PopUpWindow 的使用笔记
最接做需求的时候,碰到了 PopUpWindow,但是也没做过多了解,就是照搬别人的代码改改逻辑。后面视觉看了之后,说让我加一些动画效果,使用起来更加舒服。可是我看别人以前也没有写,于是就开始捣鼓 PopUpWindow。同时也写一篇文章记录下,后续忘了也可以查看。

相关方法解读
1)几个常用的构造方法
我们在文档中可以看到,提供给我们的PopupWindow的构造方法有九种之多,这里只贴实际 开发中用得较多的几个构造方法:
public PopupWindow (Context context)
public PopupWindow(View contentView, int width, int height)
public PopupWindow(View contentView)
public PopupWindow(View contentView, int width, int height, boolean focusable)
参数就不用多解释了吧,contentView是PopupWindow显示的View,focusable是否显示焦点
2)常用的一些方法
下面介绍几个用得较多的一些方法,其他的可自行查阅文档:
setContentView(View contentView):设置PopupWindow显示的View
getContentView():获得PopupWindow显示的View
showAsDropDown(View anchor):相对某个控件的位置(正左下方),无偏移
showAsDropDown(View anchor, int xoff, int yoff):相对某个控件的位置,有偏移
showAtLocation(View parent, int gravity, int x, int y): 相对于父控件的位置(例如正中央Gravity.CENTER,下方Gravity.BOTTOM等),可以设置偏移或无偏移 PS:parent这个参数只要是activity中的view就可以了!
setWidth/setHeight:设置宽高,也可以在构造方法那里指定好宽高, 除了可以写具体的值,还可以用WRAP_CONTENT或MATCH_PARENT, popupWindow的width和height属性直接和第一层View相对应。
setFocusable(true):设置焦点,PopupWindow弹出后,所有的触屏和物理按键都由PopupWindows 处理。其他任何事件的响应都必须发生在PopupWindow消失之后,(home 等系统层面的事件除外)。 比如这样一个PopupWindow出现的时候,按back键首先是让PopupWindow消失,第二次按才是退出 activity,准确的说是想退出activity你得首先让PopupWindow消失,因为不并是任何情况下按back PopupWindow都会消失,必须在PopupWindow设置了背景的情况下 。
setAnimationStyle(int):设置动画效果
创建布局
PopUpWindow 就是一个容器,是需要编写对应的布局文件,布局比较简单具体如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="false"
android:orientation="vertical">
<View
android:id="@+id/empty_view"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_weight="1"
/> <LinearLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/colorPrimary"
android:orientation="vertical"
android:gravity="center_vertical"> <TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="test" /> </LinearLayout>
</LinearLayout>
注意其中这行代码:
android:layout_weight="1"
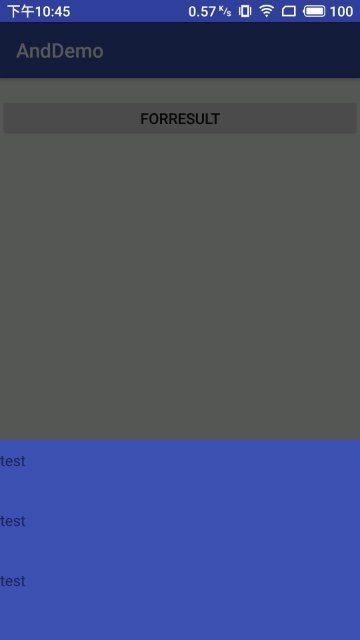
由于其他 view 没有使用这个属性,默认为0,使用该属性的view将剩余的空间铺满。这样就相当于为我们设置了一个蒙层了。
写好布局后,需要将布局文件传到容器中去。
PopUpWindow 使用
由于相关代码比较长,直接附上完整代码,方便大家查看。
完整代码如下:
public class TestActivity extends AppCompatActivity implements View.OnClickListener {
private PopupWindow mPopupWindow;
private ViewGroup mContentView;
private Button mBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
mBtn = (Button) findViewById(R.id.result);
mPopupWindow = new PopupWindow(this);
mPopupWindow.setContentView(getContentView(this));
mPopupWindow.setHeight(ViewGroup.LayoutParams.MATCH_PARENT);
mPopupWindow.setWidth(ViewGroup.LayoutParams.MATCH_PARENT);
mPopupWindow.setClippingEnabled(false);
// 如果不设置PopupWindow的背景,有些版本就会出现一个问题:无论是点击外部区域还是Back键都无法dismiss弹框
mPopupWindow.setBackgroundDrawable(new ColorDrawable(getResources().getColor(R.color
.empty_view_background)));
mPopupWindow.setOutsideTouchable(true);
mPopupWindow.setFocusable(true);
mPopupWindow.update();
mBtn.setOnClickListener(this);
}
/**
* popup window view 初始化
*
* @return View
*/
private View getContentView(Context ctx) {
mContentView = (ViewGroup) LayoutInflater.from(ctx)
.inflate(R.layout.popup, null);
View emptyViewAbovePanel = mContentView.findViewById(R.id.empty_view);
emptyViewAbovePanel.setOnClickListener(this);
return mContentView;
}
@Override
public void onClick(View v) {
int i = v.getId();
if (i == R.id.empty_view) {
Animation animation = AnimationUtils.loadAnimation(this, R.anim.pop_gone);
mContentView.startAnimation(animation);
animation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
mPopupWindow.dismiss();
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
} else if (i == R.id.result) {
mContentView.startAnimation(AnimationUtils.loadAnimation(this, R.anim.pop_in));
mPopupWindow.showAsDropDown(mBtn, 50, 50);
}
}
}
上面的代码设置了蒙层,出场入场的动画效果。
动画设置
出场动画文件xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="400"
android:fromXDelta="0"
android:fromYDelta="0"
android:toXDelta="0"
android:toYDelta="100%" />
</set>
进场动画文件xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="400"
android:fromXDelta="0"
android:fromYDelta="100%"
android:toXDelta="0"
android:toYDelta="0" />
</set>
为什么出场动画不用 PopUpWindow 默认动画设置呢。这是因为视觉只希望下面蓝色部分有动画效果,蒙层不需要这个动画效果。因此我们就必须添加额外的处理逻辑。如果采用默认的动画设置效果,将会使得蒙层也有动画效果。
在资源文件的values的style.xml中添加如下代码
<style name="pop_animation" parent="android:Animation">
<item name="android:windowEnterAnimation">@anim/pop_in</item>
<item name="android:windowExitAnimation">@anim/pop_gone</item>
</style>
android:windowEnterAnimation:为窗体进入时执行;
android:windowExitAnimation:为窗体退出时执行;
将其使用到PopupWindow中:
mPopupWindow.setAnimationStyle(R.style.pop_animation);
mPopupWindow.showAtLocation(view, Gravity.CENTER, 0, 0);
setAnimationStyle() 即是为 PopupWindow 添加动画的方法,由于 PopupWindow 不能像其他的 View 一样使用 ObjectAnimator, 所以使用动画需要在 style 中定义,并且使用 PopupWindow 的 setAnimationStyle() 方法。这样的话就可以使用。
蒙层的处理
除了上面的我的蒙层方法,还有其他添加蒙层的方法:
1)添加一层view
private void addMaskView(IBinder token) {
WindowManager.LayoutParams p = new WindowManager.LayoutParams();
p.width = WindowManager.LayoutParams.MATCH_PARENT;
p.height = WindowManager.LayoutParams.MATCH_PARENT;
p.format = PixelFormat.TRANSLUCENT;
p.type = WindowManager.LayoutParams.TYPE_APPLICATION_PANEL;
p.token = token;
p.windowAnimations = android.R.style.Animation_Toast;
maskView = new View(context);
maskView.setBackgroundColor(0x7f000000);
maskView.setFitsSystemWindows(false);
maskView.setOnKeyListener(new OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
removeMaskView();
return true;
}
return false;
}
});
wm.addView(maskView, p);
}
然后在消失的时候进行移除:
public void dismiss() {
if (maskView != null) {
wm.removeViewImmediate(maskView);
maskView = null;
}
super.dismiss();
}
2) 透明度
还有人是直接使用透明度来实现的。
private void bgAlpha(float alpha) {
WindowManager.LayoutParams lp = ((Activity)context).getWindow().getAttributes();
lp.alpha = alpha;// 0.0-1.0
((Activity)context).getWindow().setAttributes(lp);
}
PopUpWindow 的使用笔记的更多相关文章
- PopupWindow 常用方法学习笔记
PopupWindow可以实现浮层效果,而且可以自定义显示位置,出现和退出时的动画. 首先解析一个View LayoutInflater inflater = getLayoutInflater(); ...
- 【转】Android开发笔记(序)写在前面的目录
原文:http://blog.csdn.net/aqi00/article/details/50012511 知识点分类 一方面写写自己走过的弯路掉进去的坑,避免以后再犯:另一方面希望通过分享自己的经 ...
- android学习笔记17——对话框(PopupWindow)
PopupWindow ==> PopupWindow可创建类似对话框的窗口,使用其创建对话框窗口的操作步骤: 1.调用PopupWindow构造器构造PopupWindow对象: 2.调用Po ...
- Android 高级UI设计笔记19:PopupWindow使用详解
1. PopupWindow使用 PopupWindow这个类用来实现一个弹出框,可以使用任意布局的View作为其内容,这个弹出框是悬浮在当前activity之上的. 2. PopupWindow使用 ...
- android开发关于popupwindow显示关闭的笔记
一.方法一: popupWindow.setFocusable(false); //这样popupWindow无法获得焦点,无法处理popupWindow中的事件 设置MainActivity的onT ...
- [Android学习笔记]PopupWindow的使用
什么时候使用PopupWindow? 当业务需求的交互形式需要在当前页弹出一个简单可选项UI与用户进行交互时,可使用PopupWindow完成此功能开发 Android Dev API Doc Pop ...
- 安卓笔记-- popupwindow back键不消失的问题
// 可能是一个bug ,如果不设置背景,触摸焦点外和back键都不会消失,需如下设置,并不会影响你的背景 popupWindow.setBackgroundDrawable(new ...
- 安卓学习笔记:使用PopupWindow创建简单菜单
PopupWindow是一个弹出式窗口,它可以展示任意View.他会浮在当前窗口的上方展示. 下面看代码: public class MyActivity extends Activity { pri ...
- PopupWindow学习笔记
最近写程序第一次用到了PopupWindow,便简单了学习了一下.特此记下自己的收获.PopupWindow是一种悬浮框,比AlertDialog要灵活的多.先简单了实现一个PopWindow的效果, ...
随机推荐
- Hive 系列(七)—— Hive 常用 DML 操作
一.加载文件数据到表 1.1 语法 LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (p ...
- 曹工杂谈:一例简单的Jar包冲突解决示例
Jar包冲突的相关文章: 了不得,我可能发现了Jar 包冲突的秘密 一.前言 jar包冲突分多种,简单理解来说,就是同package且同名的类在多个jar包内出现,如果两个jar包在同一个clas ...
- Python之基本数据类型概览
Python之基本数据类型概览 什么是数据类型? 每一门编程语言都有自己的数据类型,例如最常见的数字1,2,3.....,字符串'小明','age','&D8'...,这些都是数据类型中的某一 ...
- Redis学习总结(九)-- Redis常用技巧
这里会记录下Redis 常用的小技巧 全局使用 redis-cli 等命令 在之前我们都在做 Redis 命令目录下通过 ./redis-cli这种形式访问,如果使用 redis-cli 的话就会报命 ...
- 微信小程序 es6-promise.js封装请求 处理异步进程
下载es6-promise.js置于根目录下的libs文件夹下: 在根目录utils文件夹下新建httpsPromisify.js,即定义封装请求的方法 var Promise = require(' ...
- npm基本命令
1.npm是什么? npm(Node Package Manager)意思是 node 的包管理器,它是随着 NodeJs 安装时一起被安装的: 无论是在前端还是在前端开发中都会使用到 npm 包管理 ...
- SCRUM的五个事件
转自:http://www.scrumcn.com/agile/scrum-knowledge-library/scrum.html#tab-id-7 Scrum 使用固定的事件来产生规律性,以此来减 ...
- P2698 [USACO12MAR]花盆Flowerpot 单调队列
https://www.luogu.org/problemnew/show/P2698 警示 用数组写双端队列的话,记得le = 1, ri = 0:le<=ri表示队列非空 题意 求一个最小的 ...
- codeforces 509 D. Restoring Numbers(数学+构造)
题目链接:http://codeforces.com/problemset/problem/509/D 题意:题目给出公式w[i][j]= (a[i] + b[j])% k; 给出w,要求是否存在这样 ...
- UVA 494 Kindergarten Counting Game map
Everybody sit down in a circle. Ok. Listen to me carefully.“Woooooo, you scwewy wabbit!”Now, could s ...
