VueJS学习之Vue-cli项目模板
1. 首先是学习vue时需要依赖于node.js和webpack打包工具,具体的安装如下
http://nodejs.cn/download/下载安装nodejs,具体的安装步骤不在此赘述

2. 安装完成后,输入cmd,打开DOS界面,输入命令node -v

3. 安装vue,创建vue-cli项目模板 https://www.runoob.com/vue2/vue-install.html


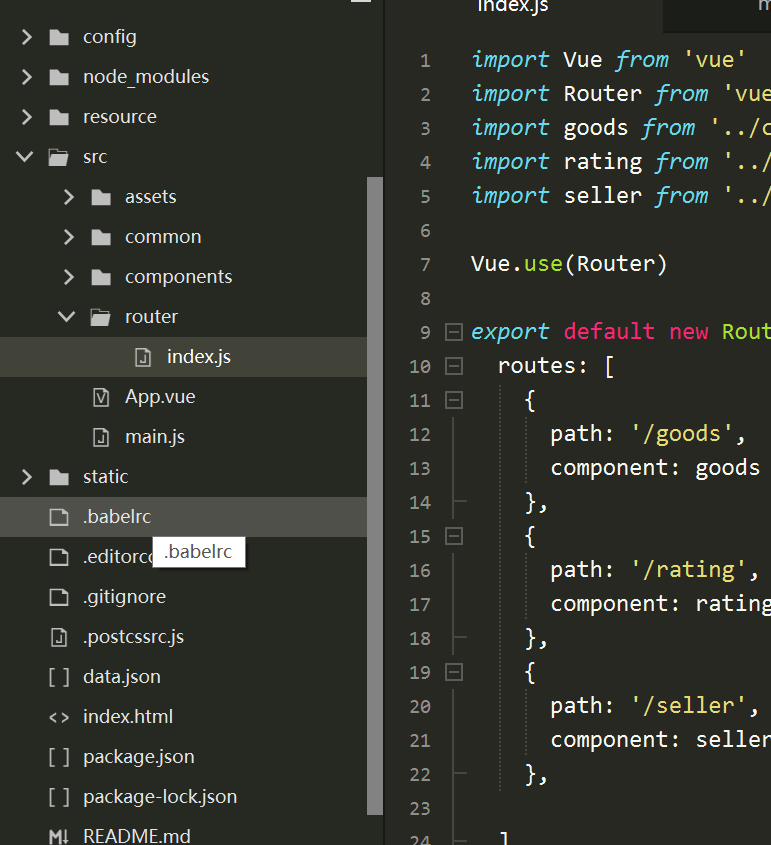
至此,基于webpack的vue-cli模板就建成了,项目结构如下

VueJS学习之Vue-cli项目模板的更多相关文章
- Vue.jsbrowserify项目模板
Vue.js——60分钟browserify项目模板快速入门 概述 在之前的一系列vue.js文章,我们都是用传统模式引用vue.js以及其他的js文件的,这在开发时会产生一些问题. 首先,这限定 ...
- 改造@vue/cli项目为服务端渲染-ServerSideRender
VUE SEO方案二 - SSR服务端渲染 在上一章中,我们分享了预渲染的方案来解决SEO问题,个人还是很中意此方案的,既简单又能解决大部分问题.但是也有着一定的缺陷,所以我们继续来看下一个方案--服 ...
- Vue基础项目模板
https://github.com/wanglong/vue-element-admin.git 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍 一站式开源运维平台,分享给大 ...
- Vue.js项目模板搭建
前言 从今年(2017年)年初起,我们团队开始引入「Vue.js」开发移动端的产品.作为团队的领头人,我的首要任务就是设计 整体的架构 .一个良好的架构必定是具备丰富的开发经验后才能搭建出来的.虽然我 ...
- ASP.NET MVC4 学习系统一(项目模板)
项目模板 1.空模板 空模板用于创建ASP.NETMVC 4网站的架构,包含基本的文件夹结构,以及需要引用的asp.netmvc程序集,也包含可能要使用的javaScript 库.模板同样包 ...
- NPM安装vue-cli,并创建vue+webpack项目模板
1.安装npm npm 是node.js 的包管理工具, 安装流程地址:https://docs.npmjs.com/cli/install 估计会非常慢,我们可以使用淘宝NPM镜像下载安装:htt ...
- Vue H5 项目模板
使用了 mint-ui sass vue fastclick vue router 一个项目的初始化状态,一个新项目,陆陆续续花了2天时间搭起来的. 里面有mint-ui的基本用法 tabbar 还有 ...
- vue cli 项目的提交
前提: 配置git.以及git的ssh key信息 假设已经都安装好了,此处我用vue项目为例,因为vue-cli已经默认为我生成了ignore文件 在项目目录 初始化本地仓库,会创建一个.git目录 ...
- vue.cli项目中src目录每个文件夹和文件的用法
assets文件夹是放静态资源:components是放组件:router是定义路由相关的配置:view视图:app.vue是一个应用主组件:main.js是入口文件:
- Vuex内容解析和vue cli项目中使用状态管理模式Vuex
中文文档:vuex官方中文网站 一.vuex里面都有些什么内容? const store = new Vuex.Store({ state: { name: 'weish', age: }, gett ...
随机推荐
- linux系统状态网络、权限、用户大杂烩
来来来,我们聊一下liunx系统相关的知识!! 首先从查询网络配置开始 ifconfig 查询.设置网卡和ip等参数 ifup,ifdown 脚本命令,更简单的方式启动关闭网络 ip命令是结合了ifc ...
- Java类型信息(RTTI和反射)
要想在IT领域站得住脚,必须得不断地学习来强化自己,但是学过的技术不实践很容易便被遗忘,所以一直都打算开个博客,来记录自己学的知识,另外也可以分享给有需要的人! 最近在学习反射,为了更好地理解反射,就 ...
- git jenkins 基本部署 gitlab私有仓库
从代码私有性方面来看,公司不希望员工获取到全部的代码,这个时候 GitLab 无疑是最佳的选择.但对于开源项目而言,GitHub 依然是代码托管的首选平台. 1.安装gitlab[root@gitla ...
- 【JS】深入理解JS原型和继承
前言 在学习JS中的原型,原型链,继承这些知识之前,我们先学习下基础知识:函数和对象的关系. 我们一直都知道,函数也是对象的一种,因为通过instanceof就可以判断出来.但是函数和对象的关系并不 ...
- 日天老师的django相关博客
Yuan先生的博客网址 1 Web应用 https://www.cnblogs.com/yuanchenqi/articles/8869302.html 2 http协议 https://www.cn ...
- Java基础(十一)回调(callback)与对象克隆(Cloneable)
一.回调 1.回调是一种常见的程序设计模式,可以指出某个特定时间发生时应该采取的动作. 在java.swing包中有一个类Timer类,可以使用它在到达指定的时间间隔作出什么动作.那么就有两个问题,即 ...
- vue 请求图片方法
node的每一个文件,都是一个域,那么里面所有的变量都不允许被外界引用,除非导出.要使用外界的变量,也必须使用导入的方式来导入.import 文件路径. css可以直接使用import +文件路径导入 ...
- p6spy打印SQL
一 Springboot项目 <dependency> <groupId>p6spy</groupId> <artifactId>p6spy</a ...
- shell 脚本中的注释详解
上次写了shell脚本的注释,没想到那么多人的需要,也存在不少不足.这次做个补充吧. 单行注释: 单行注释就比较简单了,直接在行最前端加上符号 # 即可.具体用法如下所示: # this is com ...
- 【重构】AndroidStudio中代码重构菜单Refactor功能详解
代码重构几乎是每个程序员在软件开发中必须要不断去做的事情,以此来不断提高代码的质量.Android Stido(以下简称AS)以其强大的功能,成为当下Android开发工程师最受欢迎的开发工具,也是A ...
