[vue折线图] 记录SpringBoot+Vue3.0折线图订单信息展示
因公司业务需求,需要做一份订单相关的折线图,
如果其中有一天没有订单的话,这一天就是空缺的,在绘制折线图的时候是不允许的,所有要求把没有订单数据的日期也要在图表显示。
使用技术vue3.0+springboot2.0 ,本次做一个粗略的记录,以便后期查阅和帮助有需要的人。
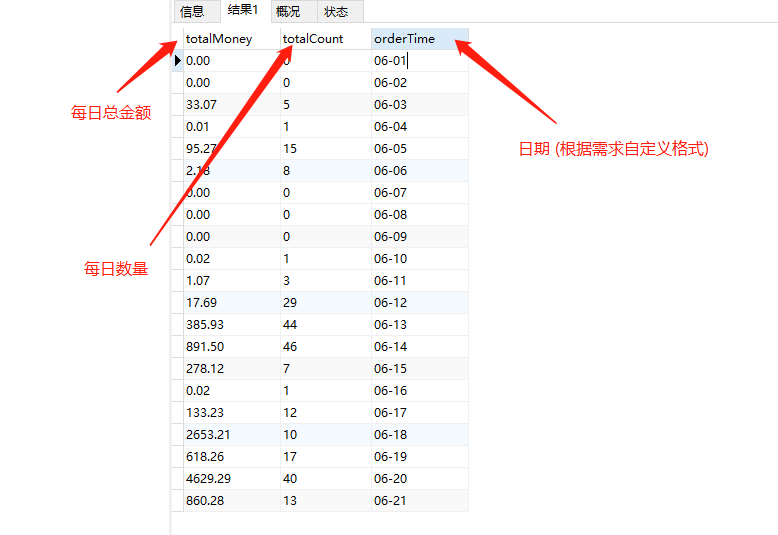
效果图:

主要展示目的: 当月订单每日的订单数量及每日订单总金额,如当日没有订单 依旧展示日期,且数量和金额均为0.
先来看下主要sql:
SELECT
sum(money) AS totalMoney,
sum(count) AS totalCount,
date_format(createTime, '%m-%d') AS orderTime
FROM
(
SELECT
SUM(tos.actuallyMoney) money,
count(*) count,
date_format(tos.createTime, '%Y-%m-%d') createTime
FROM
tb_order_shop tos
WHERE
tos.`status` = 'A'
AND tos.payStatus = 2
AND DATE_FORMAT(tos.createTime, '%Y%m') = DATE_FORMAT(CURDATE(), '%Y%m')
GROUP BY
tos.createTime
UNION ALL
SELECT
@money := 0.00 AS money,
@count := 0 AS count,
createTime
FROM
(
SELECT
@num :=@num + 1 AS number,
date_format(
adddate(
DATE_ADD(
curdate(),
INTERVAL - DAY (curdate()) + 1 DAY
),
INTERVAL @num DAY
),
'%Y-%m-%d'
) AS createTime
FROM
tb_order_shop,
(SELECT @num :=- 1) t
WHERE
adddate(
DATE_ADD(
curdate(),
INTERVAL - DAY (curdate()) + 1 DAY
),
INTERVAL @num DAY
) < date_format(NOW(), '%Y-%m-%d')
ORDER BY
createTime
) date
) shopOrder
GROUP BY
shopOrder.createTime
ORDER BY
createTime
查询结果:

前端Vue代码:
<template>
<div>
<ve-line :data="chartData"></ve-line>
</div>
</template> <script>
export default {
data: function () {
return {
chartData: {
columns: ['日期', '下单用户', '总金额'],
rows: []
}
}
},
mounted() {
this.getOrderInfo();
},
methods:{
getOrderInfo(){
this.$ajax({
method: "post",
url: "/home/getLineChartInfo"
}).then(response => {
let res = response.data;
if (res.message == "success") {
this.chartData.rows = res.data;
}
});
}
}
};
</script>
以上只是个人开发方法
如果您有好的方法可以在此文章下进行评论。
[vue折线图] 记录SpringBoot+Vue3.0折线图订单信息展示的更多相关文章
- jquery和highcharts折线图、柱形图、饼状图-模拟后台传參源代码
js代码: <script type="text/javascript"> $(function(){ showLine(); showColumn(); showPi ...
- 图表echarts折线图,柱状图,饼状图
总体就是有折线图相关图标的设置,x,y轴的设置,x,y轴或者数据加上单位的设置.饼状图如何默认显示几个数据中的某个数据 折线图:legend(小标题)中间默认是圆圈 改变成直线 在legend设置的时 ...
- 纯小白入手 vue3.0 CLI - 2.4 - 新组件 Forms.vue 中学习表单
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 我的 github 地址 - vue3.0St ...
- 纯小白入手 vue3.0 CLI - 2.3 - 组件 home.vue 中学习指令和绑定
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 我的 github 地址 - vue3.0St ...
- 纯小白入手 vue3.0 CLI - 2.2 - 组件 home.vue 的初步改造
vue3.0 CLI 真小白一步一步入手全教程系列:https://www.cnblogs.com/ndos/category/1295752.html 我的 github 地址 - vue3.0St ...
- vue3.0 没有 vue.condig.js 解决
第一次用 vue3.0 ,发现没有vue.config.js ,只有一个babel.config.js 怎么办? 需要在根目录手动添加一个即可,如下 相关的配置说明 module.exports = ...
- 企业应用架构研究系列二十七:Vue3.0 之环境的搭建与Vue Antd Admin探索
开发前端需要准备一些开发工具,这些工具怎么安装就不详细描写了,度娘一些很多很多.主要把核心的开发工具列表一些,这些资源也是非常容易找到和安装的. Node 安装:https://nodejs.org/ ...
- Qt数据可视化(散点图、折线图、柱状图、盒须图、饼状图、雷达图)开发实例
目录 散点图 折线图 柱状图 水平柱状图 水平堆叠图 水平百分比柱状图 盒须图 饼状图 雷达图 Qt散点图.折线图.柱状图.盒须图.饼状图.雷达图开发实例. 在开发过程中我们会使用多各种各样的图 ...
- Vue3.0聊天室|vue3+vant3仿微信聊天实例|vue3.x仿微信app界面
一.项目简介 基于Vue3.0+Vant3.x+Vuex4.x+Vue-router4+V3Popup等技术开发实现的仿微信手机App聊天实例项目Vue3-Chatroom.实现了发送图文表情消息/g ...
随机推荐
- Lucene Index Search
转发自: https://my.oschina.net/u/3777556/blog/1647031 什么是Lucene?? Lucene 是 apache 软件基金会发布的一个开放源代码的全文检索 ...
- 使用mingw 对libcURL,openSSL,zLib交叉编译
使用mingw 对libcURL,openSSL,zLib交叉编译 将三个库解压到同一目录下 比如取目录名为 "source" 的目录 提前安装active-perl 配置 ...
- MSB3268 .Net 4.0工程 引用BCL错误
Severity Code Description Project File Line Suppression StateWarning MSB3268 The primary reference & ...
- asp.net mvc下实现微信公众号(JsApi)支付介绍
本文主要讲解asp.net mvc框架下公众号支付如何实现,公众号支付主要包括三个核心代码,前台调起支付js代码.对应js调用参数参数生成代码.支付成功处理代码. 一.微信支付方式介绍 微信提供了各种 ...
- java方法中Collection集合的基本使用与方法
集合类的由来,对象用于封闭特有数据,对象多了需要存储,如果对象的个数不确定就使用集合容器进行存储. 集合特点:1.用于存储对象的容器.2.集合的长度是可变的.3.集合中不可以存储基本数据类型值. 集合 ...
- Android native进程间通信实例-binder篇之——用parcel传输数组
和之前稍微不同,这次要稍微分析一下 Parce.cpp 和 android_os_Parcel.cp p的源码,为的是能够掌握调试技巧,后续传输其它类型数据就能举一反三了! 1. 代码共享 这次 ...
- Tido 习题-二叉树-最高分
题目描述 老师想知道从某某同学到某某同学当中,分数最高的是多少.现在请你编程模拟老师的询问.当然,老师有时候需要更新某位同学的成绩. 输入 输入包含多组测试数据.每组输入第一行是两个正整数N和M(0& ...
- Java 自定义异常(转载)
1.异常的分类 1. 非运行时异常(Checked Exception) Java中凡是继承自Exception但不是继承自RuntimeException的类都是非运行时异常. 2. 运行时异常(R ...
- jenkin+Git子模块自动拉取代码
jenkins+Git子模块自动拉取代码 添加Git子模块 先克隆想要添加子模块的仓库git clone ssh://git@ip:port/user/project.git,这个是主目录. 进入仓库 ...
- Navicat for MySQ v11-v12都有的,供大家学习提升使用
Navicat for MySQL破解版是一套专为 MySQL 设计的高性能数据库管理及开发工具,Navicat for MySQL破解版主要功能包括SQL创建工具或编辑器.数据模型工具.数据传输.导 ...
