简单Web UI 自动化测试框架 pyse
pyse 更名为 seldom

WebUI automation testing framework based on Selenium and unittest.
基于 selenium 和 unittest 的 Web UI自动化测试框架。
特点
- 提供更加简单API编写自动化测试。
- 提供脚手架,快速生成自动化测试项目。
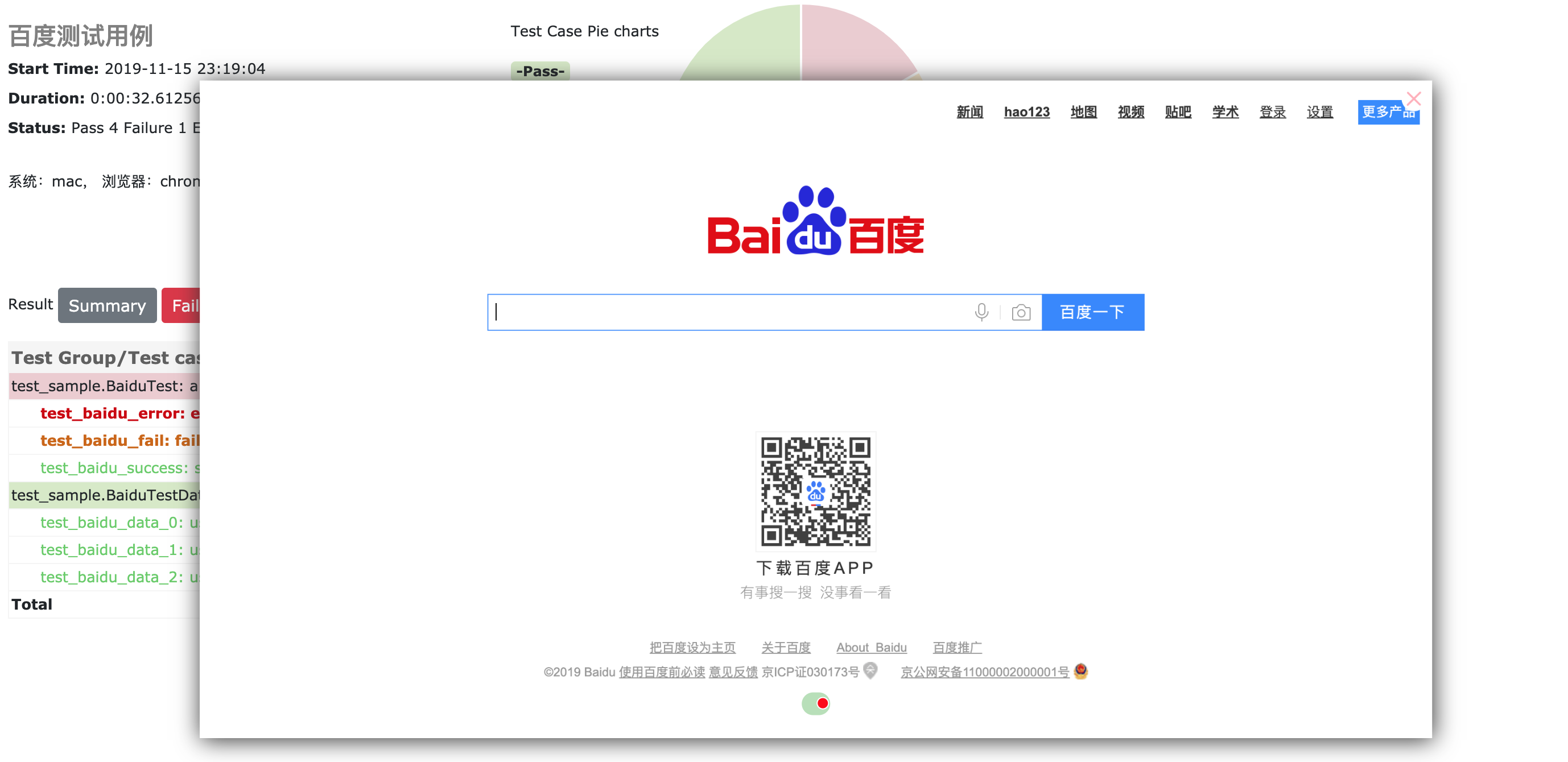
- 自动生成HTML测试报告生成。
- 自带断言方法,断言title、URL 和 text。
- 支持用例参数化。
- 支持用例失败重跑。
- 用例失败/错误截图。
安装
> pip install seldom
If you want to keep up with the latest version, you can install with github repository url:
> pip install -U git+https://github.com/defnngj/seldom.git@master
Quick Start
1、查看帮助:
> seldom -h
usage: seldom [-h] [-V] [--startproject STARTPROJECT] [-r R]
WebUI automation testing framework based on Selenium.
optional arguments:
-h, --help show this help message and exit
-V, --version show version
--startproject STARTPROJECT
Specify new project name.
-r R run test case
2、创建项目:
>seldom --startproject mypro
3、目录结构:
mypro/
├── test_dir/
│ ├── test_sample.py
├── report/
└── run.py
test_dir/目录实现用例编写。report/目录存放生成的测试报告。run.py文件运行测试用例。
3、运行项目:
> seldom -r run.py
Python 3.7.1
_ _
| | | |
___ ___ | | __| | ___ _ __ ___
/ __| / _ \| | / _` | / _ \ | '_ ` _ \
\__ \| __/| || (_| || (_) || | | | | |
|___/ \___||_| \__,_| \___/ |_| |_| |_|
-----------------------------------------
@itest.info
generated html file: file:///D:\mypro\reports\2019_11_12_22_28_53_result.html
.1
4、查看报告
你可以到 mypro\reports\ 目录查看测试报告。

API Documents
simple demo
请查看 demo/test_sample.py 文件
import seldom
class YouTest(seldom.TestCase):
def test_case(self):
"""a simple test case """
self.open("https://www.baidu.com")
self.type(id_="kw", text="seldom")
self.click(css="#su")
self.assertTitle("seldom")
if __name__ == '__main__':
seldom.main("test_sample.py")
说明:
- 创建测试类必须继承
seldom.TestCase。 - 测试用例文件命名必须以
test开头。 - seldom的封装了
assertTitle、assertUrl和assertText等断言方法。
main() 方法
import seldom
# ...
if __name__ == '__main__':
seldom.main(path="./",
browser="chrome",
title="百度测试用例",
description="测试环境:chrome",
debug=False,
rerun=0,
save_last_run=False
)
说明:
- path : 指定测试目录或文件。
- browser: 指定测试浏览器,默认
Chrome。 - title : 指定测试报告标题。
- description : 指定测试报告描述。
- debug : debug模式,设置为True不生成测试HTML测试,默认为
False。 - rerun : 设置失败重新运行次数,默认为
0。 - save_last_run : 设置只保存最后一次的结果,默认为
False。
Run the test
import seldom
seldom.main(path="./") # 当前目录下的所有测试文件
seldom.main(path="./test_dir/") # 指定目录下的所有测试文件
seldom.main(path="./test_dir/test_sample.py") # 指定目录下的测试文件
seldom.main(path="test_sample.py") # 指定当前目录下的测试文件
说明:
- 如果指定的目录,测试文件必须以
test开头。 - 如果要运行子目录下的文件,必须在子目录下加
__init__.py文件。
支持的浏览器及驱动
如果你想指定测试用例在不同的浏览器中运行,非常简单,只需要在seldom.main()方法中通过browser 参数设置。
import seldom
if __name__ == '__main__':
seldom.main(browser="chrome") # chrome浏览器,默认值
seldom.main(browser="firefox") # firefox浏览器
seldom.main(browser="ie") # IE浏览器
seldom.main(browser="opera") # opera浏览器
seldom.main(browser="edge") # edge浏览器
seldom.main(browser="chrome_headless") # chrome浏览器headless模式
seldom.main(browser="firefox_headless") # Firefox浏览器headless模式
不同浏览器驱动下载地址:
geckodriver(Firefox):https://github.com/mozilla/geckodriver/releases
Chromedriver(Chrome):https://sites.google.com/a/chromium.org/chromedriver/home
IEDriverServer(IE):http://selenium-release.storage.googleapis.com/index.html
operadriver(Opera):https://github.com/operasoftware/operachromiumdriver/releases
MicrosoftWebDriver(Edge):https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver
==========================================================
元素定位
<form id="form" class="fm" action="/s" name="f">
<span class="bg s_ipt_wr quickdelete-wrap">
<input id="kw" class="s_ipt" name="wd">
定位方式:
self.type(id_="kw", text="seldom")
self.type(name="wd", text="seldom")
self.type(class_name="s_ipt", text="seldom")
self.type(tag="input", text="seldom")
self.type(link_text="hao123", text="seldom")
self.type(partial_link_text="hao", text="seldom")
self.type(xpath="//input[@id='kw']", text="seldom")
self.type(css="#kw", text="seldom")
参数化测试用例
seldom 支持参数化测试用例,集成了parameterized。
import seldom
from seldom import ddt
# ...
class BaiduTest(seldom.TestCase):
@ddt.data([
(1, 'seldom'),
(2, 'selenium'),
(3, 'unittest'),
])
def test_baidu(self, name, keyword):
"""
used parameterized test
:param name: case name
:param keyword: search keyword
"""
self.open("https://www.baidu.com")
self.type(id_="kw", text=keyword)
self.click(css="#su")
self.assertTitle(search_key+"_百度搜索")
page objects 设计模式
seldom 支持Page objects设计模式,可以配合poium 使用。
import seldom
from poium import Page, PageElement
class BaiduPage(Page):
"""baidu page"""
search_input = PageElement(id_="kw")
search_button = PageElement(id_="su")
class BaiduTest(seldom.TestCase):
"""Baidu serach test case"""
def test_case(self):
"""
A simple test
"""
page = BaiduPage(self.driver)
page.get("https://www.baidu.com")
page.search_input = "seldom"
page.search_button.click()
self.assertTitle("seldom_百度搜索")
if __name__ == '__main__':
seldom.main("test_po_demo.py")
poium提供了更多好用的功能,使Page层的创建更加简单。
感谢
感谢从以下项目中得到思路和帮助。
交流
QQ群:948994709
简单Web UI 自动化测试框架 pyse的更多相关文章
- 【转】Web UI自动化测试原理
目前市面上有很多Web UI自动化测试框架,比如WatiN, Selinimu,WebDriver,还有VS2010中的Coded UI等等. 这些框架都可以操作Web中的控件,模拟用户输入,点击等 ...
- UI自动化测试框架(项目实战)python、Selenium(日志、邮件、pageobject)
其实百度UI自动化测试框架,会出来很多相关的信息,不过就没有找到纯项目的,无法拿来使用的:所以我最近就写了一个简单,不过可以拿来在真正项目中可以使用的测试框架. 项目的地址:https://githu ...
- [原创]浅谈Web UI自动化测试
[原创]浅谈Web UI自动化测试 Web UI自动化测试相信大家都不陌生,今天来谈谈这个,我最早接触自动化测试时大约是在2004年,2006年当时在腾讯财付通算是开始正式接触自动化测试,之所以是正式 ...
- 数据驱动 vs 关键字驱动:对搭建UI自动化测试框架的探索
UI自动化测试用例剖析 让我们先从分析一端自动化测试案例的代码开始我们的旅程.以下是我之前写的一个自动化测试的小Demo.这个Demo基于Selenium与Java.由于现在Selenium在自动化测 ...
- Ui自动化测试框架
为了提高我们的UI测试效率,我们引用Ui自动化测试框架,这里简单先描述一下,后续会详细补充: 了解一个测试框架,我们就需要了解一下源码,能看懂源码即可: 1.稳定先封装wait EC,电脑性能配置较好 ...
- 自动化测试中级篇——LazyAndroid UI自动化测试框架使用指南
原文地址https://blog.csdn.net/iamhuanggua/article/details/53104345 简介 一直以来,安卓UI自动化测试都存在以下两个障碍,一是测试工具Mo ...
- 10个优秀的 Web UI库/框架
UI(User Interface)即用户界面,也称人机界面.是指用户和某些系统进行交互方法的集合,实现信息的内部形式与人类可以接受形式之间的转换.本文为WUI用户整理了10个优秀的 Web UI 库 ...
- UI自动化测试框架 ---TestCafe
UI自动化测试框架 ---TestCafe 官网文档链接: https://devexpress.github.io/testcafe/ https://devexpress.github.io/te ...
- 基于selenium+Python3.7+yaml+Robot Framework的UI自动化测试框架
前端自动化测试框架 项目说明 本框架是一套基于selenium+Python3.7+yaml+Robot Framework而设计的数据驱动UI自动化测试框架,Robot Framework 作为执行 ...
随机推荐
- Python多任务之协程
前言 协程的核心点在于协程的使用,即只需要了解怎么使用协程即可:但如果你想了解协程是怎么实现的,就需要了解依次了解可迭代,迭代器,生成器了: 如果你只想看协程的使用,那么只需要看第一部分内容就行了:如 ...
- Angular.js 入门(一)
最近在学习angular.js,为此方便加深对angular.js前端框架的理解,因此写下这篇angular.js入门 首先介绍下什么是angular.js? AngularJS 是一个 JavaSc ...
- Java的数组的作业11月06日
动手动脑 实验一:了解for循环得到棋盘结构 (1) 程序: import java.io.*; public class QiPan { //定义一个二维数组来充当棋盘 private String ...
- linux上安装LAMP笔记
B哥最近在参加比赛,需要把一个php项目部署到服务器上,故此在linux上安装LAMP环境,用于部署项目,第一次安装,做点儿笔记记录一下. 安装条件: Redhat或者CentOS linux环境已装 ...
- HTML DIV充满整个屏幕
<!DOCTYPE html> <html> <head> <title>A Little Game!</title> <meta c ...
- Cocos2d-x 学习笔记(11.5) SkewTo SkewBy
1. SkewTo SkewBy node朝X和Y方向的歪斜.SkewTo是SkewBy的父类. 1.1 成员变量 create方法 // 两者成员变量一致 float _skewX; float _ ...
- 关于_GNU_SOURCE宏
是在features.h中用于特性控制的一个功能测试宏 /user/include/features.h /* If _GNU_SOURCE was defined by the user, turn ...
- django 后端开发-01 配置工作:
# Django 配置工作 1: 配置好数据库 2: 配置好模板文件路径 3: 配置好静态文件路径 4: 配置好时区 5: 配置好模板的static标签 1: 配置好数据库 1.1 配置django ...
- Flink Connector 深度解析
作者介绍:董亭亭,快手大数据架构实时计算引擎团队负责人.目前负责 Flink 引擎在快手内的研发.应用以及周边子系统建设.2013 年毕业于大连理工大学,曾就职于奇虎 360.58 集团.主要研究领域 ...
- MyBatisCodeHelper-Pro插件破解
MyBatisCodeHelper-Pro: MyBatisCodeHelper-Pro是IDEA下的一个插件,功能类似mybatis plugin. 但是是收费的,我们可以对他进行破解 转载出处:h ...
