FCC---CSS Flexbox: Add Flex Superpowers to the Tweet Embed
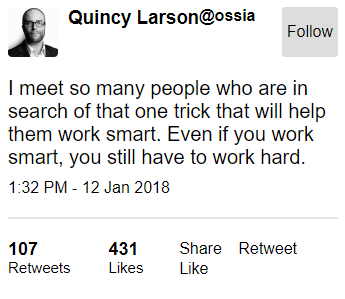
To the right is the tweet embed that will be used as the practical example.
Some of the elements would look better with a different layout.
The last challenge demonstrated display: flex.
Here you'll add it to several components in the tweet embed to start adjusting their positioning.
Add the CSS property display: flex to all of the following items - note that the selectors are already set up in the CSS:
header, the header's .profile-name, the header's .follow-btn, the header's h3 and h4, the footer, and the footer's .stats.
- <style>
- body {
- font-family: Arial, sans-serif;
- }
- header {
- display: flex;
- }
- header .profile-thumbnail {
- width: 50px;
- height: 50px;
- border-radius: 4px;
- }
- header .profile-name {
- display: flex;
- margin-left: 10px;
- }
- header .follow-btn {
- display: flex;
- margin: 0 0 0 auto;
- }
- header .follow-btn button {
- border: 0;
- border-radius: 3px;
- padding: 5px;
- }
- header h3, header h4 {
- display: flex;
- margin: 0;
- }
- #inner p {
- margin-bottom: 10px;
- font-size: 20px;
- }
- #inner hr {
- margin: 20px 0;
- border-style: solid;
- opacity: 0.1;
- }
- footer {
- display: flex;
- }
- footer .stats {
- display: flex;
- font-size: 15px;
- }
- footer .stats strong {
- font-size: 18px;
- }
- footer .stats .likes {
- margin-left: 10px;
- }
- footer .cta {
- margin-left: auto;
- }
- footer .cta button {
- border: 0;
- background: transparent;
- }
- </style>
- <header>
- <img src="https://freecodecamp.s3.amazonaws.com/quincy-twitter-photo.jpg" alt="Quincy Larson's profile picture" class="profile-thumbnail">
- <div class="profile-name">
- <h3>Quincy Larson</h3>
- <h4>@ossia</h4>
- </div>
- <div class="follow-btn">
- <button>Follow</button>
- </div>
- </header>
- <div id="inner">
- <p>I meet so many people who are in search of that one trick that will help them work smart. Even if you work smart, you still have to work hard.</p>
- <span class="date">1:32 PM - 12 Jan 2018</span>
- <hr>
- </div>
- <footer>
- <div class="stats">
- <div class="Retweets">
- <strong>107</strong> Retweets
- </div>
- <div class="likes">
- <strong>431</strong> Likes
- </div>
- </div>
- <div class="cta">
- <button class="share-btn">Share</button>
- <button class="retweet-btn">Retweet</button>
- <button class="like-btn">Like</button>
- </div>
- </footer>

FCC---CSS Flexbox: Add Flex Superpowers to the Tweet Embed的更多相关文章
- CSS Flexbox 学习指南、工具与框架
Flexbox 是一种更有效的布局方式,它能更好的分配容器空间,并控制项目的对齐.虽然,掌握它的理论有些复杂,但幸运的是,我们可以借助开放的网络来学习并逐步掌握它. 在本文中,我们整合了一些最佳的 F ...
- css flexbox 弹性布局
flexbox 即css flexible box layout. ie9及以下不支持flexbox. flex详细规范(https://www.w3.org/TR/css-flexbox/) 为什么 ...
- CSS Flexbox 弹性盒子模型
CSS Flexbox 弹性盒子模型 设置元素样式为 display: flex 或 display: inline-flex, 让元素变成flex容器, 从而可以通过flex模式布局它的子元素. f ...
- CSS3 flexbox 布局 ---- flex项目属性介绍
现在介绍用在flex项目上的css 属性,html结构还是用ul, li 结构,不过内容改成1,2,3, 样式的话,直接把给 ul 设display:flex 变成flex 容器,默认主轴的方向为水平 ...
- FCC---CSS Flexbox: Apply the flex-direction Property to Create a Column in the Tweet Embed
The tweet embed header and footer used the flex-direction property earlier with a row value. Similar ...
- FCC---CSS Flexbox: Apply the flex-direction Property to Create Rows in the Tweet Embed
The header and footer in the tweet embed example have child items that could be arranged as rows usi ...
- Flex布局(CSS Flexbox)
参考:Flex 布局语法教程 Flex布局是什么? Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为Flex布局 注意:设为Fle ...
- CSS3 flexbox 布局 ---- flex 容器属性介绍
flexbox布局是CSS3中新增的属性,它可以很轻松地帮我们解决掉一些常见的布局问题,比如导航栏. 我们用普通的方法写导航栏,通常会在ul, li 结构写好后,让li 元素左浮动,然后再给ul 清浮 ...
- CSS#Flex-box, border-size, onresize() event, Media Queries
Flexbox Pseudo-classes box-sizing: border-box HTML DOM event resize() @media Queries: 根据一些css条件,触发一 ...
随机推荐
- L1 loss, L2 loss以及Smooth L1 Loss的对比
总结对比下\(L_1\) 损失函数,\(L_2\) 损失函数以及\(\text{Smooth} L_1\) 损失函数的优缺点. 均方误差MSE (\(L_2\) Loss) 均方误差(Mean Squ ...
- JetBrains 迷你地图插件 CodeGlance
JetBrains 本身不带迷你地图功能,但可以通过插件的形式来实现. 直接在 Settings 里边搜索 CodeGlance,安装后重启 IDE 就有了.
- idea建立项目关联到git仓库操作步骤
eg:创建一个名为demo的git项目 创建git远程项目,命名为[/demo] 在[D:\workspace\gf]创建本地项目[demo] 在idea里选择[VCS]->[Checkout ...
- (全国多校重现赛一)A-Big Binary Tree
You are given a complete binary tree with n nodes. The root node is numbered 1, and node x's father ...
- .NetCore部署到CentOS
“天下熙熙,皆为利来:天下攘攘,皆为利往.”,越来越多的人涌入IT这个行业,使得技术发展日新月异之外,也会无情淘汰跟不上潮流的人,所以作为IT从业人员,一定要时刻关注前沿技术,免得有朝一日被拍在沙滩上 ...
- 【CuteJavaScript】Angular6入门项目(1.构建项目和创建路由)
本文目录 一.项目起步 二.编写路由组件 三.编写页面组件 1.编写单一组件 2.模拟数据 3.编写主从组件 四.编写服务 1.为什么需要服务 2.编写服务 五.引入RxJS 1.关于RxJS 2.引 ...
- redis(6)--redis集群之分片机制(redis-cluster)
Redis-Cluster 即使是使用哨兵,此时的Redis集群的每个数据库依然存有集群中的所有数据,从而导致集群的总数据存储量受限于可用存储内存最小的节点,形成了木桶效应.而因为Redis是基于内存 ...
- CCPC Wannafly Winter Camp Div2 部分题解
Day 1, Div 2, Prob. B - 吃豆豆 题目大意 wls有一个\(n\)行\(m\)列的棋盘,对于第\(i\)行第\(j\)列的格子,每过\(T[i][j]\)秒会在上面出现一个糖果, ...
- 关于JAVA的Random类的冷知识(转自菜鸟V)
JAVA的Random类(转) Random类 (java.util) Random类中实现的随机算法是伪随机,也就是有规则的随机.在进行随机时,随机算法的起源数字称为种子数(seed),在种子数的基 ...
- appium+java(八)获取Toast内容信息
前言 Appium中很经典的问题了,在两年前也就是2017年3月6号07:22分,我才看到appium1.6.3版本的发布,更新内容为Ios上可以实现Toast的获取,而Windows也就是安卓端,还 ...
