mpvue自定义化后台富文本样式
最近公司写小程序开始换框架了,之前用wepy,现在用mpvue。
mpvue是基于vue的写法来开发微信小程序。虽然不完全和vue一样,但是大致和vue一样,所以基本开发上是上手很快的。
现在项目进程到前后端联调,后端的富文本字段并不能自定义内部样式,因此需要前端在显示的时候做一些调整。
现在就展示下一开始没调整样式的样子。

可以看出有两个问题一个是图片之间有间距,另一个则是图片并超框了。
既然发现了问题,就开始介绍解决方法吧----mpvue-wxparse
1. npm i mpvue-wxparse
2. 使用方法
<template>
<div>
<wxParse :content="article" @preview="preview" @navigate="navigate" />
</div>
</template> <script>
import wxParse from 'mpvue-wxparse' export default {
components: {
wxParse
},
data () {
return {
article: '<div>我是HTML代码</div>'
}
},
methods: {
preview(src, e) {
// do something
},
navigate(href, e) {
// do something
}
}
}
</script> <style>
@import url("~mpvue-wxparse/src/wxParse.css");
</style>
使用后发现富文本显示确实可以改变

但是还有一个问题没有解决,就是图片之间有间距。
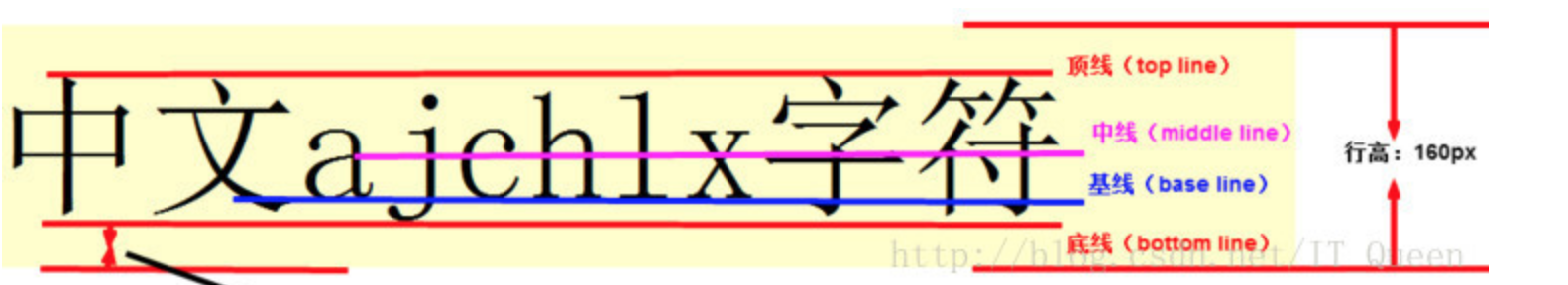
那么问题来了,这是什么导致的呢?

图片因为是行内元素,因此它基于基线垂直对齐。所以我们需要设置图片样式是基于底线垂直对齐的。
vertical-align: bottom;
当然也可以让图片不是行内元素来解决
display: block;
这么设置完富文本内的样式后,我们来看下效果。

看来效果不错!
mpvue自定义化后台富文本样式的更多相关文章
- html5中contenteditable属性如果过滤标签,过滤富文本样式
在div中使用contenteditable=”true”可以达到模拟输入框的效果,但是当我们复制其他网页内容进去的时候,会发现连带的样式也一起复制进去了.很明显我们不需要复制富文本样式,那么如何 ...
- 给Django后台富文本编辑器添加上传文件的功能
使用富文本编辑器上传的文件是要放到服务器上的,所以这是一个request.既然是一个request,就需要urls.py进行转发请求views.py进行处理.views.py处理完了返回一个文件所在的 ...
- php 解析富文本编辑器中的hmtl内容,富文本样式正确输出
说明:富文本编辑器中的内容在直接获获取后需要解析以后才能在页面中正确显示 我在后端这样处理: $content = htmlspecialchars_decode($info['intro']); h ...
- wordpress 后台富文本编辑器,添加图片发现无法左对齐,样式出现混乱
如上图所示,无法左对齐,但是左对齐的按钮全部是正确的,最后一点点排除,发现是因为这个词的影响,去掉就好了,原因不明,可能是这个词被当做某个方法执行了
- echarts 实战 : 标题的富文本样式
官方文档在这一块交待的不是很清楚,记录一下. title:{ left:15, top:10, subtext:"AAA {yellow|316} BBB {blue|219}", ...
- AndroidRichText 让Textview轻松的支持富文本(图像ImageSpan、点击效果等等类似QQ微信聊天)
代码地址:https://github.com/Luction/AndroidRichText AndroidRichText帮助实现像QQ,微信一样的,一个TextView里既有文字又有表情又有图片 ...
- 采用Json字符串,往服务器回传大量富文本数据时,需要注意的地方,最近开发时遇到的问题。
json字符串中存在常规的用户输入的字符串,和很多的富文本样式标签(用户不能直接看到,点击富文本编辑器中的html源码按钮能看到),例如下面的: <p><strong>富文本& ...
- 富文本 SpannableString Span
经典使用场景 SpannableStringBuilder needStartSSB = new SpannableStringBuilder("需要"); SpannableSt ...
- iOS之富文本(一)
NSAttributedString叫做富文本,是一种带有属性的字符串,通过它可以轻松的在一个字符串中表现出多种字体.字号.字体大小等各不相同的风格,还可以对段落进行格式化. 通过以下代码即可实现上面 ...
随机推荐
- 在Pd中取消Code Name 同步
以前记得现在忘记了,好不容易找回来,记住备忘吧.
- Could not get lock /var/lib/apt/lists/lock
执行: apt-get update 出现 Could not get lock /var/lib/apt/lists/lock 解决办法: 查询与apt相关的进程 ps -e | grep apt ...
- word的样式设置
一般自己写文档就用typora了,便捷美观,但是在工作上又不得不用word写文档,我对审美.格式比较有强迫症,有的小公司没有形成自己的文档规范,或者所谓的规范也只是写好了格式的文档,你往里面填内容就可 ...
- Jmeter函数作用域实时取值覆盖[针对HTTP Request等控制器]
jmeter的属性和变量可以简单理解为编程里面的全局变量和局部变量.属性是全局可见,可以跨线程组传递调用,而变量基本上只能存在于一个线程组中(在测试计划定义的变量也是可以跨线程组传递的).同线程组内的 ...
- flask总结02
一:flask的响应: flask默认支持2种响应方式: 数据响应: 默认响应html文本,也可以返回 JSON格式 页面响应: 重定向 url_for 响应的时候,flask也支持自定义http响应 ...
- day017-------python 类与类的关系
类与类的关系的简单说明 一:类与类的关系 001:依赖关系 002:管理关系 003:继承关系: 二:实例理解: 01:依赖关系: # 植物大战僵尸. 创建一个植物. 创建一个僵尸 # 植物: 名字, ...
- Android 数据库框架GreenDao使用
1.GreenDao3介绍 (1)基本概念 (2)GreenDao3工作原理 (3)GreenDao优点 (4)GreenDao3版本的改进 2.GreenDao3的相关配置概念介绍 (1)配置项目( ...
- bzoj2212 Tree Rotations 线段树合并+动态开点
题目传送门 思路: 区间合并线段树的题,第一次写,对于一颗子树,无论这个子树怎么交换,都不会对其他子树的逆序对造成影响,所以就直接算逆序对就好. 注意叶子节点是1到n的全排列,所以每个权值都只会出现1 ...
- CF E2 - Array and Segments (Hard version) (线段树)
题意给定一个长度为n的序列,和m个区间.对一个区间的操作是:对整个区间的数-1可以选择任意个区间(可以为0个.每个区间最多被选择一次)进行操作后,要求最大化的序列极差(极差即最大值 - 最小值).ea ...
- 使用手淘flexible.js适配移动端布局
下载flexible: https://github.com/amfe/lib-flexible //未压缩版 (function flexible (window, document) { var ...
