父标签浮动(float)“塌陷”问题
浮动“塌陷”
float参见:
http://www.cnblogs.com/bigtreei/p/8110090.html
http://www.w3school.com.cn/css/css_positioning_floating.asp
·使用浮动(float)的一个比较疑惑的事情是他们怎么影响包含他们的父元素的。如果父元素只包含浮动元素,且父元素未设置高度和宽度的时候。
那么它的高度就会塌缩为零。如果父元素不包含任何的可见背景,这个问题会很难被注意到,但是这是一个很重要的问题。在这里我们可以称为“塌陷”。如下图

代码:
<div> <div><span>块1</span> float:left</div> <div><span>块2</span> float:left</div> <div><span>块3</span> float:left</div> </div>
解决“塌陷”三个方法
1.在使用float元素的父元素结束前加一个高为0宽为0且有clear:both样式的div 如下图
代码:
<div> <div><span>块1</span> float:left </div> <div><span>块2</span> float:left</div> <div><span>块3</span> float:left</div> <div></div> </div>
2.在使用float元素的父元素添加overflow:hidden;如下图
代码:
<div> <div><span>块1</span> float:left </div> <div><span>块2</span> float:left</div> <div><span>块3</span> float:left</div> </div>
3 .使用after伪对象清除浮动 如下图

代码:
<div> <div><span>块1</span> float:left </div> <div><span>块2</span> float:left</div> <div><span>块3</span> float:left</div> </div>
IE6双边距问题
·IE6双边距问题:一个居左浮动(float:left)的元素放置进一个容器盒(box),并在浮动元素上使用了左边界(margin-left) 在ie6内便产生双倍边距。如下图

IE7、IE8和Firefox
 IE6
IE6
代码:<div>
<div><span>块1</span> float:left marin_left:10px; </div>
<div><span>块2</span> float:left marin_left:10px; </div>
<div><span>块3</span> float:left</div>
</div>
这个Bug仅当浮动边界和浮动元素的方向相同时出现在浮动元素和容器盒的内边缘之间,在这之后的任意有着相似边界的浮动元素不会呈现双倍边界。只有特定的浮动行的第一个浮动元素会遭遇这个Bug。像居左的情况一样,双倍边界同样神秘地显示在居右的相同方式。
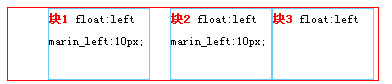
解决IE6双边距问题: display:inline; 使浮动忽略 如下图

代码:<div>
<div><span>块1</span>float:left; marin_left:10px; display:inline; </div>
<div><span>块2</span> float:left marin_left:10px; </div>
<div><span>块3</span> float:left</div>
</div>
IE6文本产生3象素的bug
·浮动IE6文本产生3象素的bug时指挨着浮动元素的文本会神奇的被踢出去3像素,好像浮动元素的周围有一个奇怪的力场一样。如下图
 firefox、IE7、IE8
firefox、IE7、IE8
 IE6
IE6
代码:<div>
<div>float:left;width:200px; height:100px; </div>
<div> margin-left:200px; width:150px; height:100px; </div>
</div>
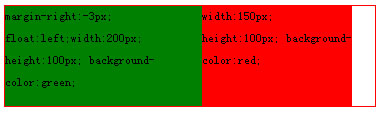
解决浮动IE文本产生3象素问题以下有两个方法
1.左边对象浮动,右边采用外补丁的左边距来定位 如下图 firefox、IE7、IE8、IE6
firefox、IE7、IE8、IE6
代码:<div>
<div>margin-right:-3px; float:left;width:200px; height:100px; </div>
<div>width:150px; height:100px; </div>
</div>
2.左边对象浮动,右边对象也浮动 如下图
 firefox、IE7、IE8、IE6
firefox、IE7、IE8、IE6
代码:<div>
<div> float:left; width:200px;height:100px; </div>
<div> float:left;width:150px; height:100px; </div>
</div>
IE6,IE7 中,底边距 bug
·IE6,IE7 中,底边距 bug是当浮动父元素有浮动子元素时,这些子元素的底边距会被父元素忽略掉。如下图
 firefox
firefox
 IE6、IE7
IE6、IE7
代码:<div>
<div> margin-bottom:10px; float:left;</div>
<div> margin-bottom:10px; float:left;</div>
<div> margin-bottom:10px; float:left;</div>
<div> margin-bottom:10px; float:left;</div>
</div>
解决IE6,IE7 中,底边距 bug:用父元素的底内补白(padding)代替。如下图
 firefox、IE7、IE8、IE6
firefox、IE7、IE8、IE6
代码:<div>
<div>float:left;</div>
<div>float:left;</div>
<div> float:left;</div>
<div>float:left;</div>
</div>
这个方法的缺点是不能换行,如果想要换行的话,建议将浮动父元素的浮动子元素设置padding值。
父标签浮动(float)“塌陷”问题的更多相关文章
- 那些年我们一起清除过的浮动float与clearfix
浮动(float),一个我们即爱又恨的属性.爱,因为通过浮动,我们能很方便地布局: 恨,浮动之后遗留下来太多的问题需要解决,特别是IE6-7(以下无特殊说明均指 windows 平台的 IE浏览器). ...
- css浮动(float)及清除浮动的几种实用方法
CSS浮动是现在网页布局中使用最频繁的效果之一,而浮动可以帮我们解决很多问题,那么就让我们一起来看一看如何使用浮动. 一.css浮动(float) (1)html文档流 自窗体自上而下分成一行一行,并 ...
- css 关于浮动float的使用以及清除浮动
float:none | left | right 默认值:none 适用于:所有元素 none:设置对象不浮动left:设置对象浮在左边right:设置对象浮在右边 当该属性不等于none引起对象浮 ...
- css浮动(float)及如何清除浮动
前言: CSS浮动是现在网页布局中使用最频繁的效果之一,而浮动可以帮我们解决很多问题,那么就让我们一起来看一看如何使用浮动. 一.css浮动(float)(1)html文档流 自窗体自上而下分成一行一 ...
- css浮动(float)详解
一.什么是浮动? 浮动,顾名思义,就是漂浮的意思.指的是一个元素脱离文档流,悬浮在父元素之上的现象. 二.如何产生浮动? 给元素本身添加float属性 float值: left 元素向左浮动. rig ...
- css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?一起来$('.float')
一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class="outer"> <div class=&quo ...
- float塌陷有关问题
程序代码需要用到的CSS样式body{ margin:0px; padding:0px; text-align:center; font:Arial, Helvetica, sans-serif; f ...
- 【html】【6】div浮动float
我想 当看完上面的必看链接,拥有一定的基础后也得7天左右, 记住 一定要看完,知道它都有什么,没学会不要紧,哪怕只是有个简单的概念也行, 随着后续的使用慢慢深入学习,现在开始div布局. 必看参考: ...
- CSS中为什么overflow:hidden能清除浮动(float)的影响?原理是什么?
http://www.zhihu.com/question/30938856 父块没有设置指定的高宽,当子块设置为浮动后,原本包裹子块的父块的高度塌陷消失,这时给父块设置overflow:hidden ...
随机推荐
- SQL联查语句加上order排序之后速度超级慢
项目中使用到了分页查询,形式如下 select * from ( select row_number() over (order by a.id0) as seq,a.* from PMS_T_D_S ...
- js判段URL是否可用(js判段网络是否不可用)
下面亲自測试可行: 兼容全部浏览器,用JQuery的方法,能够判段URL是否可用.也能够判段网络是否不可用(前提:假设URL可用.返回也不是200,那就说明是网络不可用.能够以此作为网络是否可用的判段 ...
- Python脚本性能剖析
################### #Python脚本性能剖析 ################### cProfile/profile/hotshot用于统计Python脚本各部分运行频率和耗费 ...
- linux学习之vimrc配置推荐
,gb2312,gbk,gb18030,big5 "去掉vi一致性 set nocompatible ""设置行号 set number "打开文件类型自动检测 ...
- waterfall.js
jq-waterfall是一款仿Pinterest网站的响应式无限动态加载图片瀑布流特效jQuery插件.该瀑布流特效使用ajax调用来动态加载图片,达到无限加载的效果.它使用简单,兼容性好,值得推荐 ...
- 小数数据精度问题Double与BigDecimal
做项目的过程中涉及到小数问题的时候,一般我都用Double类型,但是经常出现*.999999998这种数据,然后自己再手动四舍五入,简直傻的要死. 明明就是一个1.51-1.38的问题,很简单怎么会得 ...
- 计算 24 点是一种扑克牌益智游戏,随机抽出 4 张扑克牌,通过加 (+) ,减 (-) ,乘 ( * ), 除 (/) 四种运算法则计算得到整数 24 ,本问题中,扑克牌通过如下字符或者字符串表示,其中,小写 joker 表示小王,大写 JOKER 表示大王:
include "stdafx.h" #include <iostream> #include <fstream> #include <string& ...
- redis主从备份
redis主从备份,默认是读写分离的,master用于写,slave用于读.slave的写只能用于存储一些短暂状态的变量,应为在下次同步时,会被移除. 配置主从备份原则:配从不配主,既只需修改从库配置 ...
- zabbix 监控如下内容
我们使用zabbix做了如下的监控: 1.硬件监控. 通过SNMP来进行路由器交换机的监控(这些可以跟一些厂商沟通来了解如何做). 服务器的温度以及其他,可以通过IPMI来实现.当然如果没有硬件全都是 ...
- MTK驱动探索:mtk6582添加tp驱动s3203
代码从mtk6589平台移植,ic为用户定制. 解决的问题有: 一.build err:主要原因是89和82平台函数和宏定义冲突,如: extern void mt_eint_unmask(unsig ...
