Vue使用MathJax动态识别数学公式
本人菜鸟一名,如有错误,还请见谅。
1、前言
最近公司的一个项目需求是在前端显示Latex转化的数学公式,经过不断的百度和测试已基本实现。现在此做一个记录。
2、MathJax介绍
MathJax是一款运行在浏览器中的开源的数学符号渲染引擎,使用MathJax可以方便的在浏览器中显示数学公式,不需要使用图片。目前,MathJax可以解析Latex、MathML和ASCIIMathML的标记语言。(Wiki)
3、步骤
3.1、引入MathJax
我们通过在index.html中加入下面语句即可引入MathJax,该语句导入的是国内的CDN。
<script type="text/javascript" async src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js?config=TeX-MML-AM_CHTML"></script>
3.2、创建方法配置MathJax
引入MathJax之后就需要我们配置MathJax了,这是为了让MathJax可以通过配置的标识来识别要被转化的数学公式。这一步我是参考了这位大佬的写法《MathJax: 让前端支持数学公式》的写法,具体如下。
(1)创建globalVariable.js文件,并在里面写下配置方法方法。
let isMathjaxConfig = false;//用于标识是否配置
const initMathjaxConfig = () => {
if (!window.MathJax) {
return;
}
window.MathJax.Hub.Config({
showProcessingMessages: false, //关闭js加载过程信息
messageStyle: "none", //不显示信息
jax: ["input/TeX", "output/HTML-CSS"],
tex2jax: {
inlineMath: [["$", "$"], ["\\(", "\\)"]], //行内公式选择符
displayMath: [["$$", "$$"], ["\\[", "\\]"]], //段内公式选择符
skipTags: ["script", "noscript", "style", "textarea", "pre", "code", "a"] //避开某些标签
},
"HTML-CSS": {
availableFonts: ["STIX", "TeX"], //可选字体
showMathMenu: false //关闭右击菜单显示
}
});
isMathjaxConfig = true; //配置完成,改为true
}; export default {
isMathjaxConfig,
initMathjaxConfig,
}
这一步其实也可以使用直接配置的方法,这里就不记录了,具体可以看《前端整合MathjaxJS的配置笔记》这块。
(2)在main.js中将globalVariable.js引入,这样就可以在项目内任何地方都可以使用了。
import globalVariable from './components/globalVariable/globalVariable'
Vue.prototype.commonsVariable = globalVariable;
3.3、创建方法渲染公式
到了关键的一步了,这里的原理就是通过传入组件对象或者标签id再用MathJax的window.MathJax.Hub.Queue来渲染组件来转换公式。具体步骤如下。
(1)创建在globalVariable.js中创建渲染方法。
const MathQueue = function (elementId) {
if (!window.MathJax) {
return;
}
window.MathJax.Hub.Queue(["Typeset", window.MathJax.Hub, document.getElementById(elementId)]);
};
export default {
Header,
isMathjaxConfig,
initMathjaxConfig,
MathQueue,
}
这一步不一定用传入id的方式,也可以传入标签name用getElementByName来获取组件对象。
(2)再需要渲染的页面中调用方法即可。当vue数据改变的时候,我们使用$nextTick等待组件数据渲染完成后,再将组件id传入方法中,让mathjax来渲染公式。
<template>
<div>
<div id="question-id">
<div class="swappy-radios" >
<div name="titleDiv">
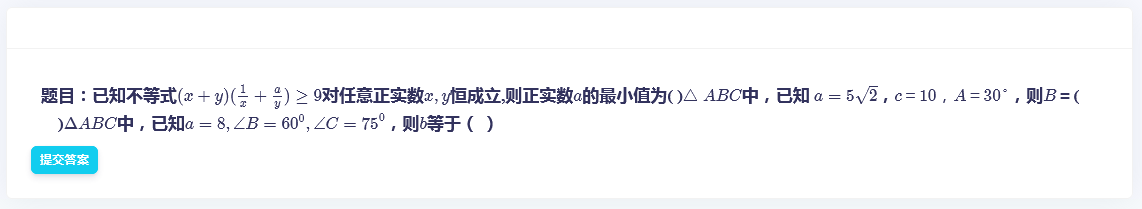
<h3> 题目:{{this.questionToOptions.Question.body}}</h3> //这里的questionToOptions.Question.body传入的就是Latex公式
</div>
</div>
</div>
</div>
</template> <script>
export default {
props: {
value: {}
},
data() {
return {
rawHtml:'',
heightString: 'height: 500px;',
questionToOptions: this.value,
answer: '',
imgIndex: 0,
};
},
methods: { },
watch: {
//监听prop传的value,如果父级有变化了,将子组件的myValue也跟着变,达到父变子变的效果
//这里看需求,若不使用监听,直接放在axios请求方法中也是可以的
value(value) {
// titleDiv
this.questionToOptions = value;
this.answer = '';
this.$nextTick(function () { //这里要注意,使用$nextTick等组件数据渲染完之后再调用MathJax渲染方法,要不然会获取不到数据
if(this.commonsVariable.isMathjaxConfig){//判断是否初始配置,若无则配置。
this.commonsVariable.initMathjaxConfig();
}
this.commonsVariable.MathQueue("question-id");//传入组件id,让组件被MathJax渲染
})
},
answer(newVal) {
this.$emit('trouble', newVal)
}
},
mounted() {
} }
</script>
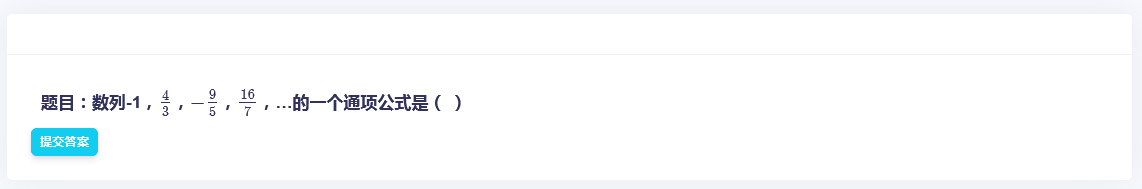
效果图:

3.4、出现错误和解决方法
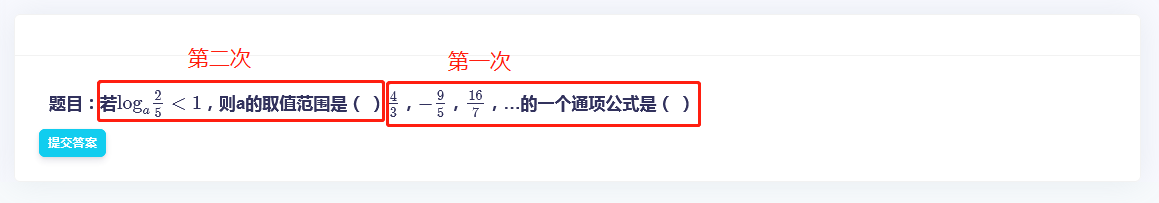
本来到这里就应该结束了,但是在value数据连续改变的情况情况下MathJax渲染过得数据会不断堆积,造成错误。情况如下:
第一次改变:

第二次改变:

对于这个错误我没有找到一个好的解释,若有知道的大佬还请指出,多谢了。
我自己最后猜测是MathJax对于同一个组件渲染不是以刷新的方式,而是在上一次渲染的基础上添加数据进行渲染。所以我想到了,在下次渲染之前先将上一个组件内部带有数学公式清空,然后再进行渲染。具体方式如下:
<template>
<div>
<div id="question-id">
<div class="swappy-radios" >
<div name="titleDiv">
<div v-html="rawHtml"></div>//这里改为用v-html,通过html字符串来每次生成html代码,从而达到刷新组件的效果。
</div>
</div>
</div>
</div>
</template> <script>
export default {
props: {
value: {}
},
data() {
return {
rawHtml:'',
heightString: 'height: 500px;',
questionToOptions: this.value,
answer: '',
imgIndex: 0,
};
},
methods: { },
watch: {
value(value) {
// titleDiv
this.questionToOptions = value;
this.rawHtml = '<h3>题目:'+this.questionToOptions.Question.body +'</h3>';//将公式转化为html字符串存入。
this.answer = '';
this.$nextTick(function () {
if(this.commonsVariable.isMathjaxConfig){
this.commonsVariable.initMathjaxConfig();
}
this.commonsVariable.MathQueue("question-id");
})
},
answer(newVal) {
this.$emit('trouble', newVal)
}
},
mounted() {
} }
</script>
这样就可以避免数据堆积的错误了。
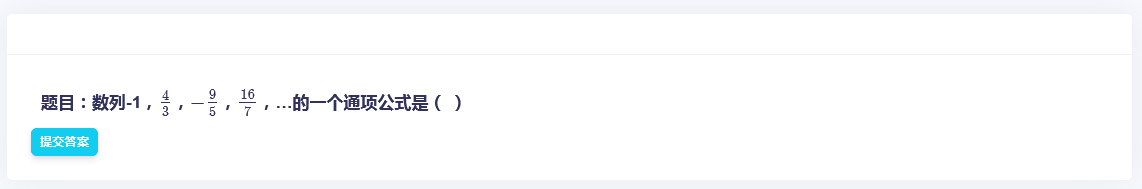
效果图如下
第一次改变:

第二次改变:
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAABIcAAADLCAYAAAD0pPOfAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAADqJSURBVHhe7d1dqCxrWh/w6rU/zjhxE6OoqJiYUdHcCIkJhCGBgBciKCEQSSIo3iRCGMUk3gaVkLsJEZXA5FLBBJLghcIwF5KLhMGLmARvoqgToxmDEcSwz+fee+2VeqrqqX6ruqq7ulevtXp1/3o8Z310fbz1q1oH+u/zPu/q/Q+ub6qrVbW6qaqbm7dVvlarVf99fHNTv18Vv4pvb5pf9ns039zU/xu/crfB5rHR8BTt/hsbbRxu8It65Ns38C4BAgQIECBAgAABAgQIECBA4IgCU9nHtsOPM5YuQBnmG128sZmqRHzSJyv9PnHMwbb1D6MoZ3T8bvtmp+FZVu9/eH3THPBtvLF+MwfeZzXdOJaGQu12I5oix5kKgcZBz2xQJA864iPtUAQIECBAgAABAgQIECBAgMDBAlNpTn2wjaKbqWKaMs0ZHSfe2oxVdoRE3Q5zIVEfKI0CotUHdTi0/t0wHBpXCw3TnnZAZVo2WSGUydcoKcogaBAALQx95quLFh7g4DtuRwIECBAgQIAAAQIECBAgQOAyBaZToMmqoCmgYve+IGdcwZOpzmDb9mDDuVubIdGgbGhLFdFUQLR6/4M3N80BNsqK6t9NVgstCIUmAqGNMGjrlLL1m4vjnsUbXuYj7KoJECBAgAABAgQIECBAgACBWwrMVAmNjzrcrP1p29SyqbCo335UDbQtJBpMNds2zWyUA02GQ1Hks6r7EDWDj3RqNLdsXC00nnpWVvZEKNT8PApv2m3W5xhARla1uPeQVOiWj7bdCRAgQIAAAQIECBAgQIAAgb0ElqVETcAz2nT9Y9TqjMOSNkQa5C6jaqLxIcf9iJYEROPqoY1wKDOb9gKGedTSUKgPhDJd6oDzcP2lz4ZAQ5y5oGg2FpIX7fVI25gAAQIECBAgQIAAAQIECBCYEZjJgebioc0Koc0ty9Ao3x3kRH210Doomqok2qwimp6PNtWDqAyIBuFQWeEzzFdGqVXtVVYLZXgzVSWUFULr2XDDoSf9+hjdbxZOO/PwEiBAgAABAgQIECBAgAABAgQeTmD3tLF1AFSGHUXf525mVfubUUVRMz1sFBIVU82OERD14VCzin2sZ9+MIwcy7C/UTjEbhjd9Vc96llgeYj2TbFAh1B2zO9CgMfdGB+z5W7t82tnDPR7OTIAAAQIECBAgQIAAAQIECJyvwOJm1KPAp59Z1YciRcCU0UzENOMsKXtDb5lqtrHsfbHt5Cpm9S+bcKiOgro71X4XwUt7gUUyNQqG5qqFmn37xGuYJLXvNYftA6SpR6Q/9uT0sPk5YwKj8/2Dc2UECBAgQIAAAQIECBAgQOAhBbYHQZtTxzYDoOHoy1yoqbcZB0VFtlJOKVtSRdTmMuvAqR9dU4U0HscoHGqioL6i56pvgDSuGJqqFiqnj617E62rhPqgatyIaaOCaFhZtPeN129obzI7ECBAgAABAgQIECBAgAABAlsElvWf3jjAOPCZC4zKzGQqJNqYblbM3ir7F5XNqicDoolwKAa9eu/9ein7WJksDtzMLWt+PVrGfv3rrAwq+xP1i5H108eGoVC5Mlkcqa1MSrNuNbOpe9Adb10S5VElQIAAAQIECBAgQIAAAQIECJyuQBTMTK1S1qcgTSDSxT1dP6H11bT7NjlLUUmUx2srjLqti15ESwKifsep6qH36mllzQZvm3SoCYbyQqYqhsZNpzMYKquFMvwpQ6FdgVBzzvF6912QNHvLN6qElA2d7p+HkREgQIAAAQIECBAgQIAAgccsMJ4KNX8tU1PQpnKPdrupoGgcEnVTxJrM5vgB0SrCoSaVasKh9rWRchUVPFMVQ20w1FYAZU+hLJUqQ6G+mXWcZKIqaNAzqGxO1IVEop/H/Edk7AQIECBAgAABAgQIECBA4HwFhn2D2nSly32aiy4Do6nqoqmpZZkdrY/dFtYsCYiy/qZsUD1Yvr4IWZpwqEuE+mAovrnqypjKECeDob7pdDGNbKpaqEy/8vaXSdkwDCqmos08K/32k+21z/cBc2UECBAgQIAAAQIECBAgQIDAiQr0vZSnS1oGoVFRNZNh0biiqGzD017xZhXReprZegpbNqrO9+b6D01NL+tWK4tzRfLU9hxqL6ftOzS5VH3X+CinjV2trqu312/qbbNn0YneMMMiQIAAAQIECBAgQIAAAQIECDxCgdXqqlpdPamzm6d9YNRN5MoMad0/ukuGpgKiqeqhuiH167bnUBEOxcGbpCnDoaILdtsUqWsq3QRYr6snT66qZ8+e1V+fPEJeQyZAgAABAgQIECBAgAABAgQInLbA9fV19fr16+r6ui7MWT3rppZl8+pu7F1+M2iI3RU0lauXjauHrtrd2ybU7Xfdq+wJ1P2ybz7dlEHFBq+r58+fVR/72McEQ6f9DBkdAQIECBAgQIAAAQIECBAg8IgFoiAn8pdnz6Jy6E2b5XS9n/vZak2dT7cqfB8KtRed/aIH2U/n0YVD7U/96mTFdLKcVjZclSy2fNNXDD1iW0MnQIAAAQIECBAgQIAAAQIECDwagefPn9d9oute0U1roG7F+Qh/unXG1jlOTP1qfz/uhrTu6dy+X4dD66qhDYmit1C7uFqxKlndXygG5EWAAAECBAgQIECAAAECBAgQIHB/Am0ec931iS4Doi4JWi9IPxjUXPVQXzk0rhpq5qKVc8z6qWVti6K3b6+rq6tB4dH9KTgTAQIECBAgQIAAAQIECBAgQOBCBWKKWeQy2RO6YWhym/VcsnJ62dbqoXqvq+w1NPYsy5Da4KitGlp/f6F3wGUTIECAAAECBAgQIECAAAECBB5YIHKa7Dk07D/Ulg31U8dG49yoHmqmqHWvvsd008xoXTXUJE3FdLJBEvXAEE5PgAABAgQIECBAgAABAgQIELhcgWKl+b7/0Hz10JxTEw7NNSbqu113e7flSpdL7soJECBAgAABAgQIECBAgAABAqck0EwZGwU74+bUOd65/GfQNGhccjRuQr1+X0J0Sg+CsRAgQIAAAQIECBAgQIAAAQKXKLCeQpbtgGL21+zqZB1RObUsftWEQzmlLL7PKWUbQVHX2Ghuztol3gLXTIAAAQIECBAgQIAAAQIECBB4SIG+R/RG9VC7clnbPboJfCZng8W7V/NpUvYdqnsOdU2OmmOZWvaQ99y5CRAgQIAAAQIECBAgQIAAAQKNQDmlbJ3drPOcdpvh7K+pHKhoSD1uRL0+QDt3rQ2JvAgQIECAAAECBAgQIECAAAECBE5HYFw9tF7FrIlzmuqhcaZTrl5/VU4py8sqM6ByZ1VDp3PjjYQAAQIECBAgQIAAAQIECBAgMG5IXeY4GzU+G7PB2jqi2YbU2ZyoaUo9Khgq0yW3gQABAgQIECBAgAABAgQIECBA4P4FxvlMExQ1w6grher/5WvX1LJBOJQ7DeafdT9kiVJ7ivEMtfsHcEYCBAgQIECAAAECBAgQIECAwCULrPOZYtpYEdksTW+61crW/YaG5UfrlKmdUtZHUJds79oJECBAgAABAgQIECBAgAABAqch0OU1bb/o9rWR7cz0HcrtrzaLgMZdrYfXWq5cdhoKRkGAAAECBAgQIECAAAECBAgQuDyBqYxm3RpomO/0OkXfoWwpNFitbJwwZepkStnlPWCumAABAgQIECBAgAABAgQIEDh9gampZcM8p72GbSvQb/QcmpuPZhn7038gjJAAAQIECBAgQIAAAQIECBC4TIG53GZJ36HJhtTjRKlPnLLTdTmR7TLNXTUBAgQIECBAgAABAgQIECBA4GEFunwmVyab6zs0NcgyNGrCoaYEKRtOF3tsLnVWdL9+2Mt3dgIECBAgQIAAAQIECBAgQIDAxQtEdjNeVX6c5+QCY3Orz19tLzvKHGlYhGSK2cU/ewAIECBAgAABAgQIECBAgACBBxbYzGfWOc4+bYNG08o2O1lPBUFL5qs9sI/TEyBAgAABAgQIECBAgAABAgTOWmAqnxnmODMrlo1UNnoO9QcpzjA4sGTorB8sF0eAAAECBAgQIECAAAECBAg8IoEd+c3k7K9iOfu40iYc2jZNrG9m1J9MOvSIHhFDJUCAAAECBAgQIECAAAECBM5aoMtp8suW2GYq/4lm1oPKoW2xTxxAr6GzfppcHAECBAgQIECAAAECBAgQIPAIBXZlNrvKfCaXsp/uM7TrUI9Qz5AJECBAgAABAgQIECBAgAABAmcgMLUS2dIin8lwaJvJ0gOfgatLIECAAAECBAgQIECAAAECBAictMAxcprZcGjbEvfHOPFJyxocAQIECBAgQIAAAQIECBAgQODEBSKf2WfJ+rnLWVA5ZDrZiT8LhkeAAAECBAgQIECAAAECBAgQ6AT2z3HacKhZwuxmxLjlYP0SZuQJECBAgAABAgQIECBAgAABAgQeRGBrPjPMdZrcZxT15I9bK4dMH3uQW+ukBAgQIECAAAECBAgQIECAAIGDBfbNcybDodmaof0rkw6+EDsSIECAAAECBAgQIECAAAECBAgsEJjJa5bGOFebS50t3XXB4GxCgAABAgQIECBAgAABAgQIECDwgALDnGdqyfsFDakfcPxOTYAAAQIECBAgQIAAAQIECBAgcKcCw3BI0dCdYjs4AQIECBAgQIAAAQIECBAgQODeBXbkPUU4NL3lsImR9Ojeb6ATEiBAgAABAgQIECBAgAABAgS2Cqzzmvlm1POZzrJpZTIhDyEBAgQIECBAgAABAgQIECBA4LQFFuY34wBpOhxaeLDTFjE6AgQIECBAgAABAgQIECBAgMAFCyzMd5ZVDl2wo0snQIAAAQIECBAgQIAAAQIECJyzwOrd917f3NRJ0s3bqlqtbqqbm7jc+Neq/r75Ib5tftW+VW9Tf3lSvTpnF9dGgAABAgQIECBAgAABAgQIEDhpgevqeRPZ1IFO97WLdJpf1b9r32y+RsQTX2PLSHbia/P72OI24dCLFy9OGsngCBAgQIAAAQIECBAgQIAAAQLnKPDy5cvqWOGQaWXn+IS4JgIECBAgQIAAAQIECBAgQIDAQgHh0EIomxEgQIAAAQIECBAgQIAAAQIEzlFAOHSOd9U1ESBAgAABAgQIECBAgAABAgQWCgiHFkLZjAABAgQIECBAgAABAgQIECBwjgLCoXO8q66JAAECBAgQIECAAAECBAgQILBQQDi0EMpmBAgQIECAAAECBAgQIECAAIFzFBAOneNddU0ECBAgQIAAAQIECBAgQIAAgYUCwqGFUDYjQIAAAQIECBAgQIAAAQIECJyjgHDoHO+qayJAgAABAgQIECBAgAABAgQILBQQDi2EshkBAgQIECBAgAABAgQIECBA4BwFhEPneFddEwECBAgQIECAAAECBAgQIEBgoYBwaCGUzQgQIECAAAECBAgQIECAAAEC5yggHDrHu+qaCBAgQIAAAQIECBAgQIAAAQILBYRDC6FsRoAAAQIECBAgQIAAAQIECBA4RwHh0DneVddEgAABAgQIECBAgAABAgQIEFgoIBxaCGUzAgQIECBAgAABAgQIECBAgMA5CgiHzvGuuiYCBAgQIECAAAECBAgQIECAwEIB4dBCKJsRIECAAAECBAgQIECAAAECBM5RQDh0jnfVNREgQIAAAQIECBAgQIAAAQIEFgoIhxZC2YwAAQIECBAgQIAAAQIECBAgcI4CwqFzvKuuiQABAgQIECBAgAABAgQIECCwUEA4tBDKZgQIECBAgAABAgQIECBAgACBcxQQDp3jXXVNBAgQIECAAAECBAgQIECAAIGFAsKhhVA2I0CAAAECBAgQIECAAAECBAico4Bw6BzvqmsiQIAAAQIECBAgQIAAAQIECCwUEA4thLIZAQIECBAgQIAAAQIECBAgQOAcBYRDp3hX/+j/nuKojIkAAQIECBAgQIAAAQIECBA4QwHh0Cne1K/8qlMclTERIECAAAECBAgQIECAAAECZyggHDrDm+qSCBAgQIAAAQIECBAgQIAAAQJLBYRDS6VsR4AAAQIECBAgQIAAAQIECBA4QwHh0BneVJdEgAABAgQIECBAgAABAgQIEFgqIBxaKmU7AgQIECBAgAABAgQIECBAgMAZCgiHzvCmuiQCBAgQIECAAAECBAgQIECAwFIB4dBSKdsdReCHf/jT1bd/+w80//zUT/2boxzTQQgQIECAAAECBAgQIECAAIHDBYRDh9vZc0+BCIO+8zv/avVrv/Zz1U/+5D+ofv7nP1v98i//5z2PYnMCBAgQIECAAAECBAgQIEDgmALCoWNqOtZWgV/5lf9SfeYzv9hs893f/deqr/3ar6w+97lfpUaAAAECBAgQIECAAAECBAg8oIBw6AHxL+3U3/ANX1PFP/mK73/3d//PpTG4XgIECBAgQIAAAQIECBAgcFICwqGTuh3nPZif+Zkfq+KffEUwVIZF5331ro4AAQIECBAgQIAAAQIECJymgHDoNO9LP6ps3jzVm2fuvejtk+9FA+hTfMX1/MEf/NEgLDrFcT70mMIp7uX3fM8/OWgo5bPwm7/5vwbHyGPfxzMS44/rGI8hfs5ndckFzm2f1xLH8iJAgAABAgQIECBAgACB/QRW7773+uZmVVU3b6tqtbqpbm7iAPGvVf1980N82/yqfavepv7ypHpVvXjxYr+z3eHWcx8KP/nJb2umLkUQMfeK5sjRAydeh3y4jAbLd/XK8ZRjzHNtey+vJa6/rNa5q3Hue9wY+y/8wj+rvuVb/ty+u97p9hGUfP7zv940zb6L167na3zeCD1+/Mf/ddOf6Zd+6V/sPaS8nqn9I7CJv4up9yKE+b7v+6ez54vnKpzmXt///d9V/eiP/r3m7V3HmjtGnCMamMf13+YVz9nP/uy/2zrebccv//YibItG6vu89nnOS6vScJ/zlceY+u/GPseyLQECBAgQIECAAAECpyvw8uXL6rp63kQ2daDTfa2/zygnfte+2XyNiCe+xpaR7MTX5vf1FiqHTvA+ZyVFGSTEB+Ty93Pv3UcVyG3JIpTID8zjSpLbHvuQ/cuqk22BxyHHPmSfuIdxf4+xklv2dPqO7/jLg6GEewam4/cOGfO2fT772c83b0cIFYGH17xABnIR6mS4tq9XBK7x9xWv+O/GKfyN7XsNtidAgAABAgQIECBA4H4Fzi4cisqLXCo9KaPiIn6XH5ji97ldfM2qoZI+PpyV24y/j/e99heI4OPTn/6RvmIog4P9j7R7j6jyWDIdK+5/3t8IMO7jNX6ejn3OnMaVAVBUu2S4GGFB6V6+F9uEWwQMUbkTrwh0xn8/n/rU9268H9uk3zd909f3lxSr1MUrQqgIPMprn/ubjG2i4q28N9v+hsu/x7FtWZ2W17Ltb3vJsxDXue0Y5XUtvbcZ7Ib71H+Tlh4ntotrziDux37sp/fZ1bYECBAgQIAAAQIECFygwNmFQ/kBuJyKkn1Xymkyud2S8OAYz0VWgyyp7Ck/dOa5p8KqqfdOcQpZjjOsozIn7sM+fWb29U/r2O+QqVj7nu/Q7e/SYNeY9pkaleHRtmlmeb7x9M3sLRXvf9d3fbKpYikr4Kb+Jqdccr/f+q3f70OZ8hrLEGnXtZfvH1qlFdc5ruSbu64l44nry6q1CN6O8crKoxjrMarQjjEmxyBAgAABAgQIECBA4DQFzi4cmqocOoR+ahpX+eFv3z4o+cFv32lLeT3x4XfcZLp8b59rHH9An5t2ktUnWU1SNjfe53y5bVZwleHXoVNnps6fH/SjT02c45jHPuR673Kf8l6UFUHjc05V/UT/nXyV92Lfqqlv/Mavaw7zO7/zxeZr+Rxl5cvnPverswxTlTdzFTcZIsXfXdzn8tmcC2nmnuty+/x7HP+97wpxj105VE69O2Yfrqz+2nYf7vI5dWwCBAgQIECAAAECBB6HwNmFQ1OVQ3krxlNK7vMW5Ye0/Lrt3HMfdnOf+EA7t82uSqj40BvTTMoP5vHBO8KG8hXHj2Xmc7uYGhQhQH54P6U+JhkUZCh02yk59/lcHHKuuabIcR+X3JcMdZb2/5kKmGLcOXUs+xpFVU+8MmQqq2EOuc5yn3gOYxxx7NtWx5XPfv49jivzdp3j2JVD5dS721qV+8ffRLz2DaWPOQbHIkCAAAECBAgQIEDg9AXOLhzaRZ7VJbs+RB+751B82Mw+KrvGeFfvx9SS+JAYPX/KV1xrTB1KkwyK8oNlbBv9YvIDZlzHMasbDr3eDIXieuZ6Rx167FPeL6eERVA37sOTAc228cf0rtivvOeHXO83f3PbVyinkmV1SoSK8do1lqmAc2rqWmwX9zoqwcbTBCPcmethNHdNZdXVXOXQrv8+HOK1bZ80LHs1HeMceY/iWPd9TccYv2MQIECAAAECBAgQIHA/AmcTDs01h91VAXA/zPudZaqyIY6wK7CK/bb12PnMZ36xGcg42MkPkOV0o7kR7/rAP7Xftt4sUyuz7dIah0KnEFTtGvMx38/nI647/Lb1AprrF5Sr3S2553PHKN0zeIzrzFAxnqttU9WWTCuL40YAlJU6x+idUzbFnqscmnumxg21lzS23vV8lqFNGeYc45nZde5jnMMxCBAgQIAAAQIECBB4/AJnEQ5lNdCu6Vhxu3IKzK4PTcfuOXTIoxLXlZUNx1jBaNwseDymtMlePWWfkpj2Eh/0D5myteQDdGyz5FU2OF6y/TluUz7vh15fTimL5+s2gUuGK2UPrnxG4m/sh37ob80OcUnlUBwrAt4Yb4Sj+zx/U3/jMTVySc+h8fTMMFoaci7579Ch981+BAgQIECAAAECBAgQuAuBswiHcspWBAy5pHXZMDb/v/0xnSYCkqxm2FVpcxfgS4+ZK3vl9tv6DC1d9WpXw+GcDhTnzA/9eex47xRW/ipXpYreSTG+xzhd5tAxlxU6c72AymdsbpuyWXdWlOV+46lN285TTj2M/cd9jLaFOUsqh3JMMd4Y51Sj6LLBelZRzT3r0W9pW8+h/O9H+bew9G/20O3KEOuQyrxt5z30OTv0WuxHgAABAgQIECBAgMDjFDiLcCjoc6pR3oachpIfJuNDUn5wHL83det2TeHKD5FLb/s+S9lH4LGrymfpecvtom9QvMYfGPMDaX7Qz/fL0O0Up+fl6mcZEt2mAuYQz9xnn3ub++TqVPue97d/u236HK8MeA49VgY5t1nqfBz+RAC79LWkciiPFc9kjHOq0inClXEYFM96Tp3bZzxZATUOvcpQMoLTMnwuV1jLPlBTwde2ceT4y/u7dNzbtivDpl3Vksc4n2MQIECAAAECBAgQIPA4Bc4mHMowJT/c5Ye3+JBX9mWJD3YZ7GQ1znilrru4lYcuZR9j2bZs9j4hVYQJcawIU8pXmI2nrd3H6kbxgf8YgU6GRDENLu71MY65zzOQVuNAYeoYGRpkU+nYJsacYeSu85bhS4Yr5bF27V++n+HSkmbe8TdS9jaa63O0T1C1T+VQedypaqR8BvKYeZ37BETleOYqnnIFtvjvzdR/N8JlHHrtWkEwxprBba5ats993LZthk27qgaPdT7HIUCAAAECBAgQIEDgcQqcRTi0dOpEfACPCpisAsjKiX2qHQ69zfssZZ9h0NKlxsdjytWY4vcZgKVRfIjOqor8EBvVDmVlUFQYxHinKjumPuhm1VaEMtuCtnL6Txw7Qqp9esjsss9KpwyJloZ+ZT+ZDBnz2ncdo3z2ll5LOTWq7NmTv8/rmDpe3JtxIBj3L49T9ona5RXvl72eymq1cvpahE9TAVRc+/h5uO0KaHNjztAkrzO3yz5Z4/3mth9vt816aixLGngvcR9vk/8Ninuw9L9nS86T921b76clx7ENAQIECBAgQIAAAQLnLbB6973XNzerqrp5W1Wr1U11cxMXHP9a1d83P8S3za/at+pt6i9PqlfVixcvTkInPshm9Uv0FNm3kiJCmKyi2KfSIC9+aTPlfbEimNjnWo41jjKkGI85woDox5JhUnhFOBGhxbb94jjxoTcqQMp+N/ua7LN9+EVIcJe9kvIeRWixZOpd+GUIk89dPr9xbREMluPN449/v8uhPM9427xf5e/LaZcRPsWqWWV1UJz/05/+kf53cYwISrJqKn4uty/PkX9Tcb37PM8xvpyylcdOs6V/G7l92dx9l934/WyEXd6n3Cbu+6c+9b0Dl0Onb+UYlz5Lu66jHO+x/tuw65zeJ0CAAAECBAgQIEDg/gRevnxZXVfPm8imDnS6r/X3GeXE79o3m68R8cTX2DKSnfja/L7e4iwqh7JaIqb1ZPPpcYXBttszbsB7f7fyNM8UH/jnpkhF1VFWa8SH2XDOD8Px+yVTq+7rquNZuMtgKK4jVr+K15LrDq8MhsItQ7KoEIoAIgOgspIpw5S7aJCcFV/ltMu4lhhP3NNymtXYMUK+DIZi7Ll93tvx1MXb3vOcFpUVNmG362+8DH1ve/4Iz8opqxlahcF4ut2hq5VluBjHPEb1UI53n6mnt3WyPwECBAgQIECAAAECj1PgLCqHgj4+eC+p3Nh1m7LKYdey2ffx/5VfUjVyF+PI844rTPJcaZO9cnL6U1YRhfFU9UR84B1XmxxaZbHrPp7q+zlNbVf11LiCbaraZ9s1ZuVQBiRlZVAea6r6Ztt5xseIgCiC1fH0txj7XVSq3OZvPKty9gmM0jCf97z+8tqWVjAtrQYq/573vefl8zC+/6f692BcBAgQIECAAAECBAgcLnDMyqGzCYcO57TnnMB4atL4A268H1ONIuDJ3jPx89zUsfhwHRUlWYUyDpfcCQIECBAgQIAAAQIECBAgQGCZgHBomZOt7lhgXEkS02v26Y2zq0fRHQ/f4QkQIECAAAECBAgQIECAwKMVEA492lt32QMfh0Hxc/Qpuuu+QJet7uoJECBAgAABAgQIECBA4BwFjhkOnUVD6nO8yed4TREElUuPx/fR4NqLAAECBAgQIECAAAECBAgQeDgB4dDD2V/cmaNCKFbdytWc4vtdjZkvDskFEyBAgAABAgQIECBAgACBexbQkPqewZ2OAAECBAgQIECAAAECBAgQIHBbAdPKbitofwIECBAgQIAAAQIECBAgQIAAgUbAtDIPAgECBAgQIECAAAECBAgQIEDgggWEQxd88106AQIECBAgQIAAAQIECBAgQEA45BkgQIAAAQIECBAgQIAAAQIECFywgHDogm++SydAgAABAgQIECBAgAABAgQICIc8AwQIECBAgAABAgQIECBAgACBCxYQDl3wzXfpBAgQIECAAAECBAgQIECAAAHhkGeAAAECBAgQIECAAAECBAgQIHDBAsKhC775Lp0AAQIECBAgQIAAAQIECBAgsHr3vdc3N6uqunlbVavVTXVzEyjxr1X9ffNDfNv8qn2r3qb+8qR6Vb148eJeBfvx7Djr0u3udfDdyVarwNz9Wrrd7iPZggABAgQIECBAgAABAgQIEDg3gZcvX1bX1fMmsqkDne5rm9+0v6p/177ZfI2IJ77GlpHsxNfm97HFqYdDGfTE16nvp27uYw2H2hvXhkfj78/tIXY9BAgQIECAAAECBAgQIECAwOECFxMOZSD09u3b6h/9/ofVv/+TN9VHXQJ2ON/p7/lOnQ/97S97Wv3Lr/9YdXV1NQiKTn/0RkiAAAECBAgQIECAAAECBAjctcBFhEMRDEUo9HsfXVef/M33qw9j2lt0SLqAcChqwWKa38fq6/38t3y8+rPvPOlDort+uByfAAECBAgQIECAAAECBAgQOH2BY4ZDJ9mQOoOh6+u3TTAU1ULNbKtLCIbi+euu98P6a1x/OERQdsrT5U7/z8YICRAgQIAAAQIECBAgQIAAgSmBkwuH1lPJbqof/L0Pm4qhS31FHhbX/4+/+FEdDrU9lwREl/o0uG4CBAgQIECAAAECBAgQIHA3AicVDpXB0PX1dfUfX163U8ku+BXX/x/qXkvhISC64AfBpRMgQIAAAQIECBAgQIAAgTsSOMnoJadQNc2nL2Uq2dwNrq8/HHKq3R09Bw5LgAABAgQIECBAgAABAgQIXKjAyYRDWTVUz5xqgpColPFaC4RHa9T6mF7m6SBAgAABAgQIECBAgAABAgSOIXAy4VBeTBkSHeMCz+UYQqFzuZOugwABAgQIECBAgAABAgQInJbAiYVD0YJ5/8qYX/nWF9X/+LY/3ez7E1/3JdUf/6Uvm/xnjj6333Zrfu4Tf6o5Zhw/X3mu8nfbzpFjPOQRGFYLtU5eBAgQIECAAAECBAgQIECAAIHbCqzefe/1zU2dNdzUq2KtVu20pbbRz2o9dalbRr59q96m/vKkelW9ePHitufv92976sQ/b6s3b95Ur169rv787yybWhbh0Nc+v6r+wq//vya8+ZGvfqf6h7/7fvVv//hVc/wIdr77y55VX/5f/6R/f+nAY594RTBUvn75T15Xf+VLn1Zf/XQY1MR5v/VLnjRjWPL66T/8qPqJL36wc9P/+Y1PqufPn1VPnz6trq6u6n9W9f0SEu2EswEBAgQIECBAgAABAgQIEDhDgZcvX1bX1fM6valfdT7Qfq3/6Xo3R2bQxgbt18h74mtsGclOfG1+X29xEpVD4/45+/TTiWqcv/jxJ01IU1bm/Ktv+HhfPRTBUL4iiInAJ/6JYOa/vX89+Dm2y/czGIrwKV4RCP3hm5vm/XjFOSMMyvfi9xlIxe/ivdx2fNzcb5/n8zZO+5zHtgQIECBAgAABAgQIECBAgMDlCJxEOBTcGXy01TDLK2KiWigCnght4vt8ZTAT4UyEOuNXVhhFsPR3v/x58/ZvfNAeJ6qE8nfxNbaJ433ho7dNIBRhURk4xfHLnz/xTsuaAVWeu5zuFu/F66+/eLrH07auFtonQNvjBDYlQIAAAQIECBAgQIAAAQIELkzgJKaVlU2oY1rZ69cxrexV9Ykv1HPdFrymppVN7ZZVPBkMjQOl3CeOl4FQWQkU78cUtZhOFkFUbldWB5Xnzels5dSx3GfpdLI83hc+cVVPK3tePXvWTitrSsGaErHlQdoCSpsQIECAAAECBAgQIECAAAECj0DgmNPKTjIcin5Dr1+/3iscijAnKoi+4zdebr2FUQkUVTtR7fMDX3ivmYqWFUfx3t//qneaY+QUtXwvA6W5g+fxyvdjn5jGFscqexMtGef4PBEOPXv2rOk7JBx6BH+lhkiAAAECBAgQIECAAAECBO5Q4O7Doa5LUT916Y4bUo8rh/YJhzJ4ySqgcePo8j6MK4WysqcMirKPUFYMZZi0K9DJY001wo4xlPvHGHcdTzh0h39BDk2AAAECBAgQIECAAAECBB65wKJwKK6xa0x9+4bUXafrU3TLnkM5tpiuFa8IaSIMKhtOlz2JYpuoHIptol9QTPcaB0OxTYRE5YplZd+g8vuvq1dLKxtSx3tx3LIpdVYjxXb/6eWbjRXQTtHXmAgQIECAAAECBAgQIECAAIFHIrAwvxm3qCkaUk8fYbjDwrM8oFk2g84hxHSzDHFimtf49ZP/u11GPrbLMGjb8MuVzPL78fZRRZSvbEqdK6rlWHKp+3LbB2RzagIECBAgQIAAAQIECBAgQODRCqzzmvnexPOZznC1stPPfrbeppgClquGRSgTlUBl5VD0/ylfEczkqmFZcRThTS5dP3Wyqcqh8XZRkRTBUR4z3s8V1XLbeC+2iW29CBAgQIAAAQIECBAgQIAAAQJ3JrAj7zmZpewPBcjVv/7g1dvqW7+krf4pl68vK4di26geyoAnp4LF9hEcxdeYBlbuMx7XksqhOE+c4+98xfPmmOVqZvlzLGG/K4g61MR+BAgQIECAAAECBAgQIECAAIGlAquX7726ieZEN2/rL/VeN/X/4v+a39XdiqIcKRtT53vx9pPqVfXixYul59m63W0aUh9lAI/gIFYrewQ3yRAJECBAgAABAgQIECBAgMA9CQwbUtcxTpPqRJyzznOa39T/ivci08kpZ83XOtzpvlSTlUOz1UaPfNrZPd0fpyFAgAABAgQIECBAgAABAgQI3J/ATF6zNMbZOq1svonR/V2fMxEgQIAAAQIECBAgQIAAAQIECCwX2DfPacOhppSoLT9av7bkS/V0My8CBAgQIECAAAECBAgQIECAAIEHFNiazwyzm5xKNpX8LGhIff9B0NVVO6x3rpqJcRf/ahzqV7pcPAgAAgQIECBAgAABAgQIECBAYEZg/xxnNhyaK0Fqe1XfXWKTx44g5G98PBplX/bdjhDwb37pqg+G7tL+sqVdPQECBAgQIECAAAECBAgQeFwCTfPpmSHvkx8sqBwanmWfg+9DmsdtV0hrA6if/Yq31cee3F0Qtc/4HmrbuP5//mfeNh5NF/GuZOyu7sNDXafzEiBAgAABAgQIECBAgAABAvsLHCMfmAyHpg7cLGN/R6/x+aJqKP558uSq+uxXXzfTy5pM5FJyoiYEaqfVxfWHQ5qUt+AYD8Ad3VKHJUCAAAECBAgQIECAAAECBO5RYCq3WZobDMKhbfFPW7lyt+lMeY42HHpSff3zq+q/f83r6ntf1GHJHZ//Hu/Z1lPFdcb1xnXH9YdD9hu6j/twKg7GQYAAAQIECBAgQIAAAQIECOwW2JUV7Cr3Wb1879XNanXVTFdqpyy1JTrtFKb1NKYcSpNE1f93Vb2qXryoE4wjvfL8b9+244ivb968qa6vr6vXr9uvb95c179vmxDl9Kr8Wg5j6ndHGuatDzMVsOXvyn5LT58+aUKhZ8+eNl+fPn1aB0RtQJdf7zqsu/XFOgABAgQIECBAgAABAgQIECBwJwIvX76s3lbPm1lWdVowOEe2pmmnYK1zntgucp1+5bJu341wKEOh3L3tARTTutqcKb/eVTgUp4kAKAOiCIWur982QVH8vn1vM7S6E+l7PmjevJxCFoFQTClrK4cyGLrqezIJh+75BjkdAQIECBAgQIAAAQIECBA4EYE+HKrHUxadZI7TxEV9/+Lm2yZEasKhLAqKTeJ/w8qhuvFxsWFZdlSGQ/H7J0euHMrgKUOh+LkNg6KKqA2FIiTKCqNt1UGPrXIon6ssA4uvZZ+hCIZyWpmqoRP5KzQMAgQIECBAgAABAgQIECDwgAIRDl3XlUMRAo1nJDW5UPevslpoNhx69/3XddbTVgbd1OvG54Zl6VGUIHWFQ23lUExtuvnoqNPKynAoK4PKqWbldLLBWCZuxGMMh9Y3cn1T2wqitmJo/U/7vqqhB/wLdGoCBAgQIECAAAECBAgQIPDAAk3l0OqdpidQmSlsm0rWTD/rpoo1M8eaEKn+X4RDTYVQtPJZtf2E2g7X675DGQ5l6VG8exfh0FRA1AytmEpWBj+nHALt+4yUYU8ZBA0bUQuG9nW1PQECBAgQIECAAAECBAgQOEeBDIfarGc9VazMc3IqWdF6qO83tCgciibVfSiUpTqdZoQyx+45VN6o9dSxtrfQuN9R+3PbbOkcAqJ1MFSmfe31qRg6xz9h10SAAAECBAgQIECAAAECBG4nkD2HxjOLxs2oy2qhpnBonQq1ucNU5VCbA0VIMQyHxk2p7zIcytBnHQptrk5Wjud2nKexd3k95VzBuGdlSHQaozUKAgQIECBAgAABAgQIECBA4CEFxuFQ5gpzK5V1k8S2h0Orm+hY3a4E1gYS6xXK2ott+w7d1VL2U6Cby9WPx/SQt+Huzt2GQ2078KmmUnd3ZkcmQIAAAQIECBAgQIAAAQIEHoPAeCn7zHJy7BkSZc4ztYx9m/7UfaW7DKK47rbv0DqcGJLcZzPkYSPmtgdSu3JX+/25/TO8tmEj6sfwYBojAQIECBAgQIAAAQIECBAgcH8CUxlNzkDqmkr3+U4/qr4oqA2Gmtlj775Xr1ZWhy039ZLxbdlQt1+ueZYVQ13366zmWd3BamX78J1Dr6Hx9VqBbJ8nwLYECBAgQIAAAQIECBAgQOByBaJy6CZWK6tfc1PK5voNlc2oZ8OhcmpZBEbtBKd4raeWXd28OvpS9pd7S105AQIECBAgQIAAAQIECBAgQGC5QLta2fO2oXRf4NMt39W3q+ne69b1ymbU43Aouk73r8Fy6l0JUbN/1xQ5N2zLjrwIECBAgAABAgQIECBAgAABAgQeSmCcz2To01QDFdnNeKbSugioHflV0fu4CImmA6N1RdFDXbbzEiBAgAABAgQIECBAgAABAgQIpEATCBVpz6DwZ1zbU/Qbavdvd+wrh5r5afHL7oBtxVB7lPXy9iqGPH4ECBAgQIAAAQIECBAgQIAAgVMSyFXPMyRqM57u1a08P64eKiuLrsalROuN16uWld2vVQ+d0u03FgIECBAgQIAAAQIECBAgQOBSBcqqoXV2M16FfljoM5UDNZVD5dSyrB7amI/WLW9vRa1LfeRcNwECBAgQIECAAAECBAgQIHBqAuOqoRxfNp/ulxnbmFLWbhlxz2xD6tygX/O+TpDWwZDpZaf2MBgPAQIECBAgQIAAAQIECBAgcGkCbT5TVg1FjjM/S6z1yawntZpwaG6n8SplppRd2kPmegkQIECAAAECBAgQIECAAIFTFhg3pG7Doi4EGgU7c/lP0ZC6TYk2G1Pn8mf1135NtPHhTpnJ2AgQIECAAAECBAgQIECAAAEC5yjQ9hfKqWVt1dB6pbH4PrOccQFQqXFVdqcu38gpZNnhup/D1iRQ5RSzc8R1TQQIECBAgAABAgQIECBAgACB0xXIbKaNgtoQqFx5fq5ndDmlrGsvve451B6gOd5G9VDzyy54ak7WbHNVXV9fn66SkREgQIAAAQIECBAgQIAAAQIEzlAg8pjIZdp8pptDlklPmxU1FURl1dC2PkT1tLKcNjahNQiL1g2L2jTqqnr9+vUZErskAgQIECBAgAABAgQIECBAgMDpCrx69aoOfp6OppN1QVFT/TM99o2qoW6zwWpl4+qh2GY9vawtHuoPVA/i+vqtgOh0nxUjI0CAAAECBAgQIECAAAECBM5M4KOPPmoqht42k8Hagp8+zxnkOHVC1C1fP1s11L3fhUPr6qF+h4npZdmPOvsPVatn1Ucfvao+/PBDU8zO7GFzOQQIECBAgAABAgQIECBAgMDpCLx586b64IMPqjdvruvM52kbDPV9hrpxjqaTxW8z55mrGoptVu9/8CYCp3rrSJreNkdrq4/qf0fI1L6bZUOD79v34vBvqpu39eBu2v29CBAgQIAAAQIECBAgQIAAAQIEjicQPYZWV08GwVA3xWsjt5nqNZThUAZKWVXUJEDvffS67lG0zpFyybOm3VA3Ty1CoKZMqel01AZGzUH78Kh9r6ksyp36RKk7TufRNETq4qc+eGpG0kZS7bGnX/3229ZfO8B97nwHHMouBAgQIECAAAECBAgQIECAwAkLjKdY3XqoXaYytzpYuYLYOn9Zt/Epc5IiHomgpE9S1ouDtc2hM/wZNp1ul7HfFgw1BywaWOe3TTjUBkHrjkUZEBW1R30glAFRG+S0Q2237wKi5kTrQChDo9y+Ry9DprzcPqRKg3Vssy00uu2NFA7dVtD+BAgQIECAAAECBAgQIEDgcQgcPRzKTKPJXcqEYb3ye5vJFBlHEeKkWp/ZFCuQ5ary64Bps8dQuep8BkPNMbvTZYFOOQ2trBpqNm0qhwbJTZs05XGKoqIFAVG711QVURkS5TblYzNOyvK9QXXR+DnbSHUOi3kO2+txPPRGSYAAAQIECBAgQIAAAQIECKwFDg+HRntuOdBUFdFU7tH3dK6HN1iWPvsJ9UFR5jTD5tNzwVD2jG5Tmm4p+uaH9bL3ZY61eu/DOhzqK5W2TC/r0qLxFLPMlZpDjKaVTU8166aO9YlMN11t6kmdqC7yQBMgQIAAAQIECBAgQIAAAQIETlWgnNo1GXVkOdBGINQkLG2T6aJ6aDiNbJ3vHCsYauKc9+vKoZxRtp5e1iY92yqImgtcz0Trp6Wtp5l1aVFzsW0/omaXcdDWz81LsnXvoYNutDKgg9jsRIAAAQIECBAgQIAAAQIECMwIHFhutK4gGk7aGlcWTU0py3XGcqn6PiQa5THlVLK5iqGpJtTllQ7CoYxz1lO5dgdEZaPqNvwpGk6XTYv69+pvZoKiHFief7rv9Hz6s3UKmiecAAECBAgQIECAAAECBAgQIHCgwFzD6fZwm+lRFsfM7ddnHl1ronGQ1C/mlf2JutO0QU83zaxIg3YGQ/3+Q4A4XhMOtaHOOrQpVy9r953uQdTu1wGU+3fHK2aOrbcbrVRWBkDDlc623y1B0IFPs90IECBAgAABAgQIECBAgACBowhsD4zKU3SriHW/2gyONsOetgl1cYwid+nP20Uym8FQlwTFl5k+Q/2Ry3CoDXpip9FImx/XqVT7UzE9rO8z1DY5Klcza4/ZHrQ/7CBNG65GlsfuTrlxo8qKpqPcRQchQIAAAQIECBAgQIAAAQIECNxKoAh2xscp6mmazGMj7Wl3WFcJNUnKcLuu/9CuaqH1cYoqph3BUE436yuHcvyHBkTN8LN/UIZE7cj6V5+M5W+KYGnoN5w6NlclNDvBTN+hWz3WdiZAgAABAgQIECBAgAABAgQ6gZl+Q3NtiDariTa3LPsE9UuDjauEIlIZTyFrs6PmVVYLtfFLsSpZbtBtP9W2Z9CHKKeVlTe9DIjGTarb464vbFxF1LxfdJ2eqiZab9Ne+UaWMxsaTT2akiB/sAQIECBAgAABAgQIECBAgMB9CizrUF2GQDm69Z6jCqE+yBnN3iqqfzLzKc9eztVq32+Xu29eTdXRpksZDDWVSlPhULN/OZet+bnPsrrjDwOifp9mJN0YRiFRu01GXJuDm5o2tjj6WbzhfT4szkWAAAECBAgQIECAAAECBAicjcCyTGjUnnr3tLOsNhoU40yEQl3e03MeEgw1O/dlR93YPnj1ps5kpq9uMMVskP6sE6BxFdHMZoNqonbviSXrFwY8882oFx7gbJ5KF0KAAAECBAgQIECAAAECBAjcj8B0drK4KfWgFVCXiYxipHGj6cxxdoVCfeCTEDMVQ+3xusqiZjxdOPR+HQ4Np44NSUcFQ10z6mEBU3u4IdJgulkectB/aGLO3WiC2WwIJAO6n+feWQgQIECAAAECBAgQIECAAIHtAjPVROPQaJybZFDTH3x0nHFPoWb7YrmvPmoZTSNrjzs95KlgqNn+/Y/e1JPLcgWy+fqocRXRZqA0nXq1g29fGwVKE4Pdd4n6NYynlQABAgQIECBAgAABAgQIECBw9wJTQc+2s05WF02EQU12MnGgnaFQt+NcKNRkMxMVQ3mqrudQlw51Qc7WaWbNEdcjnQuJ2nFNVQet952ZzdZucGB10L7h0t0/Ms5AgAABAgQIECBAgAABAgQIPGaBxVPHxhe5pUdRGeRsD4TahCVfg4bTxVs7q4X6bSeymnVD6i6NWVpFNApwpqemrROeXanaOAvaGhw95ifK2AkQIECAAAECBAgQIECAAIGLEBgHNrv6WQ9nR43a95TTxxaEQk1sM6gWGoZMZdg0sVpZmw5t60OUBxj3IyrzoukKnmEEtCswmntSDiwquogHz0USIECAAAECBAgQIECAAAEC9yewK/CZzzY2ymQ2Nl2vYla8lYvA7whHtk0jK4OhJsuZXsp+2TSzjZCoTIe6N7eHTNuv5NDw6P4eAWciQIAAAQIECBAgQIAAAQIECGwK7O6RPL/62cY7g5XOtmsPpp0VK5KN9yqnys2EQ0XKs86JNpajnxrOYDrYKPtZN6beJ1dTJ+SPjAABAgQIECBAgAABAgQIEHhMAstzj8nqoLjUPQKhJsXp5rAN86D5AKrUXH1QL2W/vYnzsBdRM76FDYGWrE5WxFDNuJYe+zE9EsZKgAABAgQIECBAgAABAgQIXK5AWaUzGxvNrF62S22fUKgMkTbCoWWhzHCq2bJ9hpcwmSkdWBh04G67TL1PgAABAgQIECBAgAABAgQIEFgksLw+aHS4iR23LUM/NZiNiqMtU8hy/7lV1/4/GkV1toszlIUAAAAASUVORK5CYII=" alt="" />
ok,这样就修改完成了。
参考文章:https://www.jianshu.com/p/03a7bb984a1d
https://www.linpx.com/p/front-end-integration-mathjaxjs-configuration.html
Vue使用MathJax动态识别数学公式的更多相关文章
- Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成)
Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成) 动态表单生成 ElementUI官网引导 Element表单生成 Element动态增减表单,在线代码 关键配置 templa ...
- Vue.js的动态组件模板
组件并不总是具有相同的结构.有时需要管理许多不同的状态.异步执行此操作会很有帮助. 实例: 组件模板某些网页中用于多个位置,例如通知,注释和附件.让我们来一起看一下评论,看一下我表达的意思是什么.评论 ...
- vue组件上动态添加和删除属性
1.vue组件上动态添加和删除属性 // 添加 this.$set(this.obj, 'propName', val) // 删除 this.$delete(this.obj, 'propName' ...
- visual studio 2019不能在vue文件中直接识别less语法
试了好多方法,不象vs code那样能直接在template vue文件中就识别less语法下边这种分离的方式是可以的,在项目中也比较实用,将来你代码量大了,样式/脚本也还是要和template代码分 ...
- vue学习【二】vue结合axios动态引用echarts
大家好,我是一叶,本篇是vue学习的第二篇,本篇将要讲述vue结合axios动态引用echarts. 在vue中,异步刷新使用的是axios,类似于大家常用的ajax,其实axios已经是vue的第二 ...
- 如何在vue中修改动态标签中的样式和修改组件库样式
vue中修改动态标签中的样式和修改组件库样式 因为vue中的标签在渲染的时候,都会给标签加上id 所以你想在<style lang="scss" scoped>直接修改 ...
- Vue项目添加动态浏览器头部title
0. 直接上 预览链接 + 效果图 Vue项目添加动态浏览器头部title 1. 实现思路 ( 1 ) 从路由router里面得到组件的title ( 2 ) title存vuex (本项目已经封装h ...
- Vue3组件(九)Vue + element-Plus + json = 动态渲染的表单控件
一个成熟的表单 表单表单,你已经长大了,你要学会: 动态渲染 支持单列.双列.多列 支持调整布局 支持表单验证 支持调整排列(显示)顺序 依据组件值显示需要的组件 支持 item 扩展组件 可以自动创 ...
- 基于Vue的SPA动态修改页面title的方法
最近基于VUE做个SPA手机端web发现动态修改页面标题通过document.title=xxxx 来修改着实蛋疼,而且在IOS的微信端据说没效果.百度发现要针对IOS的微信做点额外的操作,即:创建一 ...
随机推荐
- Mysql的行级锁与表级锁
在计算机科学中,锁是在执行多线程时用于强行限制资源访问的同步机制,即用于在并发控制中保证对互斥要求的满足. 在DBMS中,可以按照锁的粒度把数据库锁分为行级锁(INNODB引擎).表级锁(MYISAM ...
- 一次简单的SQL手工注入
1. 首先要了解SQL注入的原理: SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令. 具体来说,它是利 ...
- Altium Designer16绘制51单片机的一些经验总结
制作这块51单片机的还是蛮艰辛的,应该是我水平太差,现在这块51板已经稳定了,也把这块板子制作过程中的一些问题及经验总结记录下来.这块板子制作出了很大问题很大原因是因为我对Altium Designe ...
- mac 下 docker 镜像加速器
配置镜像加速器 具体设置见下图即可. 
- android ——多线程编程
1.定义一个线程只需要新建一个类继承自Thread.然后重写run()方法,并在里面编写耗时逻辑即可: class MyThread extends Thread{ public void run() ...
- JWT+Interceptor实现无状态登录和鉴权
无状态登录原理 先提一下啥是有状态登录 单台tomcat的情况下:编码的流程如下 前端提交表单里用户的输入的账号密码 后台接受,查数据库, 在数据库中找到用户的信息后,把用户的信息存放到session ...
- JavaScript 数组、字符串、Map、Set 方法整理
在线阅读 https://www.kancloud.cn/chenmk/web-knowledges/1080519 数组 isArray():Array.isArray(value) 用于检测变量是 ...
- ZooKeeper系列(一)—— ZooKeeper 简介及核心概念
一.Zookeeper简介 Zookeeper 是一个开源的分布式协调服务,目前由 Apache 进行维护.Zookeeper 可以用于实现分布式系统中常见的发布/订阅.负载均衡.命令服务.分布式协调 ...
- linux之用户和用户组管理详解
#############用户和用户组管理###################linux只认识UID和GID #可在/etc/passwd 和/etc/group中找到 ##/etc/passwd ...
- Yii2 登录Model
<?php namespace app\models; use Yii; class User extends \yii\db\ActiveRecord implements \yii\web\ ...
