Element-ui-安装
1、node环境安装
1.1、根据自己电脑位数,下载最新版node.js并安装https://nodejs.org/en/
1.2、下载git并安装https://gitforwindows.org/,安装好之后右键空白处,选 择 Git Bash Here;这里如不想下载git,也可直接打开命令终端: 开始->运 行->cmd
1.3、检测是否安装成功node -v

1.4、是否能正常使用npm npm -v

2、vue-cli脚手架安装
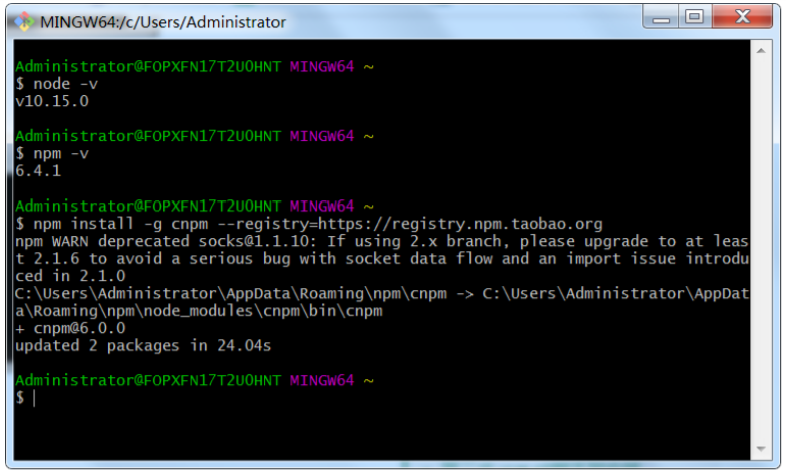
2.1、如果外网npm安装较慢,可以使用淘宝镜像安装 npm install -g cnpm --registry=https://registry.npm.taobao.org

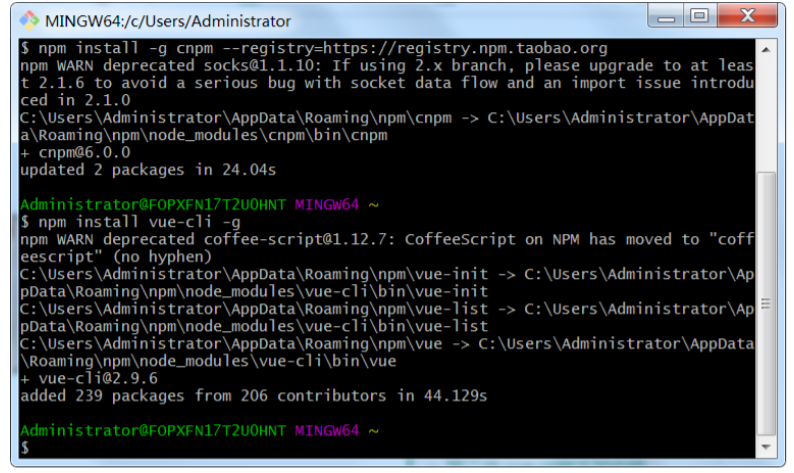
2.2、安装vue-cli脚手架
npm install vue-cli -g

2.3、在本地新建项目文件夹并进入,例如:

进入盘符f: 进入文件夹cd vueDemo 右键 Gti Bash Here
2.4、初始化项目
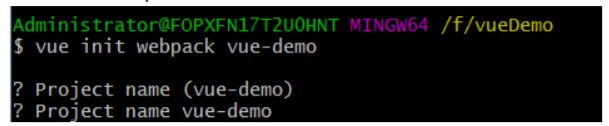
vue init webpack vue-demo

2.5、一直回车直到
是否要安装 vue-router 项目中肯定要使用到 所以 y 回车

是否需要 js 语法检测 目前我们不需要 所以 n 回车

是否安装 单元测试工具 目前我们不需要 所以 n 回车

是否需要 端到端测试工具 目前我们不需要 所以 n 回车

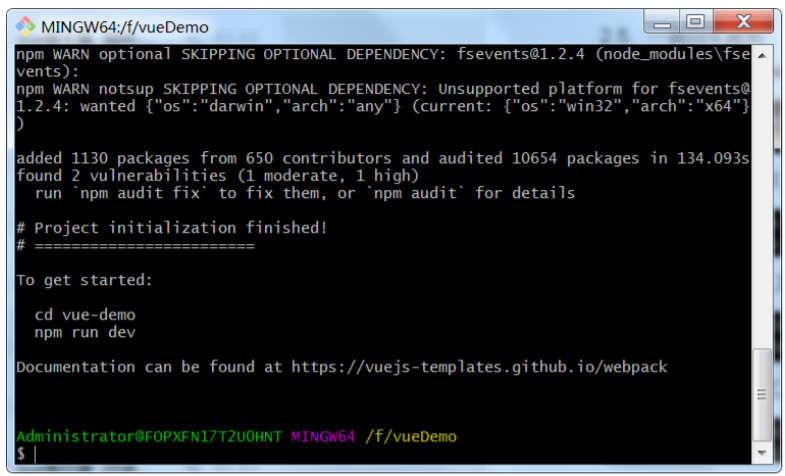
接下来 等待安装

进入demo目录 cd vue-demo

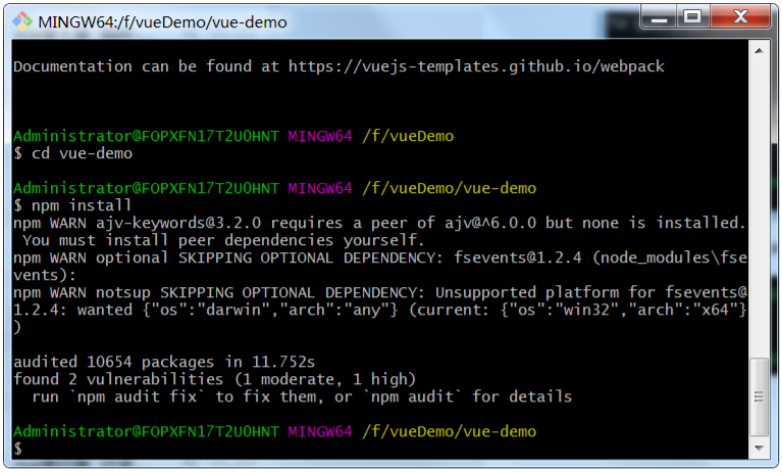
2.6 执行 npm install

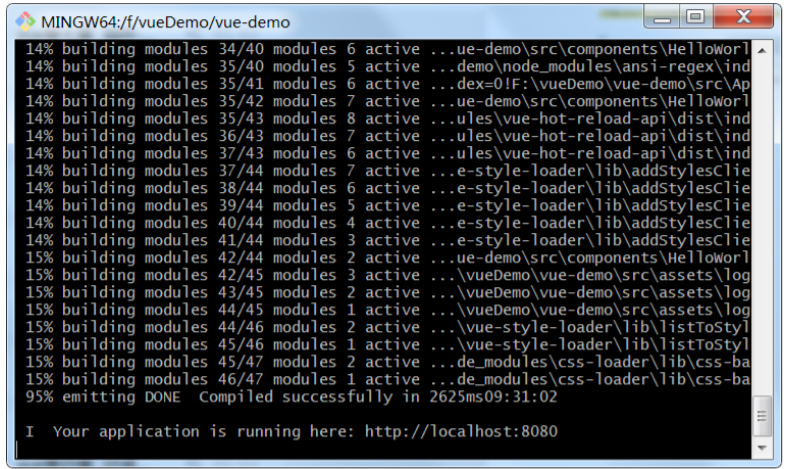
2.7 接下来执行 npm run dev

默认浏览器会自动打开
注意:如果您的浏览器是ie9以下的版本,请升级浏览器到最新版本或者下载谷 歌浏览器或者火狐浏览器进行预览。在地址栏输入 http://localhost:8080/#/进 行访问

3、安装Element-ui
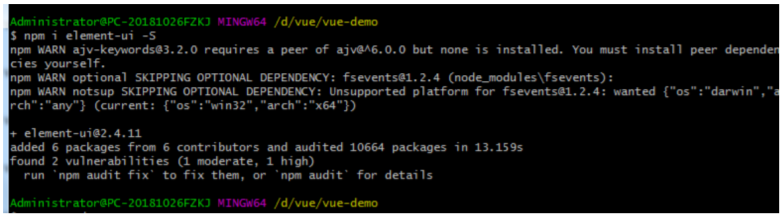
在项目空白处右键, Git Bash Here,输入npm i element-ui -S

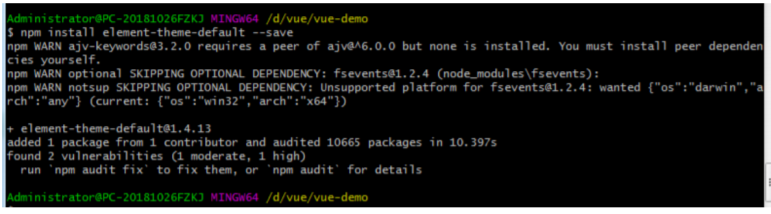
主题安装 npm install element-theme-default --save

4、使用
在main.js中引入

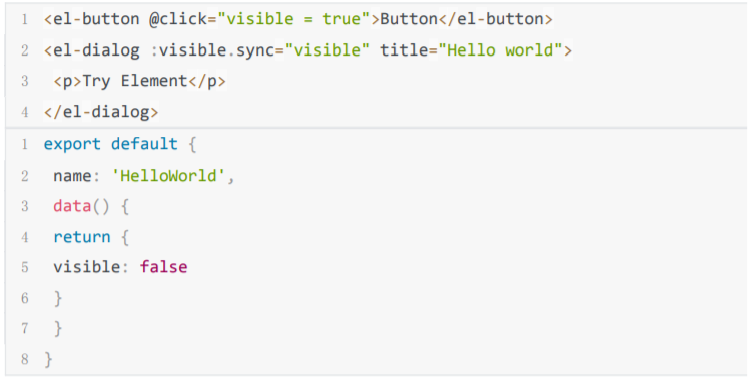
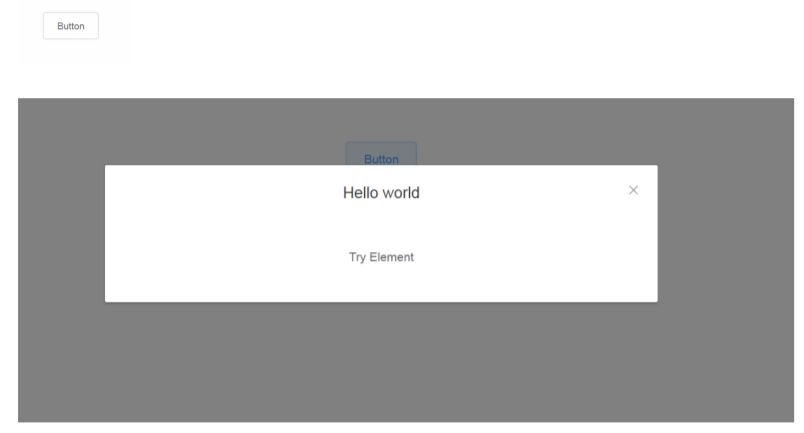
第一个demo,模态框:



Element-ui-安装的更多相关文章
- Element Ui 安装以及配置
npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm i element-ui -S 引入 Element 你可以引入整个 Element,或是根据需要 ...
- element ui Angular学习笔记(一)
1.element ui安装 npm i --save element-angular 2.Angular-cli引入 引入后需要开启ElModule.forRoot(),也可以单独引入某个组件入El ...
- vue.js+element ui Table+spring boot增删改查
小白初学,不懂的还是太多了,找了好多资料才做出来的先记录一下 1.先用Spring boot创建一个包含了增删改查的项目 2.创建vue.js项目 3.安装Element UI (1)进入项目文件夹下 ...
- Electron-vue实战(一)—搭建项目与安装Element UI
Electron-vue实战—搭建项目与安装Element UI 作者:狐狸家的鱼 本文链接 GitHub:sueRimn 一.新建项目1.初始化项目打开cmd,新建一个项目,我使用的是electro ...
- vue同时安装element ui跟 vant
记一个卡了我比较久的问题,之前弄的心态爆炸各种问题. 现在来记录一下,首先我vant是已经安装成功了的. 然后引入element ui npm i element-ui -S 接着按需引入,安装插件 ...
- 第五十三篇:Vue安装Element ui
好家伙,之前写的一篇过时了,用不了了,更新一波 (已新建一个vue项目) 1. 在项目目录下执行:npm i element-ui -S 2. 在main.js中写入 import ElementUI ...
- element ui 1.4 升级到 2.0.11
公司的框架 选取的是 花裤衩大神开源的 基于 element ui + Vue 的后台管理项目, 项目源码就不公开了,记录 分享下 步骤 1. 卸载 element ui 1.4的依赖包 2. 卸载完 ...
- [坑况]饿了么你是这样的前端——vue+element ui 【this dependency was not found:'element-ui/lib/theme-chalk/index.css'】
element ui 坑况:今日pull代码,潇洒npm run dev ,被告知:this dependency was not found:'element-ui/lib/theme-chalk/ ...
- Vue + Element UI项目初始化
1.安装相关组件 1.1安装Node 检查本地是否安装node node -v 如果没有安装,从Node官网下载 1.2安装npm npm -v 如果没有安装:使用该指令安装: npm install ...
- Vue(十八)Element UI
Elment UI 1. 简介 Element UI是饿了么团队提供的一套基于Vue2.0的组件库,可以快速搭建网站,提高开发效率 ElementUI PC端 MintUI 移动端 [官网](http ...
随机推荐
- Spring Boot 监听 Activemq 中的特定 topic ,并将数据通过 RabbitMq 发布出去
1.Spring Boot 和 ActiveMQ .RabbitMQ 简介 最近因为公司的项目需要用到 Spring Boot , 所以自学了一下, 发现它与 Spring 相比,最大的优点就是减少了 ...
- 系统定时任务crond
1.Linux的定时任务:crond(crontab)服务 (1)crond 是什么? crond 是 linux 系统中用来定期执行命令或者指定程序任务的一种服务和软件:crond 服务默认情况(每 ...
- Go语言入门教程(十)之函数
Hello 各位小伙伴大家好,我是小栈君,假期一眨眼就过去了.不知道大家玩的是否开心呢? 上次我们讲到了关于Go语言的流程控制,小栈君也希望小伙伴跟着小栈君一步一个脚印的敲一下代码,相互进步.本期我们 ...
- Scala 数组和List
Scala 数组和List: import scala.collection.mutable.ArrayBuffer import scala.collection.mutable.Buffer ob ...
- Java 学习笔记之 线程sleep方法
线程sleep方法: 单主线程使用sleep: Main线程差了2000毫秒. public class MainSleepThread extends Thread{ @Override publi ...
- iframe 设置占屏幕高度 100%
给 iframe 元素设置 fixed 定位,并且设置 100% 的宽和高: iframe { position: fixed; background: #000; border: none; top ...
- 利用JVM在线调试工具排查线上问题
在生产上我们经常会碰到一些不好排查的问题,例如线程安全问题,用最简单的threaddump或者heapdump不好查到问题原因.为了排查这些问题,有时我们会临时加一些日志,比如在一些关键的函数里打印出 ...
- Javascript设计模式——建造者模式
建造者模式是相对比较简单的一种设计模式,属于创建型模式的一种: 定义:将一个复杂的对象分解成多个简单的对象来进行构建,将复杂的构建层与表现层分离,使相同的构建过程可以创建不同的表示模式: 优点: ...
- 588 div2 C. Anadi and Domino
C. Anadi and Domino 题目链接:https://codeforces.com/contest/1230/problem/C Anadi has a set of dominoes. ...
- LeetCode_155-Min Stack
栈的实现,多加了一个最小值的获取 class MinStack { public: struct Node { int nNum; int nMinNum; Node* pNext; Node() { ...
