php提前输出响应及注意问题
1、浏览器和服务器之间是通过HTTP进行通信的,浏览器发送请求给服务器,服务器处理完请求后,发送响应结果给浏览器,浏览器展示给用户。如果服务器处理请求时间比较长,那么浏览器就需要等待服务器的处理结果。
但是,有时候,浏览器不需要等待服务器的处理结果,只要发送的请求已经被服务器接收到。所以,这种情况下,浏览器希望服务器接收到请求立即返回一个响应,比如字符串'success'。这样浏览器可以继续执行后续代码。
解决方法,
使用的服务器是nginx+fpm
echo 'success';
fastcgi_finish_request();
//执行耗时代码
如果服务器使用的是apache、ob_end_flush();
ob_start();
echo 'success'; header("Content-Type: text/html;charset=utf-8");
header("Connection: close");
header('Content-Length: '.ob_get_length()); ob_flush();
flush();//执行耗时代码 2、测试
1》test.html
<!DOCTYPE html>
<html>
<head>
<title>郭颖的测试</title>
<meta charset="utf8">
</head> <body>
</body>
<script src="jquery-3.0.0.js"></script>
<script>
function getCurTime(d) {
var time = d.getFullYear() + "-" +(d.getMonth()+1) + "-" + d.getDate() + " " + d.getHours() + ":" + d.getMinutes() + ":" + d.getSeconds();
return time;
} function getOther(url) {
$.ajax({
url: url,
success:function(data){
console.log(data);
console.log(getCurTime(new Date()));
}
});
} console.log(getCurTime(new Date()));
$.ajax({
url: "http://localhost/test.php",
success:function(data){
console.log(data);
console.log(getCurTime(new Date()));
getOther("http://localhost/test2.php");
}
}); </script>
</html>
2> test.php
<?php
echo 'success';
//使用sleep函数模拟耗时任务,耗时5秒
sleep(5);
?>
3>test2.php
<?php
echo 'this is test2.php';
?>
运行localhost/test.html
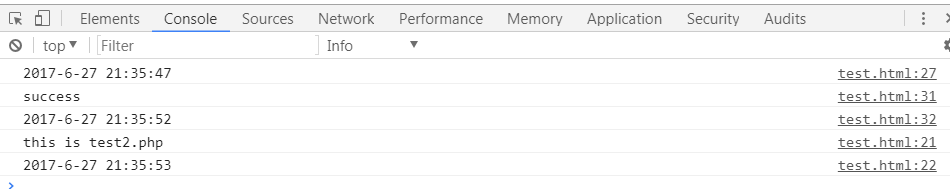
在控制台输出

由此可以看出
浏览器需要等待test.php文件执行完才能去请求test2.php文件。
接下来修改test.php文件内容,提前输出响应
<?php
if(!function_exists('fastcgi_finish_request')) {
ob_end_flush();
ob_start();
}
echo 'success'; if(!function_exists('fastcgi_finish_request')) {
header("Content-Type: text/html;charset=utf-8");
header("Connection: close");
header('Content-Length: '. ob_get_length());
ob_flush();
flush();
} else {
fastcgi_finish_request();
} sleep(5);
?>
php提前输出响应及注意问题的更多相关文章
- 关于系统首页绘制问题(ext布局+c#后台加入数据)经html输出流输出响应client
关于系统首页绘制问题,业务需求 TODO 绘制系统首页(Main.aspx) 採用的技术:functioncharts+jquery+ext布局+c#+html 解说篇:1,服务端aspx,2,服务端 ...
- idea模拟前端向后台请求数据输出响应结果
tools-httpClient-Test restful web service 通过上述步骤之后出现如下图 1 表示通过哪种方式请求:2 请求数据的地址头部:3 请求数据的除了头部之后的地址:4, ...
- 通过HttpWebRequest请求与HttpWebResponse响应方式发布接口与访问接口
一.API接口的编码 1.首页的页面代码: protected void Page_Load(object sender, EventArgs e) { /* * 请求路径:http://xxxx/i ...
- Node.js与Sails~自定义响应体responses
回到目录 在Node.js里,你可以控制请求和响应,自己可以定义自己的响应方式,如对文本如何响应,对json如何响应,对图像流如何响应等等,而这些在Sails架构里,变得更加容易和清晰了,它位于项目的 ...
- JavaWeb_Day10_学习笔记1_response(3、4、5、6、7、8、9)发送状态码、响应、重定向、定时刷新、禁用浏览器缓存、响应字节数据、快捷重定向方法、完成防盗链
今天学习重点: 1.response和request响应和应答分别学习: 请求响应流程图 response 1 response概述 response是Servlet.service方法 ...
- HttpServletResponse ServletResponse 返回响应 设置响应头设置响应正文体 重定向 常用方法 如何重定向 响应编码 响应乱码
HttpServletResponse 和 ServletResponse 都是接口 具体的类型对象是由Servlet容器传递过来 ServletResponse对象的功能分为以下四种: ...
- javaweb请求编码 url编码 响应编码 乱码问题 post编码 get请求编码 中文乱码问题 GET POST参数乱码问题 url乱码问题 get post请求乱码 字符编码
乱码是一个经常出现的问题 请求中,参数传递的过程中也是经常出现乱码的问题 本文主要整理了请求乱码中的问题以及解决思路 先要理解一个概念前提: 编码就是把图形变成数值码所以说: 图形的字符 -- ...
- response响应
郭晨 软件151 1531610114 response1.response常用APIsetStatus:设置响应行当中的状态码setHeader:设置响应头信息getOutputStream:获得字 ...
- Python简单语音识别并响应
起因是一个工作中喜欢说口头禅的同事,昨天老说"你看看你看看 操不操心".说了几次之后我就在他说完"你看看"后面续上,"操不操心".往复多次后 ...
随机推荐
- NET Framework 4.5新特性 (一) 数据库的连接加密保护。
NET Framework 4.5 ado.net数据库连接支持使用SecureString内存流方式保密文本. 一旦使用这类操作,文本加密是私有不能共享的,并在不再需要时从计算机内存中删除. S ...
- SVN中分支的建立与合并
转载 出处:http://yaozhong1988.blog.163.com/blog/static/141737885201162671635126/ 一. SVN分支的意义: 简单 ...
- 距离,margin padding ,width height 用法 ,记录
margin:0 auto 表示什么意思 margin后面如果只有两个参数的话,第一个表示top和bottom,第二个表示left和right 因为0 auto,表示上下边界为0,左右则根据宽度自适应 ...
- debug_backtrace final catch
<?php function backtrace_str(){ $str = ''; $w = 0; $backtrace = debug_backtrace(); foreach($backt ...
- a标签里面包含img标签,出现a标签的高度高于img标签好几个px
问题:a标签里面包含img标签,出现a标签的高度高于img标签好几个px 解决: a元素下有一个匿名文本,这个文本外有一个匿名行级盒子,它有的默认vertical-align是baseline的,而且 ...
- What are DESC and ASC Keywords?
What are DESC and ASC Keywords? ASC is the short form for ascending DESC is the short form for desce ...
- Linux中命令查找顺序
第一优先级:用绝对路径或相对路径执行的命令第二优先级:别名指定的命令第三优先级:Bash内部命令第四优先级:$PATH环境变量定义的目录查找顺序中找到的第一个命令
- python读写Excel文件--使用xlrd模块读取,xlwt模块写入
一.安装xlrd模块和xlwt模块 1. 下载xlrd模块和xlwt模块 到python官网http://pypi.python.org/pypi/xlrd下载模块.下载的文件例如:xlrd-0.9. ...
- ruby rails 安裝
安装之前先更换Ubuntu的源 https://www.cnblogs.com/znsongshu/p/9452067.html http://gems.ruby-china.org/ 一/安 ...
- pyhton3 logging模块
1.简单的将日志打印到屏幕 import logging logging.debug('This is debug message')logging.info('This is info mess ...
