jquery和bootstrap:
事件:绑定bind和解绑unbind:
$('选择器').bind('事件',function(){
// 操作
})
$('选择器').unbind('事件')
$('选择器').click(function(){
// 操作
})
mouseenter 鼠标进入
mouseleave 鼠标离开
hover = mouseenter + mouseleave
each 循环
$('选择器').each(function(index,dom){
$(this) // 循环出来的每个jq对象
// index 索引 dom dom对象
})
文档加载
window.onload = function () {
// 文档 图片 视频 音频 都加载完 执行一次 写多次会覆盖前面的
}
$(window).ready(function () {
// 文档 图片 视频 音频 都加载完 执行一次 能写多次
})
$(document).ready(function () {
// 文档 加载完 执行一次 能写多次
})
$(function () {
// 文档 加载完 执行一次 能写多次
})
事件冒泡
儿子父亲都绑定事件,触发儿子的事件,会一层层往上冒泡触发父辈的事件执行.
阻止事件冒泡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.fa {
width: 200px;
height: 200px;
background-color: #77acff;
}
.son {
width: 100px;
height: 100px;
background-color: #ffbea8;
}
</style>
</head>
<body>
<div class="fa">
<div class="son"></div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script>
$('.son').click(function (e) {
alert('你是我儿子')
// return false // 阻止事件冒泡
e.stopPropagation() // 阻止事件冒泡
})
$('.fa').click(function () {
alert('我是你爸爸')
})
</script>
</body>
</html>
事件委托
利用了事件冒泡的原理,将事件委托给父亲,儿子触发事件时,执行父亲的事件.
// 事件委托
$('tbody').on('click','button',function () {
$(this).parents('tr').remove()
})
bootstrap
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--拽入bootstrap.min.css文件:-->
<link rel="stylesheet" href="bootstrap-3.3.7-dist/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<!--定义样式:-->
<style>
.row div{
background-color: #77acff;
height: 20px;
/*加边框并固定:*/
border: solid 1px #000000;
}
.son {
background-color: #fff65b;
height: 20px;
z-index: 100;
}
</style>
</head>
<body> <!--定义容器:-->
<div class="container-fluid">
<!--定义行:-->
<div class="row">
<!--把9推3个:-->
<div class="col-lg-9 col-lg-push-3">col-lg-9</div>
<!--把3拉9个:-->
<div class="col-lg-3 col-lg-pull-9">col-lg-3</div>
</div>
<!--定义行:-->
<div class="row">
<!--定义屏幕大小:-->
<div class="col-lg-3"></div>
</div>
<div class="row">
<div class="col-md-1">姓名</div>
<div class="col-md-1">性别</div>
<div class="col-md-1">年龄</div>
<div class="col-md-1">爱好</div>
<div class="col-md-1">身份证号</div>
<div class="col-md-1">家乡</div>
<div class="col-md-1">学历</div>
<div class="col-md-1">婚否</div>
<div class="col-md-1">工作</div>
<div class="col-md-1">职业</div>
<div class="col-md-1">地狱</div>
<div class="col-md-1">交通工具</div>
</div>
<div class="row">
<div class="col-md-8">张三</div>
<div class="col-md-4">李四</div>
</div>
<div class="row">
<div class="col-md-4">王五</div>
<div class="col-md-4">赵六</div>
<div class="col-md-4">王麻子</div>
</div>
<div class="row">
<div class="col-md-6">男</div>
<div class="col-md-6">女</div>
</div>
</div>
</body>
</html>
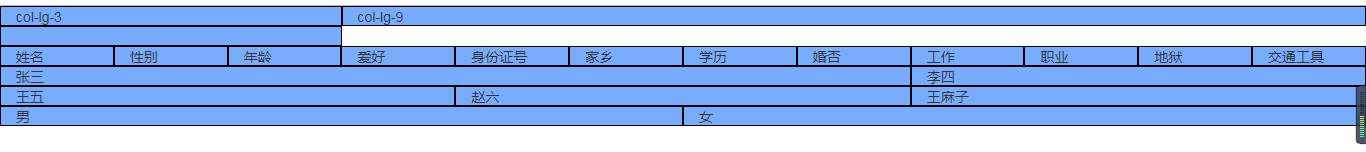
效果如下:

按钮
表格
表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--拽入bootstrap.min.css文件:-->
<!--<link rel="stylesheet" href="bootstrap-3.3.7-dist/bootstrap-3.3.7-dist/css/bootstrap.min.css">-->
<!--定义样式:-->
<style>
.row div{
background-color: #77acff;
height: 20px;
/*加边框并固定:*/
border: solid 1px #000000;
}
.son {
background-color: #fff65b;
height: 20px;
z-index: 100;
}
</style>
</head>
<body> <!--定义容器:-->
<div class="container-fluid">
<!--定义标题标签:-->
<h1>h1. Bootstrap heading</h1>
<h2>h2. Bootstrap heading</h2>
<h3>h3. Bootstrap heading</h3>
<h4>h4. Bootstrap heading</h4>
<h5>h5. Bootstrap heading</h5>
<h6>h6. Bootstrap heading</h6>
<!--定义p标签:-->
<p>Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula.</p>
<p>Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula.</p>
<!--定义内联列表:-->
<ul class="list-inline">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<!--定义行:-->
<div class="row">
<!--把9推3个:-->
<div class="col-lg-9 col-lg-push-3">col-lg-9</div>
<!--把3拉9个:-->
<div class="col-lg-3 col-lg-pull-9">col-lg-3</div>
</div>
<!--定义行:-->
<div class="row">
<!--定义屏幕大小:-->
<div class="col-lg-3"></div>
</div>
<div class="row">
<div class="col-md-1">姓名</div>
<div class="col-md-1">性别</div>
<div class="col-md-1">年龄</div>
<div class="col-md-1">爱好</div>
<div class="col-md-1">身份证号</div>
<div class="col-md-1">家乡</div>
<div class="col-md-1">学历</div>
<div class="col-md-1">婚否</div>
<div class="col-md-1">工作</div>
<div class="col-md-1">职业</div>
<div class="col-md-1">地狱</div>
<div class="col-md-1">交通工具</div>
</div>
<div class="row">
<div class="col-md-8">张三</div>
<div class="col-md-4">李四</div>
</div>
<div class="row">
<div class="col-md-4">王五</div>
<div class="col-md-4">赵六</div>
<div class="col-md-4">王麻子</div>
</div>
<div class="row">
<div class="col-md-6">男</div>
<div class="col-md-6">女</div>
</div>
</div>
</body>
</html>
模态框
分页
面板
导航
图标
http://www.fontawesome.com.cn/faicons/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--导入jquery文件:-->
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<!--导入bootstrap.js文件:-->
<script src="bootstrap-3.3.7-dist/bootstrap-3.3.7-dist/js/bootstrap.js"></script>
<!--导入bootstrap:-->
<link rel="stylesheet" href="bootstrap-3.3.7-dist/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<!--导入font-awesome:-->
<link rel="stylesheet" href="../day42django框架/font-awesome-4.7.0/css/font-awesome.css">
</head>
<body>
<!--定义标签页:-->
<ul class="nav nav-tabs">
<li role="presentation" class="active"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
<!--定义导航条:-->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div> <!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!--定义路径导航:-->
<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li class="active">Data</li>
</ol>
<!--定义分页功能:-->
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<!--<button id="b1">新增</button>-->
<!--增加新增按钮:-->
<!--<button id="b1" class="btn">新增</button>-->
<!--新增按钮增加白色:-->
<!--<button id="b1" class="btn btn-default">新增</button>-->
<!--增加深蓝色:-->
<!--<button id="b1" class="btn btn-info">新增</button>-->
<!--增加深蓝色:-->
<!--<button id="b1" class="btn btn-primary">新增</button>-->
<!--增加绿色:-->
<!--<button id="b1" class="btn btn-success">新增</button>-->
<!--增加橘黄色:-->
<!--<button id="b1" class="btn btn-warning">新增</button>-->
<!--增加红色:-->
<!--<button id="b1" class="btn btn-danger">新增</button>-->
<!--变大:-->
<!--<button id="b1" class="btn btn-danger btn-lg">新增</button>-->
<!--稍微大:-->
<!--<button id="b1" class="btn btn-danger btn-sm">新增</button>-->
<!--超小:-->
<button id="b1" class="btn btn-danger btn-xs">新增</button>
<!--定义a标签:-->
<!--<a href="">添加</a>-->
<!--定义a标签和按钮组合:-->
<!--<a href="" class="btn btn-danger btn-lg">添加</a>-->
<!--a标签加禁用状态:-->
<a href="" class="btn btn-success btn-sm" disabled="disabled">添加</a>
<button id="a">全选</button>
<!--<button id="all">全选</button>-->
<!--<button id="cancel">取消</button>-->
<button id="reverse">反选</button>
<!--定义图标span标签齿轮:-->
<span class="glyphicon glyphicon-asterisk"></span>
<!--定义i标签增加图标:-->
<i class="fa fa-bank"></i>
<!--增加火箭标签:-->
<i class="fa fa-rocket" aria-hidden="true"></i>
<!--增加span标签类型、大小、颜色:-->
<span style="font-size: 20px;color:red">
<!--增加倍数大:-->
<i class="fa fa-rocket fa-5x"></i>
</span>
<!--定义旋转:-->
<i class="fa fa-rocket fa-spin"></i>
<!--定义组合图标:-->
<span class="fa-stack fa-lg">
<i class="fa fa-square-o fa-stack-2x"></i>
<i class="fa fa-twitter fa-stack-1x"></i>
</span>
<!--定义下拉菜单:-->
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<!--定义表格及全局样式:-->
<!--<table class="table">-->
<!--定义条纹表格:-->
<!--<table class="table table-striped">-->
<!--定义带边框的表格:-->
<!--<table class="table table-bordered">-->
<!--定义鼠标悬停:-->
<!--<table class="table table-bordered table-hover">-->
<!--定义间距紧凑:-->
<table class="table table-bordered table-hover table-condensed">
<thead>
<!--定义浅色:-->
<tr class="active">
<th>选择</th>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<!--定义深色:-->
<tr class="info">
<td><input type="checkbox"></td>
<td>1</td>
<td>宝元</td>
<td>不详</td>
<td>钻</td>
<td>
<button>删除</button>
</td>
</tr>
<!--定义浅黄色:-->
<tr class="warning">
<td><input type="checkbox"></td>
<td>1</td>
<td>宝元</td>
<td>不详</td>
<td>钻</td>
<td>
<button>删除</button>
</td>
</tr>
<!--定义绿色:-->
<tr class="success">
<td><input type="checkbox"></td>
<td>1</td>
<td>宝元</td>
<td>不详</td>
<td>钻</td>
<td>
<button>删除</button>
</td>
</tr>
<!--定义粉红色:-->
<tr class="danger">
<td><input type="checkbox"></td>
<td>1</td>
<td>宝元</td>
<td>不详</td>
<td>钻</td>
<td>
<button>删除</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>2</td>
<td>和尚</td>
<td>男</td>
<td>合气道</td>
<td>
<button>删除</button>
</td>
</tr>
</tbody>
</table>
<!--定义form表单:-->
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<!--定义行居中:-->
<div class="col-lg-6 col-lg-offset-3">
<!--定义堆一行:-->
<!--<div class="col-lg-offset-3">-->
<!--定义堆一行:-->
<form class="form-inline">
<!--<form>-->
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<!--定义顺序的:-->
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
<!--定义单独行:-->
<!--<input type="email" class="" id="exampleInputEmail1" placeholder="Email">-->
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
<!--定义水平排列:-->
<form class="form-horizontal">
<!--has-success定义正常状态变绿:-->
<!--<div class="form-group has-success">-->
<!--加错误提示样式has-error:-->
<div class="form-group has-error">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
<!--#定义错误提示:-->
<span class="help-block">A block of help text that breaks d one line.</span>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<!--disabled禁用:-->
<input disabled type="password" class="form-control" id="inputPassword3" placeholder="Password">
<!--readonly只读:-->
<input readonly type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<label for="s1" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<select name="" id="s1" class="form-control">
<option value="1">男</option>
<option value="2">女</option>
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
</body>
</html>
jquery和bootstrap:的更多相关文章
- 基于jquery的bootstrap在线文本编辑器插件Summernote
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器.Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox.Op ...
- Bootstrap-基于jquery的bootstrap在线文本编辑器插件Summernote
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器.Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox.Op ...
- Jquery的bootstrap在线文本编辑器插件Summernote
http://www.jqcool.net/demo/201407/bootstrap-summernote/ Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线 ...
- asp.netajax与jquery和bootstrap的无刷新完美实现
20190421asp.netajax与jquery和bootstrap的无刷新完美实现 设计代码和后台代码中重要部分加粗和深色以及字号加大. 设计前台代码: <%@ Page Title=&q ...
- 标签页(tab)切换的原生js,jquery和bootstrap实现
概述 这是我在学习课程Tab选项卡切换效果时做的总结和练手. 原课程中只有原生js实现,jquery和bootstrap实现是我自己补上的. 本节内容 标签页(tab)切换的原生js实现 标签页(ta ...
- vue框架(三)_vue引入jquery、bootstrap
一.vue安装jquery 1.按照之前博客的内容,新建一个vue工程. 2.在项目文件夹下,使用命令npm install jquery --save-dev 引入jquery. 3.在build/ ...
- Sublime text代码补全插件(支持Javascript、JQuery、Bootstrap框架)
Sublime text代码补全插件(支持Javascript.JQuery.Bootstrap框架) 插件名称:javascript-API-Completions 支持Javascript.J ...
- 《疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践》学习笔记
<疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践>学习笔记 二〇一九年二月十三日星期三2时28分54秒 前提:本书适合有初步HTML.CSS.JavaScri ...
- vue引入jQuery、bootstrap
vue引入jQuery.bootstrap 1.使用vue-cli构建的vue项目 2.npm安装jquery.bootstrap npm install jquery 3.修改build/webpa ...
- 基于jquery的bootstrap在线文本编辑器插件Summernote (转)
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器.Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox.Op ...
随机推荐
- [C5W2] Sequence Models - Natural Language Processing and Word Embeddings
第二周 自然语言处理与词嵌入(Natural Language Processing and Word Embeddings) 词汇表征(Word Representation) 上周我们学习了 RN ...
- 你不知道的 flex-shrink 计算规则
对于 flex-shrink 我们都知道它在 flex 布局中控制 flex 盒子空间不足时子元素改如何收缩,平常开发中更多的是使用默认值 1 或者设置 0.那设置其他值的时候会有什么效果呢,不少文章 ...
- 用nodejs快速实现websocket服务端(带SSL证书生成)
有不少公司将nodejs的socket.io作为websocket的解决方案,很遗憾的是socket.io是对websocket的封装,并不支持html5原始的websocket协议,微信小程序使用的 ...
- js a 标签 通过download 实现下载功能
download 属性规定被下载的超链接目标. 在 <a> 标签中必须设置 href 属性. 该属性也可以设置一个值来规定下载文件的名称.所允许的值没有限制,浏览器将自动检测正确的文件扩展 ...
- 干货 | 国内互联网公司是如何做微服务实践的?(附PPT下载)
微服务的概念最早由Martin Fowler与James Lewis于2014年共同提出,并随着Netflix最佳实践的发布而为业界所知.如今,在国内有了大量的微服务实践案例,5月18日,网易云联合云 ...
- 17个经典的Spring面试问答
Q1.什么是Spring Framework? Spring是Java企业版应用程序开发中使用最广泛的框架.Spring的核心功能可用于开发任何Java应用程序. 我们可以使用它的扩展来在Java E ...
- 微信小程序 没有找到可以构建的npm包
问题如图: 1.进入小程序根目录,打开cmd,输入:npm init:然后,输入命令后一直点回车 2.输入命令:npm i vant-weapp -S --production 执行命令完之后,然后再 ...
- java主函数
相信很多初次接触java的同学,在遇见主函数的时候,听到最多的就是主函数的格式是固定的,不能进行修改等等.这就让人疑惑了,主函数为啥就那么特殊呢?接下来博主会为大家解释主函数.大家先看看下面这个程序: ...
- C++ static静态成员
01 基本概念 静态成员:在定义前面加了static关键词的成员. class A { public: A(int a, int b):m_a(a),m_b(b) { num += m_a + m_b ...
- Spring 注解配置Bean
一.使用注解配置Bean 1.注解 在类定义.方法定义.成员变量定义前使用.其简化<bean>标签,功能同<bean>标签.格式为: @注解标记名. 2.组件扫描 Spring ...
