jQuery插件编写学习+实例——无限滚动
最近自己在搞一个网站,需要用到无限滚动分页,想想工作两年有余了,竟然都没有写过插件,实在惭愧,于是简单学习了下jQuery的插件编写,然后分享出来。
先说下基础知识,基本上分为两种,一种是对象级别的插件,另一种是全局级别的插件。对象级别的插件就像是实例方法,它是属于实例对象的,而全局级别的相当于静态方法,是属于类的,调用起来自然也就不一样,对于全局级别的插件我们自然是使用jQuery来调用,比如$.NPScrollLoad(....),对象级别的插件自然是应用与jQuery对象上了,比如:$("selector").NPScrollLoad(...)。这个不难理解吧。
对于$.NPScrollLoad()这种形式,我们要对jQuery进行扩展,怎么扩展呢,很简单,就像给对象赋值一样
方法1:

方法2:

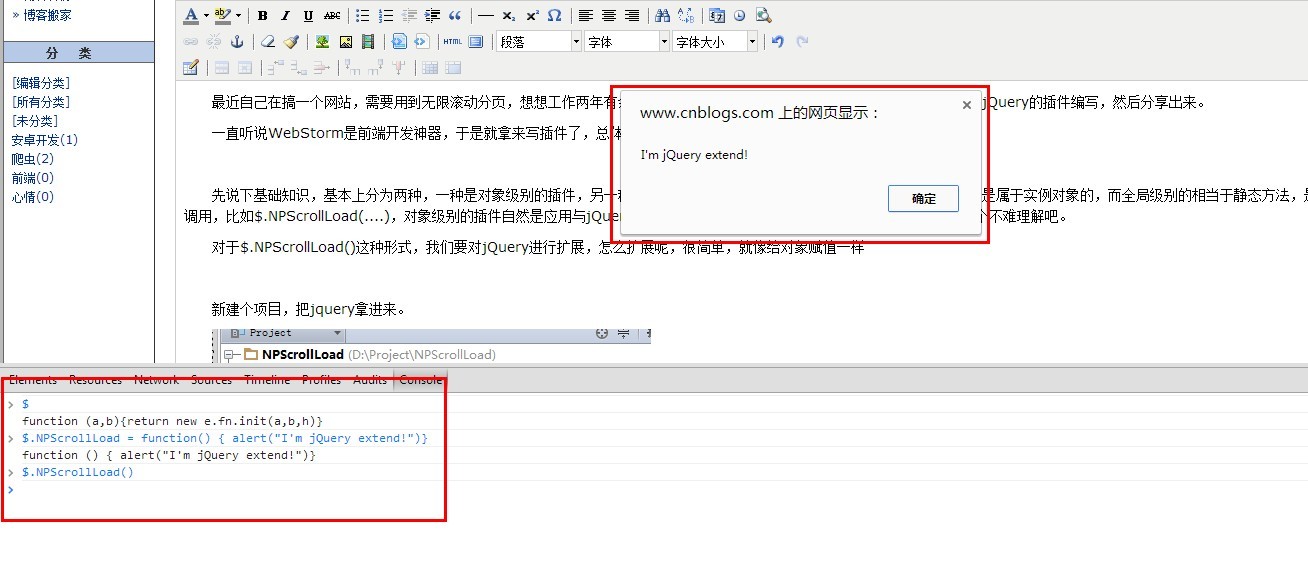
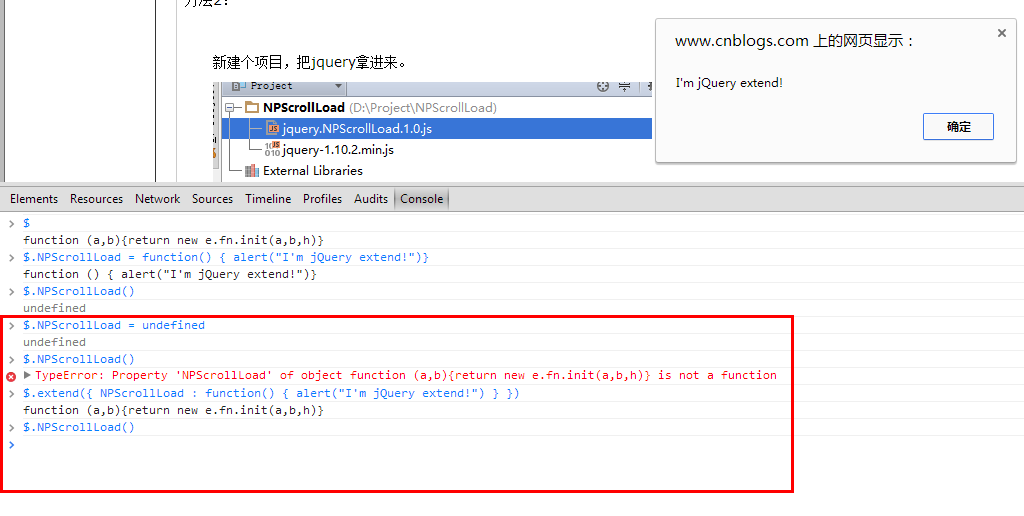
这就是在博客园,发布博客界面测试的,F12打开开发者工具,切换到Console,先输入运行"$",确认页面引入了jQuery,然后扩展jQuery,一种方法是直接给属性名赋值$.youname = function(){...},另一种方法是使用$.extend({yourname:function(){...}}),使用哪种看个人喜好。
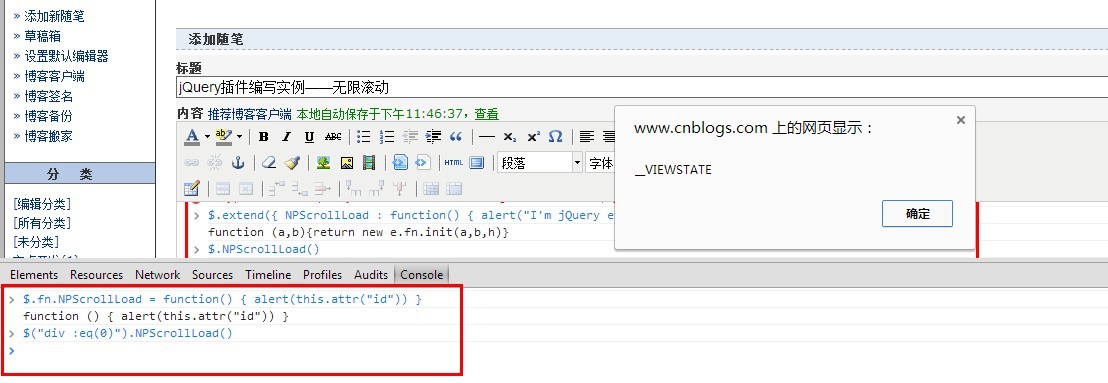
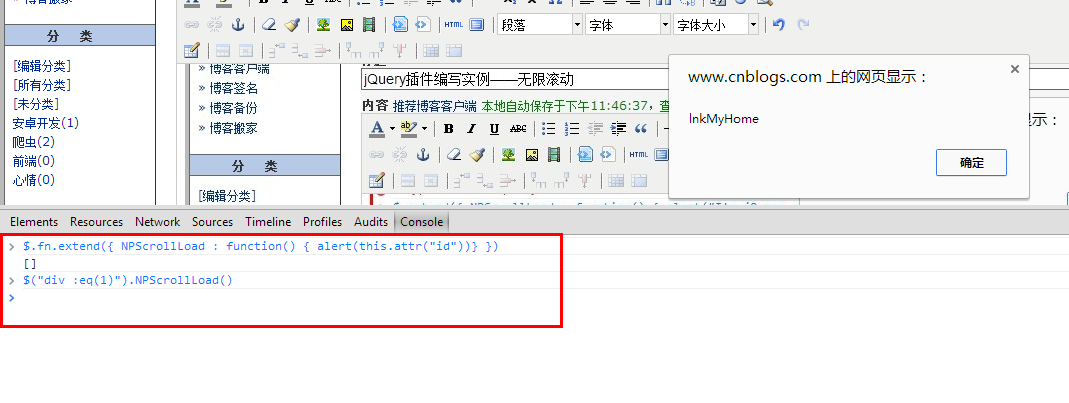
对于$("selector").NPScrollLoad()这种方式,扩展就不是jQuery本身了,而是jQuery.fn:
方法1:

方法2:

和全局级别的插件方法区别就是扩展的时$.fn而不是$。
因为各式各样的插件很多,属性重名的概率很高,为了避免这样那样的问题,我们使用闭包来写插件,从而使插件的变量和function和其他的不互相影响,这个我尽量简化:
;(function($) {
// jQuery扩展
$.youname = function([args]) {
// TODO
};
// 或者
$.extend({
youname : function() {
// TODO
}
});
// jQuery对象扩展
$.fn.youname = function([args]) {
// TODO
};
// 或者
$.fn.extend({
youname : function() {
// TODO
}
});
}) (jQuery);
为什么要这样写?看下面的例子你就明白了:

这个其实就相当于我们直接执行一个匿名函数,并且传递给他一个参数,比如上面的例子就是,我们定义了一个匿名函数用来alert传进去的参数,然后我们给它传递"hello!",它就会马上执行,把插件的相关方法写到这里面并且引入这个js文件的话也就会在第一时间把我们的插件扩展到jQuery上,从而可以直接使用,并且可以保护我们的代码不受外面代码影响,也不会污染其他的代码。为了防止以后压缩代码的时候出错,所以最好在前后都加上一个分号";"。
为了让我们的插件足够通用,我们需要把一些配置留给用户自己定义,通用的做法是使用一个对象来承载所有的设置项,并给他们默认值。
var defaults = {
msg1: "hello1",
msg2: "hello2"
}
然后我们给我们的插件函数加上参数:
;(function($) {
var defaults = {
msg1: "hello1",
msg2: "hello2"
};
$.NPScrollLoad = function(options) {
var opts = $.extend(defaults, options);
alert(opts.msg1 + opts.msg2);
};
}) (jQuery);
然后就可以调用了
$.NPScrollLoad({msg1 : "你好"});
$.NPScrollLoad({msg1 : "你好", msg2 : "呵呵"});
$.NPScrollLoad({msg2 : "......"});
$.NPScrollLoad();
没有赋值的属性会使用defaults里面定义的默认值,赋值的属性则会覆盖defaults中相应的属性。
下面是我写的插件代码,代码有些地方比较拙劣,懒得设计和修改了。。。
/**
* 无限滚动
* 作者:Null Pointer
*/
;(function($) {
$.NPScrollLoad = function(options) {
// var opts = $.extend($.NPScrollLoad.defaults, options);
$.NPScrollLoad.defaults = $.extend($.NPScrollLoad.defaults, options);
return $(window).scroll(function() {
processor.process();
});
}; var processor = {
timeoutId: null,
process: function () {
clearTimeout(this.timeoutId);
this.timeoutId = setTimeout(function () {
loadData();
}, 400);
}
}; /**
* 加载数据
*/
function loadData() {
if (($(document).height() - ($(document).scrollTop() + $(window).height())) <= $.NPScrollLoad.defaults.offsetPixelToLoad) {
$(window).unbind("scroll");
$.NPScrollLoad.preLoad();
$.post(
$.NPScrollLoad.defaults.url,
{ pageIndex : $.NPScrollLoad.defaults.pageIndex },
function (data) {
$.each(data, function (i, item) {
$.NPScrollLoad.handleResult(item);
});
$.NPScrollLoad.afterLoad();
$.NPScrollLoad.defaults.pageIndex++;
if (data.length < $.NPScrollLoad.defaults.pageSize) {
$.NPScrollLoad.noMoreData();
} else if ($.NPScrollLoad.defaults.pageIndex == $.NPScrollLoad.defaults.maxPage) {
$.NPScrollLoad.reachMaxPage();
} else {
$(window).bind("scroll", processor.process)
}
}
);
}
}; /**
* 处理
*/
$.NPScrollLoad.handleResult = function(jsonItem) { }; /**
* 加载之前
*/
$.NPScrollLoad.preLoad = function() {
$("#loading").fadeIn();
}; /**
* 加载之后
*/
$.NPScrollLoad.afterLoad = function() {
$("#loading").fadeOut();
}; /**
* 无更多数据
*/
$.NPScrollLoad.noMoreData = function() {
$("#nomoreresult").fadeIn();
}; /**
* 到达最大页数
*/
$.NPScrollLoad.reachMaxPage = function() {
$("#loadmore").show();
}; $.NPScrollLoad.defaults = {
/* 距离底部距离(开始加载数据) */
offsetPixelToLoad : 100,
url : "",
pageSize : 10,
maxPage : 5,
pageIndex : 1
}; })(jQuery);
代码中有一部分是我之前没有说到的细节:
1.我把defaults定义成$.NPScrollLoad.defaults这样用户可以在外部直接设置默认值,比如$.NPScrollLoad.defaults.url = "text.aspx";这样就行了。
2.在(function($){})(jQuery)内部定义的function是私有的,只有此function内可以访问,比如loadData就只可以在此匿名函数内部访问。
3.我把部分function写成jQuery的扩展,用户就可以在外部访问,或者自定义,比如$.NPScrollLoad.handleResult这样就可以间接实现类似于函数重写的功能,让用户自定义部分操作。
4.第九行我加了一个return,这里是为了延续jQuery的链式调用,比如$("selector").val("abc").attr("id", "aaa")。。。。因为jQuery的函数本身都是返回自身的,所以$(window).scroll()也会返回$(window),所以最后的return可以延续其链式调用特性,不过,因为我写的是全局扩展,所以也就谈不上链式调用了。。。这个对于对象扩展还是有一定重要性的。
5.定义processor对象是因为实时监听scroll事件灰常消耗资源,没滑过1px都会触发事件,所以加个延迟时间,让其一定时间内如果触发的话就取消前一次事件。代码应该不难理解。
下面是调用代码:
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery.NPScrollLoad.1.0.js"></script>
<script type="text/javascript">
$(function() {
var contextPath = "${pageContext.request.contextPath}";
$.NPScrollLoad({url:contextPath + "/ajaxPage/home"});
});
</script>
本来还想排版,这么晚了,算了,睡觉了。
jQuery插件编写学习+实例——无限滚动的更多相关文章
- (转)jQuery插件编写学习+实例——无限滚动
原文地址:http://www.cnblogs.com/nuller/p/3411627.html 最近自己在搞一个网站,需要用到无限滚动分页,想想工作两年有余了,竟然都没有写过插件,实在惭愧,于是简 ...
- jQuery插件编写学习中遇见的问题--attr prop
个人博客: https://chenjiahao.xyz 最近在学习jQuery的插件的编写,有两种方式,$.fn.extend以及$.extend,一种是作用于对象原型上,一种是直接作用于jQuer ...
- jQuery插件编写及链式编程模型小结
JQuery极大的提高了我们编写JavaScript的效率,让我们可以愉快的编写代码,做出各种特效.大多数情况下,我们都是使用别人开发的JQuery插件,今天我们就来看看如何把我们常用的功能做出JQu ...
- jQuery插件编写及链式编程模型
jQuery插件编写及链式编程模型小结 JQuery极大的提高了我们编写JavaScript的效率,让我们可以愉快的编写代码,做出各种特效.大多数情况下,我们都是使用别人开发的JQuery插件,今天我 ...
- jQuery插件编写,
jQuery插件编写 jQuery插件 最近搞jquery插件的编写这里做下笔记 给jquery扩展的方式很多,看的我眼花缭乱 方式1 $.fun=function(){} 方式2 $.fn.fun= ...
- JQuery插件的学习
此前一直想就关于Jquery插件的开发,做一个深入的学习,由于各种原因,当然主要是自己太懒了...今天就系统分析一下Jquery插件的开发(参考了http://www.xprogrammer.com/ ...
- jQuery插件编写步骤详解
如今做web开发,jquery 几乎是必不可少的,就连vs神器在2010版本开始将Jquery 及ui 内置web项目里了.至于使用jquery好处这里就不再赘述了,用过的都知道.今天我们来讨论下jq ...
- jquery插件编写【转载】
如今做web开发,jquery 几乎是必不可少的,就连vs神器在2010版本开始将Jquery 及ui 内置web项目里了.至于使用jquery好处这里就不再赘述了,用过的都知道.今天我们来讨论下jq ...
- jQuery插件编写规范
第一种方法: 在很多基于jQuery或基于Zepto的插件中,在立即函数执行前面会加上";"这个符号. 这是为了防止前面的其他插件没有正常关闭. 在立即执行函数执行时,会一般会传入 ...
随机推荐
- 学习HTML5之路
Web 技术大致的时间轴 1991 HTML 1994 HTML 2 1996 CSS 1+JavaScript 1997HTML 4 1998 CSS2 2000 XHTML 1 2002 使用DI ...
- erlang配置三方库
暴力的: 直接下载解压以后放到erlang的lib目录,比如/usr/local/Cellar/erlang/17.3/lib/erlang/lib 和谐的: 在用户名下建立.erlang文件 在里面 ...
- VisualGDB:使用VS创建CMake Linux项目
转载地址:点击打开链接 根据VisualGDB官网(https://visualgdb.com)的帮助文档大致翻译而成.主要是作为个人学习记录.有错误的地方,Robin欢迎大家指正. 本文介绍如何使用 ...
- 88EE1111 PHY芯片设置
本次调试88EE1111 PHY芯片之主要目的主要对应为了将其默认的GMII接口通过配置成RGMII接口.因此,可能本文档涉及到的内容并没有涉及到PHY芯片的88EE1111所有内容. PHY芯片管理 ...
- java代码switch语句求分数等级
总结:从键盘输入分数----- 如果在0到100内,则输出等级 小于0或者是大于100都不能输出,这里用if-else条件判断. package com.c2; import java.util.Sc ...
- 分布式缓存系统 Memcached 数据存储slab与hashtable
缓存数据以item为基本单元,以双链表形式存放在对应级别大小的slabclass结构的chunk中.同时该item还存放在链式hashtable中bucket中,用于提供快速查找的索引. 首先是理解缓 ...
- 【原创】 HBase 配置指南
HBase 默认配置 Centos6.5下Hbase配置 官网配置文档:http://hbase.apache.org/book.html#_configuration_files 中文翻译转自: ...
- 1131 Subway Map
题意:给出起点和终点,计算求出最短路径(最短路径即所经过的站点最少的),若最短路径不唯一,则选择其中换乘次数最少的一条线路. 思路:本题虽然也是求最短路径,但是此路径是不带权值的,路径长度即所经过的边 ...
- C#之Application.DoEvents()
Application.DoEvents()的最大作用就是时时响应, 可以看做是个线程的一个封装 private void button1_Click(object sender, EventArgs ...
- 使用airodump-ng扫描网络
执行命令 root@sch01ar:~# airodump-ng wlan0mon 参数介绍: BSSID:表示无线AP的Mac地址 PWR:网卡报告的信号水平 Beacons:无线AP发出的通告编号 ...
