前端使用express+node实现接口模拟及websocket通讯
简述如何使用node+express实现接口连接及入门websocket通讯。使用技术栈:node + express + typescript + websocket。
1、接口实现
这里描述前端如何模拟实现接口请求,使用的是express(基于node实现的可以快速搭建web应用的开发框架),这里使用node+express搭建一个简单的web服务器。
初始化
1) 初始化生成一个新的 package.json 文件
npm init -y //-y(代表yes),跳过提问阶段,直接生成文件。
2)安装需要使用的npm包:node, express ,ws(即websocket)
npm install node express ws --save
3)这里使用ts开发,所以需要安装ts需要使用的类型定义包(如果使用js就不要安装了)
npm install @types/node @types/express @types/ws -- save
4)安装node热更新依赖包nodemon
npm install nodemon --save
创建web服务器
新建demo-server.ts文件
1)数据模拟
// demo-server.ts
export class Demodata {
constructor(
public id: number,
public name: string,
public desc: string) { }
}
const datas: Array<Demodata> = [
new Demodata(1, 'heimayu', 'this is my bolg name'),
new Demodata(2, 'websocket', 'this chapter is introduce websocket'),
new Demodata(3, 'express', 'you can use express to start webapp')
]
2)使用express快速搭建web服务器
// demo-server.ts
import * as express from 'express';
const app = express();
// 启动服务器
app.listen(8001,'localhost',_=>{
console.log('demo服务器已启动,访问地址http://localhost:8001')
})
模拟接口请求
// 接口请求-获取数据
app.get('/datas', (req, res) => {
res.send(datas) //数据发送
})
// 接口请求-根据id获取数据
app.get('/datas/:id', (req, res) => {
let url_id: number = req.params.id;
let data: Demodata = datas.find(item => {
return item.id == url_id
});
res.send(data);
})
将ts文件转换成js文件后启动热更新命令 nodemon build/demo-server.js

地址访问
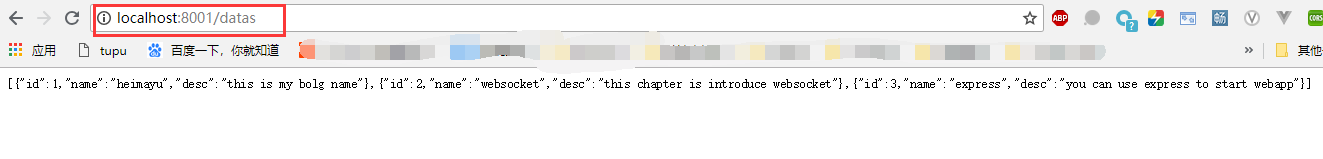
访问 http://localhost:8001/datas

访问 http://localhost:8001/datas/1

接口实现!
2、websocket概念
概念
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
问世
- http请求:必须是由客户端发出请求,服务器返回查询结果。http协议做不到服务器主动向客户端推送消息。
- websocket请求:服务器可以主动向客户端推送消息,客户端也可以主动向服务器发送消息。协议标识符是ws(如果加密,则为wss)。因此,它可以解决 HTTP 协议无法实现服务器主动向客户端发起消息的问题。
【举例】:比如我们需要定时的获取即时消息数,如果使用http请求,就必须轮询,不停的创建http请求,资源浪费严重,此时可以使用websocket来解决问题,使通信更加高效。
3、websocket服务端
node实现websocket有很多模块可实现,这里使用的是ws模块
安装ws
npm install ws --save
服务端使用ws
import { Server } from 'ws';
// 定义websocket服务器
const wsServer = new Server({ port: 8085 });
// 定义连接到的websocket集合
let socketSet = new Set<any>();
// 连接
wsServer.on('connection', websocket => {
socketSet.add(websocket)
});
// 初始化消息数
let message = 0;
// 定时2s发送消息
setInterval(() => {
socketSet.forEach(ws => {
if (ws.readyState == 1) {
ws.send(JSON.stringify({
message: message++
}))
} else {
socketSet.delete(ws);
}
})
}, 2000)
4、websocket客户端
websocket对象
/**
* url:连接的url
* protocol:可选,接受的子协议
**/
var ws = new WebSocket(url,[protocol])
websocket属性
ws.readyState
- 0:表示连接尚未建立
- 1:已建立,可以通信
- 2:连接正在关闭
- 3:连接已经关闭
websocket事件
| 事件 | 描述 |
|---|---|
| open | 连接建立时触发 |
| message | 客户端接收服务端数据时触发 |
| error | 通信发生错误 |
| close | 连接关闭时触发 |
websocket方法
| 方法 | 描述 |
|---|---|
| send() | 使用连接发送数据 |
| close() | 关闭连接 |
客户端使用ws
// angular代码
message: number = 0; // 消息数
ws: WebSocket; // 定义
ngOnInit() { // 初始化
this.ws = new WebSocket('ws://localhost:8085');
// 客户端接收消息
this.ws.onmessage = (event) =>{
this.message = JSON.parse(event.data).message;
}
// 出错
this.ws.onerror = (error) =>{
console.log(error);
}
// 关闭
this.ws.onclose = ()=>{
console.log('webSocket断开连接')
}
}
即时通讯成功!
前端使用express+node实现接口模拟及websocket通讯的更多相关文章
- 前端必备之Node+mysql+ejs模版如何写接口
前端必备之Node+mysql+ejs模版如何写接口 这星期公司要做一个视频的后台管理系统, 让我用Node+mysql+ejs配合写接口, 周末在家研究了一下, 趁还没来具体需求把研究内容在这里分享 ...
- express搭建后端请求路由,前端进行访问对应的接口 后端解决跨域
代码在 ==>E:\nodes实战\myserve\testserve 1 express搭建后端请求路由,前端进行访问对应的接口 1) 创建项目目录 express 项目名 -e 然后按照提示 ...
- 学习axios必知必会(1)~axios基本介绍、axios配置、json-server接口模拟工具
一.axios基本介绍 1.axios(前端最流行的 ajax 请求库) 特点: ① 基于 xhr + promise 的异步 ajax 请求库 ② 浏览器端/node 端都可以使用 ③ 支持请求/响 ...
- 零基础学习前端1-1配置node及npm环境变量
零基础学习前端1-1配置node及npm环境变量 ## 1-1配置node及npm环境变量 首先:下载node 可以直接去官方网站下载 1.首先从官网下载安装包 https://nodejs.org/ ...
- 小白从零开始阿里云部署react项目+node服务接口(二:node服务+web)
我们用极简的方式来创建服务,没有任何附加功能 1 新建一个server文件夹 2 使用npm init 或者yarn init 一路enter 3 yarn add express cors ...
- 【vue】生成接口模拟数据
目录 方案一:自定义模拟数据 Step1 创建json文件 Step2 在 vue.config.js 中配置 Step3 在组件中使用 (方式一) Step3 封装api (方式二) Step4 在 ...
- Javascript 接口模拟
Javascript接口模拟可以通过三种方式实现文档手段(注释).辅助类和鸭式辨. 第一种和第二种只形式上体现没有真正的实现. 鸭式辨实现原理是:"只要能像鸭子一样叫和走就是鸭子" ...
- ajax请求node.js接口时出现 No 'Access-Control-Allow-Origin' header is present on the requested resource错误
ajax请求node.js接口出现了如下的错误: XMLHttpRequest cannot load http://xxx.xxx.xx.xx:8888/getTem?cityId=110105&a ...
- 【转】SoapUI5.0创建WebService接口模拟服务端
原文:http://blog.csdn.net/a19881029/article/details/26348627 使用SoapUI创建WebService接口模拟服务端需要接口描述文件 MathU ...
随机推荐
- 推荐分享一个牛X的自定义PHP加密解密类
通俗点说,用它来进行加密,同一个字符串,每次进行加密,得出的结果都是不一样的,大大加强了数据安全性.同时还可设定加密后数据的有效期,简直牛掰了 #食用方法 将下面的第二份模块代码保存为 Mcrypt. ...
- 9.tab栏切换
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 安装jdk环境
1.jdk安装包准备: 下载链接:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html ...
- shell-003:用for循环统计内存使用量
shell-100主要是用于练习! #!/bin/bash # 统计内存的使用量(这里用ps统计) # 第一步:不打印第一行,这里的sed ‘1d’ 去掉 for n in `ps aux |sed ...
- spark java wordCount实例
1. 算子 package com.test; import java.util.Arrays; import java.util.List; import org.apache.spark.Spar ...
- Oracle下lag和lead分析函数
[转自] http://blog.csdn.net/thinkscape/article/details/8290894 Lead和Lag分析函数可以在同一次查询中取出同一字段的前N行的数据(Lag) ...
- hdu1286 找新朋友 欧拉函数模板
首先这一题用的是欧拉函数!!函数!!不是什么欧拉公式!! 欧拉函数求的就是题目要求的数. 关于欧拉函数的模板网上百度一下到处都是,原理也容易找,这里要介绍一下另一个强势模板. 在这一题的讨论里看到的. ...
- docker一键安装
1.任意新服务器上一键安装最新版docker curl -s https://get.docker.com/ | sh 注:安装完成之后,docker默认是没有启动的,需要启动docker 2.doc ...
- VUE 入门教程
http://www.runoob.com/w3cnote/vue-js-quickstart.html VUE安装教程 https://segmentfault.com/a/119000001218 ...
- jsonProperty
//说明:界面参数name需要为: employeeName,Json格式的话需要传入:employee_name @JsonProperty("employee_name") p ...
