat(durVal, 2) * 100
const speedPercent = parseFloat((spdVal / 5), 2) * 100
duration.style.backgroundSize = `${durationPercent}%, 100%`
speed.style.background = `linear-gradient(to right, #ffa200, white ${speedPercent}%, white`
};
相信大家结合代码可以清晰的掌握两种滑动条的实现方法,这里就不过多解释了
gif效果局部展示:

文章中用到的示例演示地址
写在最后
前端是一个庞大的体系,很多知识在没用到的时候也许我们根本不知道它多有用。就比如文中的滑动条,工作中很难碰到,一旦要用的时候我们还得去琢磨一番,这里通过自己的讲解相信可以让需要的人更好的使用滑动条功能,如果觉得本文对你有所帮助不妨点个赞再走吧,谢谢啦!
HTML5新特性——自定义滑动条(input[type="range"])的更多相关文章
- 【转】自定义(滑动条)input[type="range"]样式
1.如何使用滑动条? 用法很简单,如下所示: <input type="range" value="0"> 各浏览器原始样式如下: Chrome: ...
- H5滑条(input type=range)
input[type=range] { -webkit-appearance: none; width: 230px; border-radius: 10px; /*这个属性设置使填充进度条时的图形为 ...
- ajax利用html5新特性带进度条上传文件
http://blog.csdn.net/pkgray/article/details/27591283 http://www.matlus.com/html5-file-upload-with-pr ...
- input type=range 进度条的自定义样式
/* 自定义进度条样式 */ .v_my input[type=range] { -webkit-appearance: none;/*清除系统默认样式*/ width: .8rem; backgro ...
- html5新特性与用法大全了解一下
有好多小伙伴私聊我问我html5新特性 和用法,下面我给大家具体介绍一下html5都新加了哪些新特性,下面我给大家总结一下. 1)新的语义标签 footer header 等等2)增强型表单 表单2. ...
- 第二季第八天 HTML5新特性
在函数内部window.a = a 在全局中就可以拿到这个变量 变量命名.作为函数的参数的时候要详细.调用的时候可以简单点 做全局变量的两个方案 1.绑在标签上data 2.闭包 视频一般都是二进 ...
- html5新特性
这一篇博文不会告诉你怎么去使用html5的新特性,只会给你总结一下新特性------对于好学的人可以把这篇文章当做一个目录 对于初接触的人来说是一个导向 对于已经接触过的人来说是一个检测你掌握程度的检 ...
- 转: HTML5新特性之Mutation Observer
转: HTML5新特性之Mutation Observer Mutation Observer是什么 Mutation Observer(变动观察器)是监视DOM变动的接口.当DOM对象树发生任何变动 ...
- HTML5新特性之CSS+HTML5实例
1.新的DOCTYPE和字符集 HTML5的一项准则就是化繁为简,Web页面的DOCTYPE被极大的简化. <!DOCTYPE html> 同时字符集声明也被简化了: <meta c ...
随机推荐
- pytorch中的nn.CrossEntropyLoss()
nn.CrossEntropyLoss()这个损失函数和我们普通说的交叉熵还是有些区别 x是模型生成的结果,class是对应的label 具体代码可参见如下 import torch import t ...
- Sass、LESS 和 Stylus各有千秋
废话不多说直接上连接 为您详细比较三个 CSS 预处理器(框架):Sass.LESS 和 Stylus
- java之==操作符和equals操作符
==操作符: 基本数据类型比较值: 引用数据类型比较引用(是否指向同一个对象) equals操作符: 引用数据类型比较引用(是否指向同一个对象) 对于String.File.Date.包装类来说,只比 ...
- VS出现未加载wntdll.pdb的解决办法
无缘无故出现了未加载wntdll.pdb的的错误,不知道原因是什么,但找到了解决方法.在调试中选择选项,然后选择调试->符号,勾选Microsoft符号服务器,确定.重新生成项目时会有各种加载, ...
- C语言程序设计100例之(19):欢乐的跳
例19 欢乐的跳 题目描述 一个n个元素的整数数组,如果数组两个连续元素之间差的绝对值包括了[1,n-1]之间的所有整数,则称之符合“欢乐的跳”,如数组1 4 2 3符合“欢乐的跳”,因为差的绝对 ...
- js中call、apply、bind到底有什么区别?bind返回的方法还能修改this指向吗?
壹 ❀ 引 同事最近在看angularjs源码,被源码中各种bind,apply弄的晕头转向:于是他问我,你知道apply,call与bind的区别吗?我说apply与call是函数应用,指定thi ...
- Web安全测试学习笔记-DVWA-SQL注入-1
SQL注入的定义网上很多,作为一个初学者,我对SQL注入的理解是这样的:网站应用一般都有后台数据库(不论是关系型还是非关系型),用户在网站上的绝大部分操作,最终都会跟数据库交互(也就是执行一串SQL语 ...
- javaWeb核心技术第八篇之Cookie和Session
会话技术: 会话是什么? 浏览器和服务器交互,浏览器打开网页访问服务器,会话开始,正常交互. 浏览器关闭,会话结束. 会话能干什么? 会话可以共享数据. Cookie和session将数据保存在不同的 ...
- Eclipse中Junit测试中@Before不执行
场景 在使用Junit进行单元测试时,一部分获取JPA的entityManager的代码将其放在了 @Before标注的方法中,这样每次执行@TEST标注的方法时会首先执行@Before标注的方法. ...
- 【转载】从使用到原理学习Java线程池
线程池的技术背景 在面向对象编程中,创建和销毁对象是很费时间的,因为创建一个对象要获取内存资源或者其它更多资源.在Java中更是如此,虚拟机将试图跟踪每一个对象,以便能够在对象销毁后进行垃圾回收. 所 ...
