angular父子组件传值和ngOnChanges的使用
父组件中定义: public detailbaseinfo = {}; //详情基本信息
其中detailbaseinfo 数据会通过请求获取
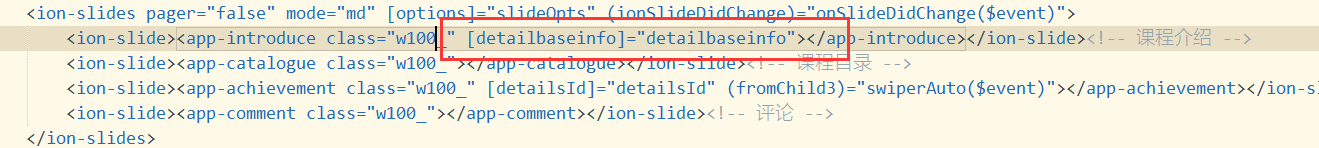
父组件传值给子组件如下:

子组件接收父组件传值
import { Component, Inject, OnInit, OnChanges, SimpleChange , Input, Output, EventEmitter } from '@angular/core';
@Component({
selector: 'app-introduce',
templateUrl: './introduce.page.html',
styleUrls: ['./introduce.page.scss'],
})
export class IntroducePage implements OnChanges {
@Input() detailbaseinfo: any; //接收课程信息
constructor(@Inject('urlConfig')private urlConfig) { }
ionViewWillEnter() {
}
ngOnChanges(changes:{[propKey:string]: SimpleChange }) {
this.detailbaseinfo = changes['detailbaseinfo']['currentValue'];
console.log(this.detailbaseinfo)
}
}
detailbaseinfo 在请求完成之前传给子组件的值为{},那么不符合实际需求,则需用到ngOnChanges去监听,当父组件中请求完成,detailbaseinfo 会被赋值,此刻才满足需求
angular父子组件传值和ngOnChanges的使用的更多相关文章
- Angular 父子组件传值
Angular 父子组件传值 @Input @Output @ViewChild 新建一个头部组件 newsheader 在主组件引用 news 组件,在news组件添加 newsheader 组 ...
- angular 父子组件传值 用get set 访问器设置默认值
private _PLACEHOLDER: string; @Input() public set placeholder(v: string) { this._PLACEHOLDER = v; } ...
- angular 4+中关于父子组件传值的示例
home.component.ts import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-hom ...
- vue 非父子组件传值
/*非父子组件传值 1.新建一个js文件 然后引入vue 实例化vue 最后暴露这个实例 2.在要广播的地方引入刚才定义的实例 3.通过 VueEmit.$emit('名称','数据') 4.在接收收 ...
- 使用react进行父子组件传值
在单页面里面,父子组件传值是比较常见的,之前一直用vue开发,今天研究了一下react的父子组件传值,和vue差不多的思路,父组件向子组件传值,父通过初始state,子组件通过this.props进行 ...
- 【vue】父组件主动调用子组件 /// 非父子组件传值
一 父组件主动调用子组件: 注意:在父组件使用子组件的标签上注入ref属性,例如: <div id="home"> <v-header ref="he ...
- vue父子组件传值加例子
例子:http://element-cn.eleme.io/#/zh-CN/component/form 上进行改的 父传子:用prop:子组件能够改变父组件的值,是共享的,和父操作是 ...
- Vue中非父子组件传值的问题
父子组件传值的问题,前面已经讲过,不再叙述,这里来说一种非父子组件的传值. vue官网指出,可以使用一个空vue实例作为事件中央线! 也就是说 非父子组件之间的通信,必须要有公共的实例(可以是空的), ...
- 创建组件的方法,组件的props属性、state属性的用法和特点,父子组件传值,兄弟组件传值
1.创建组件的方法 函数组件 class组件 1.1 函数组 无状态函数式组件形式上表现为一个只带有一个 `render()` 方法的组件类,通过函数形式或者 `ES6` 箭头 `functi ...
随机推荐
- 怎么解决 hash 冲突
开放定址法: 线性探测再散列 二次探测再散列 伪随机 再hash: 同时构造,多个不同的hash函数 链地址: 链表, 建立公共溢出区: 分为基本表和溢出表两个部分 开放散列(open hashing ...
- 【洛谷5299】[PKUWC2018] Slay the Spire(组合数学)
点此看题面 大致题意: 有\(n\)张强化牌\(a_i\)和\(n\)张攻击牌\(b_i\),每张牌有一个权值(强化牌的权值大于\(1\)),每张强化牌能使所有攻击牌的权值乘上这张强化牌的权值,每张攻 ...
- React: React的复合组件
一.介绍 不论Web界面是多么的复杂,它都是由一个个简单的组件组合起来实现的,既然会创建一个简单的组件,那么复杂的组件就有了下手的切入点了.现在来实现一个简单的复合组件.一个颜色面板,一共三部分组成. ...
- Zookeeper中Watcher监听实现增删改
8.1 连接方法 package com.zookeeper.day01; import org.apache.zookeeper.*; import java.io.IOException; pub ...
- gcc 编译安装
wget https://kojipkgs.fedoraproject.org//packages/gcc/7.1.1/1.module_1a179a7b/src/gcc-7.1.1-1.module ...
- Java入门系列之字符串特性(二)
前言 上一节我们讲解到字符串本质上就是字符数组,同时详细讲解了字符串判断相等需要注意的地方,本节我们来深入探讨字符串特性,下面我们一起来看看. 不可变性 我们依然借助初始化字符串的方式来探讨字符串的不 ...
- python执行shell实时输出
1.使用readline可以实现 import subprocess def run_shell(shell): cmd = subprocess.Popen(shell, stdin=subproc ...
- SpringCloud Gateway拦截器遇到的小坑汇总
很多朋友在使用SpringCloudGateway的时候可能都碰到过以下几个问题 SpringCloudGateway中如何读取Post请求体 private BodyInserter getBody ...
- JS基本语法---while循环---练习
JS基本语法---while循环---练习 练习1: 求6的阶乘 var ji = 1;//存储最终的阶乘的结果 var i = 1;//开始的数字 while (i <= 6) { ji *= ...
- JS是解释型还是编译型语言?
解释型和编译型语言 解释型语言 解释型语言是对代码进行一句一句的直接运行,在程序运行期间,使用解释器动态将代码解释为机器码,再运行. 编译型语言 编译型语言是需要使用编译器先对代码进行编译为机器码,再 ...
