JQuery中一些常用函数的运用
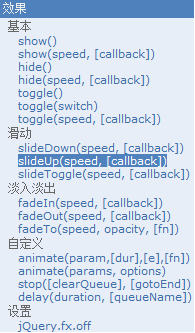
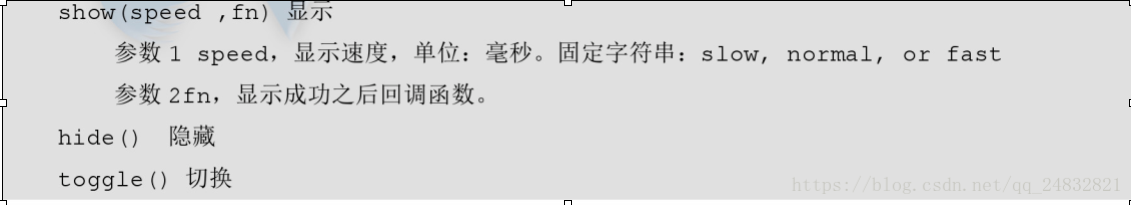
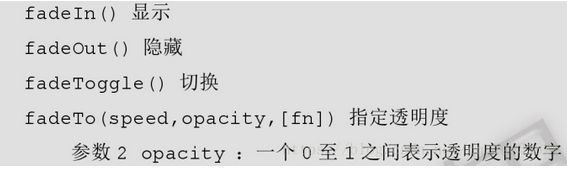
一、JQuery的效果介绍




二、定时弹出广告图片JQ部分代码
<script type="text/javascript">
var time;
$(function(){
time=setInterval("showAd()",3000);
}); function showAd(){
//$("#img1").show();
//$("#img1").slideDown(3000);
$("#img1").fadeIn(3000);
clearInterval(time);
time = setInterval("hideAd()",5000);
} function hideAd(){
//$("#img1").hide();
//$("#img1").slideUp(3000);
$("#img1").slideUp(3000);
clearInterval(time);
} </script>
三、toggle函数的代码演练
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
$("#btn1").click(function(){
$("#img1").toggle();
});
}); </script>
</head>
<body>
<input type="button" value="显示/隐藏" id="btn1"/><br />
<img src="../img/registImg.jpg" id="img1" />
</body>
</html>
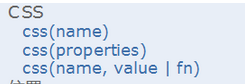
四、JQuery的CSS类操作


代码实现表格的表格隔行换色(JQ部分代码):
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<link rel="stylesheet" type="text/css" href="../css/style.css"/>
<script>
$(function(){
$("tbody tr:even").addClass("even");
$("tbody tr:odd").addClass("odd");
});
</script>
五、jquery的属性操作方法

在高版本中,attr()方法改为prop()
代码实现全选和全不选功能(JQ部分代码):
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
//找到下面所有的复选框并设置属性checked()
/*if($("#select")[0].checked==true){
$(".selectOne").attr("checked",true)
}*/
$("#select").click(function(){
$(".selectOne").attr("checked",this.checked);
});
});
</script>
注:attr(低版本方法)在jquery1.11版本不适用,采用prop()(高版本方法)来替代(在各个版本都适用)。
JQuery中一些常用函数的运用的更多相关文章
- jQuery 中的常用函数
on() : 方法在被选元素及子元素上添加一个或多个事件处理程序.自1.7 版本起,on()方法是 bind(),live() 和 delegate()方法的替代品 语法: $(selector).o ...
- jQuery中的常用内容总结(二)
jQuery中的常用内容总结(二) 转载请注明地址: http://www.cnblogs.com/funnyzpc/p/7571993.html 前言 距离上次博客更新已经有二十来天了(●′ω`●) ...
- jquery中最常用的API有哪些
jquery中最常用的API有哪些 一.总结 一句话总结:取html的方法,class相关的方法,val相关的方法,data相关的方法,attr相关的方法 1.jQuery Object Access ...
- jquery'中的匿名函数
//jquery'中的匿名函数 (function(){ alert("this is a test"); })(); //和这个基于jQuery的比较下: $(funct ...
- 关于jQuery中的submit()函数
关于jQuery中的submit()函数(绑定event handler or 触发event?) 今天在敲代码的时候无意间碰到了一个比较绕的问题(一个小师弟问的问题),思前想后都不明白,上午百度.谷 ...
- jQuery中的常用内容总结(一)
jQuery中的常用内容总结(一) 前言 不好意思(✿◠‿◠),由于回家看病以及处理一些其它事情耽搁了,不然这篇博客本该上上周或者上周写的:同时闲谈几句:在这里建议各位开发的童鞋,如果有疾病尽快治 ...
- jQuery中的常用内容总结(三)
jQuery中的常用内容总结(三) 转载请注明地址:http://www.cnblogs.com/funnyzpc/p/7571998.html 内容提要 选择器(第一节) 选择器的扩展方法(第一节) ...
- Mysql中的常用函数:
Mysql中的常用函数: 1.字符串函数: (1).合并字符串 concat():// concat('M','y',"SQL",'5.5');== MySQL5.5//当传入的参 ...
- socket编程中客户端常用函数
1 常用函数 1.1 connect() int connect(int sockfd, const struct sockaddr *servaddr, socklen_taddrlen); 客 ...
随机推荐
- Winform判断是否已启动
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.W ...
- 【转】JMeter中使用Selenium进行测试
JMeter是使用非常广泛的性能测试工具,而Selenium是ThroughtWorks 公司一个强大的开源Web 功能测试工具.Jmeter和Selenium结合使用,就可以实现对网站页面的自动化性 ...
- 杂项:UN-HTML
ylbtech-杂项:HTML 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 6.返回顶部 7.返回顶部 8.返回顶部 9.返回顶部 1 ...
- PHP $_SERVER变量
<?php #测试网址: http://localhost/t/test.php?id=5 //获取域名或主机地址 echo $_SERVER['HTTP_HOST']."<br ...
- Venom的简单使用
工具地址:https://github.com/r00t-3xp10it/venom 打开到venom目录,输入./venom.sh 打开程序 按回车键继续 这里有很多的模块,要用哪个模块就输入它的编 ...
- Setting up logs in NetBackup
For a given issue, it may be necessary to gather multiple logs. This MUST cover the time the issue ...
- ubuntu14.10下Qt5.4无法输入中文
最近学习Qt,于是在ubuntu下安装了开发环境.我是从官网上下载安装的Qt5.4版本.安装后发现在开发过程中无法输入中文.于是在网上搜了搜.解决办法如下: 1.安装fcitx-frontend-qt ...
- 13-EasyNetQ之发布者确认
AMQP发布消息默认情况下是非事务性的,不能确保你的消息真正送达代理.AMQP可以去指定事务性发布,但是RabbitMQ这样会非常慢,我们没有让EasyNetQ API去支持此功能.为了高效的确保投递 ...
- jquery中选中复选框1.8之前与1.8之后的区别
在jquery 1.8.x中的版本,我们对于checkbox的选中与不选中操作如下: 判断是否选中 $('#checkbox').prop('checked') 设置选中与不选中状态: $('#che ...
- Enumeration & Structures & Protocl & Extension
[Enumeration and Structures] 1.使用toRaw.fromRaw方法可以在原始值之间.注意enum的定义中使用了case.另外要注意switch中的枚举值. 2.struc ...
