Springboot整合Thmeleaf
1、概述
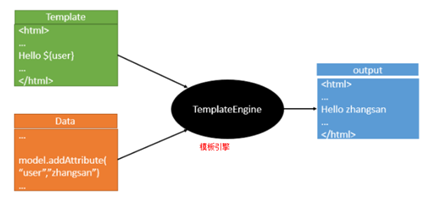
Thymeleaf类似JSP、Velocity、Freemarker都是模板引擎,主要用来展示数据,原理如下

springboot官网还是推荐使用Thymeleaf而不是jsp,
不使用jsp的原因是快速创建的springboot应用是jar应用,并且使用的是嵌入式的tomcat,当然Thymeleaf 在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持 html 原型,然后在 html 标签里增加额外的属性来达到模板+数据的展示方式。浏览器解释 html 时会忽略未定义的标签属性,所以 Thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。
2、如何整合
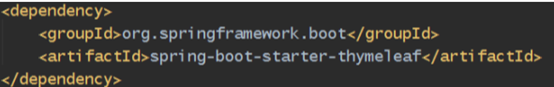
第一步:引入Thmeleaf依赖

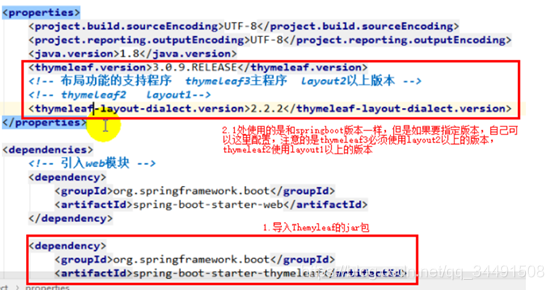
选择性修改thymeleaf版本

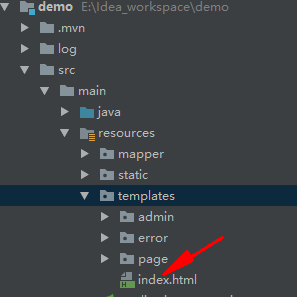
第二步:把HTML页面放在classpath:/templates/,thymeleaf就能自动渲染

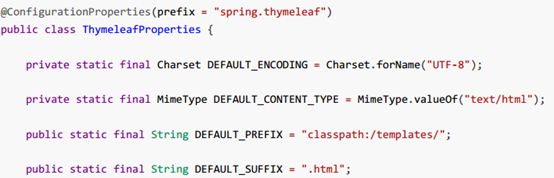
原理在boot中可以查看源码

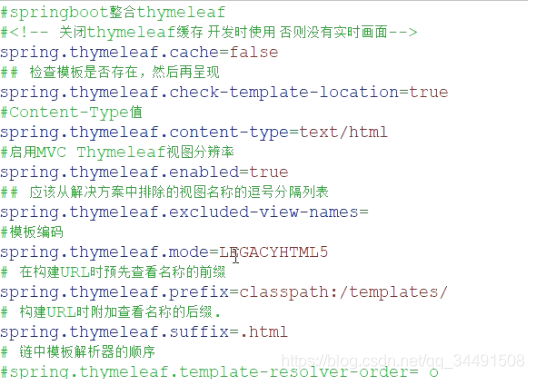
也可以通过在application配置文件中修改

然后再html页面中导入命名空间
<html lang="en" xmlns:th="http://www.thymeleaf.org">

三、thymeleaf语法
上面,我们环境已经搭建好了,加下来就是如何展示后台传来的数据,这里主要说下常用的一些标签
|
|
|
|---|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
关于更多thmeleaf标签的使用可以关注微信公众号 java一号 发送 b100 获取

书籍截图如下

Springboot整合Thmeleaf的更多相关文章
- springBoot整合mybatis、jsp 或 HTML
springBoot整合mybatis.jsp Spring Boot的主要优点: 1: 为所有Spring开发者更快的入门: 2: 开箱即用,提供各种默认配置来简化项目配置: 3: 内嵌式容器 ...
- spring-boot整合mybatis(1)
sprig-boot是一个微服务架构,加快了spring工程快速开发,以及简便了配置.接下来开始spring-boot与mybatis的整合. 1.创建一个maven工程命名为spring-boot- ...
- SpringBoot整合Mybatis之项目结构、数据源
已经有好些日子没有总结了,不是变懒了,而是我一直在奋力学习springboot的路上,现在也算是完成了第一阶段的学习,今天给各位总结总结. 之前在网上找过不少关于springboot的教程,都是一些比 ...
- springboot整合mq接收消息队列
继上篇springboot整合mq发送消息队列 本篇主要在上篇基础上进行activiemq消息队列的接收springboot整合mq发送消息队列 第一步:新建marven项目,配置pom文件 < ...
- springboot整合mybaits注解开发
springboot整合mybaits注解开发时,返回json或者map对象时,如果一个字段的value为空,需要更改springboot的配置文件 mybatis: configuration: c ...
- SpringBoot整合Redis、ApachSolr和SpringSession
SpringBoot整合Redis.ApachSolr和SpringSession 一.简介 SpringBoot自从问世以来,以其方便的配置受到了广大开发者的青睐.它提供了各种starter简化很多 ...
- SpringBoot整合ElasticSearch实现多版本的兼容
前言 在上一篇学习SpringBoot中,整合了Mybatis.Druid和PageHelper并实现了多数据源的操作.本篇主要是介绍和使用目前最火的搜索引擎ElastiSearch,并和Spring ...
- SpringBoot整合Kafka和Storm
前言 本篇文章主要介绍的是SpringBoot整合kafka和storm以及在这过程遇到的一些问题和解决方案. kafka和storm的相关知识 如果你对kafka和storm熟悉的话,这一段可以直接 ...
- SpringBoot整合SpringCloud搭建分布式应用
什么是SpringCloud? SpringCloud是一个分布式的整体解决方案.SpringCloud为开发者提供了在分布式系统中快速构建的工具,使用SpringCloud可以快速的启动服务或构建应 ...
随机推荐
- 自建KMS服务器激活Windows office
一.KMS服务器环境介绍 操作系统Centos 7.x Windows Server 也是可以的,此处以Centos7为例安装,使用默认1688端口号 二.服务端安装过程: 1.下载安装包(这 ...
- python(一) jupyter 安裝
copy from https://jupyter.org/install Getting started with JupyterLab Installation JupyterLab can be ...
- Appium(二):Node.js下载与安装、非GUI版本appium下载与安装、GUI版本appium下载与安装
1. 下载并安装Node.JS 进入官网:https://nodejs.org/en/. 由于我们是新手嘛,所以肯定是越稳定越好啦,所以选择下载LTS版本. 进入文件下点击文件就进入安装界面了,点击n ...
- nmcli详解
1. nmcli 安装 [root@liujunjun ~]# yum install -y NetworkManager CentOS7默认已安装了 2. nmcli 基本选项 选项 作用 -t 简 ...
- Tkinter使frame填充整个区域
在未设置默认情况下效果为 设置之后出现效果 使用方法: 增加 fill=X/Y/BOTH 以我为例: leftFrame.pack(side='left',fill=Y)
- OpenCV-3.4.3图像通道处理
图像通道处理 图像读取和处理都是按BGR通道顺序进行的 #include <iostream> #include <opencv2/opencv.hpp> #include & ...
- 在Python中使用MySQL--PyMySQL的基本使用
PyMySQL的使用 安装 sudo pip3 install pymysql 基本使用 from pymysql import connect # 1.创建链接 coon = connect() & ...
- docker 指定版本rpm包安装
1.docker rpm包下载地址 # https://download.docker.com/linux/centos/7/x86_64/stable/Packages/ 2.下载rpm包 # wg ...
- 在ASP.NET中备份数据库以及还原(不成熟)
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threa ...
- Java描述设计模式(01):单例模式
本文源码:GitHub·点这里 || GitEE·点这里 一.单例模式 1.概念图解 单例设计模式定义:确保这个类只有一个实例,并且自动的实例化向系统提供这个对象. 2.样例代码 package co ...
