常用css总结
个人博客:
1、让网站快速变灰
html {
filter: grayscale(100%);//IE浏览器
-webkit-filter: grayscale(100%);//谷歌浏览器
-moz-filter: grayscale(100%);//火狐
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);//谷歌浏览器
}
2、让div如input般可编辑
<div id="test" contentEditable="true" ></div> <div id="test1" contentEditable="true" ></div> <div id="test2" contentEditable="true"></div>
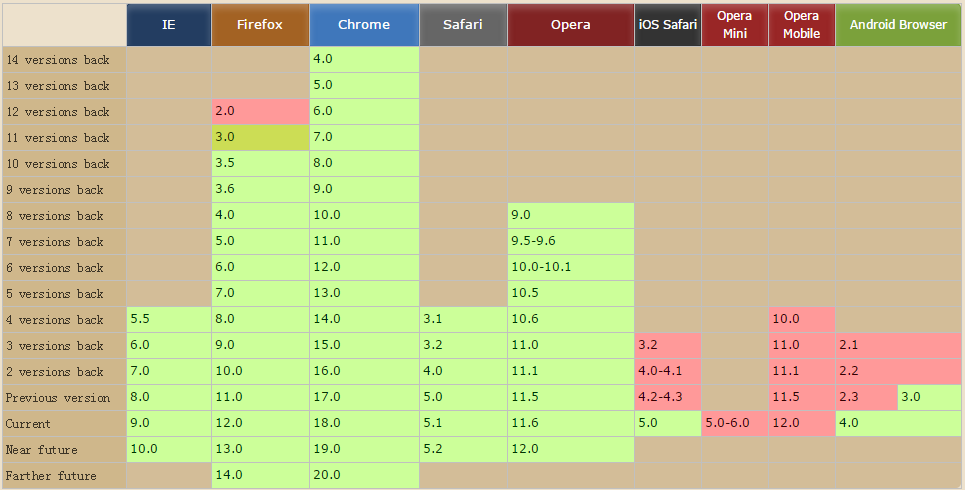
兼容性如下图:

3、让div禁止选择
<div unselectable="on" onselectstart="return false;">
试试看能否选择
</div>
4、给placeholder设置属性
::-webkit-input-placeholder { /* WebKit browsers */
color: #999;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #999;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #999;
}
:-ms-input-placeholder { /* Internet Explorer 10+ */
color: #999;
}
5、清除浮动
.clearfix:after{display:block;visibility:hidden;clear:both;height:;content:'.';font-size:}
6、文字溢出显示省略号
{display:bolck;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;}
7、强制换行
//自动换行
div{
word-wrap: break-word;
word-break: normal;
}
//强制英文单词断行
div{
word-break:break-all;
}
//强制不换行
div{
white-space:nowrap;
}
Ps:未完待续~
常用css总结的更多相关文章
- discuz内置常用CSS代码分析
CSS多IE下兼容HACK写法 所有 IE浏览器适用:.ie_all .foo { ... } IE6 专用:.ie6 .foo { ... } IE7 专用:.ie7 .foo { ... } IE ...
- 获取jQuery对象的第N个DOM元素 && table常用css样式
获取jQuery对象的第N个DOM元素 1.$(selector).get(N-1) 2.$(selector)[N-1] 注意:.index()方法返回的是一个数,相当于C#中的IndexOf() ...
- 常用CSS Reset汇总
什么是Css Reset呢? 在 HTML标签在浏览器里有默认的样式,不同浏览器的默认样式之间也会有差别.在切换页面的时候,浏览器的默认样式往往会给我们带来麻烦,影响开发效率.所以解决的方法就是一开始 ...
- 常用CSS HACK
常用CSS HACK IE6 3像素bug和双边距bug一样的经典 现象: IE6下浮动元素和不浮动元素之间会有3px间隙(3px bug,div.float-left + div.float-non ...
- 常用css属性
一.常用css属性 (1) *block(区块) 行高 line-height:数值 | inherit | normal;字间距 letter-spacing: 数值 | inherit | nor ...
- 常用CSS技术收藏
常用CSS技术收藏 必须要掌握的技术 盒子模型 定位模型 定位模型 css sprite(雪碧/css精灵)相关 css sprite 坐标定位为何为负以及定位方法 布局 圣杯布局小结 规范 BEM ...
- css基础--常用css属性02
上篇地址:css基础--常用css属性01 本文参考菜鸟教程和w3school 1 浮动和清除浮动 在上篇的第十一节--定位中说道: CSS 有三种基本的定位机制:普通流.浮动和绝对定位. 普通流和 ...
- html5--6-59 其他常用CSS属性
html5--6-59 其他常用CSS属性 实例 学习要点 了解opacity属性:透明度设定 了解cursor属性:自定义鼠标样式 了解CSS新单位rem和em的区别 了解轮廓outline的设置 ...
- day 40 文本属性 常用css属性 定位
一. 浮动的特性 1.浮动的元素脱标 2.浮动的元素互相贴靠 3.浮动的元素由"字围"效果 4.收缩的效果 前提是标准文档流,margin的垂直方向会出现塌陷问题. 如果盒子居中: ...
- 11种常用css样式学习大结局滚动条与显示隐藏
滚动条展示 overflow-x: hidden;/*是否对内容的左/右边缘进行裁剪*/overflow-y: hidden;/*是否对内容的上/下边缘进行裁剪*/overflow:scroll;/* ...
随机推荐
- hdu1255 覆盖的面积(线段树面积交)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1255 面积交与面积并相似相比回了面积并,面积交一定会有思路,当然就是cover标记大于等于两次时. 但 ...
- Pytorch读取,加载图像数据(一)
在学习Pytorch的时候,先学会如何正确创建或者加载数据,至关重要. 有了数据,很多函数,操作的效果就变得很直观. 本文主要用其他库读取图像文件(学会这个,你就可以在之后的学习中,将一些效果直观化) ...
- adb 端口冲突
第一种方法:可以设置另一个端口 第二种方法: http://blog.csdn.net/hwl1314/article/details/52538023 Android studio 5037端口被占 ...
- 使用EF6简实现多租户的应用
什么是多租户 网上有好多解释,有些上升到了架构设计,让你觉得似乎非常高深莫测,特别是目前流行的ABP架构中就有提到多租户(IMustHaveTenant),其实说的简单一点就是再每一张数据库的表中添加 ...
- java 面试题 1-10
1. Java 基础部分 基础部分的顺序:基本语法,类相关的语法,内部类的语法,继承相关的语法,异常的语法, 线程的语法,集合的语法,io 的语法,虚拟机方面的语法 1.一个".java&q ...
- Spring Boot2 系列教程(四)理解Spring Boot 配置文件 application.properties
在 Spring Boot 中,配置文件有两种不同的格式,一个是 properties ,另一个是 yaml . 虽然 properties 文件比较常见,但是相对于 properties 而言,ya ...
- Python高效编程技巧实战 实战编程+面试典型问题 中高阶程序员过渡
下载链接:https://www.yinxiangit.com/603.html 目录: 如果你想用python从事多个领域的开发工作,且有一些python基础, 想进一步提高python应用能力 ...
- 内存泄露检测工具Valgrind
内存泄露简介 什么是内存泄漏 内存泄漏(Memory Leak)是指程序中已动态分配的堆内存由于某种原因,程序未释放或无法释放,造成系统内存的浪费,导致程序运行速度减慢甚至系统崩溃等严重后果. 内存泄 ...
- 网络编程之Socket代码实例
网络编程之Socket代码实例 一.基本Socket例子 Server端: # Echo server program import socket HOST = '' # Symbolic name ...
- MongoDB的入门使用以及遇到的坑
一:MonoDB的简单介绍 MongoDB是一个介于关系型数据库与非关系型数据库中间的数据库,是使用C++进行编写的,他的优点是在支持的查询格式特别的强大,可以进行存储比较复杂的数据类型,支持建立索引 ...
