vue关于mock的简单使用
一、mock
1、简介
mock是一个模拟数据生成器,旨在帮助前端独立于后端进行开发,帮助编写单元测试。其可模拟 Ajax 并返回模拟数据,使前端不用去调用后端的接口,方便测试。
2、vue直接使用mock
step1:安装mock
npm install mockjs
step2:直接引入mock.js,并编写mock接口(Mock.mock)。
【mock.js】
//引入mock模块
import Mock from 'mockjs'; Mock.mock('/login', { //输出数据
'name': '@name', //随机生成姓名
//还可以自定义其他数据
});
Mock.mock('/list', { //输出数据
'name': '@name', //随机生成姓名
'age|10-20': 10
//还可以自定义其他数据
});
step3:在需要的地方引入编写后的接口js即可。
【App.vue】
<template>
<div>
<button @click="login">login</button>
<button @click="list">list</button>
</div>
<!--App -->
</template> <script>
import mock from './mock.js'
import axios from 'axios'
export default {
methods: {
login() {
axios.post("/login").then(response => {
if (response.data) {
console.log(response.data)
alert(response.data.name)
}
})
}, list() {
axios.post("/list").then(response => {
if (response.data) {
console.log(response.data)
alert(response.data.name + ',' + response.data.age)
}
})
}
}
}
</script> <style> </style>
step4:代码与截图
目录结构。使用vue-cli创建项目(详见https://www.cnblogs.com/l-y-h/p/11241503.html)。

完整代码
【main.js】
import Vue from 'vue'
import App from './App.vue' Vue.config.productionTip = false new Vue({
render: h => h(App),
}).$mount('#app') 【mock.js】
//引入mock模块
import Mock from 'mockjs'; Mock.mock('/login', { //输出数据
'name': '@name', //随机生成姓名
//还可以自定义其他数据
});
Mock.mock('/list', { //输出数据
'name': '@name', //随机生成姓名
'age|10-20': 10
//还可以自定义其他数据
}); 【App.vue】
<template>
<div>
<button @click="login">login</button>
<button @click="list">list</button>
</div>
<!--App -->
</template> <script>
import mock from './mock.js'
import axios from 'axios'
export default {
methods: {
login() {
axios.post("/login").then(response => {
if (response.data) {
console.log(response.data)
alert(response.data.name)
}
})
}, list() {
axios.post("/list").then(response => {
if (response.data) {
console.log(response.data)
alert(response.data.name + ',' + response.data.age)
}
})
}
}
}
</script> <style> </style>
运行截图:
初始画面

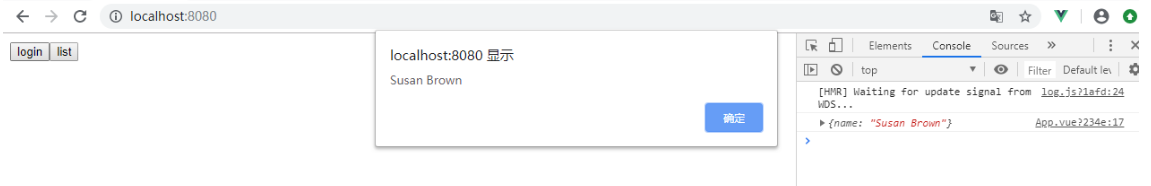
点击login 按钮(随机产生一个人名)

点击list按钮(随机产生一个人名和年龄)

3、Vue项目中使用webpack-api-mocker进行mock
step1:安装webpack-api-mocker
npm i webpack-api-mocker --save-dev
step2:编写 /mocker/index.js,用于定义mock接口
【/mocker/index.js】
// 使用 require 引入json文件,可以直接访问数据
const appData = require('../data.json') const proxy = {
'GET /api/login': {
success: appData.login.success,
message: appData.login.message
},
'GET /api/list': [{
id: 1,
username: 'kenny',
sex: 6
},
{
id: 2,
username: 'kenny',
sex: 6
}
],
'POST /api/post': (req, res) => {
res.send({
status: 'error',
code: 403
});
},
'DELETE /api/remove': (req, res) => {
res.send({
status: 'ok',
message: '删除成功!'
});
}
}
module.exports = proxy
step3:修改 vue.config.js 配置文件(若不存在,在项目下新建即可)
【vue.config.js】
const path = require('path')
const apiMocker = require('webpack-api-mocker') module.exports = {
devServer: {
before(app) {
// 注意,此处引用的是自定义的接口文件
apiMocker(app, path.resolve('./mocker/index.js'), {
proxy: {
'/repos/*': 'https://api.github.com/',
},
changeHost: true,
})
}
}
}
step4:随便定义一组 json 数据(用于测试)。
{
"login": {
"success": "true",
"message": "登陆成功"
},
"fileList": {
"success":"true",
"list":[
{"fileId":"1","fileName":"a1.c","content":"content-test1"
},
{"fileId":"2","fileName":"a2.c","content":"content-test2"
},
{"fileId":"3","fileName":"a3.c","content":"content-test2"
},
{"fileId":"4","fileName":"a4.c","content":"content-test2"
},
{"fileId":"5","fileName":"a5.c","content":"content-test2"
},
{"fileId":"6","fileName":"a8.c","content":"content-test2"
},
{"fileId":"7","fileName":"a9.c","content":"content-test2"
}]
}
}
step5:完整代码、截图
文件目录结构:

完整代码
【main.js】
import Vue from 'vue'
import App from './App.vue' Vue.config.productionTip = false new Vue({
render: h => h(App),
}).$mount('#app') 【App.vue】
<template>
<div>
<button @click="login">login</button>
<button @click="list">list</button>
<button @click="post">post</button>
<button @click="remove">remove</button>
</div>
<!--App -->
</template> <script>
import axios from 'axios'
export default {
methods: {
login() {
axios.get("/api/login").then(response => {
if (response.data) {
console.log(response.data)
alert(response.data.success + ',' + response.data.message)
}
})
}, list() {
axios.get("/api/list").then(response => {
if (response.data) {
console.log(response.data)
let list1 = response.data[0].id + ',' + response.data[0].sex + ',' + response.data[0].username
let list2 = response.data[1].id + ',' + response.data[1].sex + ',' + response.data[1].username
alert(list1 + '\n' + list2)
}
})
}, post() {
axios.post("/api/post").then(response => {
if (response.data) {
console.log(response.data)
alert(response.data.status + ',' + response.data.code)
}
})
}, remove() {
axios.delete("/api/remove").then(response => {
if (response.data) {
console.log(response.data)
alert(response.data.status + ',' + response.data.message)
}
})
}
}
}
</script> <style> </style> 【data.json】
{
"login": {
"success": "true",
"message": "登录成功"
},
"fileList": {
"success":"true",
"list":[
{"fileId":"1","fileName":"a1.c","content":"content-test1"
},
{"fileId":"2","fileName":"a2.c","content":"content-test2"
},
{"fileId":"3","fileName":"a3.c","content":"content-test2"
},
{"fileId":"4","fileName":"a4.c","content":"content-test2"
},
{"fileId":"5","fileName":"a5.c","content":"content-test2"
},
{"fileId":"6","fileName":"a8.c","content":"content-test2"
},
{"fileId":"7","fileName":"a9.c","content":"content-test2"
}]
}
} 【vue.config.js】
const path = require('path')
const apiMocker = require('webpack-api-mocker') module.exports = {
devServer: {
before(app) {
// path.resolve 引入mock
apiMocker(app, path.resolve('./mocker/index.js'), {
proxy: {
'/repos/*': 'https://api.github.com/',
},
changeHost: true
})
}
}
} 【/mocker/index.js】
// 使用 require 引入json文件,可以直接访问数据
const appData = require('../data.json') const proxy = {
'GET /api/login': {
success: appData.login.success,
message: appData.login.message
},
'GET /api/list': [{
id: 1,
username: 'kenny',
sex: 6
},
{
id: 2,
username: 'kenny',
sex: 6
}
],
'POST /api/post': (req, res) => {
res.send({
status: 'error',
code: 403
});
},
'DELETE /api/remove': (req, res) => {
res.send({
status: 'ok',
message: '删除成功!'
});
}
}
module.exports = proxy
运行截图:
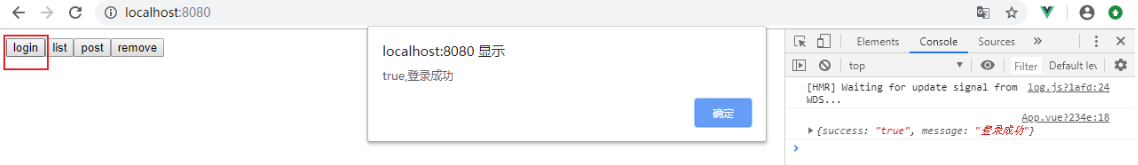
点击 login 按钮

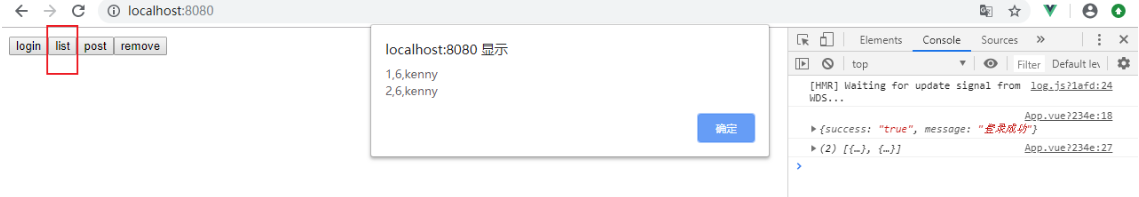
点击 list 按钮

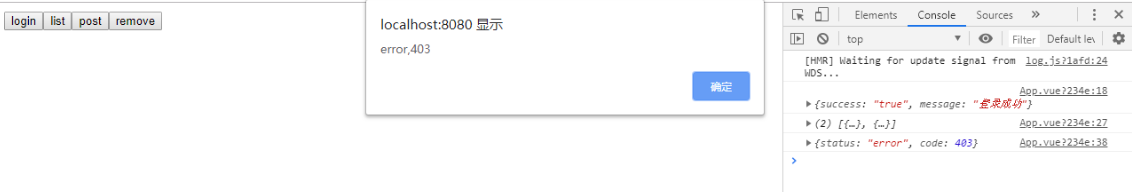
点击 post 按钮

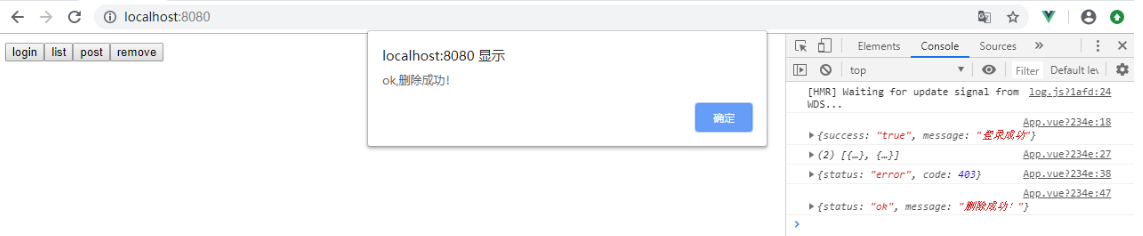
点击remove按钮

vue关于mock的简单使用的更多相关文章
- vue.js+webpack在一个简单实例中的使用过程demo
这里主要记录vue.js+webpack在一个简单实例中的使用过程 说明:本次搭建基于Win 7平台 Node.js 安装官网提供了支持多种平台的的LTS版本下载,我们根据需要来进行下载安装.对于Wi ...
- vue双向数据绑定的简单实现
vue双向数据绑定的简单实现 参考教程:链接 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- 一个基于 easyui, vue 和 maptalks 的简单地图应用
一个基于 easyui, vue 和 maptalks 的简单地图应用 做了一个小应用,结合 easyui , vue 和 maptalks 的简单的地图应用.可以用来画图,什么的. 地址
- Vue如何mock数据模拟Ajax请求
我们在做一个项目时前期可能没有后端提供接口模拟数据,那么作为前端就需要自己写json文件模拟数据加载.网上往往参考的都是不全面的,比如get请求没问题但是post请求就报错了.在Vue中只需要vue- ...
- vue.js最最最最简单实例
vue.js最最最最简单实例 一.总结 一句话总结: 1.vue.js实现实现数据的双向绑定用的是什么标记? 双大括号:比如{{message}} 2.vue数据循环输出的标记是什么? 用的是标签的v ...
- vue从mock数据过渡到使用后台接口
说明: 最近在搭建一个前端使用vue-element-admin,后端使用springBoot的项目. 由于vue-element-admin使用的是mock的模拟数据跑起来的项目,所以在开发过程中难 ...
- 总结Vue第一天:简单介绍、基本常用知识、辅助函数
总结Vue第一天:简单介绍.基本常用知识.辅助函数 中文官网:https://cn.vuejs.org/v2/guide/syntax.html 遇到不熟悉的可以先看一下官网,然后再看一下一些别人写的 ...
- vue中用mock制造模拟接口(本文主要解决坑),一定要看完哦
最近新入职一家公司,后端造接口速度很慢,想来想去还是搞一套模拟接口,来满足开发需求,有人会问,我造一个死数据不就可以了吗?或者说,后端数据结构都没出来,字段我怎么定? 问这个问题的人不奇怪,我之前也有 ...
- 深入浅出的webpack4构建工具--webpack4+vue+vuex+mock模拟后台数据(十九)
mock的官网文档 mock官网 关于mockjs的优点,官网这样描述它:1)可以前后端分离.2)增加单元测试的真实性(通过随机数据,模拟各种场景).3)开发无侵入(不需要修改既有代码,就可以拦截 A ...
随机推荐
- Windows Terminal 美化分享
美化前: 美化后: Json分享: { "acrylicOpacity": 0.75, "closeOnExit": true, "colorSch ...
- 微信小程序视图层介绍及用法
一. 视图层 WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件.事件系统,可以构建出页面的结构. 1.1. 数据绑定 1.1.1. 普通写法 <vi ...
- 【CV现状-3.1】图像分割
#磨染的初心--计算机视觉的现状 [这一系列文章是关于计算机视觉的反思,希望能引起一些人的共鸣.可以随意传播,随意喷.所涉及的内容过多,将按如下内容划分章节.已经完成的会逐渐加上链接.] 缘起 三维感 ...
- JavaWeb中实现通过邮箱找回密码
在开发JavaWeb项目中,利用邮箱帮用户找回密码.效果展示: 需要一个发送邮件的jar包 : javax.mail .jar1.JSP页面(设置邮箱输入框) HTML: <p >请输 ...
- Android JSON解析插件
JSON是一种轻量级的数据格式,用于数据的交互. Android交互数据主要两种方式:JSON和 XML.XML格式比JSON格式数量略大,所以大多都使用Json数据格式. 在Android开发的过程 ...
- Linux 命令行初始化MySQL数据库
作为一个技术纯小白,在Linux服务器初始化MySQL数据库的时候遇到了一点小问题: 1.不会使用MySQL图形工具,几乎没玩过 2.客户的VPN没有开放3306端口,没法用navicat等工 ...
- .netcore2.1 ef 使用外键关联查询
//实体类 [Table("invoiceinfo", Schema = "obs")] public class invoice { [Key] public ...
- jQuery随笔记录
DOM遍历 parent()方法返回所选元素的直接父元素.(parent() 只能遍历单个级别的 DOM树) parents()方法获取所选元素的所有祖先 children()所选元素 ...
- RHEL5.6静默安装oracle11.2.0数据库实例脚本
脚本:单实例静默安装echo '[GENERAL] RESPONSEFILE_VERSION = "11.2.0" //查看虚拟机的版本,不能更改 OPERATION_TYPE = ...
- Appium常用指令
右键图片“在新标签页打开”可查看大图
