Django的路由层(URLconf)
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于客户端发来的某个URL调用哪一段逻辑代码对应执行。
urlpatterns = [
url(正则表达式, views视图函数,参数,别名),
]
参数说明:
- 一个正则表达式字符串
- 一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串
- 可选的要传递给视图函数的默认参数(字典形式)
- 一个可选的别名(name)参数
view:
当正则表达式匹配到某个条目时,自动将封装的HttpRequest对象作为第一个参数,正则表达式“捕获”到的值作为第二个参数,传递给该条目指定的视图。
如果是简单捕获,那么捕获值将作为一个位置参数进行传递,如果是命名捕获,那么将作为关键字参数进行传递。 kwargs:
任意数量的关键字参数可以作为一个字典传递给目标视图。 name:
对你的URL进行命名,可以让你能够在Django的任意处,尤其是模板内显式地引用它。相当于给URL取了个全局变量名,你只需要修改这个全局变量的值,
在整个Django中引用它的地方也将同样获得改变。这是极为古老、朴素和有用的设计思想,而且这种思想无处不在。
一、简单的路由配置
1、在/first_pro/first_pro/urls.py中进行路由配置
from django.contrib import admin
from django.urls import path,re_path, include from app01 import views urlpatterns = [
path('admin/', admin.site.urls),
path('timer/', views.timer), path('login/', views.login), # 路由配置: 路径--------->视图函数
# 正则匹配:r'^articles/2003/$' 以articles/2003/开头且以articles/2003/结尾
re_path(r'^articles/2003/$', views.special_case_2003), # special_case_2003(request) # 正则匹配四位的任意数字,多对一
re_path(r'^articles/(/[0-9]{4})/$', views.year_archive), # year_archive(request,1999) # 正则匹配一个四位的数字作为年,还要匹配一个2位的数字作为月
# re_path(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive), # month_archive(request,2009,12) # 改写为有名分组
re_path(r'^articles/(?P<y>[0-9]{4})/(?P<m>[0-9]{2})/$', views.month_archive) # month_archive(request,y=2009,m=12) # ([0-9]+):匹配前面的数字一次或无限次作为详情
# re_path(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail)
]
注意:
若要从URL中捕获一个值,值需要在它周围放置一对圆括号。
不需要添加一个前导的反斜杠,因为每个URL都有。例如,应该是^articles而不是^/articles。
每个正则表达式前面的'r'是可选的但是建议加上。它告诉python这个字符串是“原始的”—— 字符串中任何字符都不应该转义
2、/first_pro/app01/views.py编写对应的视图函数
from django.shortcuts import render,HttpResponse def timer(request):
import time
ctime = time.strftime('%Y-%m-%d %H:%M:%S') # 2018-06-30 05:48:11
"""
render方法:
1、帮忙找到timer.html取出里面的数据;
2、按照固定的语法({})把变量嵌套到html文件中
"""
return render(request, 'timer.html', {"date":ctime}) # 使用render方法,返回一个页面 def special_case_2003(request):
return HttpResponse("special_case_2003") # HttpResponse:响应对象 def year_archive(request,year):
return HttpResponse(year) def month_archive(request,y,m):
return HttpResponse(y+"-"+m)
3、访问调用示例
'''
一些请求的例子: /articles/2005/03/ 请求将匹配列表中的第三个模式。Django 将调用函数views.month_archive(request, '2005', '03')。
/articles/2005/3/ 不匹配任何URL 模式,因为列表中的第三个模式要求月份应该是两个数字。
/articles/2003/ 将匹配列表中的第一个模式不是第二个,因为模式按顺序匹配,第一个会首先测试是否匹配。请像这样自由插入一些特殊的情况来探测匹配的次序。
/articles/2003 不匹配任何一个模式,因为每个模式要求URL 以一个反斜线结尾。
/articles/2003/03/03/ 将匹配最后一个模式。Django 将调用函数views.article_detail(request, '2003', '03', '03')。
'''
4、设置项是否开启URL访问地址后面不为/ 跳转至带有/的路径
APPEND_SLASH=True
二、有名分组(named group)
上面的示例使用简单的、没有命名的正则表达式组(通过圆括号)来捕获URL 中的值并以位置 参数传递给视图。在更高级的用法中,可以使用命名的正则表达式组来捕获URL 中的值并以关键字 参数传递给视图。
在Python 正则表达式中,命名正则表达式组的语法是(?Ppattern),其中name 是组的名称,pattern 是要匹配的模式。 下面是以上URLconf 使用命名组的重写:
from django.urls import path,re_path from app01 import views urlpatterns = [
re_path(r'^articles/2003/$', views.special_case_2003),
re_path(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive),
re_path(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$', views.month_archive),
re_path(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2})/$', views.article_detail),
]
这个实现与前面的示例完全相同,只有一个细微的差别:捕获的值作为关键字参数而不是位置参数传递给视图函数。例如视图函数month_archive:
def month_archive(request,year,month):
return HttpResponse(year+"-"+month)
url访问调用效果如下:
/articles/2005/03/
请求将调用views.month_archive(request, year='2005', month='03')函数,而不是views.month_archive(request, '2005', '03')。 /articles/2003/03/03/
请求将调用函数views.article_detail(request, year='2003', month='03', day='03')
在实际应用中,这意味你的URLconf 会更加明晰且不容易产生参数顺序问题的错误 —— 你可以在你的视图函数定义中重新安排参数的顺序。当然,这些好处是以简洁为代价;有些开发人员认为命名组语法丑陋而繁琐。
三、应用include函数实现分发
为了实现路由解耦,创建/first_pro/app01/urls.py文件。将/first_pro/first_pro/urls.py中关于app01的路由配置注释。
1、应用include函数设置/first_pro/app01/urls分发路径
from django.contrib import admin
from django.urls import path,re_path, include from app01 import views urlpatterns = [
path('admin/', admin.site.urls),
path('timer/', views.timer), path('login/', views.login), #分发:
# re_path(r"app01/", include("app01.urls"))
# 改写如下:不用app01
re_path(r"^", include("app01.urls"))
]
(1)分发总结
1)分发配置为re_path(r"app01/", include("app01.urls"))时:访问页面需要按照如下规则:

2)分发配置为re_path(r"^", include("app01.urls"))时:访问页面不需要添加app01:

(2)include使用注意
1)include() 的正则表达式并不包含一个 $ (字符串结尾匹配符),但是包含了一个斜杆/;
2)每当Django遇到 include() 时,它将截断匹配的URL,并把剩余的字符串发往包含的URLconf作进一步处理。
2、在/first_pro/app01/urls.py进一步配置app01路由
# -*- coding:utf-8 -*-
__author__ = 'Qiushi Huang' from django.contrib import admin
from django.urls import path,re_path from app01 import views urlpatterns = [
# 路由配置: 路径--------->视图函数
# 正则匹配:r'^articles/2003/$' 以articles/2003/开头且以articles/2003/结尾
re_path(r'^articles/2003/$', views.special_case_2003), # special_case_2003(request) # 正则匹配四位的任意数字,多对一
re_path(r'^articles/([0-9]{4})/$', views.year_archive), # year_archive(request,1999) # 正则匹配一个四位的数字作为年,还要匹配一个2位的数字作为月
# re_path(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive), # month_archive(request,2009,12) # 改写为有名分组
re_path(r'^articles/(?P<y>[0-9]{4})/(?P<m>[0-9]{2})/$', views.month_archive) # month_archive(request,y=2009,m=12) # ([0-9]+):匹配前面的数字一次或无限次作为详情
# re_path(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail)
]
四、路由控制——登录验证示例
1、在/first_pro/first_pro/urls.py中,编写路由配置login:
from django.contrib import admin
from django.urls import path,re_path, include from app01 import views urlpatterns = [
path('admin/', admin.site.urls),
path('timer/', views.timer),
path('login/', views.login)
]
2、修改/first_pro/app01/views.py文件,配置login视图函数
from django.shortcuts import render,HttpResponse def login(request):
print(request.method) # GET或POST
# get请求来的话拿到页面,post请求来的话做校验
if request.method == 'GET':
return render(request, "login.html")
# post请求
else:
print(request.POST) # <QueryDict: {'user': ['yuan'], 'pwd': ['123']}> user = request.POST.get("user")
pwd = request.POST.get("pwd") if user=="yuan" and pwd=="123":
return HttpResponse("登录成功") # 返回字符串
else:
return HttpResponse("用户名或密码错误!")
取请求的方式:request.method。
得到GET请求的时候,通过render方法拿到页面;得到POST请求的时候,由于request.POST得到一个字典,通过get()方法拿到键值。
3、在/first_pro/templates/中,创建login.html模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--在不指名action的情况下,默认使用当前页面的ip地址和端口(同源)-->
<form action="http://127.0.0.1:8000/login/" method="post">
用户名 <input type="text" name="user">
密码 <input type="password" name="pwd">
<input type="submit">
</form>
</body>
</html>
action代表的是一个路径。由于同源的原因,可以写为action="http://127.0.0.1:8000/login/",也可以写为action="/login/"。
由于提交的是login函数,在urls.py控制器中查找到对应的path('login/', views.login)。找到对应的视图函数来进行处理。
4、在浏览器登录,输入正确用户名和密码后,执行效果:

五、路由控制——反向解析
在使用Django 项目时,一个常见的需求是获得URL 的最终形式,以用于嵌入到生成的内容中(视图中和显示给用户的URL等)或者用于处理服务器端的导航(重定向等)。人们强烈希望不要硬编码这些URL(费力、不可扩展且容易产生错误)或者设计一种与URLconf 毫不相关的专门的URL 生成机制,因为这样容易导致一定程度上产生过期的URL。
获取一个URL 最开始想到的信息是处理它视图的标识(例如名字),查找正确的URL 的其它必要的信息有视图参数的类型(位置参数、关键字参数)和值。
Django 提供一个办法是让URL 映射是URL 设计唯一的地方。你填充你的URLconf,然后可以双向使用它:
- 根据用户/浏览器发起的URL 请求,它调用正确的Django 视图,并从URL 中提取它的参数需要的值。
- 根据Django 视图的标识和将要传递给它的参数的值,获取与之关联的URL。
第一种方式是我们在前面一直讨论的用法。第二种方式叫做反向解析URL、反向URL 匹配、反向URL 查询或者简单的URL 反查。
在需要URL 的地方,对于不同层级,Django 提供不同的工具用于URL 反查:
- 在模板中:使用url 模板标签。
- 在Python 代码中:使用
django.core.urlresolvers.reverse()函数。 - 在更高层的与处理Django模型实例相关的代码中:使用
get_absolute_url()方法。
1、在模板中实现反向解析
(1)修改配置/first_pro/first_pro/urls.py,设置别名
from django.contrib import admin
from django.urls import path,re_path, include from app01 import views urlpatterns = [
path('admin/', admin.site.urls),
path('timer/', views.timer), # path('login/', views.login),
path('login.html', views.login, name='Log'),
]
(2)修改模板first_pro/templates/login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--在不指名action的情况下,默认使用当前页面的ip地址和端口(同源)-->
<!--<form action="http://127.0.0.1:8000/login/" method="post">-->
<form action="{% url 'Log' %}" method="post">
用户名 <input type="text" name="user">
密码 <input type="password" name="pwd">
<input type="submit">
</form>
</body>
</html>
注意form表单的修改。
(3)从新路由地址访问

注意:
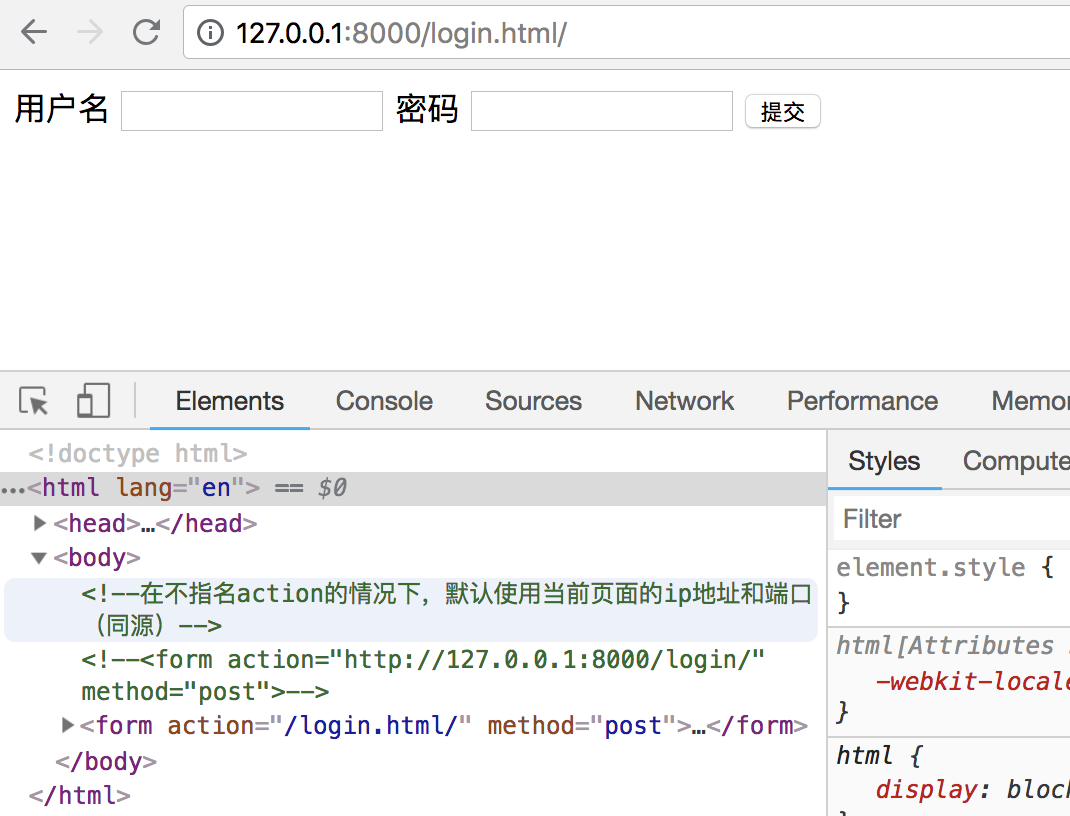
1)模板中的<form action="{% url 'Log' %}" method="post">,在页面渲染
时改为了<form action="/login/html" method="post">。django在执行return render(request,"login.html")时,并不是直接返回的login.html页面,而是经过了处理(主要是渲染模板语法)。
2)模板语法有两种:一种是"{{ }}";一种是"{% %}"。在遇到这两种情况时,会进行相应的语法渲染,将渲染的结果交给页面浏览器。
2、使用django.core.urlresolvers.reverse() 函数实现反向解析
(1)在/first_pro/app01/urls.py中给视图函数路由配置别名:
from django.contrib import admin
from django.urls import path,re_path from app01 import views urlpatterns = [
# 路由配置: 路径--------->视图函数
# 正则匹配:r'^articles/2003/$' 以articles/2003/开头且以articles/2003/结尾
re_path(r'^articles/2003/$', views.special_case_2003, name="s_c_2003"), # special_case_2003(request) # 正则匹配四位的任意数字,多对一
re_path(r'^articles/([0-9]{4})/$', views.year_archive, name="y_a"), # year_archive(request,1999) # 正则匹配一个四位的数字作为年,还要匹配一个2位的数字作为月
# re_path(r'^articles/([0-9]{4})/([0-9]{2})/$', views.month_archive), # month_archive(request,2009,12) # 改写为有名分组
re_path(r'^articles/(?P<y>[0-9]{4})/(?P<m>[0-9]{2})/$', views.month_archive) # month_archive(request,y=2009,m=12) # ([0-9]+):匹配前面的数字一次或无限次作为详情
# re_path(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail)
]
(2)修改/first_pro/first_pro/urls.py配置(为了修改路径区分更大)
from django.contrib import admin
from django.urls import path,re_path, include from app01 import views urlpatterns = [
path('admin/', admin.site.urls),
path('timer/', views.timer), # path('login/', views.login),
path('login.html/', views.login, name='Log'), #分发:
# re_path(r"app01/", include("app01.urls"))
# 改写如下:不用app01
# re_path(r"^", include("app01.urls")) re_path(r"^app01/", include("app01.urls"))
]
(3)在/first_pro/app01/views.py中导入反向解析
from django.shortcuts import render,HttpResponse # Create your views here. # 反向解析函数
from django.urls import reverse def timer(request):
import time
ctime = time.strftime('%Y-%m-%d %H:%M:%S') # 2018-06-30 05:48:11 url = reverse("s_c_2003")
url = reverse("y_a", args=(4009,)) # '^articles/([0-9]{4})/$'
print(url) # /app01/articles/4009/ """
render方法:
1、帮忙找到timer.html取出里面的数据;
2、按照固定的语法({})把变量嵌套到html文件中
"""
return render(request, 'timer.html', {"date":ctime}) # 使用render方法,返回一个页面
(4)在浏览器访问http://127.0.0.1:8000/timer/,在程序控制台输出:
/app01/articles/4009/,可以发现反向解析放在任意视图中均可以生效。
六、路由控制——名称空间
命名空间(英语:Namespace)是表示标识符的可见范围。一个标识符可在多个命名空间中定义,它在不同命名空间中的含义是互不相干的。这样,在一个新的命名空间中可定义任何标识符,它们不会与任何已有的标识符发生冲突,因为已有的定义都处于其它命名空间中。
由于name没有作用域,Django在反解URL时,会在项目全局顺序搜索,当查找到第一个name指定URL时,立即返回。
我们在开发项目时,会经常使用name属性反解出URL,当不小心在不同的app的urls中定义相同的name时,可能会导致URL反解错误,为了避免这种事情发生,引入了命名空间。
1、不同app定义相同name,URL反解现象
1)创建app02应用
$ python3 manage.py startapp app02
2)文件配置修改
/first_pro/first_pro/urls.py:
from django.contrib import admin
from django.urls import path,re_path, include from app01 import views urlpatterns = [
path('admin/', admin.site.urls),
path('timer/', views.timer), #分发:
re_path(r"^app01/", include("app01.urls")),
re_path(r"^app02/", include("app02.urls")),
]
/first_pro/app01/urls.py:
urlpatterns = [
# 路由配置: 路径--------->视图函数
# re_path("index/", views.index)
re_path("index/", views.index, name="index")
]
/first_pro/app02/urls.py:
urlpatterns = [
# 路由配置: 路径--------->视图函数
# re_path("index/", views.index)
re_path("index/", views.index, name= "index") # 别名重复
]
/first_pro/app01/views.py:
# 反向解析函数
from django.urls import reverse def index(request):
# 反向解析
return HttpResponse(reverse("index"))
/first_pro/app02/views.py:
# 反向解析函数
from django.urls import reverse def index(request):
# 反向解析
return HttpResponse(reverse("index"))
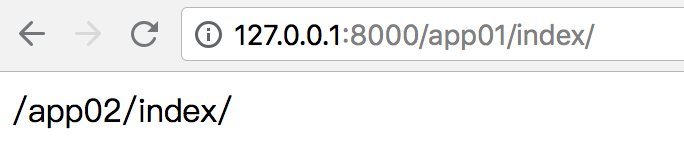
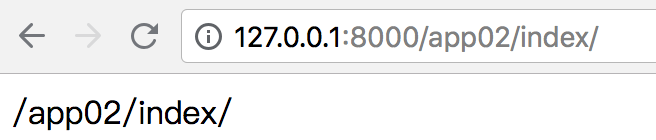
3)在页面上访问这两个应用地址


可以看到两个都解析为/app02/index/,可以看出在不同app中出现两个别名重复,导致了URL反解错误。
2、命名空间解决URL反解错误
1)配置命名空间
/first_pro/first_pro/urls.py:
from django.contrib import admin
from django.urls import path,re_path, include from app01 import views urlpatterns = [
path('admin/', admin.site.urls),
path('timer/', views.timer), #分发:
re_path(r"^app01/", include(("app01.urls","app01"))), # 换为一个元组
re_path(r"^app02/", include(("app02.urls","app02"))),
]
注意:这里include里面包含的是一个元组
/first_pro/app01/views.py:
from django.urls import reverse def index(request):
# 反向解析
return HttpResponse(reverse("app01:index"))
/first_pro/app02/views.py:
from django.urls import reverse def index(request):
# 反向解析
return HttpResponse(reverse("app02:index"))
2)在页面上访问测试


可以看到引入了命名空间后,URL反解正常。
七、Django2.0版的path
思考情况如下:
urlpatterns = [
re_path('articles/(?P<year>[0-9]{4})/', year_archive),
re_path('article/(?P<article_id>[a-zA-Z0-9]+)/detail/', detail_view),
re_path('articles/(?P<article_id>[a-zA-Z0-9]+)/edit/', edit_view),
re_path('articles/(?P<article_id>[a-zA-Z0-9]+)/delete/', delete_view),
]
存在两个问题:
第一个问题,函数 year_archive 中year参数是字符串类型的,因此需要先转化为整数类型的变量值,当然year=int(year) 不会有诸如如TypeError或者ValueError的异常。那么有没有一种方法,在url中,使得这一转化步骤可以由Django自动完成?
第二个问题,三个路由中article_id都是同样的正则表达式,但是你需要写三遍,当之后article_id规则改变后,需要同时修改三处代码,那么有没有一种方法,只需修改一处即可?
在Django2.0中,可以使用 path 解决以上的两个问题。
1、基本示例
from django.urls import path
from . import views
urlpatterns = [
path('articles/2003/', views.special_case_2003),
path('articles/<int:year>/', views.year_archive),
path('articles/<int:year>/<int:month>/', views.month_archive),
path('articles/<int:year>/<int:month>/<slug>/', views.article_detail),
]
基本规则:
- 使用尖括号(
<>)从url中捕获值。相当于有名分组,括号内的int是path内置的转换器 - 捕获值中可以包含一个转化器类型(converter type),比如使用
<int:name>捕获一个整数变量。若果没有转化器,将匹配任何字符串,当然也包括了/字符。 - 无需添加前导斜杠
对first_pro进行修改:
/first_pro/first_pro/urls.py:
from django.contrib import admin
from django.urls import path,re_path, include from app01 import views urlpatterns = [
path("articles/<int:year>/",views.path_year) # path_year(request,2010)
]
/first_pro/app01/views.py:
from django.shortcuts import render,HttpResponse # Create your views here.
def month_archive(request,y,m):
print(m) # 11
print(type(m)) # <class 'str'>
print(y) # 2010
print(type(y)) # <class 'str'>
return HttpResponse(y+"-"+m) def path_year(request, year):
print(year) # 2010
print(type(year)) # <class 'int'>
return HttpResponse("path year")
运行效果:

同时控制台输出:2010和<class 'int'>,说明使用<int:year>捕获的是一个整数变量。
以下是根据 2.0官方文档 而整理的示例分析表: 
2、path转化器(path converters)
文档原文是Path converters,暂且翻译为转化器。
Django默认支持以下5个转化器:
- str,匹配除了路径分隔符(/)之外的非空字符串,这是默认的形式
- int,匹配正整数,包含0
- slug,匹配字母、数字以及横杠、下划线组成的字符串。(变量常用)
- uuid,匹配格式化的uuid,如 075194d3-6885-417e-a8a8-6c931e272f00
- path,匹配任何非空字符串,包含了路径分隔符 (捕获任何字符串,非空即可,但是?不行作用是分隔符)
3、注册自定义转化器
对于一些复杂或者复用的需要,可以定义自己的转化器。转化器是一个类或接口,它的要求有三点:
- regex类属性,字符串类型
- to_python(self, value)方法,value是由类属性regex所匹配到的字符串,返回具体的Python变量值,以供Django传递到对应的视图函数中
- to_url(self, value)方法,和to_python相反,value是一个具体的Python变量值,返回其字符串,通常用于url反向引用
应用示例:
(1)创建/first_pro/app01/url_convert.py文件
class MonConvert:
# regex 类属性,字符串类型。因此不能随便取其他名字
regex = "[0-9]{2}" # 两位的数字 # to_python(self, value)方法,value是由类属性regex所匹配到的字符串,返回具体的Python变量值
def to_python(self, value):
return int(value) # to_url(self, value) 方法,value是一个具体的Python变量值,返回其字符串,通常用于url反向引用
def to_url(self, value):
return '%04d' % value
(2)注册定义的url转换器:/first_pro/first_pro/urls.py
from django.contrib import admin
from django.urls import path,re_path, include, register_converter # 注意register_converter模块引入 from app01.url_convert import MonConvert # 引入创建的转换器 # 注册定义的url转换器
register_converter(MonConvert, "mm") from app01 import views urlpatterns = [
path("articles/<mm:month>", views.path_month)
]
(3)自定义转化器/first_pro/app01/urls.py
from django.shortcuts import render,HttpResponse # 自定义转化器
def path_month(request, month):
print(month, type(month))
return HttpResponse("path month....")
(4)访问验证

程序控制台输出:12 <class 'int'>,可以看到month被转化为了数字类型。
Django的路由层(URLconf)的更多相关文章
- 关于Django中路由层(URL-conf)
关于路由层 路由层其实就是项目中urls.py那个文件,那里面存放着url和视图函数的对应关系它的本质是URL与要为该URL调用的视图函数之间的映射表:你就是以这种方式告诉Django,对于客户端发来 ...
- 5-1 Django的路由层(urlconf)
URL配置(URLconf)就像Django 所支撑网站的目录.它的本质是URL与要为该URL调用的视图函数之间的映射表:你就是以这种方式告诉Django,对于客户端发来的某个URL调用哪一段逻辑代码 ...
- 5-2 Django的路由层(urlconf) 2
django2.0版的path 思考情况如下: urlpatterns = [ re_path('articles/(?P<year>[0-9]{4})/', year_archive), ...
- Django 路由层(urlconf)
Django 的路由层(URLconf) URL配置(conf)就像是Django所支撑的网站的目录; 本质就是:URL与调用该URL执行的视图函数的映射表; 通俗的讲:就是用户使用哪个url,URL ...
- Django的路由层和视图层
一丶Django 的路由层(URLconf) URL配置(URLconf)就像Django 所支撑网站的目录.它的本质是URL与要为该URL调用的视图函数之间的映射表:你就是以这种方式告诉Django ...
- Django 的路由层 视图层 模板层
--------------------------------------------------------------通过苦难,走向欢乐.——贝多芬 Django-2的路由层(URLconf) ...
- Django2.0路由层-URLconf
目录 DJango2.0路由层-URLconf 概述 urlpatterns 实例 path转换器 自定义path转换器 使用正则表达式 命名组(有名分组) URLconf匹配请求URL中的哪些部分 ...
- Django系列(二):Django的路由层,视图层和模板层
1.Django的路由层 URL配置(URLconf)就像Django所支撑网站的目录.它的本质是URL与要为该URL调用的视图函数之间的映射表:我们就是以这种方式告诉Django,对于客户端发来的某 ...
- Django框架-路由层
Django框架-路由层 一.URL配置(URLconf) 1.基本格式 from django.conf.urls import url urlpatterns = [ url(正则表达式, vie ...
随机推荐
- Web Service入门
[IT168 技术文档] 一.什么是Web Service? Web Service是构建互联网分布式系统的基本部件.Web Services 正成为企业应用集成(Enterprise App ...
- javascript jquery console调试方法说明
控制台(Console)是Firebug的第一个面板,也是最重要的面板,主要作用是显示网页加载过程中产生各类信息. 一.显示信息的命令 Firebug内置一个console对象,提供5种方法,用来显示 ...
- 【算法笔记】B1018 锤子剪刀布
1018 锤子剪刀布 (20 分) 大家应该都会玩“锤子剪刀布”的游戏:两人同时给出手势,胜负规则如图所示: 现给出两人的交锋记录,请统计双方的胜.平.负次数,并且给出双方分别出什么手势的胜算最大. ...
- A. Right-Left Cipher Round #528 (Div. 2)【字符串】
一.题面 题目链接 二.分析 该题就是一个字符串的还原.长度为奇数时从左边开始,长度为偶数时从右边开始. 三.AC代码 #include <bits/stdc++.h> using nam ...
- HDU - 5050 (大数二进制gcd)
It's time to fight the local despots and redistribute the land. There is a rectangular piece of land ...
- Codeforces - 518D 概率DP初步
#include<iostream> #include<algorithm> #include<cstdio> #include<cstring> #i ...
- 联想g400怎么进bios设置u盘启动图文教程
联想g400怎么进bios设置u盘启动图文教程 转自http://www.kqidong.com/bios/3940.html 虽然成功学会u盘装系统的人很多,但是设置u盘启动在小白们的眼中却没有那么 ...
- PIE SDK地图显示范围截图
1.1. 功能简介 地图显示范围截图是将当前地图显示的范围进行输出.输出的 格式是png.bmp,主要思路就是通过IActiveView接口下的Output()方法进行输出 1.2. 功能实现说明 2 ...
- js 中的! 和 !! 的区别
Js中!的用法是比较灵活的,它除了做逻辑运算常常会用!做类型判断,可以用!与上对象来求得一个布尔值,1.!可将变量转换成boolean类型,null.undefined和空字符串取反都为false,其 ...
- rsync 参数配置说明[转]
rsync 特性 可以镜像保存整个目录树和文件系统. 可以很容易做到保持原来文件的权限.时间.软硬链接等等. 无须特殊权限即可安装. 快速:第一次同步时 rsync 会复制全部内容,但在下一次只传输修 ...
