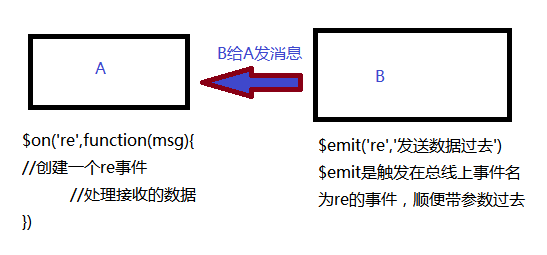
vuejs兄弟通信$emit和$on
1 vm.$on( event, callback )
监听当前实例上的自定义事件。事件可以由vm.$emit触发。回调函数会接收所有传入事件触发函数的额外参数.
2 vm.$emit( event, […args] )
触发当前实例上的事件。附加参数都会传给监听器回调。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<!--view-->
<div id="app">
<xiongda></xiongda>
<xionger></xionger>
</div>
<script>
var bus=new Vue();
Vue.component('xiongda',{template:`
<div>
<h3>我是熊大</h3>
<button @click="noticex2">通知熊二</button>
</div>
`,methods:{
noticex2:function () {
//$emit是用于触发定义在熊二<xionger>的自定义事件my-eventX2,'加传递过去的参数'
bus.$emit('my-eventX2','光头强来了');
}
},
mounted:function () {
bus.$on('noticex1',function (msg) {
//用于创建noticex1,可以接收$emit传递的消息
console.log(msg);
})
}
});
Vue.component('xionger',{template:`
<div>
<h3>我是熊二</h3>
<button @click="sendtoda">通知熊大 </button>
</div>
`,
mounted:function () {
//通知熊二的方法写在钩子函数中
//第一个参数表示创建一个自定义事件
bus.$on('my-eventX2',function (msg) {
console.log(msg);
})
},methods:{
sendtoda:function () {
bus.$emit('noticex1',"熊大,我收到消息了,立马过去!")
}
} });
new Vue({ //viewmodel
el: 'div',
data: {msg: 'Hello EN', dd: 'you are welcome!'}//model
});
</script>
</body>
</html>

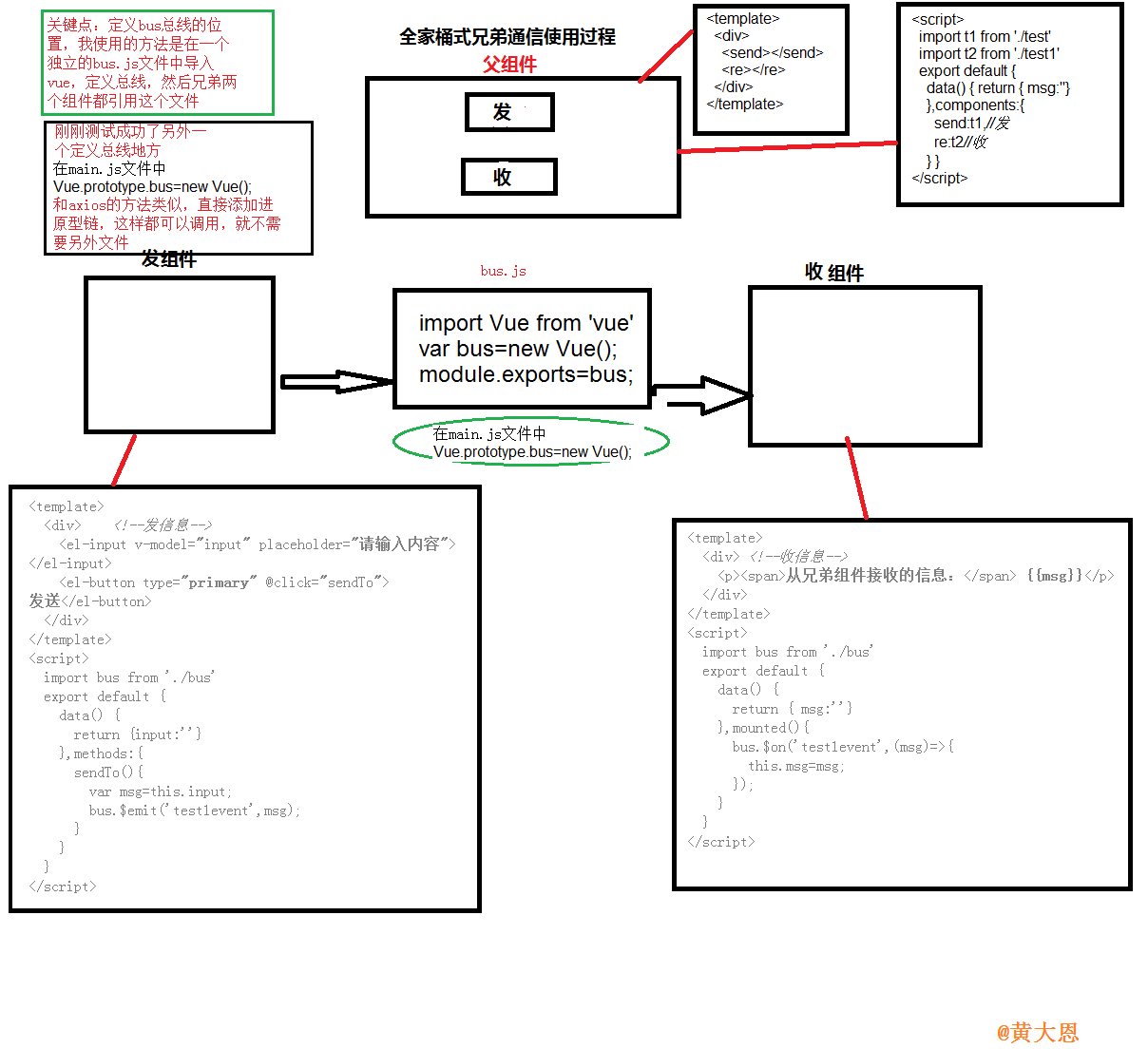
==========================全家桶式的兄弟通信过程====================================

vuejs兄弟通信$emit和$on的更多相关文章
- vuejs兄弟组件之间的通信
var Event = new Vue();//准备一个空的实例对象 //A组件 var A = { template: ` <div> <span>我是A组件的数据-> ...
- VUe兄弟通信
用过Vue,你肯定知道,Vue组件之间的通信常见的有$dispatch - 通过冒泡的方式传递事件$broadcast - 通过广播的方式向子孙组件传递事件 如果组件之间的关系只是父-子关系,那么di ...
- iframe通信相关:父操作子,子操作父,兄弟通信
这里写window和document是认为代表了BOM和DOM(个人理解不一定对) 拿到了window就能操作全局变量和函数 拿到了document就能获取dom,操作节点 父操作子 window:选 ...
- vuejs组件通信
<body> <div id="example"> <father></father> </div> </body ...
- vue的$emit 与$on父子组件与兄弟组件的之间通信
本文主要对vue 用$emit 与 $on 来进行组件之间的数据传输. 主要的传输方式有三种: 1.父组件到子组件通信 2.子组件到父组件的通信 3.兄弟组件之间的通信 一.父组件传值给子组件 父组件 ...
- Vuejs 用$emit 与 $on 来进行兄弟组件之间的数据传输
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- angularjs $emit $on $broadcast 父子 兄弟之间传值
父子之间 <div ng-controller="ParentCtrl"> <div ng-controller="ChildCtrl"> ...
- vue2.0s中eventBus实现兄弟组件通信
在vue1.0中,组件之间的通信主要通过vm.$dispatch沿着父链向上传播和用vm.$broadcast向下广播来实现.然而在vue2.0中,已经废除了这种用法. vuex加入后,对组件之间的通 ...
- vue2.0 父子组件通信 兄弟组件通信
父组件是通过props属性给子组件通信的来看下代码: 父组件: <parent> <child :child-com="content"></chil ...
随机推荐
- 利用python去实现数学基本值的计算
def get_nums(): nums = []#获取列表 num = input('请输入数字:').strip() while num != '': nums.append(num)#添加数字 ...
- 用python绘画一些简单图片
python画笑脸 程序源代码 import turtle #画脸 t = turtle.Pen() t.speed(15) #t.circle(150) #t.color('orange') t.f ...
- 大话IdentityServer4之使用 IdentityServer4 保护 ASP.NET Core 应用
这几天一直在研究IdentityServer4在asp.net core3.0中的应用,下面说说我的理解: 我们每一个.net core 项目大家可以理解为我新建了一个动物园或者植物园等,注册用户想要 ...
- [Go] 使用go mod安装beego
需要go升级到1.12或以上 mkdir gomodtest cd gomodtest go mod init gomodtest 创建一个server.go package main import ...
- 在Rust中,cargo使用国内镜像源
一个编程语言依赖包管理的普通问题. cargo解决得比较优雅. 一,新建$HOME/.cargo/config文件 [source.crates-io] registry = "https: ...
- 扎西平措 201571030332 《面向对象程序设计(java)课程学习进度条》
<2019面向对象程序设计(java)课程学习进度条> 周次 (阅读/编写)代码行数 发布博客量/评论他人博客数量 课余学习时间(小时) 学习收获最大的程序 阅读或编译让我 第一周 20/ ...
- SpringMVC的Java API(五)
1. HttpMessageConverter消息转换器 (1) HttpMessageConverter接口源码: public interface HttpMessageConverter< ...
- c#数组没有Remove方法,转换为list,再使用Remove方法(例如数组 a,b,c 去除b 只剩a c)
c#数组没有Remove方法,转换为list再移除,因为list自带Remove方法 string aaa=a,b,c; var array=aaa.Split(',');// 数组 List ...
- opencv读取USB相机select timeout问题
现象: 树莓派4b或3b+ 插着两个USB免驱相机 摄像头朝着灯就会报 time out 摄像头不朝着灯就不报 问题: 功率不够 朝着灯可能触发了USB相机的曝光补偿导致功率变大 解决: 使用带额 ...
- ORB-SLAM2初步--局部地图构建
一.局部地图构建简介 为什么叫“局部”地图构建,我的理解是这个线程的主要任务是像地图中插入关键帧(包括地图点等信息),以及需要进行LocalBA优化一个局部地图,这是相对于回环检测时进行的全局优化来说 ...
