前端从零开始学习Graphql
学习本姿势需要电脑装有node,vue-cli相关环境,以及要有node,express,koa,vue相关基础
本文相关demo的github地址:
node服务:https://github.com/liuming888/graphql_node_demo.gitvue项目:https://github.com/liuming888/graphql_vue_demo.git
一 Graphql概述
它是什么?从哪里来?要干什么?
简单地讲,对于前端,它就是让你舒舒服服发请求的
严格的说,它是一种api设计思想,用来取代restful api的一种前端处于主导地位的api规范。它把前端所需要的api用类似图数据结构(graph)的方式展现出来,让前端很方便的获取所需要的数据。
特点
需要什么就获取什么数据
支持关系数据的查询
API无需定义各种路由,完全数据驱动
无需管理API版本,一个版本持续演进
支持大部分主流开发语言和平台
强大的配套开发工具
起源,restful api的问题
如果采用restful api的话,后端要持续维护api doc,但是实际场景是这样的:
1.来了新需求,后端先评估和开发,后端弄得差不多,前端才开始,然后中间后端一顿猛改
2.由于多种原因,后端经常自己偷偷改掉传参或者返回值,完了接口报错,测试姐姐把前端叫过去一顿批,前端一脸懵圈,仔细检查,发现问题,找后端撕X,这样一个循环非常影响开发效率。
gql出现
由于上面这一堆的问题,facebook公司2012年内部实践了GraphQL,15年刚开源的时候引起了很多大公司和社区关注,落地了很多规范和框架。需要了解详细历史可以看看底下的youtube视频。
这种叫GraphQL的东西帮助人们经过一系列定义和规范,可以发送gql请求非常方便的拿到想要的数据,甚至还可以修改数据,而不用后台的配合,而且一旦Schema确定(数据库那边定义好),前后端就可以快速并行开发,例如下图获得某个用户的信息,我想要这个用户的什么属性就写什么,graphiQl工具可以进行完整的详细的提示,请求主体简单明了
query{
student{
id
name
age
}
course{
id
title
}
}
gql理想使用场景
数据库建好模型,前后端可以同步开始开发需求,前端只有少数需要依赖后端接口,前端开发过程中可以方便的拿到任何想要的数据,从而节省大量联调接口的时间,迅速的完成一个项目。
实现原理
gql的实现挺复杂的,代码有点难懂,不过原理说起来比较简单易懂
var { graphql, buildSchema } = require('graphql');
// Construct a schema, using GraphQL schema language
var schema = buildSchema(`
type Query {
hello: String
}
`);
// The root provides a resolver functionfor each API endpoint
var root = {
hello: () => {
return'Hello world!';
},
};
// Run the GraphQL query '{ hello }' and print out the response
graphql(schema, '{ hello }', root).then((response) => {
console.log(response);
});
如上就是一个最简单的node版的gql服务器 gql把定义好的schema拿到,用root之类的resolve解析器去解析发送来的'{ hello }'请求,然后返回给相应的json值。上面代码打印出的response如下
{
data:
{
hello: 'Hello world!' }
}
当然,resolve逐层解析会有一些问题,如果resolve请求数据库,就要用到DataLoader
DataLoader是gql服务器性能的关键一环,也是gql社区的主要推动完善方向,就像react里面的shouldComponentUpdate一样制约着gql服务器的性能。
DataLoader 能让我们从数据库读取数据并让数据能被 GraphQL 处理,我们使用 DataLoader,而不是直接通过 SQL 查询从数据库获取数据,将 DataLoader 作为代理以减少我们实际需要发送给数据库的 SQL 查询。 DataLoader 使用批处理和缓存的组合来实现。如果同一个客户端请求会造成多次请求数据库,DataLoader 会整合这些问题并从数据库批量拉取请求数据。DataLoader 会同时缓存这些数据,当有后续请求需要同样资源时可以直接从缓存获取到。
具体使用
通过服务端对请求的元数据的type进行严格的定义,我们只要在客户端发送gql请求就能返回期望的相应类型的数据
下图是请求格式,query【请求】,mutation【修改】和subscribe【订阅】是三种api发送方式,query用的多一些,mutation相对传统的restful来说不够可靠和安全,subscribe类似websocket
query
{
schema {
types {
id
name // 获取根字段名 fields {
id
name // 获取字段名 }
}
}
}
和restful比较的优缺点
优点
优点就是后端可以少招几个写接口的
前后端一起开发,节约工期
较少维护api文档,节省精力
说了这些,其实单对于前端来说,帮助不算特别大
缺点和难推广的地方
后端或者中间层把gql封装相应业务对接数据库是难点,需要高端人力
需要前端多少学一点类sql语句,不过大部分场景可以封装好固定的sql语句
封装gql不好会产生sql性能问题,三级嵌套联查还有n+1的老问题又会冒出来,需要持续优化
前端排除bug需要一定的后端知识,前后端架构多少了解一些
..
二 hello word
简易版的hello world
npm install graphql
然后使用 node hello.js 以运行 hello.js 中的代码:
var { graphql, buildSchema } = require('graphql');
var schema = buildSchema(`
type Query {
hello: String
}
`);
var root = { hello: () => 'Hello world!' };
graphql(schema, '{ hello }', root).then((response) => {
console.log(response);
});
控制台打印出Hello world!
express版hello world
npm install express express-graphql graphql
然后使用 node server.js 以运行 server.js 中的代码:
var express = require('express');
var graphqlHTTP = require('express-graphql');
var { buildSchema } = require('graphql');
var schema = buildSchema(`
type Query {
hello: String
}
`);
var root = { hello: () => 'Hello world!' };
var app = express();
app.use('/graphql', graphqlHTTP({
schema: schema,
rootValue: root,
graphiql: true, // 是否开启调试模式(生产环境注意得关掉)
}));
app.listen(4000, () => console.log('Now browse to localhost:4000/graphql'));
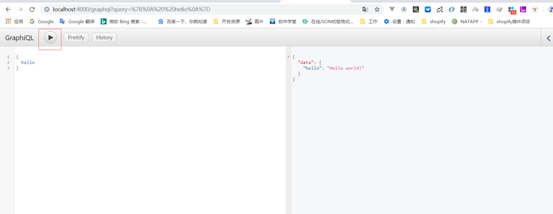
访问http://localhost:4000/graphql

koa版hello world
npm install koa graphql koa-graphql koa-mount然后使用 node server.js 以运行 server.js 中的代码:
const Koa = require('koa');
const mount = require('koa-mount');
const { buildSchema } = require('graphql');
const graphqlHTTP = require('koa-graphql');
const app = new Koa();
const schema = buildSchema(`
type Query {
hello: String
}
`);
const root = {
hello: () => 'Hello world!',
};
app.use(
mount(
'/graphql',
graphqlHTTP({
schema: schema,
rootValue: root,
graphiql: true,
})
)
);
app.use(async ctx => {
ctx.body = 'Hello World';
});
app.listen(3000);
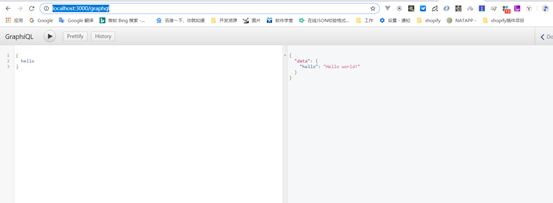
访问 http://localhost:3000/graphql

三 进阶
参考资料:用Node创建GraphQL API:代码量少,性能高
基于express
代码看 node-graphql-demo项目  然后yarn npm run dev
然后yarn npm run dev
github地址: https://github.com/liuming888/graphql_node_demo.git master分支
创建 Project
我们现在来创建我们的 project。打开一个新的 terminal,执行以下命令,即可使用缺省值创建 package.json 文件:
mkdir node-graphql-demo
cd node-graphql-demo
npm init -y
接下来,我们需要安装以下依赖:
npm install graphql express express-graphql sqlite3 --save
这样就会安装 Express 框架,Node.js 上的 GraphQL 实现,Express 和 SQLite3 的 GraphQL 中间件。为简单起见,我们使用 SQLite3 作为数据库。
graphql 是一个支持库,并且在我们这里是一个必要的模块
express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。
express-graphql GraphQL HTTP服务器中间件
SQLite是一个进程内的库,实现了自给自足的、无服务器的、零配置的、事务性的 SQL 数据库引擎。它是一个零配置的数据库,这意味着与其他数据库一样,您不需要在系统中配置。就像其他数据库,SQLite 引擎不是一个独立的进程,可以按应用程序需求进行静态或动态连接。SQLite 直接访问其存储文件
创建 GraphQL 服务器
创建工程并引入基本依赖包之后,现在来创建 API 服务器。在工程文件夹里,创建 index.js 文件,并引入下列内容:
const express = require('express');
const sqlite3 = require('sqlite3').verbose();
const graphql = require("graphql");
const ExpressGraphQL = require("express-graphql");
上面的代码的目的是:为Express导入Express,SQLite3,GraphQL和GraphQL中间件。
接下来,添加下列代码,在当前文件夹中创建一个 Express 应用程序和名为 my.db 的 SQLite 3 数据库:
const app = express();
const database = new sqlite3.Database("./my.db");
然后,添加 createContactTable() 方法,在数据库中创建 contacts 表并马上调用函数:
const createContactTable = () => {
const query = `
CREATE TABLE IF NOT EXISTS contacts (
id integer PRIMARY KEY,
firstName text,
lastName text,
email text UNIQUE)`;
return database.run(query);
}
createContactTable();
我们创建了一个 SQL 表来存储 contacts的基本信息。每个 contact 的基本信息包括:唯一的标识、名、姓和 email。
接下来,添加下列代码来定义一个 GraphQL 类型:
const ContactType = new graphql.GraphQLObjectType({
name: "Contact",
fields: {
id: { type: graphql.GraphQLID },
firstName: { type: graphql.GraphQLString },
lastName: { type: graphql.GraphQLString },
email: { type: graphql.GraphQLString }
}
});
我们使用基本的内置 GraphQL 类型,如 GraphQLID 和 GraphQLString 来创建我们自定义类型,对应数据库中的 contact。
相关链接:
GraphQLID: https://graphql.github.io/graphql-spec/draft/#sec-ID
GraphQLString: https://graphql.github.io/graphql-spec/draft/#sec-String
接着,定义查询类型,如下所示:
var queryType = new graphql.GraphQLObjectType({
name: 'Query',
fields: {
contacts: {
type: graphql.GraphQLList(ContactType),
resolve: (root, args, context, info) => {
return new Promise((resolve, reject) => {
database.all("SELECT * FROM contacts;", function (err, rows) {
if (err) {
reject([]);
}
resolve(rows);
});
});
}
},
contact: {
type: ContactType,
args: {
id: {
type: new graphql.GraphQLNonNull(graphql.GraphQLID)
}
},
resolve: (root, {
id
}, context, info) => {
return new Promise((resolve, reject) => {
database.all("SELECT * FROM contacts WHERE id = (?);", [id], function (err, rows) {
if (err) {
reject(null);
}
resolve(rows[0]);
});
});
}
}
}
});
我们的查询有两个字段: contacts,可以用来获取数据库中的所有 contacts,而 contact 则根据 id 获取一个 contact 信息。 contact 字段允许所需的 id 参数为 GraphQLID 类型。
每个字段都有一个 type,用来说明返回数据的类型,args 定义期望从客户端得到的参数, resolve 则定义了在获取数据逻辑中实际使用的方法。
对于前两个字段, resolve() 方法是实际逻辑发生的地方—— 我们简单调用 database.all() 和 database.run() 方法来执行正确的 SQL 查询,以便从 SQLite 获取数据,返回一个 Promise 来处理得到的数据。
我们可以从resolve()方法的第二个参数访问任何传递的参数。
接下来,我们创建一个 mutation 类型,用于创建、更新和删除操作: https://graphql.github.io/graphql-spec/draft/#sec-Mutation
var mutationType = new graphql.GraphQLObjectType({
name: 'Mutation',
fields: {
createContact: {
type: ContactType,
args: {
firstName: {
type: new graphql.GraphQLNonNull(graphql.GraphQLString)
},
lastName: {
type: new graphql.GraphQLNonNull(graphql.GraphQLString)
},
email: {
type: new graphql.GraphQLNonNull(graphql.GraphQLString)
}
},
resolve: (root, {
firstName,
lastName,
}) => {
return new Promise((resolve, reject) => {
database.run('INSERT INTO contacts (firstName, lastName, email) VALUES (?,?,?);', [firstName, lastName, email], (err) => {
if (err) {
reject(null);
}
database.get("SELECT last_insert_rowid() as id", (err, row) => {
resolve({
id: row["id"],
firstName: firstName,
lastName: lastName,
email: email
});
});
});
})
}
},
updateContact: {
type: graphql.GraphQLString,
args: {
id: {
type: new graphql.GraphQLNonNull(graphql.GraphQLID)
},
firstName: {
type: new graphql.GraphQLNonNull(graphql.GraphQLString)
},
lastName: {
type: new graphql.GraphQLNonNull(graphql.GraphQLString)
},
email: {
type: new graphql.GraphQLNonNull(graphql.GraphQLString)
}
},
resolve: (root, {
id,
firstName,
lastName,
}) => {
return new Promise((resolve, reject) => {
database.run('UPDATE contacts SET firstName = (?), lastName = (?), email = (?) WHERE id = (?);', [firstName, lastName, email, id], (err) => {
if (err) {
reject(err);
}
resolve(`Contact #${id} updated`);
});
})
}
},
deleteContact: {
type: graphql.GraphQLString,
args: {
id: {
type: new graphql.GraphQLNonNull(graphql.GraphQLID)
}
},
resolve: (root, {
id
}) => {
return new Promise((resolve, reject) => {
database.run('DELETE from contacts WHERE id =(?);', [id], (err) => {
if (err) {
reject(err);
}
resolve(`Contact #${id} deleted`);
});
})
}
}
}
});
我们的 mutation 类型有三个字段:
createContact 创建 contacts;
updateContact 更新 contacts;
deleteContact 删除 contacts.
所有的字段都接受符合 args 属性定义的参数,并由一个 resolve() 方法来获取传递过来的参数,执行相应的 SQL 操作,并返回一个 Promise。
然后,创建 GraphQL schema: https://graphql.github.io/graphql-spec/draft/#sec-Schema
const schema = new graphql.GraphQLSchema({
query: queryType,
mutation: mutationType
});
GraphQL schema 是 GraphQL 的核心概念,它定义了连接到服务器的客户端可用的功能。我们传递已定义的 query 和 mutation 类型到 schema。
最后,挂载到 /graphql 端点,在 4000 端口运行 Express 服务器:
app.use("/graphql", ExpressGraphQL({ schema: schema, graphiql: true}));
app.listen(4000, () => {
console.log("GraphQL server running at http://localhost:4000.");
});
保存 index.js 文件,返回到你的 terminal。运行下列命令,启动服务器:
node index.js
怎样使用 GraphQL API
构建客户端前,可以使用 GraphQL 接口来测试你的 API。
访问网址 : http://localhost:4000/graphql ,并运行下列 mutation query:
mutation {
createContact(firstName: "Jon", lastName: "Snow", email: "jonsnow@thenightswatch.com") {
id,
firstName,
lastName,
}
}
使用下列 mutation,可以更新 id 为 1 的 contact:
mutation {
updateContact(id: 1, firstName: "Aegon", lastName: "Targaryen", email: "aegontargaryen@ironthrone.com")
}
也可以使用下列 mutation 来删除 id 为 1 的 contact:
mutation {
deleteContact(id: 1)
}
最后,使用如下 query,可以获取数据库中所有 contacts 信息:
query {
contacts {
id
firstName
lastName
}
}
使用下面 query,可以获取一个 contact 的信息:
query {
contact(id: 1) {
id
firstName
lastName
}
}
这里,我们得到的是 id 为 1 的 contact 信息。
基于koa (和express类似)
代码看 koa-demo项目  然后yarn npm run dev
然后yarn npm run dev
github地址: https://github.com/liuming888/graphql_node_demo.git koa分支
创建 Project
我们现在来创建我们的 project。打开一个新的 terminal,执行以下命令,即可使用缺省值创建 package.json 文件:
mkdir koa-demo
cd koa-demo
npm init -y
接下来,我们需要安装以下依赖:
npm install graphql koa koa-graphql koa-mount sqlite3 --save
这样就会安装 koa库,Node.js 上的 GraphQL 实现,koa 和 SQLite3 的 GraphQL 中间件。为简单起见,我们使用 SQLite3 作为数据库。
graphql 是一个支持库,并且在我们这里是一个必要的模块
Koa 是一个新的 web 框架,由 Express 幕后的原班人马打造, 致力于成为 web 应用和 API 开发领域中的一个更小、更富有表现力、更健壮的基石。 通过利用 async 函数,Koa 帮你丢弃回调函数,并有力地增强错误处理。 Koa 并没有捆绑任何中间件, 而是提供了一套优雅的方法,帮助您快速而愉快地编写服务端应用程序
koa-graphql GraphQL HTTP服务器中间件
koa-mount 让多个Koa.js子应用合并成一个父应用,用请求的前缀区分子应用
SQLite是一个进程内的库,实现了自给自足的、无服务器的、零配置的、事务性的 SQL 数据库引擎。它是一个零配置的数据库,这意味着与其他数据库一样,您不需要在系统中配置。就像其他数据库,SQLite 引擎不是一个独立的进程,可以按应用程序需求进行静态或动态连接。SQLite 直接访问其存储文件
创建 GraphQL 服务器
创建工程并引入基本依赖包之后,现在来创建 API 服务器。在工程文件夹里,创建 index.js 文件,并引入下列内容:
const Koa = require('koa');
const mount = require('koa-mount');
const graphql = require('graphql');
const graphqlHTTP = require('koa-graphql');
const sqlite3 = require('sqlite3').verbose();
const app = new Koa();
const database = new sqlite3.Database('./my.db');
const createContactTable = () => {
const query = `
CREATE TABLE IF NOT EXISTS contacts (
id integer PRIMARY KEY,
firstName text,
lastName text,
email text UNIQUE)`;
return database.run(query);
};
// 创建了一个 SQL 表来存储 contacts的基本信息。每个 contact 的基本信息包括:唯一的标识、名、姓和 email。
createContactTable();
// 定义一个 GraphQL 类型
// 使用基本的内置 GraphQL 类型,如 GraphQLID 和 GraphQLString 来创建我们自定义类型,对应数据库中的 contact。
const ContactType = new graphql.GraphQLObjectType({
name: 'Contact',
fields: {
id: { type: graphql.GraphQLID },
firstName: { type: graphql.GraphQLString },
lastName: { type: graphql.GraphQLString },
email: { type: graphql.GraphQLString },
},
});
// 定义查询类型
// 查询有两个字段: contacts,可以用来获取数据库中的所有 contacts,而 contact 则根据 id 获取一个 contact 信息。 contact 字段允许所需的 id 参数为 GraphQLID 类型。
var queryType = new graphql.GraphQLObjectType({
name: 'Query',
fields: {
contacts: {
type: graphql.GraphQLList(ContactType),
resolve: (root, args, context, info) => {
return new Promise((resolve, reject) => {
database.all("SELECT * FROM contacts;", function (err, rows) {
if (err) {
reject([]);
}
resolve(rows);
});
});
}
},
contact: {
type: ContactType, // 说明返回数据的类型
args: { // 定义期望从客户端得到的参数
id: {
type: new graphql.GraphQLNonNull(graphql.GraphQLID)
}
},
resolve: (root, { // 实际逻辑发生的地方
id // resolve()方法的第二个参数访问任何传递的参数
}, context, info) => {
// 简单调用 database.all() 和 database.run() 方法来执行正确的 SQL 查询,以便从 SQLite 获取数据,返回一个 Promise 来处理得到的数据。
return new Promise((resolve, reject) => {
database.all("SELECT * FROM contacts WHERE id = (?);", [id], function (err, rows) {
if (err) {
reject(null);
}
resolve(rows[0]);
});
});
}
}
}
});
// 创建一个 mutation 类型,用于创建、更新和删除操作
var mutationType = new graphql.GraphQLObjectType({
name: 'Mutation',
fields: { // 所有的字段都接受符合 args 属性定义的参数,并由一个 resolve() 方法来获取传递过来的参数,执行相应的 SQL 操作,并返回一个 Promise。
createContact: { // 创建 contacts
type: ContactType,
args: {
firstName: {
type: new graphql.GraphQLNonNull(graphql.GraphQLString)
},
lastName: {
type: new graphql.GraphQLNonNull(graphql.GraphQLString)
},
email: {
type: new graphql.GraphQLNonNull(graphql.GraphQLString)
}
},
resolve: (root, {
firstName,
lastName,
}) => {
return new Promise((resolve, reject) => {
database.run('INSERT INTO contacts (firstName, lastName, email) VALUES (?,?,?);', [firstName, lastName, email], (err) => {
if (err) {
reject(null);
}
database.get("SELECT last_insert_rowid() as id", (err, row) => {
resolve({
id: row["id"],
firstName: firstName,
lastName: lastName,
email: email
});
});
});
})
}
},
updateContact: { // 更新 contacts
type: graphql.GraphQLString,
args: {
id: {
type: new graphql.GraphQLNonNull(graphql.GraphQLID)
},
firstName: {
type: new graphql.GraphQLNonNull(graphql.GraphQLString)
},
lastName: {
type: new graphql.GraphQLNonNull(graphql.GraphQLString)
},
email: {
type: new graphql.GraphQLNonNull(graphql.GraphQLString)
}
},
resolve: (root, {
id,
firstName,
lastName,
}) => {
return new Promise((resolve, reject) => {
database.run('UPDATE contacts SET firstName = (?), lastName = (?), email = (?) WHERE id = (?);', [firstName, lastName, email, id], (err) => {
if (err) {
reject(err);
}
resolve(`Contact #${id} updated`);
});
})
}
},
deleteContact: { // 删除 contacts
type: graphql.GraphQLString,
args: {
id: {
type: new graphql.GraphQLNonNull(graphql.GraphQLID)
}
},
resolve: (root, {
id
}) => {
return new Promise((resolve, reject) => {
database.run('DELETE from contacts WHERE id =(?);', [id], (err) => {
if (err) {
reject(err);
}
resolve(`Contact #${id} deleted`);
});
})
}
}
}
});
// 创建 GraphQL schema
// GraphQL schema 是 GraphQL 的核心概念,它定义了连接到服务器的客户端可用的功能。我们传递已定义的 query 和 mutation 类型到 schema。
const schema = new graphql.GraphQLSchema({
query: queryType,
mutation: mutationType
});
app.use(
mount(
'/graphql',
graphqlHTTP({
schema: schema,
graphiql: true, //是否开启本地调试模式
})
)
);
app.use(async ctx => {
ctx.body = 'Hello World';
});
app.listen(3000,() => {
console.log("GraphQL server running at http://localhost:3000");
});
保存 index.js 文件,返回到你的 terminal。运行下列命令,启动服务器:
node index.js
怎样使用 GraphQL API
构建客户端前,可以使用 GraphQL 接口来测试你的 API。
访问网址 : http://localhost:4000/graphql ,并运行下列 mutation query:
mutation {
createContact(firstName: "Jon", lastName: "Snow", email: "jonsnow@thenightswatch.com") {
id,
firstName,
lastName,
}
}
使用下列 mutation,可以更新 id 为 1 的 contact:
mutation {
updateContact(id: 1, firstName: "Aegon", lastName: "Targaryen", email: "aegontargaryen@ironthrone.com")
}
也可以使用下列 mutation 来删除 id 为 1 的 contact:
mutation {
deleteContact(id: 1)
}
最后,使用如下 query,可以获取数据库中所有 contacts 信息:
query {
contacts {
id
firstName
lastName
}
}
使用下面 query,可以获取一个 contact 的信息:
query {
contact(id: 1) {
id
firstName
lastName
}
}
这里,我们得到的是 id 为 1 的 contact 信息。
四 Vue和GraphQL
参考资料 使用Vue和GraphQL构建一个CRUD APP (改资料的修改有问题,本文已修复)
相关代码:

node服务: https://github.com/liuming888/graphql_node_demo.gitvue项目:
https://github.com/liuming888/graphql_vue_demo.git
node服务复用上文进阶中的项目(下面采用koa服务)
打开koa-demo项目的server.js
增加一下代码
const cors = require('@koa/cors');
...
app.use(cors());
然后yarn add @koa/cors 再npm run dev
因为我们在两个不同的本地端口之间发送请求,这两个端口被视为两个独立的域,因此我们需要在服务器中启用跨源资源共享功能
创建一个 Vue 项目
使用 Vue CLI,让我们继续创建一个 Vue 项目。回到终端机,执行下列命令:
vue create vue-graphql-demo
当提示对预置选项进行选择时,你可以简单地选择默认设置。
等待生成项目,运行以下命令启动开发服务器:
cd vue-graphql-demo
npm run serve
这样,你的应用就运行起来了,在 http://localhost:8080/ 地址下可以访问。
安装 Apollo 客户端
Apollo 是一组实用程序,可以帮助你在 APP 中使用 GraphQL。它以其客户端和服务器而闻名。Apollo 是由 Meteor Development Group开发和维护的:https://www.meteor.io/
打开一个新的终端,进入你的项目文件夹,运行以下命令来安装 Apollo 客户端到你的 Vue 项目中:
yarn add vue-apollo graphql apollo-boost
Apollo Boost 是一种无需任何手动配置就可以开始使用 Apollo 客户端的方式。它包括一些常见的默认值,比如推荐的 InMemoryCache 和 HttpLink,它们是以推荐的参数为你进行配置的。这种零配置的方式适合快速开发使用。
修改src/main.js 文件,代码如下:
import Vue from 'vue';
import ApolloClient from 'apollo-boost';
import VueApollo from 'vue-apollo';
import App from './App.vue';
import router from './router';
import store from './store';
import './registerServiceWorker';
// 创建 Apollo 客户端的一个实例,并传入 GraphQL 端点的 URL
const apolloClient = new ApolloClient({
uri: 'http://localhost:3000/graphql', // graphql服务的地址 (注意服务端开启cors)
});
Vue.use(VueApollo); // 使用 VueApollo 插件将 Apollo 集成到我们的 Vue APP 中
// 创建了 Apollo Provider,它包含所有 Vue 组件都可以使用的 Apollo Client 实例。
const apolloProvider = new VueApollo({
defaultClient: apolloClient,
});
Vue.config.productionTip = false;
new Vue({
router,
store,
render: h => h(App),
apolloProvider, // 将 Apollo Provider 添加到 Vue 实例中
}).$mount('#app');
使用 GraphQL API
将 vue-apollo 添加到 APP 后,所有组件都可以通过 apollo 选项来使用 Apollo
修改App.vue代码如下:
<template>
<div id="app">
<table border='1'
width='100%'
style='border-collapse: collapse;'>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
<th>Actions</th>
</tr>
<tr v-for='contact in contacts'
:key="contact.id">
<td>{{ contact.firstName }}</td>
<td>{{ contact.lastName }}</td>
<td>{{ contact.email }}</td>
<td>
<input type="button"
@click="selectContact(contact)"
value="Select">
<input type="button"
@click="deleteContact(contact.id)"
value="Delete">
</td>
</tr>
</table>
</br>
<form>
<label>First Name</label>
<input type="text"
name="firstName"
v-model="firstName">
</br>
<label>Last Name</label>
<input type="text"
name="lastName"
v-model="lastName">
</br>
<label>Email</label>
<input type="email"
name="email"
v-model="email">
</br>
<input v-if="!id"
type="button"
@click="createContact(firstName, lastName, email)"
value="Add">
<input v-if="id"
type="button"
@click="updateContact(id, firstName, lastName, email)"
value="Update">
<input type="button"
@click="clearForm()"
value="Clear">
</form>
</div>
</template>
<script>
import gql from "graphql-tag";
export default {
data() {
// 定义了四个组件变量,分别是 id、firstName、lastName 和 email。这些变量将被绑定到用于创建新联系人的 HTML Form 中
return {
id: null,
firstName: "",
lastName: "",
email: ""
};
},
apollo: {
// gql 是一个 JavaScript 模板文字标签,它将 GraphQL 查询字符串解析到标准的 GraphQL AST 中。可以在 Github 上的官方库中找到更多详细信息:
// https://github.com/apollographql/graphql-tag
// 在这个 apollo 对象中,我们添加了一个 contacts 属性,它将保存 contacts 查询的结果。稍后,我们将使用它在模板中显示联系人。
contacts: gql`
query {
contacts {
id
firstName
lastName
}
}
`
},
methods: {
// 添加 createContact()、updateContact() 和 deleteContact()
// 使用 this.$apollo.mutate() 方法向 GraphQL Server 发送 mutation 查询,并调用 location.reload() 方法来重新加载页面。
createContact(firstName, lastName, email) {
console.log(`Create contact: ${email}`);
this.$apollo.mutate({
mutation: gql`
mutation createContact(
$firstName: String!
$lastName: String!
$email: String!
) {
createContact(
firstName: $firstName
lastName: $lastName
email: $email
) {
id
firstName
lastName
}
}
`,
variables: {
firstName: firstName,
lastName: lastName,
email: email
}
});
location.reload();
},
updateContact(id, firstName, lastName, email) {
console.log(
"id, firstName, lastName, email: ",
id,
firstName,
lastName,
);
console.log(`Update contact: # ${id}`);
this.$apollo.mutate({
mutation: gql`
mutation updateContact(
$id: ID!
$firstName: String!
$lastName: String!
$email: String!
) {
updateContact(
id: $id
firstName: $firstName
lastName: $lastName
email: $email
)
}
`,
variables: {
id: id,
firstName: firstName,
lastName: lastName,
email: email
}
});
location.reload();
},
deleteContact(id) {
console.log(`Delete contact: # ${id}`);
this.$apollo.mutate({
mutation: gql`
mutation deleteContact($id: ID!) {
deleteContact(id: $id)
}
`,
variables: {
id: id
}
});
location.reload();
},
selectContact(contact) {
this.id = contact.id;
this.firstName = contact.firstName;
this.lastName = contact.lastName;
this.email = contact.email;
},
clearForm() {
this.id = null;
this.firstName = "";
this.lastName = "";
this.email = "";
}
}
};
</script>
<style lang="scss">
</style>
保存后,重新启动vue项目,会看到以下页面:

到此,恭喜你已经成功入门graphql了,有兴趣可以自行查询相关资料深入研究
五 总结
使用GraphQL API的目的是什么?
创建API的目的是使自己的软件具有可以被其他外部服务集成的能力。即使你的程序被单个前端程序所使用,也可以将此前端视为外部服务,为此,当通过API为两者之间提供通信时,你能够在不同的项目中工作。
如果你在一个大型团队中工作,可以将其拆分为创建前端和后端团队,从而允许他们使用相同的技术,并使他们的工作更轻松。
优点
优点就是后端可以少招几个写接口的
前后端一起开发,节约工期
较少维护api文档,节省精力(代码即是文档)
说了这些,其实单对于前端来说,帮助不算特别大
缺点和难推广的地方
后端或者中间层把gql封装相应业务对接数据库是难点,需要高端人力
需要前端多少学一点类sql语句,不过大部分场景可以封装好固定的sql语句
封装gql不好会产生sql性能问题,三级嵌套联查还有n+1的老问题又会冒出来,需要持续优化
前端排除bug需要一定的后端知识,前后端架构多少了解一些
GraphQL比REST更好吗?
GraphQL是一种适合多种情况的方法。 REST是一种体系结构方法。如今,有大量的文章可以解释为什么一个比另一个好,或者为什么你应该只使用REST而不是GraphQL。另外你可以通过多种方式在内部使用GraphQL,并将API的端点维护为基于REST的架构。
你应该做的是了解每种方法的好处,分析自己正在创建的解决方案,评估你的团队使用解决方案的舒适程度,并评估你是否能够指导你的团队快速掌握这些技术。
本文更偏重于实用指南,而不是GraphQL和REST的主观比较。如果你想查看这两者的详细比较,我建议你查看另一篇文章,为什么GraphQL是API的未来。
参考资料
用Node.js创建安全的 GraphQL API[每日前端夜话0x61]
前端从零开始学习Graphql的更多相关文章
- ASP.NET从零开始学习EF的增删改查
ASP.NET从零开始学习EF的增删改查 最近辞职了,但是离真正的离职还有一段时间,趁着这段空档期,总想着写些东西,想来想去,也不是很明确到底想写个啥,但是闲着也是够 ...
- 从零开始学习jQuery (一) 入门篇
本系列文章导航 从零开始学习jQuery (一) 入门篇 一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些 ...
- 从零开始学习jQuery (一) 开天辟地入门篇
一.摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍. 本篇文章是入门第一篇, 主要是简单介绍jQuer ...
- 从零开始学习java一般需要多长时间?
从零开始学习java一般需要多长时间? 其实学java一般要多久?因人而异,例如一个零基础的小白自学java,每天学习8个小时来算,而且在有学习资料的基础上,每天学习,从零到找到工作,起码要半年起步, ...
- web前端开发学习内容
应该 具备的 知识技能 :懂web标准,熟练手写 xhtml css3 并符合 符合w3c标准 代码能 兼容主流浏览器.ie6.7.8.9 ff 等. ...
- 从零开始学习jQuery (五) 事件与事件对象
本系列文章导航 从零开始学习jQuery (五) 事件与事件对象 一.摘要 事件是脚本编程的灵魂. 所以本章内容也是jQuery学习的重点. 本文将对jQuery中的事件处理以及事件对象进行详细的讲解 ...
- 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
本系列文章导航 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式 一.摘要 本篇文章讲解如何使用jQuery获取和操作元素的属性和CSS样式. 其中DOM属性和元素属性的区分值得 ...
- 从零开始学习jQuery (三) 管理jQuery包装集
本系列文章导航 从零开始学习jQuery (三) 管理jQuery包装集 一.摘要 在使用jQuery选择器获取到jQuery包装集后, 我们需要对其进行操作. 本章首先讲解如何动态的创建元素, 接着 ...
- 前端MVC学习总结——AngularJS验证、过滤器
前端MVC学习总结--AngularJS验证.过滤器 目录 一.验证 二.过滤器 2.1.内置过滤器 2.1.1.在模板中使用过滤器 2.1.2.在脚本中调用过滤函数 2.2.自定义过滤器 三.指令( ...
随机推荐
- wpf.xaml.behavior
Install-Package Microsoft.Xaml.Behaviors.Wpf Remove reference to “Microsoft.Expression.Interactions” ...
- textblock的LineHeight的调整
原文:textblock的LineHeight的调整 <TextBlock Width="113.594" Height="73.667" Text=&q ...
- C#基础加强篇----委托、Lamada表达式和事件(上)
1.委托 C#的委托相当于C/C++中的函数指针.函数指针用指针获取一个函数的入口地址,实现对函数的操作. 委托与C/C++中的函数指针不同在于,委托是面向对象的,是引用类型,对委托的使用要先定义后实 ...
- C#添加应用路径到系统PATH变量
var dllDirectory = @"C:/some/path"; Environment.SetEnvironmentVariable("PATH", E ...
- window下搭建qt开发环境编译、引用ace
工作中经常用到ace.tao等,在windwo下的c++开发工具基本上就是vs20xx这些工具,还有些就是类似编辑工具例如:source insight等,前者比较大,打开.编译运行比较慢,二期针对a ...
- Delphi使用android的NDK是通过JNI接口,封装好了,不用自己写本地代码,直接调用
一.Android平台编程方式: 1.基于Android SDK进行开发的第三方应用都必须使用Java语言(Android的SDK基于Java实现) 2.自从ndk r5发布以后, ...
- C++虚函数表解析(图文并茂,非常清楚)( 任何妄图使用父类指针想调用子类中的未覆盖父类的成员函数的行为都会被编译器视为非法)good
C++中的虚函数的作用主要是实现了多态的机制.关于多态,简而言之就是用父类型别的指针指向其子类的实例,然后通过父类的指针调用实际子类的成员函数.这种技术可以让父类的指针有“多种形态”,这是一种泛型技术 ...
- Dependency Injection 筆記 (2)
续上集,接着要说明如何运用 DI 来让刚才的范例程序具备执行时期切换实现类型的能力. (本文摘自電子書<.NET 依賴注入>) 入门范例—DI 版本 为了让 AuthenticationS ...
- 【工具】Axure 8.0 序列号
之前用的 Axure 8.0 到期最近了,重找了一个序列号,发现可用,记录一下,分享如下: 授权人:University of Science and Technology of China (CLA ...
- Electron构建一个文件浏览器应用(二)
在前一篇文章我们已经学习到了使用Electron来构建我们的文件浏览器了基础东西了,我们之前已经完成了界面功能和显示文件或文件夹的功能了,想看之前文章,请点击这个链接 .现在我们需要在之前的基础上来 ...
