fluwx使用的问题
今天搞了下fluwx这个库,也是遇到了很多问题。
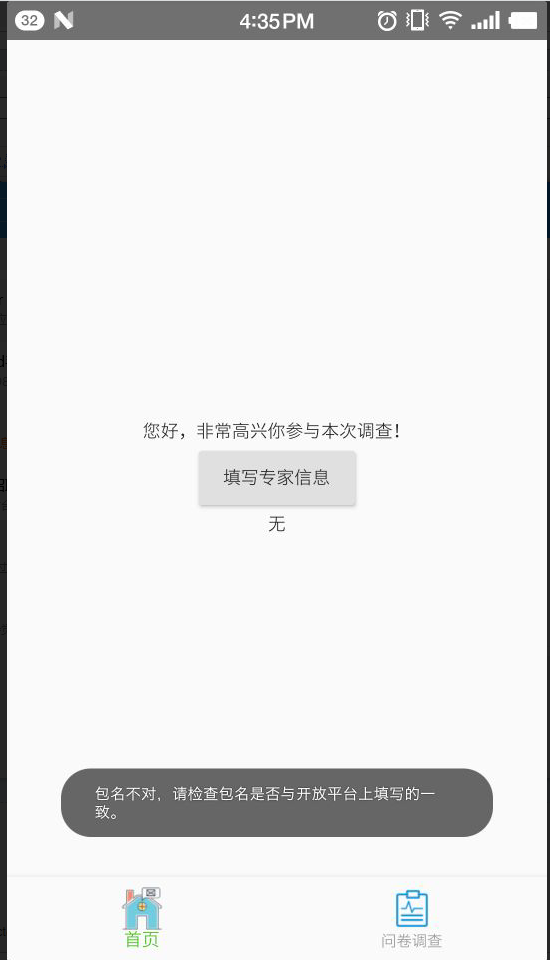
问题一:‘包名不对,请检查包名是否与开放平台上填写的一致’
显示把文档这些看了遍,但是也不是很清楚,还加了下群问别人,主要我没有开发过Android,所以对流程不清楚。
引入fluwx库后,我这里只需要获取登录的code即可,然后吊接口获取openid。
代码:
- import 'package:flutter/material.dart';
- import 'package:fluwx/fluwx.dart' as fluwx;
- import 'dart:async';
- void main() => runApp(Home());
- class Home extends StatefulWidget {
- @override
- _Home createState() => new _Home();
- }
- class _Home extends State<Home> {
- String _result = "无";
- @override
- void initState() {
- super.initState();
- _initFluwx();
- fluwx.responseFromAuth.listen((data) {
- print('xxx');
- setState(() {
- _result = "${data.errCode}";
- });
- print(data);
- });
- // fluwx.ShareHandler.setWXApi(wxapi)
- }
- _initFluwx() async {
- await fluwx.register(
- appId: "************",
- doOnAndroid: true,
- doOnIOS: true,
- enableMTA: false);
- var result = await fluwx.isWeChatInstalled();
- print("is installed $result");
- }
- // Platform messages are asynchronous, so we initialize in an async method.
- Future<void> initPlatformState() async {}
- @override
- void dispose() {
- super.dispose();
- _result = null;
- }
- @override
- Widget build(BuildContext context) {
- // TODO: implement build
- return Scaffold(
- body: new Center(
- child: new Container(
- margin: const EdgeInsets.only(top: 280.0),
- child: new Column(
- children: <Widget>[
- new Container(
- child: new Text('您好,非常高兴你参与本次调查!'),
- ),
- new RaisedButton(
- child: new Text('填写专家信息'),
- onPressed: () {
- fluwx
- .sendAuth(fluwx.WeChatSendAuthModel(
- scope: 'snsapi_userinfo',
- state: "wechat_sdk_demo_test"))
- .then((data) {
- print(data); //true
- });
- }),
- new Text(_result)
- ],
- ),
- ),
- ));
- }
- }
但是运行结果如下:

也是百度了半天,才知道需要在微信开放平台上操作,而且我的appid用的是小程序的appid,根本用不了。
问题二: ‘签名问题’
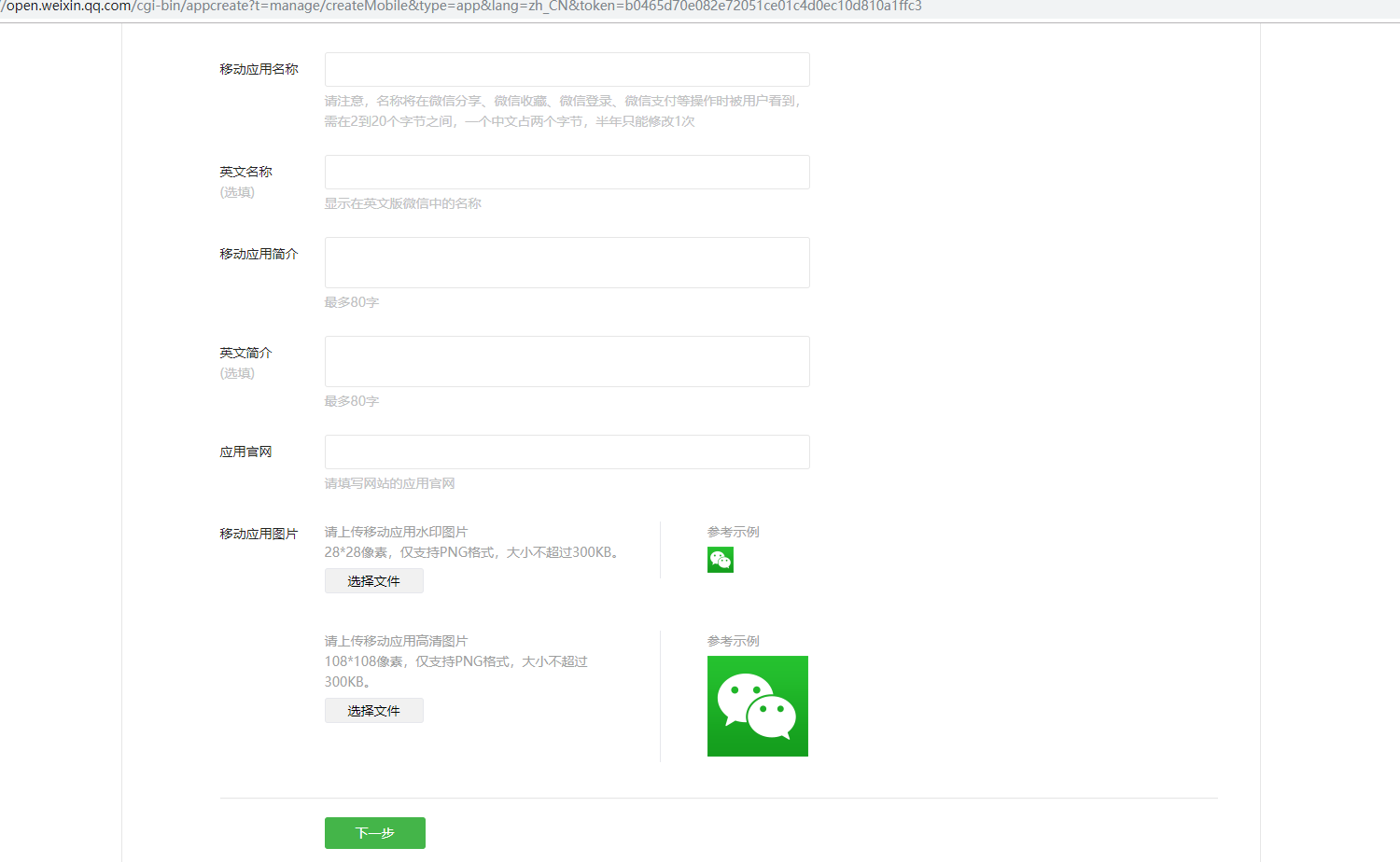
开普特注册完毕之后,开始创建移动应用,需要填写的信息很多

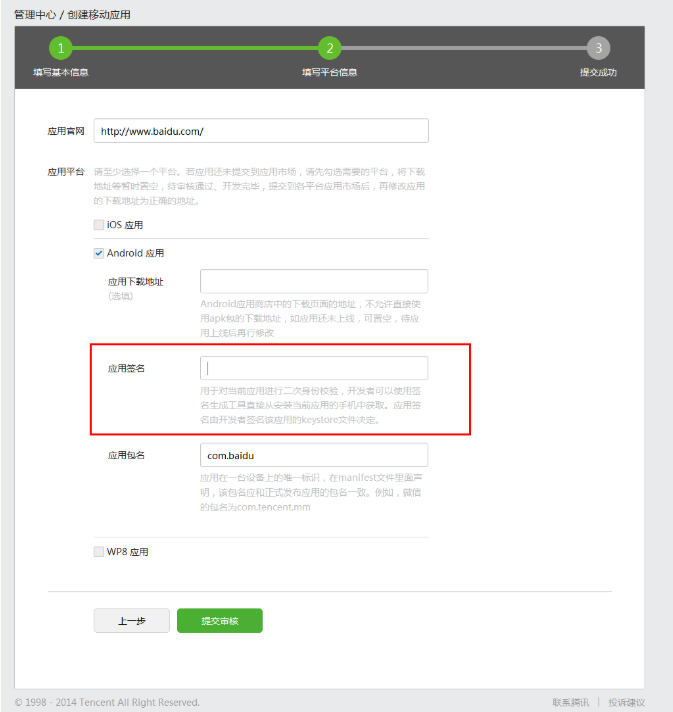
填写完毕之后就是

这里我也是纠结了半天,然后百度,就是签名和包名要对应一致。
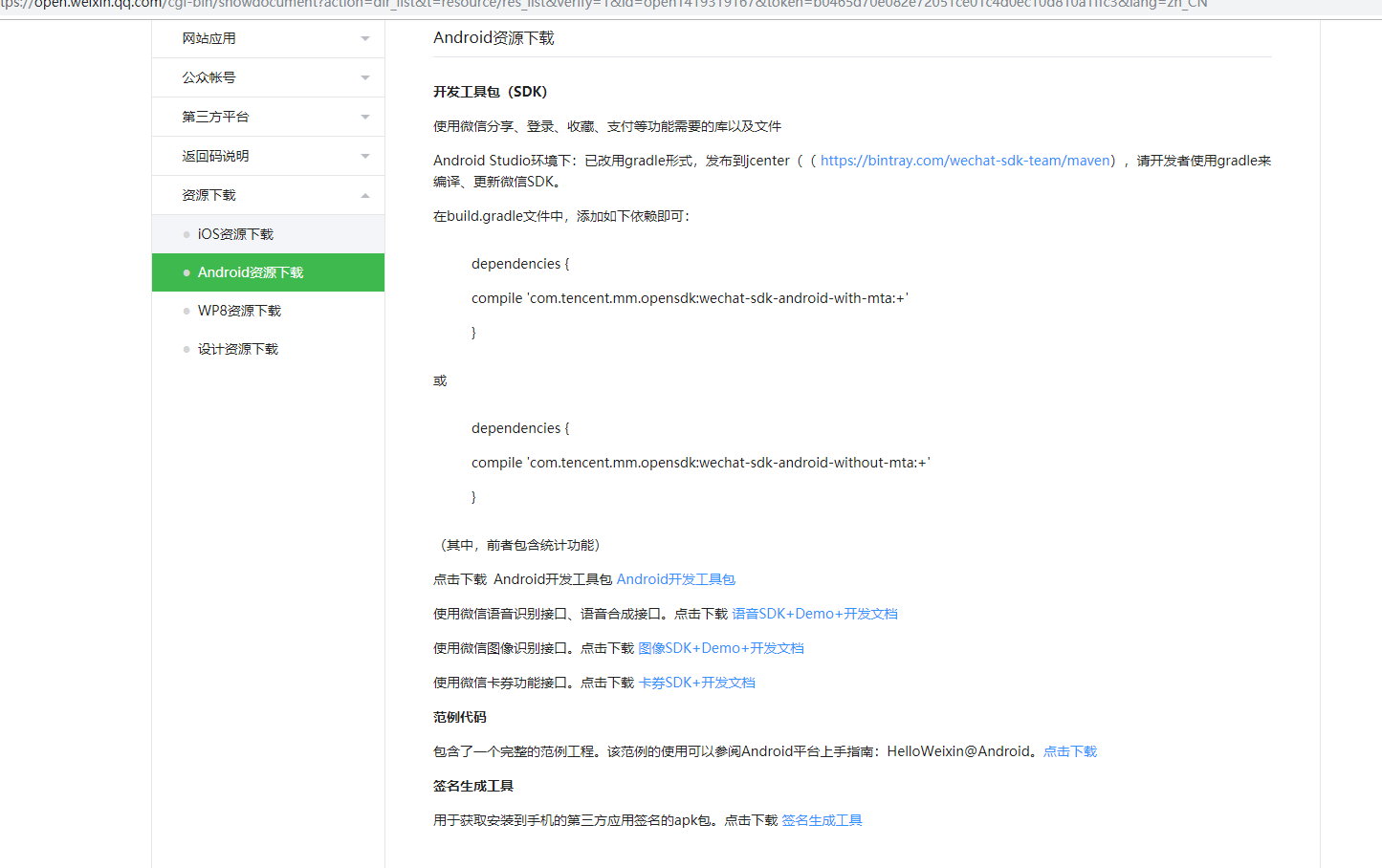
在资源中心里面的可以找到,下载签名生成工具

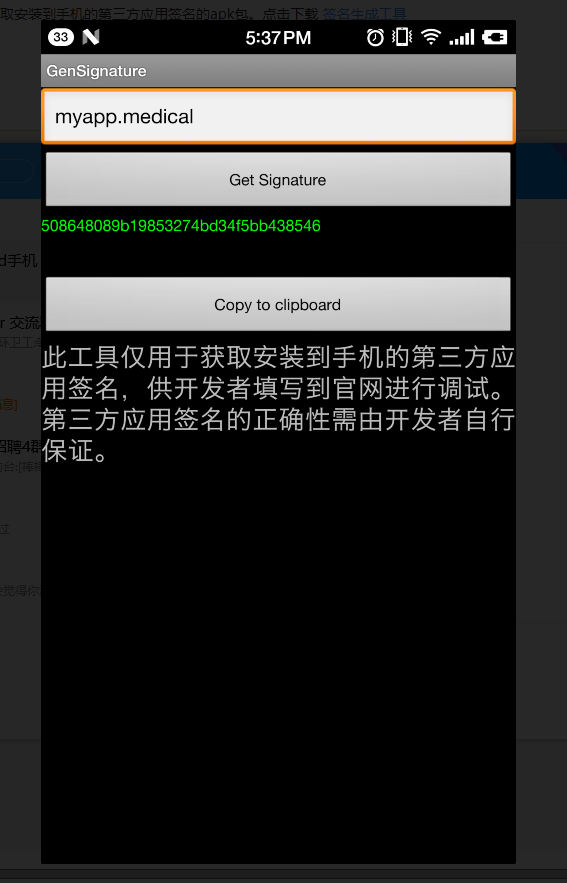
安装在手机上

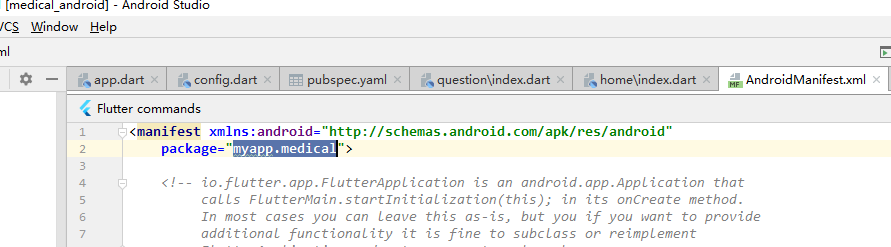
填写好包名就可以获取签名,包名在 package里面。
package里面。
然后就可以提交审核了,审核完成了才可以开始下一步。
fluwx使用的问题的更多相关文章
- flutter插件汇总2
作者:知乎用户链接:https://www.zhihu.com/question/307594373/answer/568969429来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载 ...
- flutter插件汇总
audio_recorder: any #录音.播放 flutter_sound: ^#录音 dropdown_menu: ^#下拉菜单 simple_permissions:#权限获取 easy_a ...
- Flutter 开发小技巧
1.命令行运行flutter run之后iOS报错:Could not install build/ios/iphones/Runner.app on XXXXX. try lunching Xcod ...
- flutter 常用插件
audio_recorder: any #录音.播放 flutter_sound: ^1.1.5#录音 dropdown_menu: ^1.1.0#下拉菜单 simple_permissions:#权 ...
- Flutter实战:手把手教你写Flutter Plugin
前言 如果你对移动端有所关注,那么你一定会听说过Flutter.得益于Google,Flutter一经推出便得受到了广泛关注.很多开发者跃跃欲试,国内部分大厂,诸如美团.闲鱼等团队已经开始了Flutt ...
- 【Flutter】Flutter 一些常用库
Flutter社区和资源传送门 新: 慕课网<Flutter入门与案例实战> | 中文网<Flutter实战>电子书 字体图标生成 http://fluttericon ...
- Flutter 一些常用第三方库、插件
网络请求 http ^0.12.0+2 https://pub.dev/packages/http https://github.com/dart-lang/http 该软件包包含一组高级函数和类,可 ...
- Flutter-常用插件庫
alibaba/flutter_boost:路由 install_plugin 2.0.0#app下载更新插件 audio_recorder: any #录音.播放 flutter_sound: ^1 ...
- flutter常用插件(持续更新)
flutter插件官网地址:https://pub.dartlang.org/packages/ 1. image_picker 一个可以从图库选择图片,并可以用相机拍摄新照片的flutter插件 2 ...
随机推荐
- [ASP.NET Core 3框架揭秘] 依赖注入[3]:依赖注入模式
IoC主要体现了这样一种设计思想:通过将一组通用流程的控制权从应用转移到框架之中以实现对流程的复用,并按照"好莱坞法则"实现应用程序的代码与框架之间的交互.我们可以采用若干设计模式 ...
- MySQL密码正确却无法本地登录-1045 Access denied for user 'root'@'localhost' (using password:YES
MySQL密码正确却无法本地登录 报错如下: ERROR 1045 (28000): Access denied for user ‘root‘@‘localhost‘ (using password ...
- ASP.NET Aries 高级开发教程:行内编辑事件怎么新增数据到后台(番外篇)
前提: 今天又网友又提出了一个问题,说行内编辑保存之前,怎么新增一些数据提交到后台? 对方说看了源码,也没找到怎么处理,这里就写文给解答一下. 解答: 于是我看了一眼源码,只能说你没找到地方: 第12 ...
- OS之进程和线程
1. 线程是程序执行流的最小单元. 一个标准的线程由线程ID,当前指令指针PC,寄存器集合和堆栈组成. 2. 通常意义上,一个进程由一个到多个线程组成,各个线程之间共享程序的的内存空间,包括代码段.数 ...
- Spring Boot 处理异常返回json
spring boot 老版本处理异常 对于浏览器客户端,返回error数据 对于非浏览器返回json数据, 主要取决于你的请求head 是什么 但是当我们自定义了: 老版本无论请求什么都会返回j ...
- mybatis+sqlServer 实现insertOrUpdate
这两天遇到一个头疼的问题,我们系统需要请求第三方数据,第三方收到请求后会生成相应的数据并入库,我们通过定时任务将第三方数据同步到我们数据库.当我们发送请求后第三方会立即返回一个值,我们会根据返回值去数 ...
- sql server使用sp_executesql返回拼接字符串里面的输出参数
问题: 今天一同事请教博主,他拼接了一个语句,select表格形式数据,然后使用@@rowcount获取到行数. 但他又有这样特别的需求:想只获取行数而不返回表格数据结果,因为是while循环,不想返 ...
- Appium(四):真实机第一个appium程序、模拟器第一个appium程序、查看元素
1. 真实机第一个appium程序 学完了前面的知识,也将环境搭建好了,接下来我们就正式开始appium的学习了. 在做app自动化的时候,我们肯定是针对某个产品.某个软件进行测试,那么我们一定是先让 ...
- python与数据库交互的模块pymysql
一.Mysql 1.前提 pip install pymysql import pymysql 2.详情 Connection对象 =====>用于连接数据库 用于建立与数据库的连接 创建对象: ...
- git 删除文件/移动文件
1.git rm 删除文件 git restore --file (git老版本:git checkout) git rm --file(本地和管理都已删除) git rm --cached file ...
