浅入深出Vue:第一个页面
今天正式开始入门篇,也就是实战了~
首先我们是要做一个博客网站,UI 框架采用江湖传闻中的 ElementUI,今天我们就来利用它确定我们博客网站的基本布局吧。
准备工作
新建一个vue项目(可以参考基础篇里的搭建方法,也可以参考官网现在最近的 Vue CLI 3.x进行可视化创建和管理
安装
vue-router安装
elementui
以上的操作都可以在之前的博文中(基础篇)找到完整步骤,这里就不重复了。
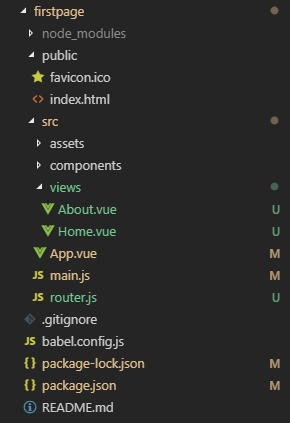
我们做完准备工作之后,目录结构如下:

我们来看看这个目录:
|--public 公共目录| |--favicon.ico 网站图标| |--index.html 网站入口文件||--src 项目目录| |--assets 资源目录| |--components vue组件目录| |--views 视图目录,安装 vue-router之后自动生成| |--About.vue| |--Home.vue vue-router 自带的主页示例|| |--App.vue 项目中 vue组件的入口文件| |--main.js 项目的入口文件,实例化根实例,做一些配置,以及组件注册,第三方库引入| |--router.js vue-router自动生成的路由映射对象
确定布局
在之前我们说到过, UI 才是最终的呈现效果,代码是为它而服务的。因此 UI还是需要上点心的:
- 没办法做得很好看,那就尽量别做得太难看吧
若羽是个地地道道的后端,对于前端布局、UI设计可以说得上是七窍通了六窍: 一窍不通。
不过好在,这次选择的 UI库中有提供布局:
- Container 布局容器
官方文档:查看
这里我们选用最常见的页面布局,也就是只有 Header 和 Main的简约式布局。毕竟复杂的咱也玩不溜,还是不嫌丑了。
查看项目代码,寻找下手点
之前我们首先分析了整个项目的目录结构,目的是为了提前预习预习,工欲善其事必先利其器!
预习的目的是为了我们在开始一个新项目时,要知道应该从何下手,而不是上来就撸起袖子一把梭。
这里我们首当其冲的当然是先看 main.js,因为它是项目的入口文件,可以在这里看到整个项目的初始化过程:
import Vue from 'vue'import App from './App.vue'import router from './router'Vue.config.productionTip = falsenew Vue({router,render: h => h(App)}).$mount('#app')
代码很简短,它做了哪些事呢:
实例化根实例,并挂载在 Id 为 app的 dom节点上(这里挂载的就是 app.vue中的节点)。
配置路由对象。
我们再来看看 router.js 中路由对象是怎么定义的:
import Vue from 'vue'import Router from 'vue-router'import Home from './views/Home.vue'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'home',component: Home},{path: '/about',name: 'about',// route level code-splitting// this generates a separate chunk (about.[hash].js) for this route// which is lazy-loaded when the route is visited.component: () => import(/* webpackChunkName: "about" */ './views/About.vue')}]})
这里定义了两个路由,一个是 home,同时它也是根路由,也就是项目启动后默认进入的页面。
另一个是 about,它是和 home 同级的路由,渲染的时 ./views/About.vue这个组件。
很好,我们再来看看 app.vue,因为我们要在这里进行页面布局:
<template><div id="app"><div id="nav"><router-link to="/">Home</router-link> |<router-link to="/about">About</router-link></div><router-view/></div></template><style>#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;}</style>
这里是不是看到一个很眼熟的东西呢:id="app",没错,这就是入口文件挂载的节点。
进行页面布局
好了,我们千辛万苦终于找到了这个文件(这里是为了演示如何去了解一个你并不熟悉的项目,开发中如果有文档,那么直接查看文档是最便捷的方式)
接下来我们把样式都给清理掉,中间无用的代码也都去掉:
<template><div id="app"><router-view/></div></template>
清理后的代码就剩五行了,好了,我们可以开始使用 elementui 中的 Container进行布局了。
在写代码之前,再来理一下我们要达到的效果:
- 使用简约式的布局,只有
Header与Main。
好了,开始吧~
首先在入口文件(main.js)中引入 Elementui组件并注册
import Vue from 'vue'import App from './App.vue'import router from './router'import ElementUI from 'element-ui'Vue.config.productionTip = falseVue.use(ElementUI)new Vue({router,render: h => h(App)}).$mount('#app')
然后就可以在 App.vue中使用 ElementUI 进行页面布局了:
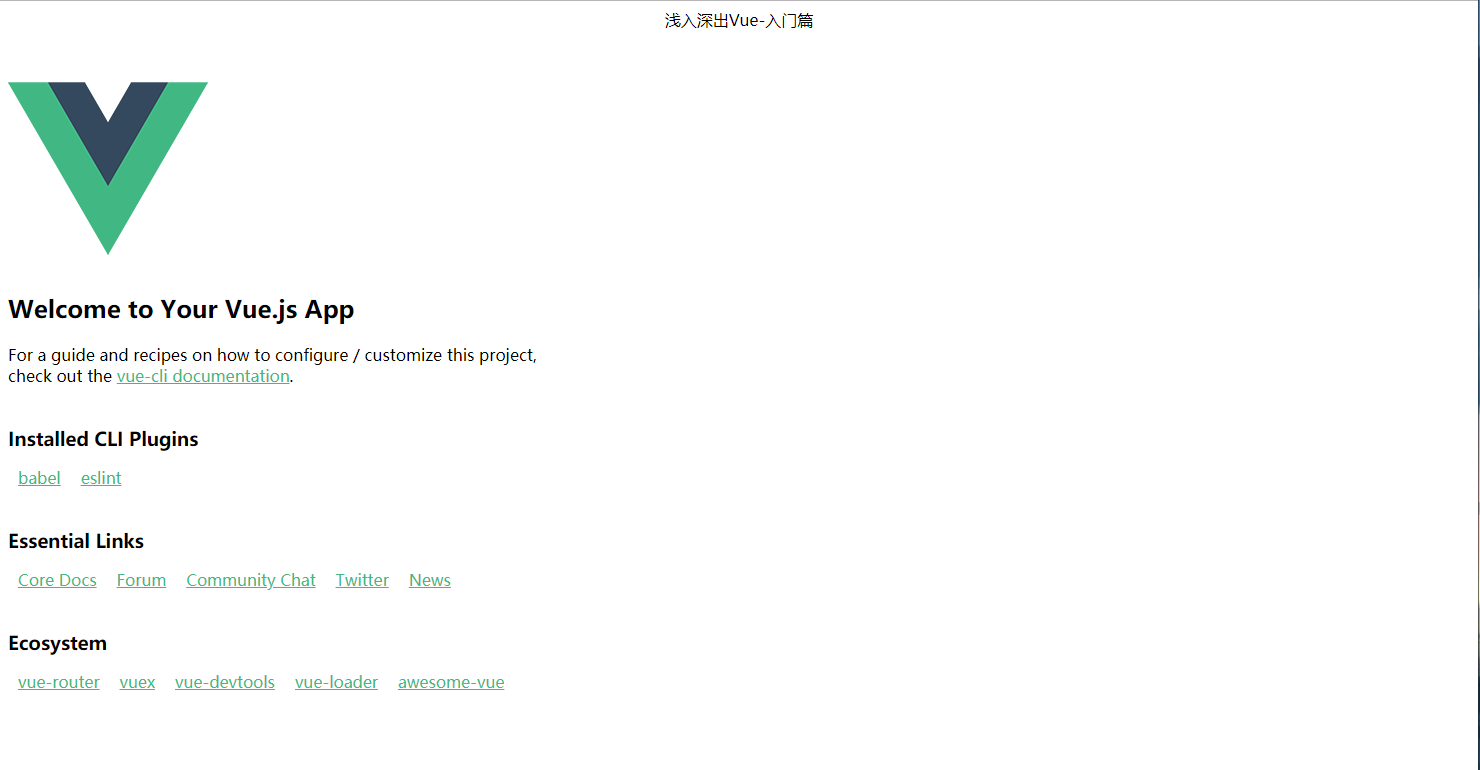
<template><div id="app"><el-container><el-header style="text-align:center;">浅入深出Vue-入门篇</el-header><el-main><router-view/></el-main></el-container></div></template>
这里我们把子路由渲染出来的视图放在了 el-main中,这样就可以保证整体的布局还是原样,只是其中的内容在发生变化(进入不同 url时)。
看看最终的效果:

有点丑,但是没关系,我们先把布局做出来。子页面里的内容接下来慢慢替换。
这就是我们的第一个页面了~
浅入深出Vue:第一个页面的更多相关文章
- 浅入深出Vue:环境搭建
浅入深出Vue:环境搭建 工欲善其事必先利其器,该搭建我们的环境了. 安装NPM 所有工具的下载地址都可以在导航篇中找到,这里我们下载的是最新版本的NodeJS Windows安装程序 下载下来后,直 ...
- 浅入深出Vue:前言
浅入深出Vue系列文章 之前大部分是在做后端,后来出于某些原因开始接触Vue.深感前端变化之大,各种工具.框架令人眼花缭乱.不过正是这些变化,让前端开发更灵活. 博主在刚开始时,参考官网的各个步骤以及 ...
- 浅入深出Vue:工具准备之PostMan安装配置及Mock服务配置
浅入深出Vue之工具准备(二):PostMan安装配置 由于家中有事,文章没顾得上.在此说声抱歉,这是工具准备的最后一章. 接下来就是开始环境搭建了~尽情期待 工欲善其事必先利其器,让我们先做好准备工 ...
- 浅入深出Vue:工具准备之WebStorm安装配置
浅入深出Vue之工具准备(一):WebStorm安装配置 工欲善其事必先利其器,让我们先做好准备工作吧 导航篇 WebStorm安装配置 所有工具的下载地址都可以在导航篇中找到,这里我们下载的是最新版 ...
- 浅入深出Vue系列
浅入深出Vue导航 导航帖,直接点击标题即可. 文中所有涉及到的资源链接均在最下方列举出来了. 前言 基础篇 浅入深出Vue:工具准备之WebStorm搭建及配置 浅入深出Vue之工具准备(二):Po ...
- 浅入深出Vue:代码整洁之封装
深入浅出vue系列文章已经更新过半了,在入门篇中我们实践了一个小小的项目. <代码整洁之道>一书中提到过一句话: 神在细节中 这句话来自20世纪中期注明现代建筑大师 路德维希·密斯·范·德 ...
- 浅入深出Vue:文章列表
终于到我们小项目的最后一个功能了,那就是列表页展示! 新建组件 先来新建组件 List.vue: <template> <div></div> </templ ...
- 浅入深出Vue:自动化路由
在软件开发的过程中,"自动化"这个词出现的频率是比较高的.自动化测试,自动化数据映射以及各式的代码生成器.这些词语的背后,也说明了在软件开发的过程中,对于那些重复.千篇一律的事情. ...
- 浅入深出Vue:组件
组件在 vue开发中是必不可少的一环,用好组件这把屠龙刀,就能解决不少问题. 组件是什么 官方的定义: 组件是可复用的 Vue 实例,并且可带有一个名字. 官方的定义已经非常简明了,组件就是一个实例. ...
随机推荐
- Painting and Drawing[MSDN/Windows GDI]
https://msdn.microsoft.com/en-us/library/dd162759(v=vs.85).aspx Painting and Drawing This overview d ...
- WPF编游戏系列 之二 图标效果
原文:WPF编游戏系列 之二 图标效果 本篇将要实现图标的两个效果:1. 显示图标标签,2. 图标模糊效果.在上一篇中提到Image没有HTML <img>的Title属性( ...
- DataGridView动态添加新行的两种方法
简单介绍如何为DataGridView控件动态添加新行的两种方 法: 方法一: int index=this.dataGridView1.Rows.Add();this.dataGridView1.R ...
- 如何快速生成数据文件(fsutil命令,使用CreateFile和SetEndOfFile API函数,fopen和fseek RTL函数)
1. fsutil 命令 文件会瞬间生成,因为实际上Windows只是分配了名称.地址和空间给该文件,并没有读写任何文件内容 100M=1024x1024x100 fsutil file create ...
- Word Embeddings: Encoding Lexical Semantics
Word Embeddings: Encoding Lexical Semantics Getting Dense Word Embeddings Word Embeddings in Pytorch ...
- CPU和GPU双低效,摩尔定律之后一万倍 ——写于TPU版AlphaGo重出江湖之际
本文来自计算机体系结构专家王逵.他认为,“摩尔定律结束之后,性能提升一万倍”不会是科幻,而是发生在我们眼前的事实. 2008年,<三体2:黑暗森林>里写到: 真的很难,你冬眠后不久 ...
- 零元学Expression Blend 4 - Chapter 39 虾米?!同款?不同师傅!告诉你Visible、Hidden与Collapsed的差异!
原文:零元学Expression Blend 4 - Chapter 39 虾米?!同款?不同师傅!告诉你Visible.Hidden与Collapsed的差异! 由此可知 Hidden为隐藏项目,但 ...
- Android零基础入门第37节:初识ListView
原文:Android零基础入门第37节:初识ListView 之前我们学习的一些UI组件都比较简单,但是在实际开发中,会经常遇见列表界面设计,如通讯录.电话列表.信息列表等.那么从本节开始来详细学习列 ...
- 关于 Apache 2.4 配置PHP时的错误记录
1. 访问虚拟配置的站点抛出 Forbidden 403 错误 解决办法: <Directory E:/Xingzhi/Php/xingzhi.xingzhi.com/> Opti ...
- Survey Report on Data Skew in Big Data
1 Introduction 信息时代产生了大量的数据,运用和使用数据已经成为一个公司乃至一个国家核心实力的重要组成部分.当代大数据一般指的是:数据量巨大,需要运用新处理模式才能具有更强的决策力.洞察 ...
