视口viewport与单位rem的本质
结论:
视口viewport的设置是为了让字的显示在不同的屏幕下保持一致.
单位rem的使用是为了让页面中的布局元素的比例在不同的屏幕下显示的比例保持一致.
现象:
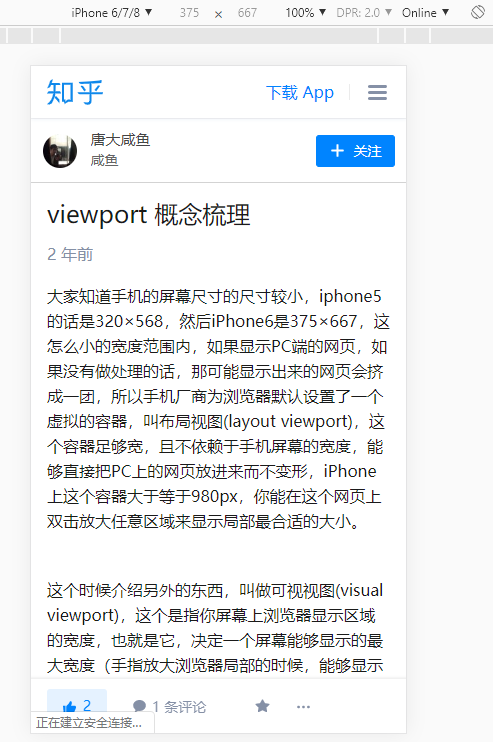
我们看电脑时候的网页的时候的字体大小假如是font-size:20px,但是一换到手机上的时候显示字体就会变得过小,这是因为viewport的关系.
viewport概念:决定一个屏幕能够显示的最大布局宽度,如果一个ipone6手机的可视视图为375像素,但让它的布局宽度以960px去显示就会适当的缩小整体布局来容纳可视视图,也就是可视视图的1个像素对应布局视图的960/375px个像素,所以虽然css中font-size:20px没有变化但是物理上的像素产生了变化

那如果我们把viewport设置为可视界面的宽度,那么布局视图的px与可视视图的px意义对应,字体也不会缩小
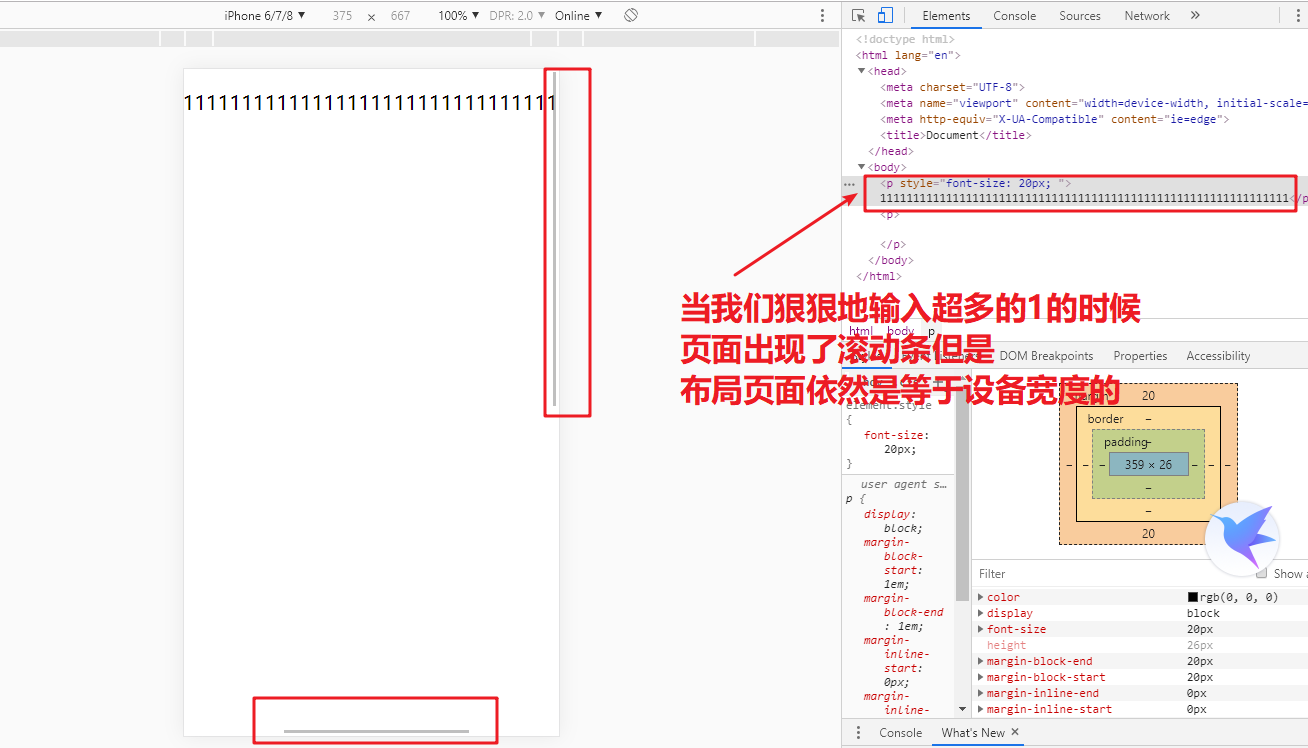
如果viewport=device-width能否说明布局视图的大小就是不会超出设备的宽度了呢,视图的宽度确实是不会超出设备的宽度但是元素的长度如果超出375的范围了还是会有滚动条的.
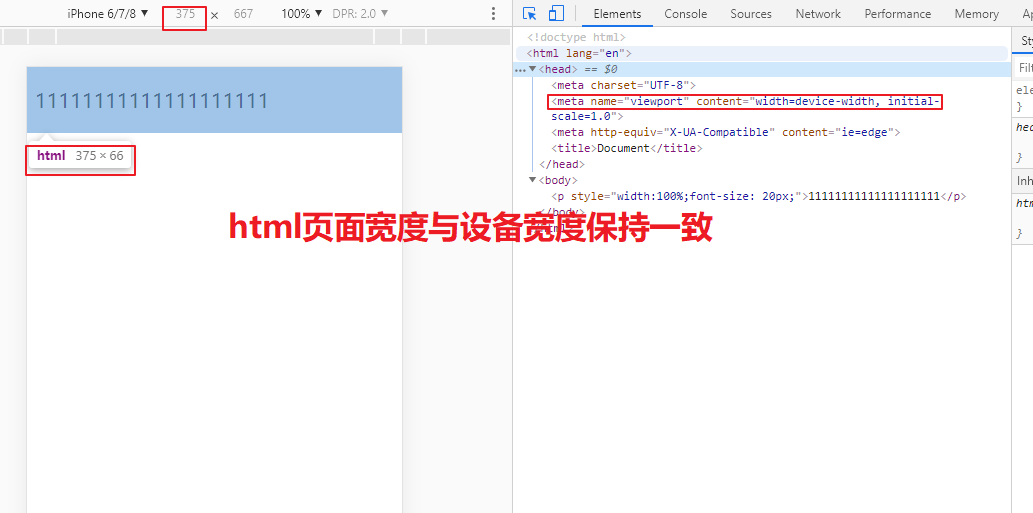
情况1:(设置viewport=device-width的时布局页面与设备宽度的比例情况)

情况2:(设置viewport=device-width的时布局页面溢出时与设备宽度的比例情况)

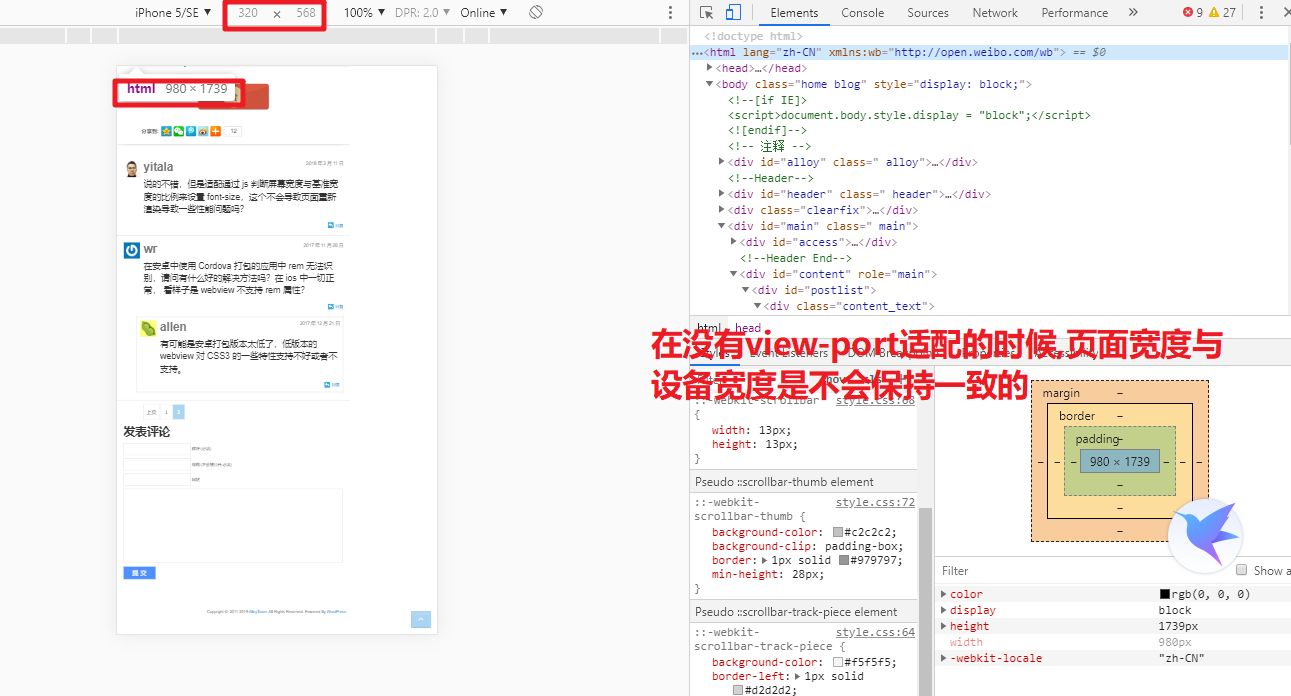
情况2:(不设置viewport=device-width时view-port的布局页面与设备宽度的比例情况)

我们该如何解决上述问题呢,就是当设计在ipne6的上页面在ipone4的页面上也能显示出来,而且不会出现超出的滚动条,这就需要舍弃px固定单位,采用rem的单位
rem单位的简述,可以根据网页的根元素来设置字体大小的相对单位来改变.
通常我们设置640的html{font-size:100px}这样我们可以轻松的写出关于设计稿上的1px转换成rem就是0.01rem
我们需要满足以下关系式 640/320 = 100/fs 求出fs得出相应需要改变的font-size,而一旦改变了根元素font-size的值,以前定义的rem单位的值也会随之发生改变,无需一个一个的去修改,rem的作用就是通过修改一个html下的font-size元素,其他用rem的元素宽度也会同时改变.而且这个关系的fs可以通过js来动态获取,这样我们就见简单的实现了移动的自适应.
<script>
var des = 640; //设计搞的宽度
var winW = document.documentElement.clientWidth; //当前设备的物理宽度
document.documentElement.style.fontSize = winW/desW*100+"px"; //获取以font-size的100px为基准的相对比例字体大小
</script>
视口viewport与单位rem的本质的更多相关文章
- 移动端布局:视口viewport的理解
移动端开发中,有一些基本概念需要理解清楚,才能更好的组织编程逻辑.在刚接触时,移动端视口的缩放和rem单位的缩放搞混淆了,弄得自己很蒙圈.所以仔细总结下自己的理解. 移动端的适配,我理解为两点: 第一 ...
- 移动端适配单位rem
0 写在前面 本周惊喜地发现,其他各个老师的软工班(罗杰老师班和欧阳老师班)的软工项目的alpha版本都已经发布了!(然而我们软工项目还没开始写代码…逃…) 十分好奇的我第一时间下载了一些他们的产品进 ...
- 移动web开发之视口viewport
× 目录 [1]布局视口 [2]视觉视口 [3]理想视口[4]meta标签[5]总结 前面的话 在CSS标准文档中,视口viewport被称为初始包含块.这个初始包含块是所有CSS百分比宽度推算的根源 ...
- CSS3新的字体尺寸单位rem
CSS3引入新的字体尺寸单位 rem ,可以简单记忆为root rm. CSS3的出现,他同时引进了一些新的单位,包括我们今天所说的rem.在W3C官网上 是这样描述rem的——“font size ...
- css 相对单位rem详解
CSS3新增了一个相对单位rem(root em,根em),这个单位引起了广泛关注.这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素. ...
- 7个你可能不认识的CSS单位:rem vh vw vmin vmax ex ch
rem 我们首先介绍下和我们熟悉的很相似的货.em 被定义为相对于当前对象内文本的字体大小.炒个栗子,如果你给body小哥设置了font-size字体大小,那么body小哥的任何子元素的1em就是等于 ...
- 移动端常用单位——rem
移动端常用单位: ①px:像素大小,固定值 ②%:百分比 ③em(不常用,但是在首行缩进时可以使用):相对自身的font大小(当自身的字体大小也是em做单位时,才会以父元素的字体大小为基准单位) ④r ...
- 关于CSS单位:rem vh vw vmin vmax
rem(root em) 如果你给body设置了font-size字体大小,那么body的任何子元素的1em就是等于body设置的font-size demo: body { font-size: ...
- (转)移动端开发总结(一)视口viewport总结
转载链接:移动端开发中,关于适配问题的一点总结(一) 视口 布局视口layout viewport 视觉视口visual viewport 理想视口 缩放 一个重大区别 最小缩放 和最大缩放 分辨率 ...
随机推荐
- 品Spring:对@PostConstruct和@PreDestroy注解的处理方法
在bean的实例化过程中,也会用到一系列的相关注解. 如@PostConstruct和@PreDestroy用来标记初始化和销毁方法. 平常更多的是侧重于应用,很少会有人去了解它背后发生的事情. 今天 ...
- php 正则判断是否是手机号码 最新
php 正则判断是否是手机号码 最新 标签: php正则 2013-09-22 14:31 55076人阅读 评论(1) 收藏 举报 分类: php(42) 版权声明:本文为博主原创文章,若转载请 ...
- [UWP] 自定义一个ItemsPanel
在做游民星空的搜索页面的时候,需要展示搜索热点词,返回的是一个string数组的形式,然后以一种错落的方式显示,每一个Item的大小都和热点词长度一致,然后一行放不下之后就换行,描述的不太直观,直接看 ...
- GIT原理介绍
Git 是一套内容寻址文件系统.很不错.不过这是什么意思呢? 这种说法的意思是,Git 从核心上来看不过是简单地存储键值对(key-value).它允许插入任意类型的内容,并会返回一个键值,通过该键值 ...
- Spring Boot (十二): Spring Boot 邮件服务
最早我们发邮件的时候是使用 JavaMail 来发送邮件,而在 Spring Boot 中, Spring Boot 帮我们将 JavaMail 封装好了,是可以直接拿来使用的. 1. 依赖文件 po ...
- Bribe the Prisoners SPOJ - GCJ1C09C
Problem In a kingdom there are prison cells (numbered 1 to P) built to form a straight line segment. ...
- C语言基于窗体命令行打包,解包和浏览程序
#include<stdio.h>#include<stdlib.h>#include<string.h>#include<windows.h>#inc ...
- Numpy中的一点小知识
train_set_x_orig, train_set_y, test_set_x_orig, test_set_y, classes = load_dataset()train_set_x_orig ...
- MyEclipse10 使用JRebel实现热部署
MyEclipse10 使用JRebel实现热部署 Window --Preferences-Tomcat 6.x-JDK-JVM -noverify -javaagent:D:\JRebel\jre ...
- 【Cocos2d-x】学习笔记目录
从2019年7月开始学习游戏引擎Cocos2dx,版本3.17. 学习笔记尽量以白话的形式表达自己对源码的理解,而不是大篇幅复制粘贴源码. 本人水平有限,欢迎批评指正! Cocos2d-x 学习笔记 ...
