adnroid 自定义ProgressDialog加载中
用来记录自己所用到的知识
前两天在做项目的时候发现有时候在访问网络数据的时候由于后台要做的工作较多,给我们返回数据的时间较长,所以老大叫我加了一个加载中的logo图用来提高用户体验.
于是就在网上找了许多大神写的案例,再结合自己的情况完成了一个Loading工具类
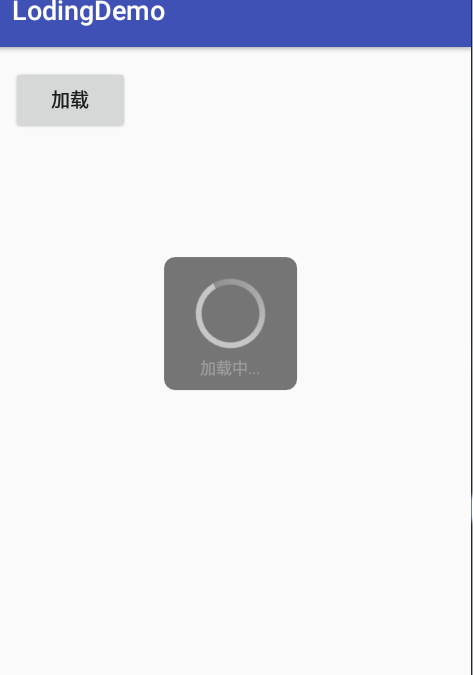
效果:

ok,现在来说说怎么做的
先自定义一个类继承ProgressDialog
public class Loading_view extends ProgressDialog {
public Loading_view(Context context) {
super(context);
}
public Loading_view(Context context, int theme) {
super(context, theme);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
init(getContext());
}
private void init(Context context) {
setCancelable(true);
setCanceledOnTouchOutside(false);
setContentView(R.layout.loading);//loading的xml文件
WindowManager.LayoutParams params = getWindow().getAttributes();
params.width = WindowManager.LayoutParams.WRAP_CONTENT;
params.height = WindowManager.LayoutParams.WRAP_CONTENT;
getWindow().setAttributes(params);
}
@Override
public void show() {//开启
super.show();
}
@Override
public void dismiss() {//关闭
super.dismiss();
}
}
设置loading布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center_horizontal"
android:background="@drawable/shape_dialog_bg"//背景色
android:layout_centerInParent="true"
android:orientation="vertical"> <RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"> <ProgressBar
android:id="@+id/pb_load"
android:layout_width="65dp"
android:layout_height="65dp"
android:indeterminateDrawable="@drawable/progressbar"//加载圈的样式
android:layout_centerInParent="true"/> </RelativeLayout> <TextView
android:id="@+id/tv_load_dialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="加载中..."
android:textColor="#9a9b98"
android:textSize="12sp"/> </LinearLayout> 背景色(可自行调整)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" > <corners android:radius="8dp" />
<solid android:color="#88000000" />
</shape> 加载圈样式(可自行调整)
<animated-rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:pivotX="50%" android:pivotY="50%"
android:fromDegrees="0"
android:toDegrees="720"> <shape
android:shape="ring"
android:innerRadiusRatio="3"
android:thicknessRatio="15"
android:useLevel="false">
<gradient
android:type="sweep"
android:useLevel="false"
android:startColor="#55c6c6c6"
android:centerColor="#c6c6c6"
android:centerY="0.50"
android:endColor="#c6c6c6" />
</shape> </animated-rotate>
ok可以使用了
public class MainActivity extends AppCompatActivity {
private Loading_view loading;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void loding(View v){//点击加载并按钮模仿网络请求
loading = new Loading_view(this,R.style.CustomDialog);
loading.show();
new Handler().postDelayed(new Runnable() {//定义延时任务模仿网络请求
@Override
public void run() {
loading.dismiss();//3秒后调用关闭加载的方法
}
}, 3000);
}
}

为什么会这样,不懂然后就去百度,google然后在一大神的文章里发现了,但是我在写这文章的时候才发现当初没有保存大神的地址再也找不到了 原来需要在创建自定义的loading 的时候在传入 new Loading_view(this,R.style.CustomDialog);样式
<style name="CustomDialog" parent="Theme.AppCompat.Dialog">
<item name="android:backgroundDimEnabled">false</item>
<item name="android:windowBackground">@android:color/transparent</item>
</style> ok 再来一次

ok成功!
adnroid 自定义ProgressDialog加载中的更多相关文章
- 实现正在加载中界面的Android库:DynamicBox
转载. DynamicBox是一个Android库,能够inflates自定义布局来指示出: 正在加载内容 显示一个异常 或者是一个自定义视图 项目主页:http://www.open-ope ...
- longing加载中实例
利用图片播放 <div class="wrap" id="wrap" style="position: inherit; height: 604 ...
- Flex 4 自定义预加载器
本示例的目的是在Flash Professional里创建自定义预加载器SWC,并扩展SparkDownloadProgressBar类在Flex 4应用程序中使用. 预加载器显示加载进度百分比 ...
- 【SpringBoot 基础系列】实现一个自定义配置加载器(应用篇)
[SpringBoot 基础系列]实现一个自定义配置加载器(应用篇) Spring 中提供了@Value注解,用来绑定配置,可以实现从配置文件中,读取对应的配置并赋值给成员变量:某些时候,我们的配置可 ...
- vue2自定义指令-加载指令v-loading和占位图指令v-showimg
了解自定义指令的钩子函数 bind(){}:每当指令绑定到元素上的时候,就会立刻执行bind这个函数.只调用一次. 和css相关的操作,可以放在这个钩子函数中. inserted(){}:元素插入到D ...
- WebView 一直展示加载中。。。
webview加载html5页面总是一直在加载中,加载很慢或干脆加载不出来, 听浏览器的大牛说可能是 js导致的,尝试在onpause里加入mWebView.pauseTimers(), onResu ...
- JQuery插件:遮罩+数据加载中。。。(特点:遮你想遮,罩你想罩)
在很多项目中都会涉及到数据加载.数据加载有时可能会是2-3秒,为了给一个友好的提示,一般都会给一个[数据加载中...]的提示.今天就做了一个这样的提示框. 先去jQuery官网看看怎么写jQuery插 ...
- jquery mobile 请求数据方法执行时显示加载中提示框
在jquery mobile开发中,经常需要调用ajax方法,异步获取数据,如果异步获取数据方法由于网速等等的原因,会有一个反应时间,如果能在点击按钮后数据处理期间,给一个正在加载的提示,客户体验会更 ...
- jQuery Mobile 手动显示ajax加载器,提示加载中...
在使用jQuery Mobile开发时,有时候我们需要在请求ajax期间,显示加载提示框(例如:一个旋转图片+一个提示:加载中...).这个时候,我们可以手动显示jQuery Mobile的加载器,大 ...
随机推荐
- 利用EFCore 封装Repository(可扩展不同数据的sql操作)
本篇是对EFCore 进行下封装并实现基本的增删改查的同步异步方法及针对不同数据库的批量插入.sql语句直接操作数据库: 一. 先定义基础仓储接口IRepository public interfac ...
- rest-assured的JsonPath使用方法总结
JsonPath对于解析Json格式的数据来说非常简单,比如有下面这样的Json数据: {"lotto":{ "lottoId":5, "winnin ...
- MongoDB基本语句
1.创建数据库 use 库名 2.查看所有库 show dbs 3.定义一个对象变量,下面挂着数据 4.col 是集合名,如果该集合不在该数据库中, MongoDB 会自动创建该 ...
- [转] 使用Gson进行json数据转换list to json 和json to list
[From] https://blog.csdn.net/god2030/article/details/51140450 经过比较,gson和其他现有java json类库最大的不同时gson需要序 ...
- [转] SpringBoot RESTful 应用中的异常处理小结
[From] https://segmentfault.com/a/1190000006749441 SpringBoot RESTful 应用中的异常处理小结 永顺 2016年08月29日发布 赞 ...
- 下厨房---map/字符串查询
题目描述 牛牛想尝试一些新的料理,每个料理需要一些不同的材料,问完成所有的料理需要准备多少种不同的材料. 输入描述: 每个输入包含 1 个测试用例.每个测试用例的第 i 行,表示完成第 i 件料理需要 ...
- python 十大经典排序算法
排序算法可以分为内部排序和外部排序,内部排序是数据记录在内存中进行排序,而外部排序是因排序的数据很大,一次不能容纳全部的排序记录,在排序过程中需要访问外存.常见的内部排序算法有:插入排序.希尔排序.选 ...
- CentOS6 克 隆
原始机子关机 自己设置名字 保存地址 开机 配置hosts 后面的为你要设置的名字不配置可能xshell链接上不了网 更改名字: 配置网卡 删除物理地址 mac 和 uuid 删除网卡 重启
- 两种请求方式URLHttpconnection 和Httpclient提交表单 网络篇(二)
安卓有两种发送请求的方式:URLHttpconnection 和Httpclient 下面就来讲下这两种方式,这篇是最基础的使用 进阶请看第二篇 先占位 打扫卫生去了T T 快过年了 框架就放网络篇 ...
- ubuntu系统在安装好mysql后,出现ERROR 2002(HY000: Can't to local MySQL server through socket '/var/run/mysqld/mysqld.sock')(2)(图文详解)
不多说,直接上干货! 问题详情 我在写此博客之前,看了网上各种资料,写的太冗余和繁琐杂乱.最简单的解决方法莫过于我这篇博客.直接如下. 这是liux套接字网络的特性,win平台不会有这个问题. 解决方 ...
