jQuery Validate表单校验
jQuery plugin: Validation 使用说明
学习链接及下载地址:http://www.runoob.com/jquery/jquery-plugin-validate.html
一导入js库
<script src="../js/jquery.js" type="text/javascript"></script>
<script src="../js/jquery.validate.js" type="text/javascript"></script>


默认提示
- messages: {
- required: "This field is required.",
- remote: "Please fix this field.",
- email: "Please enter a valid email address.",
- url: "Please enter a valid URL.",
- date: "Please enter a valid date.",
- dateISO: "Please enter a valid date ( ISO ).",
- number: "Please enter a valid number.",
- digits: "Please enter only digits.",
- creditcard: "Please enter a valid credit card number.",
- equalTo: "Please enter the same value again.",
- maxlength: $.validator.format( "Please enter no more than {0} characters." ),
- minlength: $.validator.format( "Please enter at least {0} characters." ),
- rangelength: $.validator.format( "Please enter a value between {0} and {1} characters long." ),
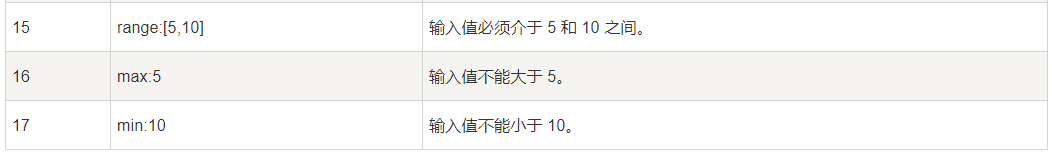
- range: $.validator.format( "Please enter a value between {0} and {1}." ),
- max: $.validator.format( "Please enter a value less than or equal to {0}." ),
- min: $.validator.format( "Please enter a value greater than or equal to {0}." )
- }
DEMO
- $().ready(function() {
- // 在键盘按下并释放及提交后验证提交表单
- $("#signupForm").validate({
- rules: {
- firstname: "required",
- lastname: "required",
- username: {
- required: true,
- minlength: 2
- },
- password: {
- required: true,
- minlength: 5
- },
- confirm_password: {
- required: true,
- minlength: 5,
- equalTo: "#password"
- },
- email: {
- required: true,
- email: true
- },
- topic: {
- required: "#newsletter:checked",
- minlength: 2
- },
- agree: "required"
- },
- messages: {
- firstname: "请输入您的名字",
- lastname: "请输入您的姓氏",
- username: {
- required: "请输入用户名",
- minlength: "用户名必需由两个字母组成"
- },
- password: {
- required: "请输入密码",
- minlength: "密码长度不能小于 5 个字母"
- },
- confirm_password: {
- required: "请输入密码",
- minlength: "密码长度不能小于 5 个字母",
- equalTo: "两次密码输入不一致"
- },
- email: "请输入一个正确的邮箱",
- agree: "请接受我们的声明",
- topic: "请选择两个主题"
- }
- })
- });
messages 处,如果某个控件没有 message,将调用默认的信息
- <form class="cmxform" id="signupForm" method="get" action="">
- <fieldset>
- <legend>验证完整的表单</legend>
- <p>
- <label for="firstname">名字</label>
- <input id="firstname" name="firstname" type="text">
- </p>
- <p>
- <label for="lastname">姓氏</label>
- <input id="lastname" name="lastname" type="text">
- </p>
- <p>
- <label for="username">用户名</label>
- <input id="username" name="username" type="text">
- </p>
- <p>
- <label for="password">密码</label>
- <input id="password" name="password" type="password">
- </p>
- <p>
- <label for="confirm_password">验证密码</label>
- <input id="confirm_password" name="confirm_password" type="password">
- </p>
- <p>
- <label for="email">Email</label>
- <input id="email" name="email" type="email">
- </p>
- <p>
- <label for="agree">请同意我们的声明</label>
- <input type="checkbox" class="checkbox" id="agree" name="agree">
- </p>
- <p>
- <label for="newsletter">我乐意接收新信息</label>
- <input type="checkbox" class="checkbox" id="newsletter" name="newsletter">
- </p>
- <fieldset id="newsletter_topics">
- <legend>主题 (至少选择两个) - 注意:如果没有勾选“我乐意接收新信息”以下选项会隐藏,但我们这里作为演示让它可见</legend>
- <label for="topic_marketflash">
- <input type="checkbox" id="topic_marketflash" value="marketflash" name="topic">Marketflash
- </label>
- <label for="topic_fuzz">
- <input type="checkbox" id="topic_fuzz" value="fuzz" name="topic">Latest fuzz
- </label>
- <label for="topic_digester">
- <input type="checkbox" id="topic_digester" value="digester" name="topic">Mailing list digester
- </label>
- <label for="topic" class="error">Please select at least two topics you'd like to receive.</label>
- </fieldset>
- <p>
- <input class="submit" type="submit" value="提交">
- </p>
- </fieldset>
- </form>
required: true 值是必须的。
required: "#aa:checked" 表达式的值为真,则需要验证。
required: function(){} 返回为真,表示需要验证。
后边两种常用于,表单中需要同时填或不填的元素。

jQuery Validate表单校验的更多相关文章
- bootstrap+jQuery.validate表单校验
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- jQuery.validate表单校验+bootstrap
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- ASP.NET MVC Jquery Validate 表单验证的多种方式
在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体验也会得到很大的提升.在开发过程中我们可以不借助 JS 库,自己去手写 JS ...
- [转]ASP.NET MVC Jquery Validate 表单验证的多种方式介绍
在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体验也会得到很大的提升.在开发过程中我们可以不借助 JS 库,自己去手写 JS ...
- Jquery Validate 表单验证的多种方式
ASP.NET MVC Jquery Validate 表单验证的多种方式 在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体 ...
- jquery validate表单验证插件-推荐
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮 ...
- jquery validate表单验证插件
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮 ...
- jquery validate表单验证插件的基本使用方法及功能拓展
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮助提 ...
- jQuery Validate 表单验证插件----自定义校验结果样式
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二.引入依赖包 <script src="../../scripts/j ...
随机推荐
- python的pstuil模块总结
import psutil print(dir(psutil)) # 查看逻辑cpu的个数 print(psutil.cpu_count()) # 查看物理cpu的个数 print(psutil.cp ...
- [转]Workbook.SaveAs method (Excel) Password
本文转自:https://docs.microsoft.com/en-us/office/vba/api/excel.workbook.saveas Saves changes to the work ...
- Mac进行Flutter的相关开发配置
参考链接:https://www.cnblogs.com/tangtianming/p/10797227.html
- DOM CSS
DOM CSS HTML DOM 允许 JavaScript 改变 HTML 元素的样式. 改变 HTML 样式 如需改变 HTML 元素的样式,请使用这个语法: document.getElemen ...
- Android进阶之绘制-自定义View完全掌握(三)
自定义View系列的第三篇博客,我们来学习如何实现自定义下拉框. 今天的程序,我们来实现这样的一个效果. 布局非常简单,我们直接开始编码. 修改activity_main.xml文件的代码. < ...
- GitHub最强技术面试手册:Tech Interview Handbook
摘要: 求职还是需要认真准备的. 原文:超实用技术面试手册,从工作申请.面试考题再到优势谈判,GitHub获30000星 作者:量子位 技术人员求职面试,单刷leetcode上的大厂题库可能还不够. ...
- 树莓派Raspberry pi安装系统/烧录系统
一:下载系统文件 1.树莓派官网系统下载链接:https://www.raspberrypi.org/downloads/raspbian/ (也可在百度云盘下载:https://pan.baidu. ...
- MySQL 优化 (四)
参数优化 innodb_log_buffer_size 此参数确定些日志文件所用的内存大小,以M为单位.缓冲区更大能提高性能,对于较大的事务,可以增大缓存大小. innodb_log_buffer_s ...
- Python语法速查: 4. 字符串常用操作
返回目录 (1)字符串常用方法 Python3中,字符串全都用Unicode形式,所以省去了很多以前各种转换与声明的麻烦.字符串属于序列,所有序列可用的方法(比如切片等)都可用于字符串. 注意:字符串 ...
- python类属性 静态方法
实例 实例就是由对象创建出来的实实在在的存在 创建出来的对象叫做类的实例 创建对象的动作叫做实例化 对象的属性叫做实例的属性 对象调用的方法叫做实例方法 类是一个特殊的对象 类属性 类属性 ...
