VUE从入门到放弃(项目全流程)————VUE
VUE从入门到放弃(第一天)——整体流程
先想想一个项目,vue项目是从什么到什么,然后再什么的?那是什么呢?
- 搭建 ( vue-cli)
- 代码内容
- 运行
- 封装
- 成品
一.搭建(脚手架vue-cli)
首先node.js,npm,vue-cli(脚手架)一定要有,这里不细讲。装就完事了。
进想放的文件夹,vue init webpack XXXVue(项目名称,随你取),配置:
Project name (my-vue)?————————-项目名称(My-Vue)?
Project description (A Vue.js project)————————-项目说明(Vue.js项目)?
Author?————————-作者?
Runtime + Compiler: recommended for most users———————-运行时编译器:推荐给大多数用户
Install vue-router? (Y/n)————————-安装vue路由
Use ESLint to lint your code? (Y/n)(启动校验??就是查查你的代码错误,不开也行,开也行。)
?Set up unit tests (Y/n) 敲n回车既可 ( 单元测试, 个人觉得不安装选择n )
?Setup e2e tests with Nighwatch?(Y/n) ( e2e测试,个人觉得不安装选择n )
?Should we run
npm installfor you after the project has been created? (recommended) (use arrow Keys) 选使用npm
在项目夹的命令行:npm install(安装依赖,以后就可以为所欲为的npm i xxx了)
XXXXVue文件夹中多出一个node_modules文件夹。
二.代码内容()

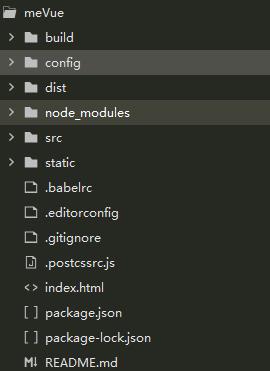
目录:↑
- dist是经过npm run build打包过后的文件,文件非常小。dist正常无法直接打开需要通过服务器,云服务器也行,本地用phpstudy啥的也行。(后面打包的时候再提一下)
- package.json和config:都是配置文件
- assets:图片呀,资源呀,这些都存放在这里。
- node_modules:npm后的资源,都在里面,想要的ui库直接npm i xxx库。
- src/components:组件存放处。先要啥组件(例:helloworld.vue),往这一放,就可以调用了
- src/router:路由,
- build:启动打包文件。
三.运行(npm run dev)
先运行命令: npm run dev
加载,搞定!
四.封装(npm run build)
dist是经过npm run build打包过后的文件,文件非常小。dist正常无法直接打开需要通过服务器,云服务器也行,本地用phpstudy啥的也行。
也可以去封装做成一个H5 app。使用云打包即可。
五.成品
- 通过放置在服务器,云服务器也行,本地用phpstudy啥的也行。
- 通过云打包,变成一个app。
- 其他的还没接触到。
VUE从入门到放弃(项目全流程)————VUE的更多相关文章
- vue 快速入门 系列 —— 侦测数据的变化 - [vue 源码分析]
其他章节请看: vue 快速入门 系列 侦测数据的变化 - [vue 源码分析] 本文将 vue 中与数据侦测相关的源码摘了出来,配合上文(侦测数据的变化 - [基本实现]) 一起来分析一下 vue ...
- vue 快速入门 系列 —— 侦测数据的变化 - [vue api 原理]
其他章节请看: vue 快速入门 系列 侦测数据的变化 - [vue api 原理] 前面(侦测数据的变化 - [基本实现])我们已经介绍了新增属性无法被侦测到,以及通过 delete 删除数据也不会 ...
- vue项目搭建通过vue-cli包括组件路由的使用实现基本的前端项目全流程
github上项目地址:https://github.com/comonly/javaweb_blog/tree/master/blog_diverse_frontend 具体搭建流程及实现方式:ht ...
- Vue开发项目全流程
只记录vue项目开发流程,不说明怎样安装node和vue-cli等 确认安装 安装好node之后,可查看是否安装成功,有版本则安装成功.输入node -v 查看vue是否安装成功,有版本则安装成功.输 ...
- 用intellij Idea加载eclipse的maven项目全流程
eclipse的maven项目目录 全流程 加载项目 打开intellij Idea file -> new -> module from existing Sources 选择.pom ...
- 初版storm项目全流程自动化测试代码实现
由于项目需要,写了版针对业务的自动化测试代码,主要应用场景在于由于业务日趋复杂,一些公共代码的改动,担心会影响已有业务.还没进行重写,但知识点还是不少的与大家分享实践下.首先,介绍下整个流处理的业务流 ...
- vue自学入门-1(Windows下搭建vue环境)
本人是一个喜欢动手的程序员,先跑起来个HelloWorld,增加感性认识,这三篇入门文章,花了不到一个小时,从网上找资料,程序跑通后,整理出来的,有的新人可能去哪找资料,运行代码都不知道,分享出来,大 ...
- 第二章 Vue快速入门--9 使用v-on指令定义Vue中的事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- Vue.js——60分钟browserify项目模板快速入门
概述 在之前的一系列vue.js文章,我们都是用传统模式引用vue.js以及其他的js文件的,这在开发时会产生一些问题. 首先,这限定了我们的开发模式是基于页面的,而不是基于组件的,组件的所有代码都直 ...
随机推荐
- springboot搭建通用mapper
对于搭建一个小项目自己测试玩如果采用传统的SSM框架配置起来太过于繁琐,使用springboot简化配置再搭配通用mapper简直不要太方便,话不多说,直接上代码. 首先是pom文件,直接去sprin ...
- BeanUtils开发包的使用
对内省技术有了一定的了解之后,我们就可以来学习一下BeanUtils开发包的使用了. 我们先假设一个情景,有一个JSP文件,如果要将该JSP文件中表单数据封装到Servlet文件应该怎么办?此时方法显 ...
- Mac忘记MySQL root密码解决方法(亲测有效)
重置MySQL root密码 重置MySQL root用户的密码: 1)新建一个文本文件sql.txt,写入修改用户密码的SQL语句. MySQL 5.7.6及更高版本写这句: ALTER USER ...
- Fortigate防火墙常用命令
命令结构 #config 对策略,对象等进行配置 #get 查看相关对象的参数 #show 查看配置文件 #diagnose 诊断命令 #execute 常用的工具命令,如ping treacer ...
- Spring Cloud Zuul的动态路由怎样做?集成Nacos实现很简单
一.说明 网关的核心概念就是路由配置和路由规则,而作为所有请求流量的入口,在实际生产环境中为了保证高可靠和高可用,是尽量要避免重启的,所以实现动态路由是非常有必要的:本文主要介绍实现的思路,并且以Na ...
- 设计模式(C#)——04原型模式
推荐阅读: 我的CSDN 我的博客园 QQ群:704621321 在软件开发过程中,我们习惯使用new来创建对象.但是当我们创建一个实例的过程很昂贵或者很复杂,并且需要创建多个这样的 ...
- spring加载bean流程解析
spring作为目前我们开发的基础框架,每天的开发工作基本和他形影不离,作为管理bean的最经典.优秀的框架,它的复杂程度往往令人望而却步.不过作为朝夕相处的框架,我们必须得明白一个问题就是sprin ...
- 在windows7系统下如何查看及升级powershell到3.0版本
最近在学习.net core web api 开发,用到了Mysql.Data.EntityFrameworkCore框架,在根据数据库表生成对应实体类时提示必须先升级本机powershell到3.0 ...
- 骑士精神(IDA*)
题目描述 输入格式 第一行有一个正整数T(T<=10),表示一共有N组数据.接下来有T个5×5的矩阵,0表示白色骑士,1表示黑色骑士,*表示空位.两组数据之间没有空行. 输出格式 对于每组数据都 ...
- 【CF1137C】 Museums Tour 拆点+缩点
https://codeforc.es/contest/1137/problem/C # 题意 给你n个点,每个点有k天博物馆开放时间的安排表. 有m条单向道路,走过一条边需要一个晚上,经过后就是第二 ...
