vue学习笔记-遗留问题记录
Node.js是什么?对node.js的理解
官网解释:Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时。
- 这是一种通过JavaScript语言开发web服务端的东西
- Node 是一个服务器程序。但是,基础 Node 产品肯定不 像 Apache 或 Tomcat
- node.js有非阻塞,事件驱动I/O等特性,从而让高并发(high concurrency)在的轮询(Polling)和comet构建的应用中成为可能
- Node 是一个程序,能够完成 Apache 能够完成的所有任务(借助一些模块),而且,作为一个可以将其作为基础进行构建的可扩展 JavaScript 平台,Node 还能完成更多的任务。
- Node 并不只是 Apache 的一个替代品,它旨在使 PHP Web 应用程序更容易伸缩。
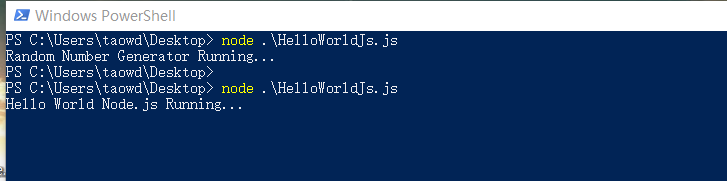
代码示例,开发一个简单的Http服务,代码如下:
// Node 随机数字生成器
var http = require("http")
var url = require("url");
// 创建一个Http服务
http.createServer(function(request,response){
// 设置返回头信息
response.writeHead(200, {"Content-Type": "text/plain"});
// 获取参数等
var params = url.parse(request.url, true).query;
// 返回给浏览器的信息或者数据
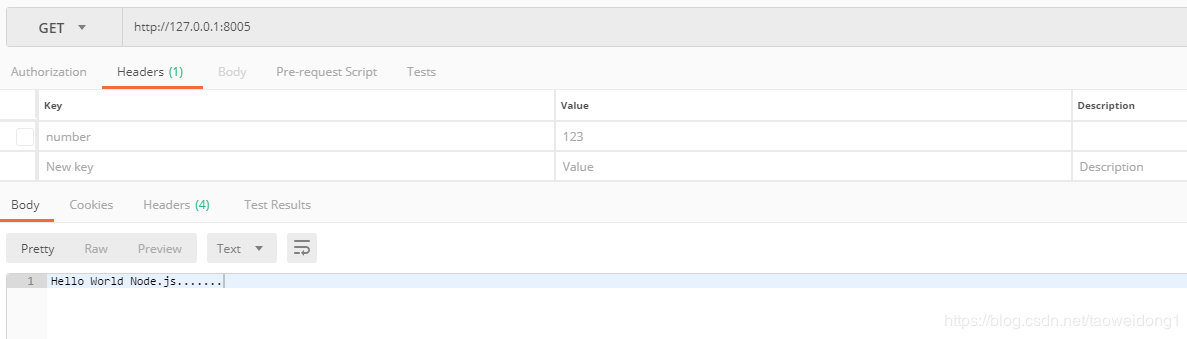
response.write("Hello World Node.js.......");
// 结束返回
response.end();
// 指定监听端口信息
}).listen(8005);
// 控制台输出信息
console.log("Hello World Node.js Running...");
运行

访问

参考链接1: https://www.zhihu.com/question/33578075/answer/56951771
参考链接2:https://www.ibm.com/developerworks/cn/opensource/os-nodejs/
Chrome V8 引擎是什么?
V8 JavaScript 引擎是 Google 用于其 Chrome 浏览器的底层 JavaScript 引擎。很少有人考虑 JavaScript 在客户机上实际做了些什么?实际上,JavaScript 引擎负责解释并执行代码。Google 使用 V8 创建了一个用 C++ 编写的超快解释器,该解释器拥有另一个独特特征;您可以下载该引擎并将其嵌入任何 应用程序。V8 JavaScript 引擎并不仅限于在一个浏览器中运行。因此,Node 实际上会使用 Google 编写的 V8 JavaScript 引擎,并将其重建为可在服务器上使用。太完美了!既然已经有一个不错的解决方案可用,为何还要创建一种新语言呢?
NPM是什么?
Node 的一个特性是 Node Package Module,这是一个内置功能,用于安装和管理 Node 模块。它自动处理依赖项,因此您可以确定:您想要安装的任何模块都将正确安装并包含必要的依赖项。它还支持将您自己的模块发布到 Node 社区,假如您选择加入社区并编写自己的模块的话。您可以将 NPM 视为一种允许轻松扩展 Node 功能的方法,不必担心这会破坏您的 Node 安装。同样,如果您选择深入学习 Node,那么 NPM 将是您的 Node 解决方案的一个重要组成部分。
vue和vue-cli的区别?
vue值得是node.js里面的vue这个模块,也就是直接引用是的vue.js文件,执行npm install vue相当于下载vue.js这个核心的依赖文件
vue-cli是vue官方提供的一个工具,可以用来快速创建vue模板工程
这两者的区别可以参考vue官网解释

vue是用什么语言开发的?
< 2.0 使用javascript开发
>2.0 使用TypeScript开发
Vue打包的原理?为什么打包之后必须放在容器中运行?
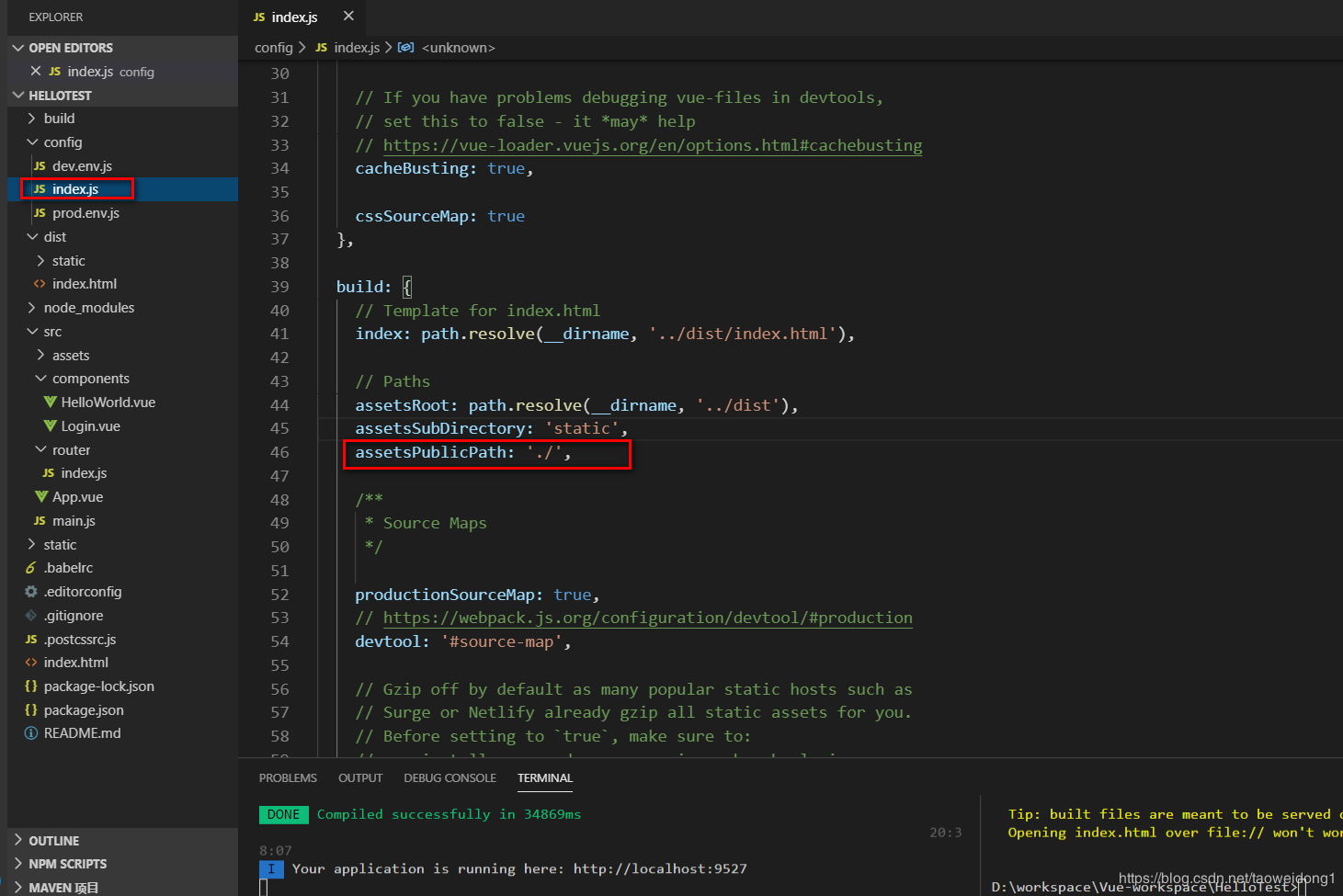
说明 在命令行执行npm run build命令执行的打包操作其实是对项目资源的压缩和优化,为了提高项目在生产环境下运行效率,内部执行的操作应该是将相关的js,css,图片等内容压缩之后放在指定的文件夹中(在confi/index.js)配置文件中进行配置。
如果想在打包之后本地直接打开,可以修改以下配置:
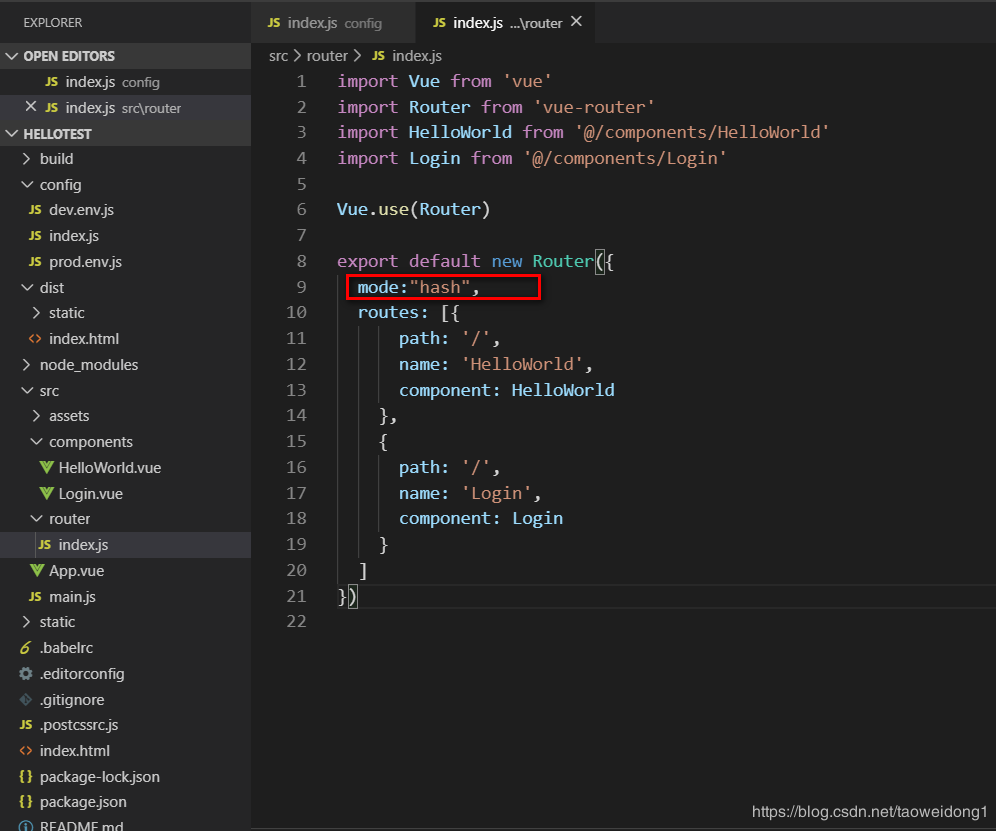
 修改路由规则为hash:
修改路由规则为hash:

- 参考1: https://blog.csdn.net/zx_p24/article/details/80360312
- 参考2:https://blog.csdn.net/weixin_41439996/article/details/80844635
- 参考3:https://blog.csdn.net/CWW2016/article/details/101169145
- 参考4:https://blog.csdn.net/u013727805/article/details/93519061
欢迎访问个人博客: http://www.taoweidong.com/
vue学习笔记-遗留问题记录的更多相关文章
- Vue学习笔记和代码记录
## 安装 * 直接引入链接:建议初学者使用:* 通过node.js的NPM安装Vue:* 通过node.js的NPM安装Vue-cli脚手架(推荐安装方式): ## 基础 ### 数据类型 * 字符 ...
- Vue学习笔记-1
前言 本文不是Vue.js的教程,只是一边看官网Vue的教程文档一边记录并总结学习过程中遇到的一些问题和思考的笔记. 1.vue和avalon一样,都不支持VM初始时不存在的属性 而在Angular里 ...
- Vue学习笔记-Vue.js-2.X 学习(六)===>脚手架Vue-CLI(项目说明-Babel)
五 Vue学习-vue-cli脚手架学习(创建只选一个选项:Babel) 1. 项目目录说明 node_modules : 包管理文件夹 public : 静态资源 src : 源代码 gitign ...
- Vue学习笔记-2
前言 本文非vue教程,仅为学习vue过程中的个人理解与笔记,有说的不正确的地方欢迎指正讨论 1.computed计算属性函数中不能使用vm变量 在计算属性的函数中,不能使用Vue构造函数返回的vm变 ...
- vue 学习笔记(二)
最近公司赶项目,一直也没时间看 vue,之前看下的都快忘得差不多了.哈哈哈,来一起回顾一下vue 学习笔记(一)后,继续向下看嘛. #表单输入绑定 基础用法 v-model 会忽略所有表单元素的 va ...
- vue学习笔记之:为何data是一个方法
vue学习笔记之:为何data是一个方法 在vue开发中,我们可以发现,data中的属性值是在function中return出来的.可为何data必须是一个函数呢?我们先看官方的解释: 当一个组件被定 ...
- vue学习笔记(八)组件校验&通信
前言 在上一章博客的内容中vue学习笔记(七)组件我们初步的认识了组件,并学会了如何定义局部组件和全局组件,上一篇内容仅仅只是对组件一个简单的入门,并没有深入的了解组件当中的其它机制,本篇博客将会带大 ...
- vue学习笔记(九)vue-cli中的组件通信
前言 在上一篇博客vue学习笔记(八)组件校验&通信中,我们学会了vue中组件的校验和父组件向子组件传递信息以及子组件通知父组件(父子组件通信),上一篇博客也提到那是对组件内容的刚刚开始,而本 ...
- vue学习笔记(十)路由
前言 在上一篇博客vue学习笔记(九)vue-cli中的组件通信内容中,我们学习组件通信的相关内容和进行了一些组件通信的小练习,相信大家已经掌握了vue-cli中的组件通信,而本篇博客将会带你更上一层 ...
随机推荐
- at,crontab例行性任务
at:仅执行一次就结束的调度命令 at [-mldvc] TIME -m:当at的工作完成后,即使没有输出信息,也会以email的方式通知用户工作已完成 -l:相当于atq,列出系统上所有该用户的at ...
- vue.js 实战 todo list
vue.js 起源 vue.js 的作者是尤雨溪,是一名中国人,之前在谷歌工作,现在在全职维护 vue 项目. vue.js 是 2014 年推出来的.现在已经更新到 2.x 版本,3.0 版本会在 ...
- QR 码详解(上)
关于二维码,我查了下资料,现在基本都在用日本的 QR 码,PDF417以及汉信码日常基本看不到.原因在于各方面来说,的确是 QR 码最为优秀.所以我准备写一篇介绍 QR 码的文章,如果是写书,可能不方 ...
- Ubuntu部署Tomcat Web服务
在Ubuntu平台中安装TomCat 本文将为大家介绍TomCat在Ubuntu平台中如何进行部署使用,带你快速入门使用TomCat TomCat简介 Tomcat是Apache 软件基金会(Apac ...
- vue-cli脚手架项目本地阅览和在线阅览
一.需求 开发环境:当然啦,前提是你要完整检测整个项目无错误的运行:npm run dev 后项目在本地预览问题没有问题 二.服务器本地阅览 生产环境:项目制作完成后需执行npm run build操 ...
- python编程基础之八
位运算符 内存: 1 bit ----b 1Byte----B 1Byte = 8bit 1K = 1024Byte 1M = 1024KB 1G = 1024M 1T = 1024G 二级 ...
- 带你涨姿势的认识一下 Kafka
Kafka 基本概述 什么是 Kafka Kafka 是一个分布式流式平台,它有三个关键能力 订阅发布记录流,它类似于企业中的消息队列 或 企业消息传递系统 以容错的方式存储记录流 实时记录流 Kaf ...
- 用go语言爬取珍爱网 | 第二回
昨天我们一起爬取珍爱网首页,拿到了城市列表页面,接下来在返回体城市列表中提取城市和url,即下图中的a标签里的href的值和innerText值. 提取a标签,可以通过CSS选择器来选择,如下: $( ...
- 单元测试实践(SpringCloud+Junit5+Mockito+DataMocker)
网上看过一句话,单元测试就像早睡早起,每个人都说好,但是很少有人做到.从这么多年的项目经历亲身证明,是真的. 这次借着项目内实施单元测试的机会,记录实施的过程和一些总结经验. 项目情况 首先是背景,项 ...
- 基于 WebGL 的 3D 动态柱状图表
发现现在工业SCADA上或者电信网管方面用图表的特别多,虽然绝大部分人在图表制作方面用的是echarts,他确实好用,但是有些时候我们不能调用别的插件,这个时候就得自己写这些美丽的图表了,然而图表轻易 ...
