vue-cli 项目启动过程分析
启动时没有加入路由
先npm run dev 把项目启动起来。看到

这个熟悉的界面。
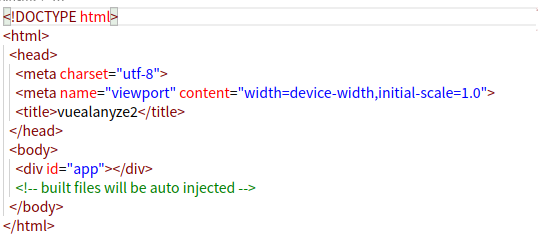
首先看到:

这是项目的入口文件,一般引用其他的js,也都是在这个文件进行引用的。 渲染的时候,就是对这个id=“app”的div进行渲染。
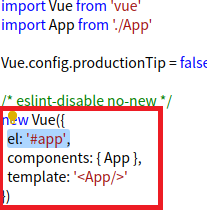
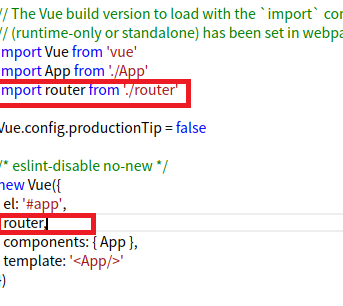
然后来到main.js: vue项目的入口文件。

这里可以看到,生命了一个全局的vue实例,绑定在了#app上面,也就是上面index.html中的那个div。
然后这个vue实例,使用的是 ./App这个组件,然后模板是:'',这就是说明是用上面的App组件进行渲染的。
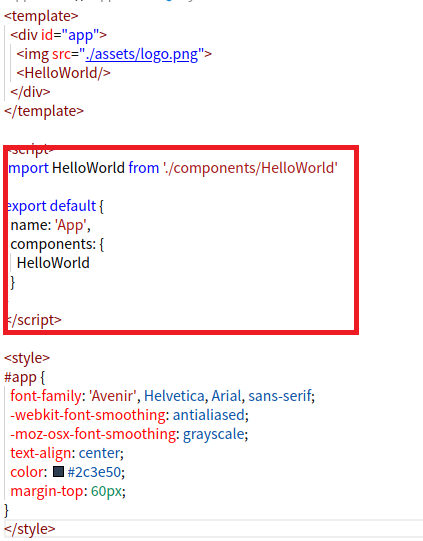
然后接着看App.vue

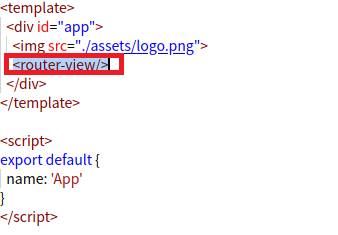
App.vue 这个组件中,模板中,就是一个img,下面是一个的组件,这个组件,在'./components/HelloWorld'中。
引用组件,使用了import HelloWorld from './components/HelloWorld'
再看一下hello.vue这个组件,基本就是下面的各个链接了。
启动时加入了路由

可以看到index.html和之前一样,没有变化。

可以看到,在这个全局的实例里面,加入了router这个,然后向上看,router在'./router',这个导入是默认等效于import router from './router/index.js'这个的
具体为什么呢?可以参看vue项目main.js文件下import router from './router'默认导入router文件夹下index.js的原因
然后我们到App.vue这个文件

可以看出,这个已经不是上面的这个子组件了。
而是 这个就是一个路由显示的地方, 之前在全局的vue实例当中,我们加入了router,再看router/index.js

啊,这时候,我们就知道,他是在这个设置了默认路由'/',路由,到哪里呢? 当时是这个子组件了。
还有一个问题就是import HelloWorld from '@/components/HelloWorld' 这个@/是到哪里去了呢?
这个可以参考:vue项目中有时间文件路径上有@,代表什么意思?
vue-cli 项目启动过程分析的更多相关文章
- 改造@vue/cli项目为服务端渲染-ServerSideRender
VUE SEO方案二 - SSR服务端渲染 在上一章中,我们分享了预渲染的方案来解决SEO问题,个人还是很中意此方案的,既简单又能解决大部分问题.但是也有着一定的缺陷,所以我们继续来看下一个方案--服 ...
- vue cli 项目的提交
前提: 配置git.以及git的ssh key信息 假设已经都安装好了,此处我用vue项目为例,因为vue-cli已经默认为我生成了ignore文件 在项目目录 初始化本地仓库,会创建一个.git目录 ...
- vue环境项目启动后因为eslint语法限制报错
报错太多,截取了一部分. 解决方法找到项目根目录的build 找到webpack.base.conf.js 打开js文件找到下图的位置 再重新启动项目就好了
- vue.cli项目中src目录每个文件夹和文件的用法
assets文件夹是放静态资源:components是放组件:router是定义路由相关的配置:view视图:app.vue是一个应用主组件:main.js是入口文件:
- Vuex内容解析和vue cli项目中使用状态管理模式Vuex
中文文档:vuex官方中文网站 一.vuex里面都有些什么内容? const store = new Vuex.Store({ state: { name: 'weish', age: }, gett ...
- Vue cli项目开启Gzip
目录 安装 compression-webpack-plugin 更改配置文件 服务器开启gzip功能 安装 compression-webpack-plugin 建议安装v1.1.11版本,最新版本 ...
- vue/cli项目添加外部js文件的一个方法
有一个util.js文件,内容如下 function Util () { ... } export default new Util() 可以在main.js里面通过import引入js import ...
- vue cli 项目中设置背景图
https://blog.csdn.net/MoLvSHan/article/details/78204972 不能直接写成相对路径,像下面这这种就会报错 backgroundImage: " ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
随机推荐
- impala-shell导出数据存在中文异常问题
由于查询在impala-shell 中没有问题,在导出数据的时候才有问题,这是impala-shell的客户端是由python编写的,而Python无法自动将unicode对象写入没有设置默认编码的输 ...
- C#的语法----程序结构(3)
练习2 对于学员成绩的评测 成绩>=90:A 成绩>=80&&成绩<90:B 成绩>=70&&成绩<80:C 成绩>=60& ...
- CentOS7安装ffmpeg
首先在官网http://ffmpeg.org/download.html下载ffmpeg-4.2.1.tar.bz2 以下为安装步骤: 1.使用工具将源码包上传至Linux主机 2.解压源码包 进入该 ...
- 基于canvas线条绘制图形
原理说明 绘制一个正方形,正放心每条边等比例均分,具体分配多少根据自身情况而定,按照最上边边顺时针方向依次绘制线条,相邻两条边上的点依次连接,知道所有的点全部连接完便绘制完成. 示例效果图图如下 具体 ...
- vs2017 C# ActiveX浏览器插件 创建 发布 C# windows窗体控件库(.NET Framework)注意事项
vs2017需要安装插 插件下载地址:https://marketplace.visualstudio.com/items?itemName=VisualStudioProductTeam.Micro ...
- How to: Use XPO Upcasting in XAF 如何:在 XAF 中使用 XPO 强制转换
In this topic, you will learn how to use the Upcasting feature of XPO in XAF. It is useful when you ...
- ElementUI项目请求SpringBoot后台项目时提示:Access to XMLHttpRequest at **from origin ** has been blocked by CORS policy
场景 搭建ElementUI前端项目后提示: Access to XMLHttpRequest at **from origin ** has been blocked by CORS policy ...
- eCharts二三维地图总结
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景 最近多个项目中的登录页面陆续提出了不少地图需求,主要围绕地图的 ...
- ImageView设置rounded corner
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/207 ImageView设置rounded corner ...
- http模块
1.引入http模块 const http = require('http') 2.创建node服务器 在创建node服务器的时候需要使用http模块中的http.creatServer()方法来进行 ...
