leaflet图斑历史时空播放(附源码下载)
前言
leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
leaflet图斑历史时空播放
源代码 demo 下载
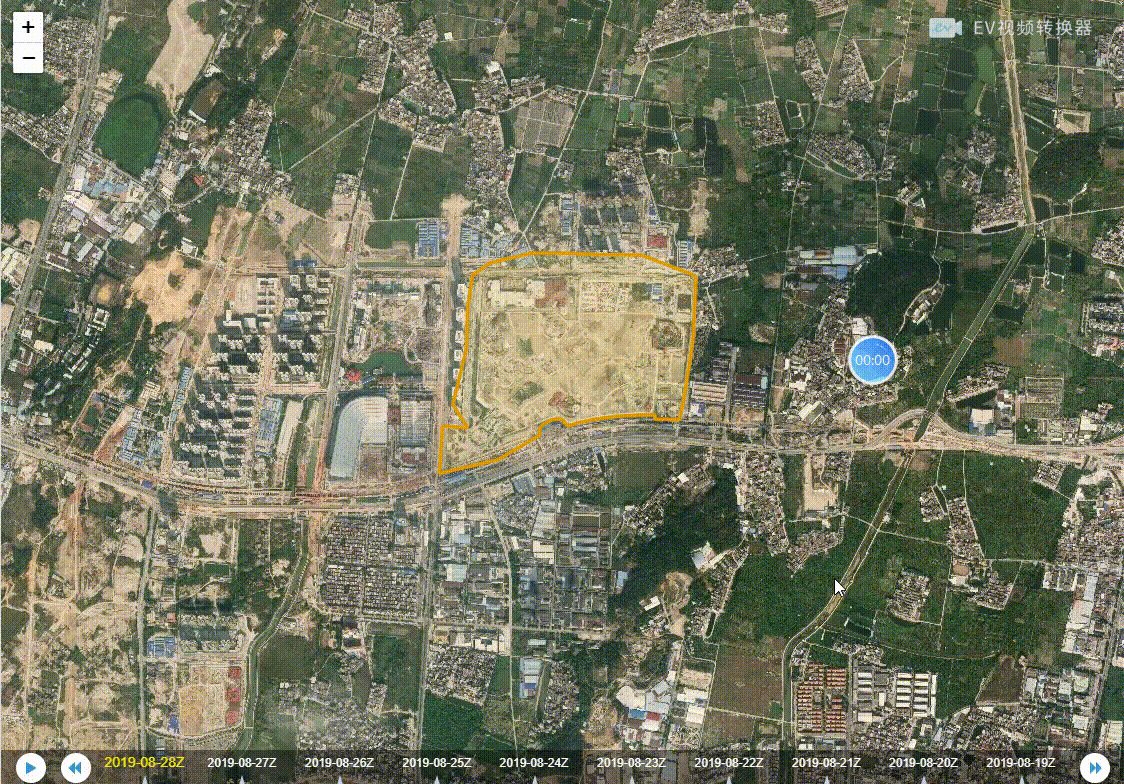
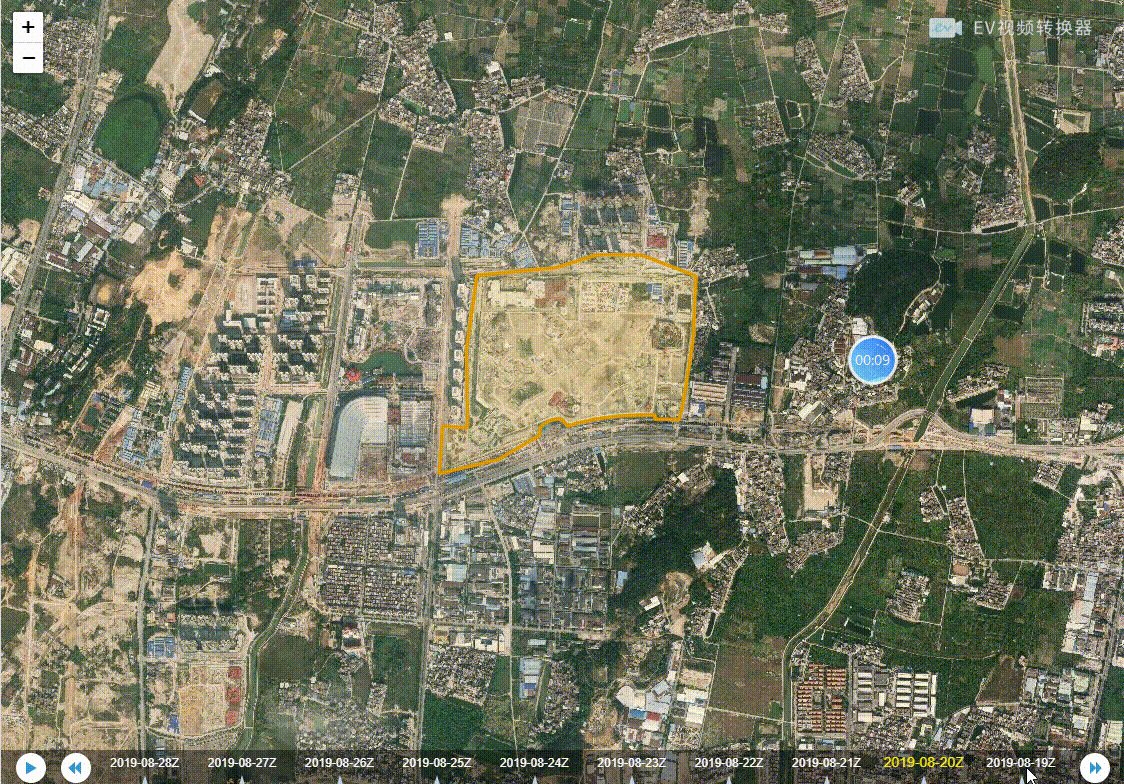
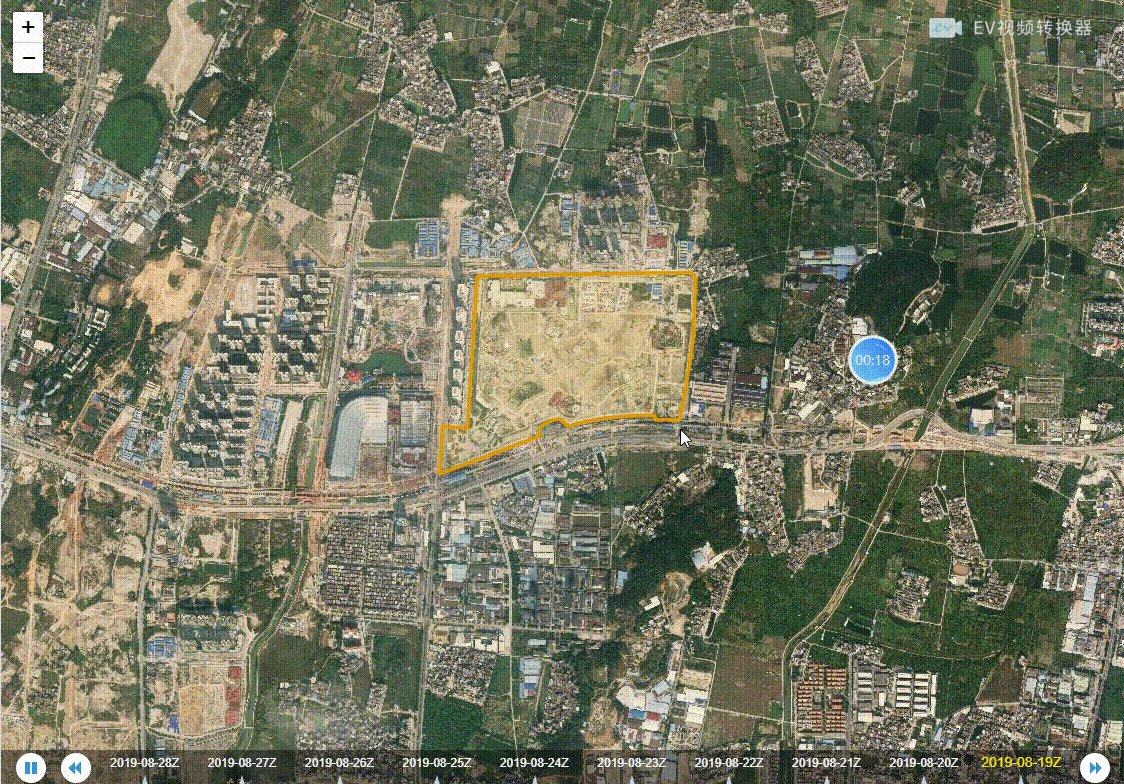
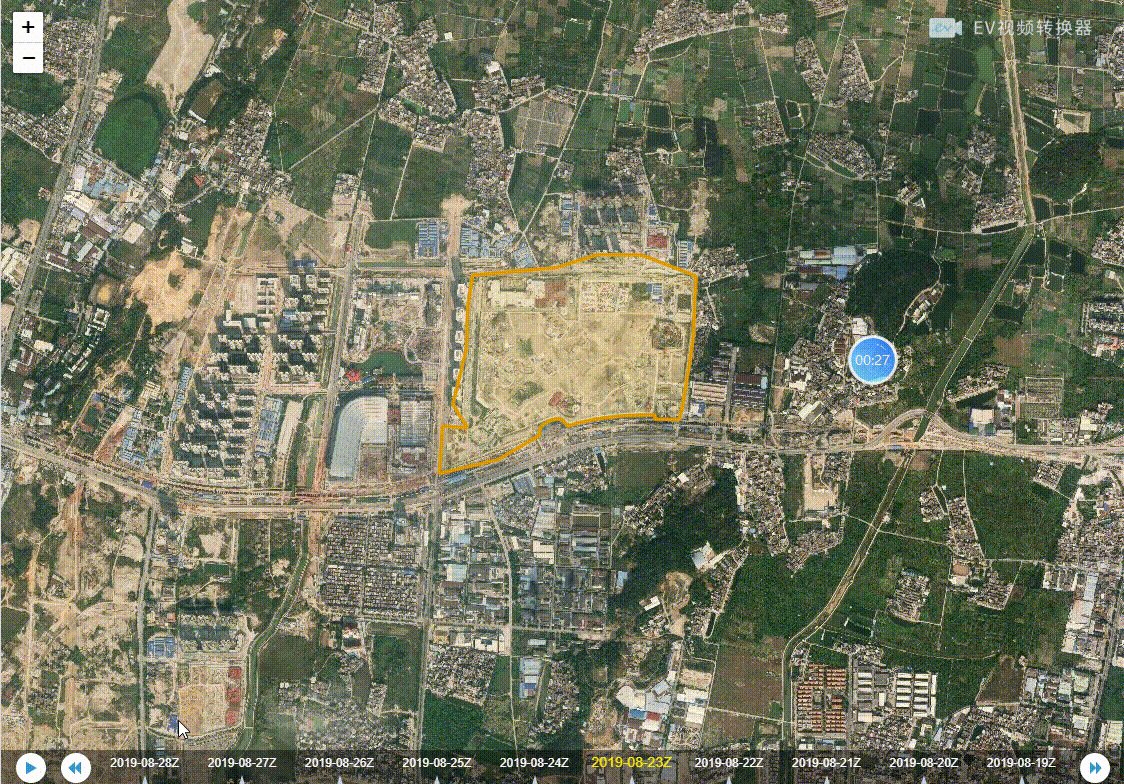
效果图如下:
本篇主要是 leaflet 通过调用 geoserver 发布的图斑地图服务 WMS,以 L.tileLayer.wms 图层加载形式叠加显示在地图,配合时间轴 timeline.js 插件来动态播放图斑变化效果,图斑随着时间轴的时间变化,核心是利用 L.tileLayer.wms 图层的属性过滤条件:cql_filter。
时间轴 timeline.js 插件的 github 地址:https://github.com/ilkeryilmaz/timelinejs
- 时间轴控件初始化:
- $('.js-timeline').Timeline({
- autoplay: false,//设置是否自动播放
- isreplay:true,//在timeline原有的源码基础上,自己添加的一个属性,用来设置是否循环播放
- autoplaySpeed:1500,//设置播放时间间隔
- pauseOnHover: false
- });
- 时间轴刻度条模拟数据,对应 geoserver 发布的图斑数据:
- timeSpotList = ['2019-08-27T16:00:00Z','2019-08-26T16:00:00Z','2019-08-25T16:00:00Z','2019-08-24T16:00:00Z','2019-08-23T16:00:00Z','2019-08-22T16:00:00Z','2019-08-21T16:00:00Z','2019-08-20T16:00:00Z','2019-08-19T16:00:00Z','2019-08-18T16:00:00Z'];
- 图斑图层初始化:
- //地图叠加历史扰动图斑
- spotWmsLayer = L.tileLayer.wms("http://localhost:8180/geoserver/gwc/service?", {
- layers: 'DGSYS:historySpot', //需要加载的图层
- format: "image/png", //返回的数据格式
- transparent: true,
- cql_filter: "atime = 2019-08-27T16:00:00Z"
- }).addTo(map);
- 在timeline.js 时间轴变化事件的基础上,新增动态刷新图斑数据效果代码:
完整demo源码见小专栏文章尾部:GIS之家leaflet小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
leaflet图斑历史时空播放(附源码下载)的更多相关文章
- leaflet视频监控播放(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- leaflet 结合 Echarts4 实现统计图(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- leaflet 结合 Echarts4 实现散点图(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- leaflet 结合 Echarts4 实现迁徙图(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- leaflet结合geoserver利用WFS服务实现图层删除功能(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- 使用 CSS3 实现 3D 图片滑块效果【附源码下载】
使用 CSS3 的3D变换特性,我们可以通过让元素在三维空间中变换来实现一些新奇的效果. 这篇文章分享的这款 jQuery 立体图片滑块插件,利用了 3D transforms(变换)属性来实现多种不 ...
- leaflet-webpack 入门开发系列四图层控件样式优化篇(附源码下载)
前言 leaflet-webpack 入门开发系列环境知识点了解: node 安装包下载webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载地址 w ...
- Web 开发中很实用的10个效果【附源码下载】
在工作中,我们可能会用到各种交互效果.而这些效果在平常翻看文章的时候碰到很多,但是一时半会又想不起来在哪,所以养成知识整理的习惯是很有必要的.这篇文章给大家推荐10个在 Web 开发中很有用的效果,记 ...
- 精选12个时尚的 CSS3 效果【附源码下载】
这里是精选的12个很炫的 CSS3 效果.CSS3 是对 CSS 规范的一个很大的改善和增强,它使得 Web 开发人员可以很容易的在网站中加入时尚的效果.以前很多需要编写复杂的 JavaScript ...
随机推荐
- 【SQL SERVER】2017 Developer 安装教程
官网下载地址:https://www.microsoft.com/zh-cn/sql-server/sql-server-downloads 1.下载之后双击exe文件,选择基本 自定义都行 2.选择 ...
- lqb 入门训练 Fibonacci数列 (循环 PS:提柜要栈溢出)
入门训练 Fibonacci数列 时间限制:1.0s 内存限制:256.0MB 问题描述 Fibonacci数列的递推公式为:Fn=Fn-1+Fn-2,其中F1=F2=1. 当n比较大时, ...
- nyoj 57-6174问题(相邻元素判断问题)
57-6174问题 内存限制:64MB 时间限制:1000ms Special Judge: No accepted:16 submit:31 题目描述: 假设你有一个各位数字互不相同的四位数,把所有 ...
- python--几种快速排序的实现以及运行时间比较
快速排序的基本思想:首先选定一个数组中的一个初始值,将数组中比该值小的放在左边,比该值大的放在右边,然后分别对左边的数组进行如上的操作,对右边的数组进行如上的操作.(分治+递归) 1.利用匿名函数la ...
- Github相关知识
github的提交流程 mkdir 目录名 :创建一个空文件夹 mkdir webs webs代表创建的新文件名称 cd 目录名 :切换到文件夹 cd webs 切换到当前新建的目录下 ...
- python day 1 homework 1
作业一要求: 1 输入用户名密码 2 认证成功后显示欢迎信息 3 输错三次后锁定 import os #生成保存用户信息的字典 d_userinfo = {} #保存用户登录字典 input_logi ...
- 使用不同的C++支持库的模块混合开发时,引发异常展开不正常,抛异常竟引出一个SIGSEGV
如果你使用gcc对一部分模块进行了GNUMake的编译,这些编译出动态库使用在Gradle编译框架下的项目.那么就有可能出现题目中的情况,使用不同的C++支持库的模块混合开发时,引发异常展开不正常. ...
- Reverse proxy
Nginx 反向代理配置: upstream dynamic { zone upstream_dynamic 64k; least_conn; ##适用于long connect,即请求处理时间长 # ...
- 【翻译】Orleans 3.0 发布
aaarticlea/jpeg;base64,/9j/4AAQSkZJRgABAQEASABIAAD/2wBDAAYEBQYFBAYGBQYHBwYIChAKCgkJChQODwwQFxQYGBcUF ...
- ES6面向对象实现tab栏切换效果
面向对象实现tab栏切换效果
