Django 练习班级管理系统一
创建项目 user_manager 和 app为 app01

models.py 为
from django.db import models
# Create your models here.
class Classes(models.Model):
caption = models.CharField(max_length=32)
class Student(models.Model):
name = models.CharField(max_length=32)
cls = models.ForeignKey(Classes, on_delete=models.CASCADE)
class Teacher(models.Model):
name = models.CharField(max_length=32)
cls = models.ForeignKey(Classes, on_delete=models.CASCADE)
class Administrator(models.Model):
username = models.CharField(max_length=32)
password = models.CharField(max_length=32)
views.py 为
from django.shortcuts import render, redirect, HttpResponse
# Create your views here.
from app01 import models
from django import views
from django.utils.decorators import method_decorator
# 登录函数
class Login(views.View):
# 可以重写 dispatch 函数,达到装饰器的效果
def dispatch(self, request, *args, **kwargs):
# print(11111111111)
ret = super(Login, self).dispatch(request, *args, **kwargs)
# print(22222222222)
return ret
def get(self, request, *args, **kwargs):
print('GET')
return render(request, 'login.html', {'msg': ''})
def post(self, request, *args, **kwargs):
print('POST')
user = request.POST.get('user')
pwd = request.POST.get('pwd')
# 验证用户名和密码是否正确
c = models.Administrator.objects.filter(username=user, password=pwd).count()
if c:
# 设置了 session
request.session['is_login'] = True
request.session['username'] = user
# redirect 到 index.html 页面
rep = redirect('/index.html')
return rep
else:
# 登录失败,跳转回 login.html 页面
message = "用户名或密码错误"
return render(request, 'login.html', {'msg': message})
# 装饰器,用来验证用户是否登录
def auth(func):
def inner(request, *args, **kwargs):
# 获取 session 中的 is_login 值,没有值则跳转回 login.html 页面
is_login = request.session.get('is_login')
if is_login:
return func(request, *args, **kwargs)
else:
return redirect('/login.html')
return inner
# 登录后的首页,通过 session 获取 username,如果不使用装饰器就得每个方法都得写一遍验证方法。
def index(request):
current_username = request.session.get('username')
if current_username:
return render(request, 'index.html', {'username': current_username})
else:
return redirect('/login.html')
@auth
def handle_classes(request):
if request.method == "GET":
current_user = request.session.get('username')
# 插入记录
# models.Classes.objects.create(caption='全栈一班')
# models.Classes.objects.create(caption='全栈二班')
# models.Classes.objects.create(caption='全栈三班')
# 获取所有的班级列表
cls_list = models.Classes.objects.all()
return render(request,
'classes.html',
{'username': current_user, 'cls_list': cls_list})
elif request.method == "POST":
# Form 表单提交的处理方式
"""
caption = request.POST.get('caption', None)
models.Classes.objects.create(caption=caption)
return redirect('/classes.html')
"""
# Ajax 提交的方式处理
import json
response_dict = {'status': True, 'error': None, 'data': None}
# 获取 caption
caption = request.POST.get('caption', None)
if caption:
# 创建记录
obj = models.Classes.objects.create(caption=caption)
# print(obj.id)
# print(obj.caption)
# 返回包含 id 和 caption 的字典
response_dict['data'] = {'id': obj.id, 'caption': obj.caption}
else:
response_dict['status'] = False
response_dict['error'] = "标题不能为空"
return HttpResponse(json.dumps(response_dict))
def handle_teacher(request):
is_login = request.session.get('is_login')
if is_login:
current_user = request.session.get('username')
return render(request, 'teacher.html', {'username':current_user})
else:
return redirect('/login.html')
def handle_student(request):
is_login = request.session.get('is_login')
if is_login:
current_user = request.session.get('username')
return render(request, 'student.html', {'username':current_user})
else:
return redirect('/login.html')
settings.py 修改
# 在 MIDDLEWARE 下注释
#'django.middleware.csrf.CsrfViewMiddleware',
# 在最后添加
STATICFILES_DIRS = (
os.path.join(BASE_DIR, "static"),
)
urls.py 为
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('login.html', views.Login.as_view()),
path('index.html', views.index),
path('classes.html', views.handle_classes),
path('student.html', views.handle_student),
path('teacher.html', views.handle_teacher),
]
添加一个 templates 文件夹,里面增加下面 html 文件
layout.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
.hide{
display: none;
}
.menu .item{
display: block;
padding: 5px 10px;
border-bottom: 1px solid #dddddd;
}
.menu .item:hover{
background-color: black;
color: white;
}
.menu .item.active{
background-color: black;
color: white;
}
.modal{
position: fixed;
top: 50%;
left: 50%;
width: 500px;
height: 400px;
margin-top: -250px;
margin-left: -250px;
z-index: 100;
background-color: white;
}
.shade{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: black;
opacity: 0.5;
z-index: 99;
}
.remove{
position: fixed;
top: 50%;
left: 50%;
width: 400px;
height: 200px;
margin-top: -100px;
margin-left: -200px;
z-index: 100;
background-color: #cc0000;
}
{% block css %} {% endblock %}
</style>
</head>
<body>
<div style="height: 48px; background-color: black; color: white">
<div style="float: right">用户名: {{ username }} | <a href="/logout.html">注销</a></div>
</div>
<div>
<div class="menu" style="position: absolute; top:48px; left: 0; bottom: 0; width: 200px; background-color: #eee">
<a id="menu_class" class="item" href="classes.html">班级管理</a>
<a id="menu_student" class="item" href="student.html">学生管理</a>
<a id="menu_teacher" class="item" href="teacher.html">老师管理</a>
</div>
<div style="position: absolute; top:48px; left: 200px; bottom:0; right: 0; overflow: auto">
{% block content %} {% endblock %}
</div>
</div>
<script src="/static/jquery.min.js"></script>
{% block js %} {% endblock %}
</body>
</html>
index.html
{% extends "layout.html" %}
{% block css %}
{% endblock %}
{% block content %}
<h1>欢迎使用管理中心</h1>
{% endblock %}
{% block js %}
{% endblock %}
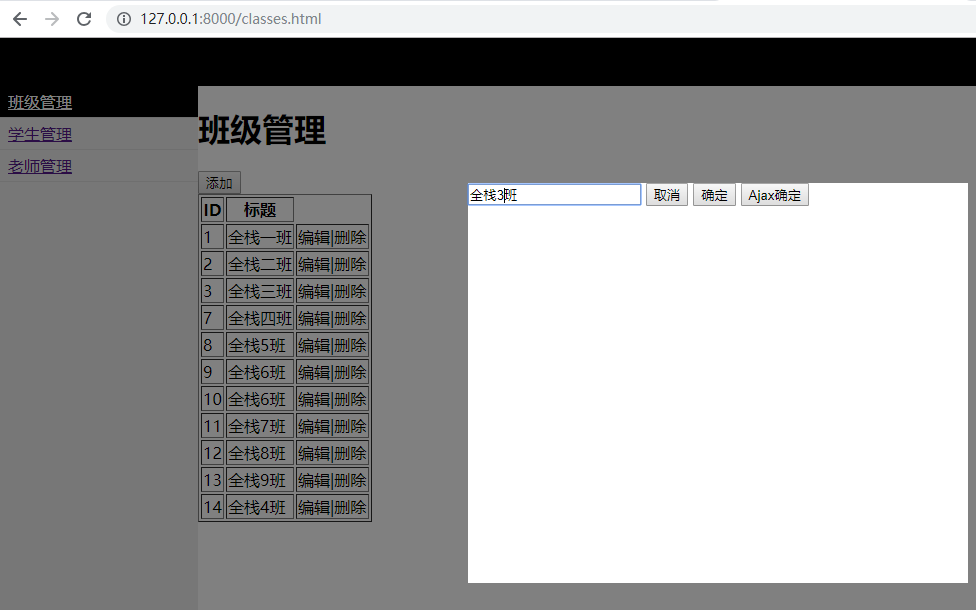
classes.html
{% extends "layout.html" %}
{% block css %}
{% endblock %}
{% block content %}
<h1>班级管理</h1>
<div>
<input id="id_add" type="button" value="添加">
</div>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>标题</th>
</tr>
</thead>
<tbody>
{% for item in cls_list %}
<tr>
<td>{{ item.id }}</td>
<td>{{ item.caption }}</td>
<td>
<a>编辑</a>|<a class="td-delete">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
<div class="modal hide">
<form method="post" action="/classes.html">
{% csrf_token %}
<input name="caption" type="text" placeholder="标题">
<input id="id_modal_cancel" type="button" value="取消">
<input type="submit" value="确定">
<input type="button" id="modal_ajax_submit" value="Ajax确定">
</form>
</div>
<div class="shade hide"></div>
<div class="remove hide">
<input id="id_remove_cancel" type="button" value="取消">
<input type="button" value="确定">
</div>
{% endblock %}
{% block js %}
<script>
// 进入页面之间调用下面的方法
$(function () {
$('#menu_class').addClass('active');
// 绑定 click 事件
bindAddEvent();
bindCancelEvent();
bindTdDeleteEvent();
bindSubmitModal();
})
function bindAddEvent() {
$('#id_add').click(function () {
$('.modal, .shade').removeClass('hide')
})
}
function bindCancelEvent() {
$('#id_modal_cancel').click(function () {
$('.modal, .shade').addClass('hide')
})
}
function bindTdDeleteEvent() {
/* 新建的 td 没有绑定 click 事件
$('td .td-delete').click(function () {
$('.remove, .shade').removeClass('hide')
})
*/
// 使用 js 的事件绑定委托
$('tbody').on('click', '.td-delete', function () {
$('.remove, .shade').removeClass('hide')
})
}
function bindSubmitModal() {
$('#modal_ajax_submit').click(function () {
var value = $('.modal input[name="caption"]').val();
$.ajax({
url: "/classes.html",
type: 'POST',
data: {caption: value},
dataType: "JSON",
// 成功返回 rep
success: function (rep) {
if(!rep.status){
alert(rep.error)
}else{
// 通过刷新整个界面来显示新数据
//location.reload();
// 通过js 在 table 表格最后追加一行数据,追加的数据就是当前增加的数据
var tr = document.createElement('tr');
var td1 = document.createElement('td');
td1.innerHTML = rep.data.id;
var td2 = document.createElement('td');
td2.innerHTML = rep.data.caption;
var td3 = document.createElement('td');
td3.innerText = "|";
var a1 = document.createElement('a');
a1.innerHTML = "编辑";
var a2 = document.createElement('a');
a2.className = "td-delete";
a2.innerHTML = "删除";
$(td3).prepend(a1);
$(td3).append(a2);
$(tr).append(td1);
$(tr).append(td2);
$(tr).append(td3);
$('table tbody').append(tr);
$('.modal, .shade').addClass('hide');
}
}
})
})
}
</script>
{% endblock %}
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="login.html" method="post">
{% csrf_token %}
<div>
<label for="user">用户名: </label>
<input id="user" type="text" name="user">
</div>
<div>
<label for="pwd">密码: </label>
<input id="pwd" type="password" name="pwd">
</div>
<div>
<label></label>
<input type="submit" value="登录">
<span style="color: red;">{{ msg }}</span>
</div>
</form>
</body>
</html>
student.html
{% extends "layout.html" %}
{% block css %}
{% endblock %}
{% block content %}
<h1>学生列表</h1>
{% endblock %}
{% block js %}
<script>
$(function () {
$('#menu_student').addClass('active');
})
</script>
{% endblock %}
teacher.html
{% extends "layout.html" %}
{% block css %}
{% endblock %}
{% block content %}
<h1>老师列表</h1>
{% endblock %}
{% block js %}
<script>
$(function () {
$('#menu_teacher').addClass('active');
})
</script>
{% endblock %}
创建一个 static 文件夹,把 jquery.min.js 放进去
#生成同步数据库的脚本:
python manage.py makemigrations
#同步数据库:
python manage.py migrate
# 启动
python manage.py runserver 8000
效果:

Django 练习班级管理系统一的更多相关文章
- Django 练习班级管理系统二 -- 添加班级数据
在上一篇中(Django 练习班级管理系统一 https://www.cnblogs.com/klvchen/p/11078174.html),使用的是莫泰对话框的方式提交数据,适用于数据量少的操作. ...
- crm销售管理系统一
一.环境配置 1.首先配置pip,环境变量配置 pip 9.0.1 from c:\users\administrator\envs\crm\lib\site-packages (python 3.6 ...
- Django 练习班级管理系统六 -- 编辑老师列表
修改 views.py @auth def edit_teacher(request, nid): if request.method == "GET": obj = models ...
- Django 练习班级管理系统四 -- 编辑班级
修改 classes.html {% extends "layout.html" %} {% block css %} {% endblock %} {% block conten ...
- Django 练习班级管理系统七 -- 编辑老师列表(二)
修改 views.py @auth def edit_teacher(request, nid): if request.method == "GET": obj = models ...
- Django 练习班级管理系统三 -- 分页
在 user_manager 项目下创建一个 python package:utils,里面创建一个 page.py 文件 page.py 文件内容为: # 创建一个 PagerHelper 类 cl ...
- step byt step之餐饮管理系统一
之前写过2015年的工作计划,其中有一项就是写一套管理系统,一来可以练练手,二来可以加强自己的学习,三来可以多园友多交流,共同进步.所以从今天开始把写系统的过程记录下来.先需求分析开始. 第一部分 引 ...
- EasyUI+MVC4实现后台管理系统一:登陆和进入后台界面
首先实现登陆: 未完待续...
- Django 练习班级管理系统八 -- 上传文件
Form表单上传文件 修改 views.py import os def upload(request): if request.method == 'GET': img_list = models. ...
随机推荐
- nginx 图片访问404 (使用location中使用 root,alias的区别)
问题描述: 在/data/code_img/文件下有很多验证码图片,想将他们展示出来 希望通过 http://127.0.0.1/img/1.png 这种形式访问到对应图片,刚开始nginx中配置如下 ...
- 29.Java基础_接口
接口的成员特点
- c# WF 第8节 label控件
本节内容: 1: 文本控件 2:实现label的你追我赶实例 1:文本控件 2:实现label的你追我赶实例 步骤1 : 步骤2 : 知识点:
- JVM的内存结构以及性能调优
JVM的内存结构以及性能调优 发布时间: 2017-11-22 阅读数: 16675 JVM的内存结构以及性能调优1:JVM的结构主要包括三部分,堆,栈,非堆内存(方法区,驻留字符串)堆上面存储的是引 ...
- python3.5.3rc1学习五:模块
#比较大小#name:maxNumber.py#比较两个数大小#C:\Users\Anthony\AppData\Local\Programs\Python\Python36-32\Lib\site- ...
- SpringBoot定时器任务
Spring Boot使用@Scheduled定时器任务 摘要: Spring Boot之使用@Scheduled定时器任务 假设我们已经搭建好了一个基于Spring Boot项目,首先我们要在A ...
- MongoDB介绍(一)
MongoDB是一个基于分布式文件存储的数据库.由C++语言编写.旨在为WEB应用提供可扩展的高性能数据存储解决方案. MongoDB是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功 ...
- QBXT模拟赛2
总结 期望得分:\(100 + 40 + 0 = 140\) 实际得分:\(0 + 0 + 0 = 0\) 鬼知道为什么我代码没有交上..自测\(10 + 50 + 0\)--这是心态爆炸的一场考试 ...
- [日常] SNOI2019场外VP记
SNOI2019场外VP记 教练突然说要考一场别省省选来测试水平...正好还没看题那就当VP咯w... Day 1 八点开题打 .vimrc. 先看了看题目名...一股莫名鬼畜感袭来... 怎么T1就 ...
- 解决Warning: Permanently added ' 192.168.1.230'(RSA) to the list of known hosts.
前提 当我在刚安装的Red Hat Linux5.x系统中进行ssh 192.168.1.230 远程时,出现以下错误: Warning: Permanently added ' 192.168.1. ...
