bootsrap 上传插件fileinput 简单使用
1、安装
下载fileinput文件,载入对应的css+js文件,如下:
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/fileinput.css" media="all" rel="stylesheet" type="text/css" />
<script src="js/jquery-2.0.3.min.js"></script>
<script src="js/fileinput.js" type="text/javascript"></script>
<script src="js/bootstrap.min.js" type="text/javascript"></script>
<script src="js/fileinput_locale_zh.js" type="text/javascript"></script>
注意:最后一个js文件是修改语言的,如果没载入,在配置是选择中文显示是失效的
2、显示
载入文件以后,在对应form表单内输入如下的HTML代码即可显示上传插件的页面,如下:
<div class="form-group">
<input id="file-1" name="images[]" type="file" multiple class="file" data-overwrite-initial="false" >
</div>
页面显示如下图:

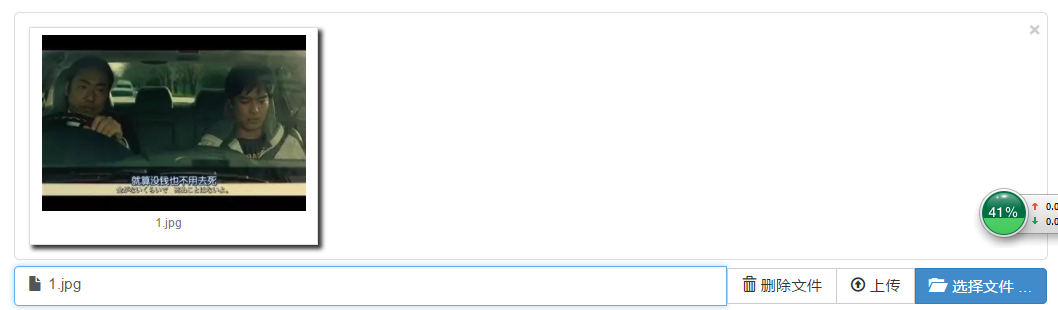
在选择上传文件后会出现如下效果:

这时候选择文件还不能上传多文件,需要进行如下配置:
$("#file-1").fileinput({
language: 'zh', //设置语言
loadUrl: 'test.php', // 后台处理的PHP脚本
llowedFileExtensions : ['jpg', 'png','gif'],//限制文件上传的类型
overwriteInitial: false,
axFileSize: 1000,//限制文件上传的大小
maxFilesNum: 2
});
可以看出来,这个插件是ajax提交
3、后台处理
后台PHP代码处理一下,如下:
header("Content-type:text/html;charset=utf-8");
for($i=0;$i<count($_FILES['images']['tmp_name']);$i++){
$dir = 'uploads/'.time().$_FILES['images']['name'][$i];
$uploads = move_uploaded_file($_FILES['images']['tmp_name'][$i],$dir);
}
echo 1;//因为是ajax,所以最好echo一个值让js得到
上传成功以后,页面显示如下:

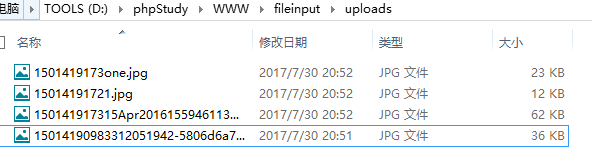
upload文件夹内有文件,所以上传是成功的,如图:

总结:体验好,使用简单,比较麻烦的一步是安装(相关文件必须加载成功),代码方面并不复杂
bootsrap 上传插件fileinput 简单使用的更多相关文章
- 基于bootstrap的上传插件fileinput实现ajax异步上传功能(支持多文件上传预览拖拽)
首先需要导入一些js和css文件 ? 1 2 3 4 5 6 <link href="__PUBLIC__/CSS/bootstrap.css" rel="exte ...
- Bootstrap 文件上传插件 FileInput的使用问题
: 在使用bootstrap的文件上传插件fileinput http://plugins.krajee.com/file-input的预览功能时,删除预览图片在 bootstrap 模态框中没有用, ...
- yii2组件之多图上传插件FileInput的详细使用
作者:白狼 出处:http://www.manks.top/yii2_multiply_images.html 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连 ...
- 支持多文件上传,预览,拖拽,基于bootstra的上传插件fileinput 的ajax异步上传
首先需要导入一些js和css文件 <link href="__PUBLIC__/CSS/bootstrap.css" rel="stylesheet"&g ...
- 支持多文件上传,预览,拖拽,基于bootstrap的上传插件fileinput 的ajax异步上传(转载)
首先需要导入一些js和css文件 <link href="__PUBLIC__/CSS/bootstrap.css" rel="stylesheet"&g ...
- laravel5.5结合bootstrap上传插件fileinput 上传图片
引入相关js <script src="{{ asset('bootstrap-fileinput/js/fileinput.js') }}"></script& ...
- ASP.NET MVC 4 中Jquery上传插件Uploadify简单使用-版本:3.2.1
1.官网下载开发包:http://www.uploadify.com/download/,选择免费的Flash版本: 2.解压后,需要用到以下几个文件: 需要修改uploadify.css中取消上传按 ...
- Bootstrap FileInput 多图上传插件 文档属性说明
Bootstrap FileInput 多图上传插件 原文链接:http://blog.csdn.net/misterwho/article/details/72886248?utm_source ...
- 基于Ajax的文件上传使用FileInput插件(使用谷歌翻译作者的原文,大致意思是对的,自己把握)
bootstrap-fileinput 说明文档:http://plugins.krajee.com/file-input 有许多人希望学习使用bootstrap-fileinput jQuery插件 ...
随机推荐
- ABAP术语-ISO (International Organization for Standardization)
ISO (International Organization for Standardization) 原文:http://www.cnblogs.com/qiangsheng/archive/20 ...
- mysql数据库关于事务的问题?求解答
表格代码: CREATE TABLE `t_teacher` ( `id` ) NOT NULL AUTO_INCREMENT, `name` ) NOT NULL, `deposit` ) DEFA ...
- 关系型数据库设计——E-R图
一.数据管理技术的三个发展阶段: 1)人工管理阶段(20世纪50年代中期) 特点:数据不保存:应用程序管理数据:数据不共享:数据没有独立性: 2)文件系统阶段(20世纪50年代后—60年代)特点:数据 ...
- 剑指offer—从头到尾打印链表
输入一个链表,按链表值从尾到头的顺序返回一个ArrayList. 递归添加...不为空就加 import java.util.ArrayList; public class Solution { pu ...
- react脚手架搭建1
23:01:17 react脚手架搭建 (个人用的是webstorm,所以分享下webstorm中的创建react脚手架项目的方法) 1.创建新项目(前提是下载nodejs环境) 2.下载好在webs ...
- grafana使用json数据源监控数据
功能实现完后有部分数据一直在波动,就产生了想把这个数据波动集成到grafana形成可视化界面的监控,但grafana不支持mongo数据库又懒得去用其他工具转换,特意看了下grafana的databa ...
- 【PHP】Laravel将HTML实体转换回普通字符
问题 最近一个laravel模板的项目需要用到summernote富文本编辑器,内容保存到数据库里是原始的html代码.再读取出来时使用htmlspecialchars_decode()对内容进行转换 ...
- Leecode刷题之旅-C语言/python-21.合并两个有序链表
/* * @lc app=leetcode.cn id=21 lang=c * * [21] 合并两个有序链表 * * https://leetcode-cn.com/problems/merge-t ...
- grunt in webstorm
1.install grunt sudo npm install -g grunt-cli npm install grunt --save-dev
- python基础之进程间通信、进程池、协程
进程间通信 进程彼此之间互相隔离,要实现进程间通信(IPC),multiprocessing模块支持两种形式:队列和管道,这两种方式都是使用消息传递的. 进程队列queue 不同于线程queue,进程 ...
