JavaScript文档对象模型(DOM)——DOM核心操作
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或XML)的标准编程接口。
W3C已经定义了一系列DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
1、对于JavaScript,为了能够使JavaScript操作HTML,JavaScript就有了一套自己的dom编程接口;
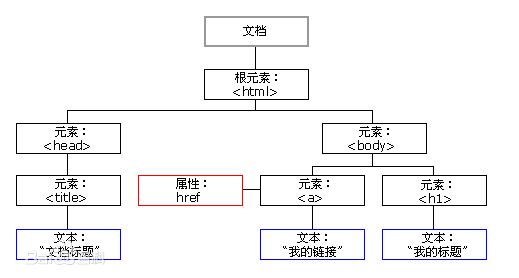
2、对于HTML,dom使html形成一颗dom树,包含文档、元素、节点。
文档:整个页面就是一个文档;
元素:页面中所有的标签都叫做元素;
节点:页面中所有的内容都是节点。文档节点(ducument对象)、元素节点(element对象)、属性节点(attribute对象)、文本节点(text对象)、注释节点(comment对象),代码间的换行也是一个节点。
我们获取过来的所有DOM元素都是一个对象(object)。

对于DOM操作,我们主要针对于 对元素的操作,主要有创建、增、删、改、查、属性操作、事件操作。
一、创建
主要包括三种:
1、document.write
2、innerHTML:将内容写入某个DOM节点,不会导致页面全部重绘。
3、createElement:也不会导致页面重绘。
innerHTML和createElement效率对比:
①innerHTML拼接效率测试:
- <script>
- function fn() {
- var d1 = +new Date();
- var str = '';
- for (var i = 0; i < 1000; i++) {
- document.body.innerHTML += '<div style="width:100px; height:2px; border:1px solid blue;"></div>';
- }
- var d2 = +new Date();
- console.log(d2 - d1);
- }
- fn();
- </script>
执行结果如下



执行速度为1600毫秒左右
②createElement效率测试
- <script>
- function fn() {
- var d1 = +new Date();
- for (var i = 0; i < 1000; i++) {
- var div = document.createElement('div');
- div.style.width = '100px';
- div.style.height = '2px';
- div.style.border = '1px solid red';
- document.body.appendChild(div);
- }
- var d2 = +new Date();
- console.log(d2 - d1);
- }
- fn();
- </script>
执行结果如下



执行速度为十几秒
③innerHTML数组效率测试
- <script>
- function fn() {
- var d1 = +new Date();
- var array = [];
- for (var i = 0; i < 1000; i++) {
- array.push('<div style="width:100px; height:2px; border:1px solid blue;"></div>');
- }
- document.body.innerHTML = array.join('');
- var d2 = +new Date();
- console.log(d2 - d1);
- }
- fn();
- </script>
执行结果如下



执行速度为个位数秒
结果分析:
执行效率:innerHTML数组效率 > createElement效率 > innerHTML拼接效率
所以创建多个元素时innerHTML效率更高(不要拼接字符串,采用数组形式拼接),结构稍微复杂麻烦一些。
createElement()创建多个元素时效率稍微低一些,但结构清晰。
二、增
主要包括两种:
1、appendChild:node.appendChild(child)是在后面追加元素
2、insertBefore:node.insertBefore(child)是添加到最前面
三、删
removeChild:node.removeChild(child)删除父节点中的一个子节点,并返回被删除的节点。
四、改
主要是修改dom元素的属性,dom元素的内容、属性,表单的值等。
1、修改元素属性:src、href、title等。可以直接修改,这些属性都是可读写的。
2、修改普通元素内容:innerText、innerHTML。(两者都是可读写的)
element.innerText:读取时,只读取标签里面的内容,不会少文字,但不会读取里边的标签、空格和换行。(非标准)
element.innerHTML:读取时,整个读取出来,包括html标签,同时保留空格和换行。(W3C标准,常用)
3、修改表单元素:value(表单里边的内容)、type(表单类型)、disabled(是否被使用)等。
4、修改元素样式:style、className。可以直接通过style修改属性,如果需要修改的属性较多或者为了方便操作,建议修改className。
五、查
主要获取查询dom的元素
1、DOM提供的API方法:getEementById、getElementsByTagName等古老的方法。
2、H5提供的新方法:querySelector、querySelectorAll 。(提倡)
3、利用节点操作获取元素:父(parentNode)、子(children)、兄(previousElementSibling、nextElementSibling)。(提倡)
六、属性操作
主要针对自定义属性
1、setAttribute:设置dom的属性值。 element.setAttribute('属性', '值'); 主要针对自定义属性
2、getAttribute:获取dom的属性值
获取dom的属性值有两种方法:element.属性 和 element.getAttribute(‘属性’)
区别:
element.属性 获取的是内置属性值(元素本身自带的属性);
element.getAttribute(‘属性’)主要获取的是自定义的属性(我们自己添加的属性)。
3、removeAttribute:移除属性。 removeAttribute(‘属性’)
七、事件操作
给元素注册事件,采取:事件源.事件类型=事件处理程序
onclick:鼠标左键单击事件。
onmouseover:鼠标经过时触发。
onmouseout:鼠标离开时触发。
onfocus:获得鼠标焦点触发。
onblur: 失去鼠标焦点触发。
dblclick: 鼠标左键双击事件。
onmousemove:鼠标移动触发。
onmousedown:按下鼠标键时触发。
onmouseup:释放按下的鼠标键时触发。
JavaScript文档对象模型(DOM)——DOM核心操作的更多相关文章
- JavaScript 文档对象模型(DOM)
文档对象模型 通过 JavaScript,您可以重构整个 HTML 文档.您可以添加.移除.改变或重排页面上的项目.要改变页面的某个东西,JavaScript 就需要获得对 HTML 文档中所 ...
- 文档对象模型(DOM)
文档对象模型(DOM) DOM可以将任何HTML或XML文档描绘成一个由多层节点构成的结构.节点分为几种不同的类型:文档型节点.元素节点.特性节点.注释节点等共有12种节点类型.DOM1级定义了 ...
- JavaScript交互式网页设计 • 【第4章 JavaScript文档对象模型】
全部章节 >>>> 本章目录 4.1 文档对象模型简介及属性 4.1.1 文档对象模型概述 4.1.3 实践练习 4.2 document 对象查找 HTML 元素 4.2 ...
- 文档对象模型(DOM),你只需知道这些就够了!
官方定义--应用程序编程接口(API) 文档对象模型是用于HTML和XML文档的应用程序编程接口,它定义文档的逻辑结构,以及访问和操作文档的方式. "The Document Object ...
- 文档对象模型(DOM)中的结点属性
在文档对象模型中,每个结点都是一个对象.DOM结点有三个重要的属性:nodeName .nodeValue和nodeType,分别表示结点名称.结点的值和结点的类型 一.nodeName,结点名称,只 ...
- JavaScript学习总结(一)——ECMAScript、BOM、DOM(核心、浏览器对象模型与文档对象模型)
一.JavaScript简介 JavaScript是一种解释执行的脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型,它遵循ECMAScript标准.它的解释器被称为JavaScript引 ...
- JavaScript(三、DOM文档对象模型)
一.什么是DOM DOM 是 Document Object Model(文档对象模型)的缩写. DOM 是 W3C(万维网联盟)的标准. DOM 定义了访问 HTML 和 XML 文档的标准: &q ...
- DOM (文档对象模型(Document Object Model))
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口.在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象 ...
- 文档对象模型 DOM
1 DOM概述 1.1 什么是DOM 文档对象模型 Document Object Model 文档对象模型 是表示和操作 HTML和XML文档内容的基础API 文档对象模型,是W3C组织推荐的处理可 ...
随机推荐
- icon font在sketch中的下载与安装
icon font的下载安装: 1.首先打开sketch--插件--管理插件--获取插件--搜索 icon font--点击icon font--clone or download--下载的是一个sk ...
- drf框架序列化和返序列化
0903自我总结 drf框架序列化和反序列化 from rest_framework import serializers 一.自己对于序列化和反序列化使用的分类 前后端交互主要有get,post,p ...
- Oracle数据库提权(低权限提升至dba)
0x01 Oracle存储过程”缺陷” 在 Oracle 的存储过程中,有一个有趣的特点:运行权限.运行权限分为两种,definer 和 invoker. definer 为函数创建者的权限,而 in ...
- [CF494B] Obsessive String
Hamed has recently found a string t and suddenly became quite fond of it. He spent several days tryi ...
- 如何在项目中使用Spring异步调用注解@Async
本文主要介绍如何使用Spring框架提供的异步调用注解@Async,异步线程池配置.异常捕获处理. 开启@Async注解支持 使用@Async注解的之前,必须在项目中启动时调用@EnableAsync ...
- golang会取代php吗
看看PHP和Golang如何在开发速度,性能,安全性,可伸缩性等方面展开合作. PHP与Golang比较是一个艰难的比较. PHP最初创建于1994年,已有24年.自那时起,由于PHP的开源格式,易用 ...
- i春秋DMZ大型靶场实验(一)内网拓展
更具提示 先下载工具包 ip 172.16.12.226 打开bp 进行代理发现 整个页面 没有请求 没有其页面通过 御剑,dir ,hscan 进行目录爆破未发现有用信息 对当前页面进 ...
- Spring 基础知识学习
Spring 总结 在Spring框架的发布版本中,共包含了20个不同的模块,可以划分为6类不同的功能. Spring整体架构图 为了降低Java开发的复杂性,Spring采取了以下4种关键策略: 基 ...
- ReoGrid.Mvvm:ReoGrid绑定模型
ReoGrid 是 C# 编写的.NET 电子表格控件(类似 Excel).支持单元格合并,边框样式,图案背景颜色,数据格式,冻结,公式,宏和脚本执行,表格事件等.支持 Winform\WPF. Re ...
- Redis(五)持久化
一.RDB RDB持久化是把当前进程数据生成快照保存到硬盘的过程,触发RDB持久化过程分为手动触发和自动触发. 1.触发机制 (1)手动触发:save命令和bgsave命令 save命令:阻塞当前Re ...
