第一次参与国际空间站ISS 的SSTV活动
先来看看本次 ISS 的 SSTV活动公告
SSTV Event planned for Early August
ARISS News Release No. 19-12
July 30, 2019ARISS plans to celebrate the life and accomplishments of astronaut, scientist and ham radio pioneer Owen Garriott with a commemorative SSTV event featuring images from Garriott’s work with ham radio during his missions in space. This event is currently scheduled to begin on August 1 at 09:40 UTC and ends at 18:15 UTC on August 4. Please make note that the content of these upcoming SSTV transmissions may change. An update is expected after Friday, July 26 as to what the image content will be for the August 1-4 dates. If this change takes place, the Owen Garriott image transmissions will be postponed until another event can be scheduled toward the end of August.
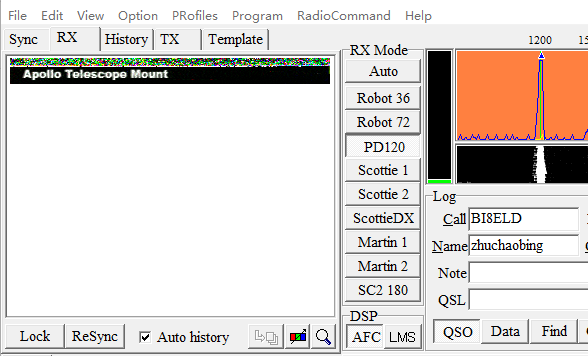
Transmissions will be sent at 145.800 MHz FM in the SSTV mode PD-120. Once received, images can be posted and viewed by the public at http://www.spaceflightsoftware.com/ARISS_SSTV/index.php and you can receive a special SSTV ARISS Award for posting your image. See https://ariss.pzk.org.pl/sstv/ for details. Also for simplicity, we have added a new information tab for SSTV events, under the General Contacts pulldown menu at www.ariss.org . The latest updates can also be found at the ARISS Facebook site Amateur Radio On The International Space Station (ARISS) and on Twitter @ ARISS_status.






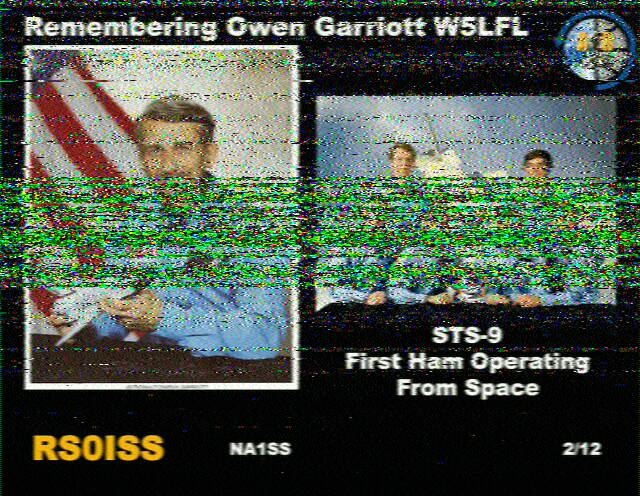
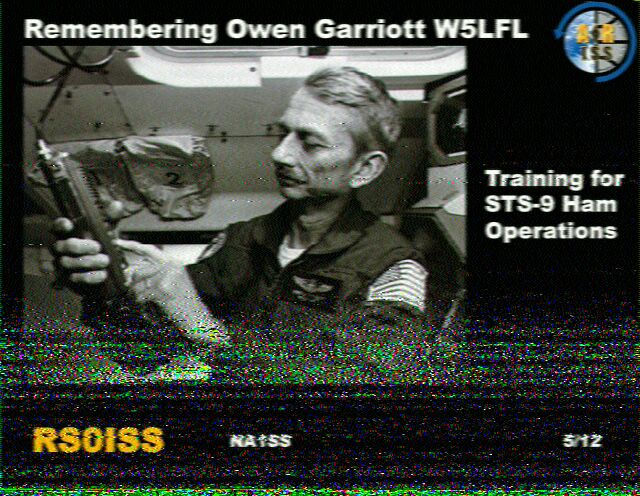
申请到的纪念

73 BI8EJM OM20ar
第一次参与国际空间站ISS 的SSTV活动的更多相关文章
- 第一次在新西兰组织技术社区活动:Monkeyfest2018
从3月份登陆到现在,转眼间已经8个月了.在6个月的时候我就想写篇文总结下近期的一些状况,一直拖到现在.因为近期一直在筹备我第一次社区活动——Monkeyfest 2018,占用了比较多的时间.这是一个 ...
- #入魔这些年#零度智控&模型控社区大型征文活动,万元大奖等你拿
玩航模是个好爱好,它能培养严谨的科学态度.超强的DIY动手能力.规范的项目管理习惯.良好的沟通合作技巧.过人的三维空间思维和感知: 你需要的知识储备有力学.空气动力学.电子学.通讯工程.材料学 ...
- 如何从零开始参与 Apache 顶级开源项目?| 墙裂推荐
写在开头 从 2021 开始,有一个很有意思的说法经常在各大技术媒体或开源论坛中出现,「开源正在吞噬一切」.不论是否言过其实,从一个行业从业者的切身感知来看,开源确实从少数极客的小众文化成为主流的 ...
- web端限时活动逻辑处理总结
由于要在web端做一个限时活动的功能,功能大致为:一个小时内可以报名参加活动,然后给予报名者奖品,先到先得.用到一些处理逻辑做下总结,以前没有做过类似的东西,都是自己先体验其他网站的报名方式,然后再摸 ...
- BJDP结对编程活动
7月21日参与了 BJDP北京的活动 在北京首次参与能够参与动手编程活动,感觉挺不错的. 本次活动共有三项内容 1. 金锐分享单元测试的Mocking技术,20 mins 2. 伍 ...
- 2018年12月8日广州.NET微软技术俱乐部活动总结
吕毅写了一篇活动总结,写得很好!原文地址是:https://blog.walterlv.com/post/december-event-microsoft-technology-salon.html ...
- UML学习笔记:活动图
UML学习笔记:活动图 活动图 活动图是UML中描述系统动态行为的图之一,用于展现参与行为的类的活动或动作.在UML里,活动图很类似于流程图,但是有一些区别: 活动图着重表现系统行为,描述对象活动的顺 ...
- 软件工程 in MSRA 黄金点游戏-第一次结对编程
简单介绍 第一次结对编程,邹欣老师选择了一个博弈游戏作为题目.博弈论是一门非常有趣的学科.之前竞赛时接触的博弈论大部分都是存在均衡点/必胜策略的.像这次这种多人参与,没有完美策略,你方唱罢我登台的游戏 ...
- 『创造 Cloud Toolkit』贡献排行榜——如何参与定义一款 IDE 插件?
自从我们团队在去年12月发布 Cloud Toolkit(一款让开发部署效率提速 8 倍的 IDE 插件)以来,已帮助数以万计的开发者们提高了云上的部署效率,期间,开发者们不仅积极地向 Cloud T ...
随机推荐
- Windows Server 2008创建域环境
介绍一下域环境搭建,域主要用于中大型企业,小型企业计算机数量不多,而中大型企业计算机比较多,使用域可以方便管理,安全性也比在工作组中安全 1.安装完操作系统默认都属于WORKGROUP工作组. 2.安 ...
- warpAffine仿射变换
仿射变换,其实就是不同的坐标系的相互转换,用于图像的平移和旋转. 首先看一下官方的api描述. https://docs.opencv.org/2.4/modules/imgproc/doc/geom ...
- 40道经典java多线程面试题
40道经典java多线程面试题 题目来源 看完了java并发编程的艺术,自认为多线程"大成",然后找了一些面试题,也发现了一些不足. 一下问题来源于网上的博客,答案均为本人个人见解 ...
- mybatis 源码分析(二)mapper 初始化
mybatis 的初始化还是相对比较复杂,但是作者在初始化过程中使用了多种设计模式,包括建造者.动态代理.策略.外观等,使得代码的逻辑仍然非常清晰,这一点非常值得我们学习: 一.mapper 初始化主 ...
- Visual Studio 2015&2017 key
Visual Studio 2015 key Key : HMGNV-WCYXV-X7G9W-YCX63-B98R2 Visual Studio Enterprise 2015 Key :HM6NR- ...
- listary的使用心得
1.关键字里面的 web 不仅仅可以打开网页也可以打开电脑上的应用程序. 2.但是呢,有时候虽然 URL 指向了正确的 exe 但是却打不开相应的软件.这是为什么呢?(有其他方法可以打开) 我在这里提 ...
- 小白学Python(4)——用Python创建PPT
python-pptx是一个用于创建和更新PowerPoint(.pptx)文件的Python库. 典型的用途是从数据库内容生成自定义的PowerPoint演示文稿,可通过单击Web应用程序中的链接进 ...
- Hive 系列(六)—— Hive 视图和索引
一.视图 1.1 简介 Hive 中的视图和 RDBMS 中视图的概念一致,都是一组数据的逻辑表示,本质上就是一条 SELECT 语句的结果集.视图是纯粹的逻辑对象,没有关联的存储 (Hive 3.0 ...
- Kafka SCRAM和PLAIN实战
1.概述 目前Kafka ACL支持多种权限认证,今天笔者给大家介绍一下SCRAM和PLAIN的权限认证.验证环境如下: JDK:1.8 Kafka:2.3.0 Kafka Eagle:1.3.8 2 ...
- 在vue.js引用图片的问题
<div id="img"> <img src="img.png" class="img"> </div> ...
