新手学习selenium路线图(老司机亲手绘制)
前言:
最近群里有不少小白,想入手selenium,但是一直没找到学习路线,还没入门就迷路了,于是小编亲手绘制了一幅学习路线图。希望能帮助小白快速入门,帮助已经入门的,尽快提升!
学习selenium主要分五个阶段,自己在哪个层级,可以对号入座下。
第一阶段:幼儿园 1.选语言:在学习自动化前,先要选一门语言学习,而不是选什么工具,学习selenium,目前最流行的是java和python,至于选哪个,看自己的爱好了,这里就不说哪个语言好(php才是最好的语言)。小编是半路出家,没什么语言基础,所以选的python作为自动化入门的脚本语言。

2.python:选好语言之后,接下来就是学习基础的语法了,目前市面上python脚本分为2个:python2和python3,区别到不是很大,新手的话建议python2吧,有一定解决问题能力的小伙伴可以直接入手python3
3.python基础:选好python版本后,接下来就是python的基础学习了,python的基础教程目前网上有非常成熟的学习教程了,适合新手 的教程小编推荐2个:第一个是廖雪峰的,这个可以说是国内比较成熟的,并且适合小白入门的课程了http://www.liaoxuefeng.com /;另外一个网站是python菜鸟教程http://www.runoob.com/python/python-tutorial.html。基础的东西主要包括:print、变量、数据类型、for、if、while这些,这些基本的了解了,差不多就可以上手了。

4.selenium:接下来就是学习selenium了,selenium目前有三个版:selenium1也就是selenium RC这个已经很古老了,不用浪费时间去研究了;然后是selenium2,这个是目前最流行的了;最近出的selenium3,其实selenium2区别不大,主要是启动firefox会遇到两个坑,刚入手的小白估计踩到坑里就爬不起来了。试下一下,好不容易环境搭建好了,结果启动firefox报错,简直就是当面一盆子冷水泼过来。好不容易解决完前面的一个坑,然后又有第二坑。所以小白入手selenium推荐selenium2
第二阶段:小学
5.selenium API:很多小伙伴学习自动化喜欢先用录制的工具,学自动化录制是 最不靠谱的,举个简单例子:如果一个元素的id是动态的,你这次录制好了,回放时候,元素id已经变了,这时候不管你怎么回放都是不成功的。所以录制这玩意,了解下原理就可以了,不用花时间去研究。学习selenium,我们直接去看api文档就行。
6.元素定位:selenium提供了八种元素定位:id、name、class、tag、link、patail_link、xpath、css.对于元素定位不太懂的这个时候需要用到firepath和firebug来辅助定位,这时候就需要补充下html的知识了,对html越熟悉,你定位元素越快。先是通过简单的元素属性定位,后来你发现有些元素的属性没有,或者很多重复,被我们的开发同学不规范的代码坑的不要不要的,这时候就得学xpath了

7.xpath:xpath定位基本上可以解决80%的元素定位问题,但也不是万能的,很多小伙伴刚接触时候,简直就是当成宝。xpath可以看成定位界的宝刀屠龙,虽然威力大,但是比较笨重,定位元素慢,语法很长,还不稳定,也是被坑的不要不要的,这时候有必要去学习下css了
第三阶段:中学
8.css:css定位速度快,稳准狠,定位界的倚天剑,轻巧,语法简洁。但也不是万能的,有些模糊匹配的地方,还是得靠xpath大哥来搞定
9.操作元素:定位好元素之后接下来就是操作元素了,主要有困难的是鼠标事件和键盘事件
10.判断元素:操作完后,就是获取返回结果了,或者是判断元素是不是期望结果
11.unittest:前面都是简单的操作,无法生产测试用例,是时候找个测试框架帮我们运行用例了,于是就依靠unittest
12.测试报告:用例执行完之后,总得有个测报告吧,这时候需要用到html的测试报告

13.发送邮件:报告生成好之后,我总不能每次去电脑上打开查看吧,是时候学习下自动发送邮件了
第三阶段:高中
14.函数:前面简单的用例搭建好之后,写用例时候,发现每次重复操作更记流水账一样,这个时候就要学习函数了,把常用的方法写成函数调用
15.类和方法:当函数写多了后,发现不少很方便,能不能把常用的操作写到一块,需要哪个直接调用呢,这时候就得学习类和方法了
16.参数化:用例优化的差不多时候,发现测试数据想改下,找起来好麻烦,于是想到把测试数据分离出来,用到参数化
17.数据驱动:参数化后,紧接着就是数据驱动啦,用例写好后,仅需维护测试数据就可以了
第四阶段:大学
18.封装:常用的方法已经非常熟练了,这时候需要封装了
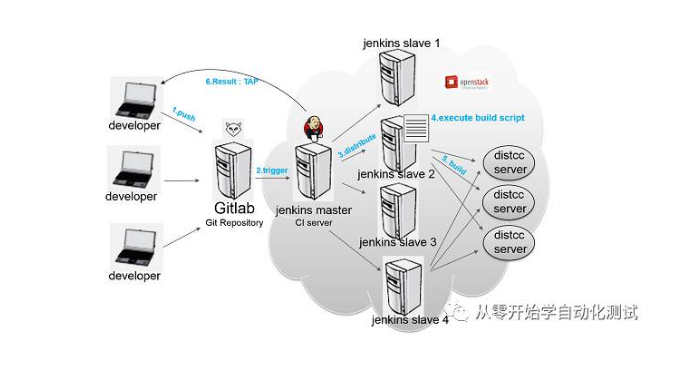
19.jenkins:当用例写的差不多后,最后肯定是希望能一键执行,这时候,需要用到jenkins来做持续集成

20.代码仓库:多人一起做自动化项目时候,这时候需要代码同步,于是会遇到svn、git工具
第五阶段:研究生
21.js:前面selenium东西学完之后,发现很多场景是selenium无法完成的,比如浏览器的滚动条,这时候需要学js啦。。。

22.学无止境:接下来要看个人的研究方向了,学无止境。。。
那么问题来了:这么多东西,如何下手呢?
新手学习selenium路线图(老司机亲手绘制)的更多相关文章
- 新手学习selenium路线图(老司机亲手绘制)-学前篇
前言: 本来这篇是只在微信公众号(yoyoketang)上发布的,最近一搜,发现本很多人copy(copy公众号的,图片是加载不出来的)了,还没注明出处,不想多说什么,博客上也同步更新这篇吧! 最近群 ...
- 新手学习selenium路线图(老司机亲手绘制)-学前篇【转载】
前言: 本来这篇是只在微信公众号(yoyoketang)上发布的,最近一搜,发现本很多人copy(copy公众号的,图片是加载不出来的)了,还没注明出处,不想多说什么,博客上也同步更新这篇吧! 最近群 ...
- 新手学习web遇到的一些乱码问题
在新手学习web网站学习的时候经常会遇到?????这种乱码,对于刚起步的菜鸟来说真的很头痛,很容易打击继续学的信心当然了对于菜鸟的我最近也遇到过乱码问题,沉浸其中不能自拔,爱的深啊!!!!!我所遇到的 ...
- zz“老司机”成长之路:自动驾驶车辆调试实践
随着自动驾驶技术的发展,一辆新车从被改装到上路需要经过的调试流程也有了许多提升.今天,我希望结合自己之前的调车经验来跟大家分享一下我们是如何将系统的各个模块逐步上车.调试.集成,进而将一辆“新手”车培 ...
- 老司机带你走进Core Animation
为什么时隔这么久我又回来了呢? 回来圈粉. 开玩笑的,前段时间ipv6被拒啊,超级悲剧的,前后弄了好久,然后需求啊什么的又超多,所以写好的东西也没有时间整理.不过既然我现在回来了,那么这将是一个井喷的 ...
- 【Bugly干货分享】老司机教你 “飙” EventBus 3
Bugly 技术干货系列内容主要涉及移动开发方向,是由 Bugly 邀请腾讯内部各位技术大咖,通过日常工作经验的总结以及感悟撰写而成,内容均属原创,转载请标明出处. EventBus对于Android ...
- 优测优社区干货精选|老司机乱谈编辑器之神——vim
文 / 腾讯 吴双 前言 优测小优 有话说: 腾讯优测只有应用测试大神?不不不,我们还有各种研发大牛! *** vim 是一种信仰,我自从2004年有了这个信仰,已经12个年头了.本文介绍了学习vim ...
- 老司机带你用vagrant打造一站式python开发测试环境
前言 作为一个学习和使用Python的老司机,好像应该经常总结一点东西的,让新司机尽快上路,少走弯路,然后大家一起愉快的玩耍. 今天,咱们就使用vagrant配合xshell打造一站式Python ...
- javbus爬虫-老司机你值得拥有
# 起因 有个朋友叫我帮忙写个爬虫,爬取javbus5上面所有的详情页链接,也就是所有的https://www.javbus5.com/SRS-055这种链接, 我一看,嘿呀,这是司机的活儿啊,我绝对 ...
随机推荐
- 最全面阐述WebDataBinder理解Spring的数据绑定
每篇一句 不要总问低级的问题,这样的人要么懒,不愿意上网搜索,要么笨,一点独立思考的能力都没有 相关阅读 [小家Spring]聊聊Spring中的数据绑定 --- DataBinder本尊(源码分析) ...
- 比赛:小奔的矩形solution
分析: 交叉相乘,然后除以最大公因数(为了减少爆常数的可能性std做了两次,数据很大),得到的两个数相加减二就是答案 代码: var p,q,n,m,a,b,i:int64; begin readln ...
- 洛谷P1140 相似基因
题目:https://www.luogu.org/problemnew/show/P1140 分析: 本题一看就知道是一道动归,其实和字串距离非常的像,只不过多了题目规定的匹配相似度罢了. 匹配的相似 ...
- 宽度总结-scrollWidth,clientWidth,offectWidth
平时写js的时候,有时候会遇到这样的情况,需要去计算元素或者屏幕的宽度,再进行不同的处理,但是宽度真的有不少,很容易搞混,特此总结下,也希望大家亲测下,这样比较有体会,记得牢固些. 1.scrollW ...
- [leetcode] 456. 132 Pattern (Medium)
对一个三个元素以上的数组,如果存在1-3-2模式的组合,则返回true. 1-3-2模式就是值的排序是i<k<j但是下标排序是i<j<k. 解法一: 硬解,利用一个变量存储是否 ...
- Java学习笔记之---Servlet
Java学习笔记之---Servlet (一)如何实现Servlet 1.实现javax.servlet.Servlet接口: 2.继承javax.servlet.GenericServlet类: 3 ...
- org.mybatis.spring.MyBatisSystemException异常及处理
org.mybatis.spring.MyBatisSystemException异常处理 测试场景 在测试springboot中使用MyBatis/通用Mapper的自定义方法时出现此异常. 异常如 ...
- 《VR入门系列教程》之19---GearVR开发初识
本章我们来介绍一下如何在移动VR设备的佼佼者GearVR上进行开发,之前我们在桌面端的VR开发想法可以直接应用在移动端,但是仍然会有些不一样的技术需要注意.这次,我们仍然采用Unity3D引擎构建示例 ...
- 《VR入门系列教程》之12---转换矩阵
转换矩阵 模型网格的三维空间位置都是由它们的顶点坐标决定的,如果每次想要移动一下模型位置都要依次改变每个网格的顶点坐标,这将一件非常头疼的事,要是遇上需要显示动画效果那就更糟了.为了解决这个问 ...
- Go语言圣经习题练习_1.5. 获取URL
练习 1.7: 函数调用io.Copy(dst, src)会从src中读取内容,并将读到的结果写入到dst中,使用这个函数替代掉例子中的ioutil.ReadAll来拷贝响应结构体到os.Stdout ...
