javaweb+mysql+c3p0ajax实现三级联动
1.首先要导入jar文件:
c3p0-0.9.5.1.jar
commons-beanutils-1.7.0.jar
commons-collections-3.2.jar
commons-dbutils-1.6.jar
commons-lang-2.4.jar
commons-logging-1.0.4.jar
ezmorph-1.0.3.jar
fastjson-1.1.40.jar
jackson-all-1.7.5.jar
json-lib-2.2.3-jdk15.jar
mchange-commons-java-0.2.10.jar
mysql-connector-java-5.1.30-bin.jar
2.c3p0配置文件
<?xml version="1.0" encoding="UTF-8"?>
<c3p0-config>
<default-config> <property name="checkoutTimeout">30000</property>
<property name="idleConnectionTestPeriod">30</property>
<property name="initialPoolSize">10</property>
<property name="maxIdleTime">30</property>
<property name="maxPoolSize">100</property>
<property name="minPoolSize">10</property>
<property name="maxStatements">200</property> <!-- 驱动程序 -->
<property name="driverClass">com.mysql.jdbc.Driver</property>
<!-- 数据库连接url地址 -->
<property name="jdbcUrl">jdbc:mysql://localhost:3306/day02</property>
<!-- 用户名 -->
<property name="user">****</property>
<!-- 密码 -->
<property name="password">****</property> </default-config>
</c3p0-config> <!-- <?xml version="1.0" encoding="UTF-8"?>
<c3p0-config>
<named-config >
<property name="acquireIncrement">5</property>
<property name="initialPoolSize">3</property>
<property name="minPoolSize">1</property>
<property name="maxPoolSize">10</property>
<property name="maxStatements">0</property>
<property name="user">root</property>
<property name="password">root</property>
?useUnicode=true&characterEncoding=UTF-8
<property name="jdbcUrl">jdbc:mysql://localhost:3306/test</property>
<property name="driverClass">com.mysql.jdbc.Driver</property>
</named-config>
</c3p0-config> -->
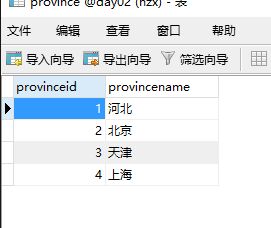
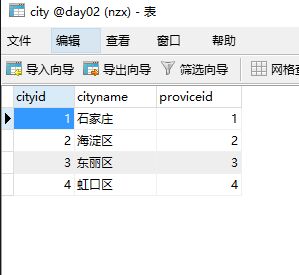
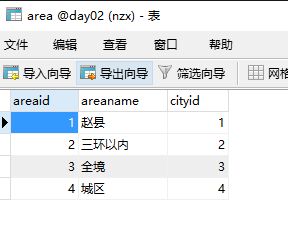
3..要建三张表,省市区分别一张



3.写对应的实体类
public class Province {
private Integer provinceId;
private String provinceName;
.....省略get和set代码
}
public class City {
private Integer cityId;
private String cityName;
.....省略get和set方法
}
public class Area {
private Integer areaId;
private String areaName;
...省略set和get方法
}
4.Util包下的DBManager
public class DBManager {
private static ComboPooledDataSource cpds=new ComboPooledDataSource();
//获取数据库资源
public static ComboPooledDataSource getDateResource(){
return cpds;
}
//返回连接对象
public static Connection getConn() throws SQLException{
return cpds.getConnection();
}
//释放资源
public static void release(Connection conn){
DbUtils.closeQuietly(conn);
}
}
5.dao层
public class BaseDao{
private static final QueryRunner runner = new QueryRunner();
public <T> List<T> getForList(String sql,Class<T> clazz,Object ...args) throws SQLException{
List<T> list = null;
Connection conn = null;
try {
conn = DBManager.getConn();
list = runner.query(conn, sql,new BeanListHandler<T>(clazz),args);
} catch (Exception e) {
throw new RuntimeException(e);
}finally{
DbUtils.close(conn);
}
return list;
}
6.前台页面 index.jsp
<%
response.sendRedirect("provinceServlet?method=listProvince"); %>
访问顺序是--->index.jsp----->provinceServlet?method=listProvince------>provice.jsp
7.provice.jsp(包含ajax代码)
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head> <title>三级联动页面</title> <meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<!--
1.获取#province,添加change函数
2.使#province只保留一个option子节点
3.获取province下来菜单选择的值,若选择的值为“”(请选择省份),此时不需要发送ajax请求
4.若值不为“”,说明的确是province发生了改变,发送ajax请求
4.1 url:provinceServlet?method=
4.2 args:
5.返回的是一个json数组
6.遍历,创建<option value="provinceId">provinceName</option>
并把新创建的option节点加为#city的子节点
-->
<script type="text/javascript" src="js/jquery-2.1.4.js"></script>
<script type="text/javascript">
$(function(){
//第二级
$("#province").change(function(){ $("#city option:not(:first)").remove();
var province = $(this).val();
//alert(province); var url = "provinceServlet?method=listCity";
var args = {"provinceId":province/* ,"time":new Date() */}; $.getJSON(url, args, function(data){
//alert("11111"); for(var i = 0;i < data.length; i++){ var cityId = data[i].cityId;
var cityName = data[i].cityName; $("#city").append("<option value='"+ cityId + "'>"+cityName+"</option>") } }); }
); //第三极
$("#city").change(function(){ $("#area option:not(:first)").remove();
var city = $(this).val();
//alert(province); var url = "provinceServlet?method=listArea";
var args = {"cityId":city,"time":new Date()}; //这里写一个时间戳 每次点击时,时间戳都不一样,浏览器就认为是新的图片,然后就发送请求了。 $.getJSON(url, args, function(data){
//alert("11111"); for(var i = 0;i < data.length; i++){ var areaId = data[i].areaId;
var areaName = data[i].areaName; $("#area").append("<option value='"+ areaId + "'>"+areaName+"</option>") } }); }
);
}); </script> </head> <body>
省份:<select id="province">
<option>请选择省份</option>
<c:forEach items="${provinces}" var="province">
<option value="${province.provinceId}">${province.provinceName}</option>
</c:forEach> </select>
城市:<select id="city">
<option>请选择城市</option>
</select>
区域:<select id="area">
<option>请选择区域</option>
</select>
</body>
</html>
8.proviceServlet
package three.controller; import java.io.IOException;
import java.lang.reflect.Method;
import java.sql.SQLException;
import java.util.List; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import org.codehaus.jackson.map.ObjectMapper; import three.dao.BaseDao;
import three.domain.Area;
import three.domain.City;
import three.domain.Province; public class provinceServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException { request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8"); String methodName = request.getParameter("method"); try {
Method method = getClass().getDeclaredMethod(methodName,HttpServletRequest.class,HttpServletResponse.class);
method.invoke(this, request,response);
} catch (Exception e) {
e.printStackTrace();
} } private BaseDao baseDao = new BaseDao();
public void listProvince(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException, SQLException{ String sql = "SELECT provinceid,provincename FROM province;";
List<Province> provinces = baseDao.getForList(sql, Province.class);
request.setAttribute("provinces", provinces); request.getRequestDispatcher("/province.jsp").forward(request, response); } public void listCity(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException, SQLException{ String provinceId = request.getParameter("provinceId");
String sql = "select cityid,cityname from city c where c.cityid = ?"; List<City> cities = baseDao.getForList(sql, City.class, Integer.parseInt(provinceId)); System.out.println(cities+"==========="); ObjectMapper mapper = new ObjectMapper();
String result = mapper.writeValueAsString(cities);
System.out.println(result); response.setContentType("text/javascript");
response.getWriter().print(result); } public void listArea(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException, SQLException{ String cityId = request.getParameter("cityId");
String sql = "select areaid,areaname from area a where a.areaid = ?"; List<Area> areas = baseDao.getForList(sql, Area.class, Integer.parseInt(cityId)); System.out.println(areas+"==========="); ObjectMapper mapper = new ObjectMapper();
String result = mapper.writeValueAsString(areas);
System.out.println(result); response.setContentType("text/javascript");
response.getWriter().print(result); } public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException { doGet(request,response);
} }
javaweb+mysql+c3p0ajax实现三级联动的更多相关文章
- 使用PHP+MySql+Ajax+jQuery实现省市区三级联动功能
使用PHP+MySql+Ajax+jQuery实现省市区三级联动功能 要求:写一个省市区(或者年月日)的三级联动,实现地区或时间的下拉选择. 实现技术:php ajax 实现:省级下拉变化时市下拉区下 ...
- 项目总结01:JSP mysql SpringMvc下中国省市县三级联动下拉框
JSP mysql SpringMvc下中国省市县三级联动下拉框 关键词 JSP mysql数据库 SpringMvc ajax Controller层 Service层 中国地区 省 ...
- 用php+mysql+ajax+jquery做省市区三级联动
要求:写一个省市区(或者年月日)的三级联动,实现地区或时间的下拉选择. 实现技术:php ajax 实现:省级下拉变化时市下拉区下拉跟着变化,市级下拉变化时区下拉跟着变化. 使用chinastates ...
- 省市区县三级联动JAVA+MySQL+JQuery
场景介绍: 由于项目要求,需要做一个进件(新增)功能,而该功能里要用到车品牌.车系.车型的联动查询,也就是经典的三级联动. 大体思路如下: 进入页面,会把所有的车品牌(第一级)在后台查询出来,放到缓存 ...
- ajax省市区三级联动
jdbc+servlet+ajax开发省市区三级联动 技术点:jdbc操作数据库,ajax提交,字符拦截器,三级联动 特点:局部刷新达到省市区三级联动,举一反三可以做商品分类等 宗旨:从实战中学习 博 ...
- 省市县三级联动 sql语句
发现在网上的省市县三级联动大部分是mysql的.就算是sqlserver的,也不准确.于是就把mysql的给改了下,适用sqlserver.sql语句如下: CREATE TABLE Dic_Area ...
- AJAX 三级联动
新的封装类 <?php class DBDA { public $host="localhost";//服务器地址 public $uid="root"; ...
- Ajax案例:三级联动查询员工的信息(三张表进行内连接)
需求分析: 通过数据库连接池,可以查询到数据库中员工的各种信息,通过点击下拉框的方式实现三级联动,即:没有点击city下拉框,后面两个下拉框中没有值,这样,点击city下拉框,department下拉 ...
- 三级联动查询全国省市区(xml与数据库)
提供有china.xml和china.sql文件,实现全国省市区的三级联动效果 一.xml实现 import java.awt.EventQueue; import javax.swing.JFram ...
随机推荐
- 杂谈PID控制算法——最终篇:C语言实现51单片机中的PID算法
真遗憾,第二篇章没能够发表到首页上去.趁热打铁.把最终篇——代码篇给发上来. 代码的设计思想请移步前两篇文章 //pid.h #ifndef __PID__ #define __PID__ /*PID ...
- linux-文件中行按照出现次数多少排序
cat sorttest | sort | uniq -c | sort -k1 sorttest内容如下:
- Android Studio 首次安装取消自动下载SDK
一.第一次安装: Android Studio安装完成后,第一次启动AS前,为了避免重新下载新版本的SDK,需要做如下操作: AS启动前,打开安装目录,请先将bin目录的idea.properties ...
- C# 7 新特性-1
来源https://www.kenneth-truyers.net/2016/01/20/new-features-in-c-sharp-7/ Tuples What Tuples是数据的临时分组.区 ...
- python获取系统信息,
1 操作系统系统综合信息cur_sysinfo=platform.uname()浏览器信息cur_browserinfo=self.driver.capabilities['version']浏览器新 ...
- iOS:Objective-c的MD5/SHA1加密算法的实现
介绍: Objective-c实现MD5和SHA1算法相对还是比较简单的,可以直接调用系统的C/C++共享库来实现调用MD5即Message Digest Algorithm 5(信息-摘要算法 5) ...
- C++之共有继承、保护继承、私有继承
1.封装,public,private作用就是这个目的. 类外只能访问public成员而不能方位private成员: private成员只能被类成员和友元访问: 2.继承,protected的作用就是 ...
- table表头固定
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- Solr6.6.0 用 SimplePostTool索引文件 中文乱码
在用SimplePostTool工具导入CSV文件,文件内容如下: 启动solr ,利用命令导入:java -Dtype=text/csv -Dc=solr_test -jar post.jar .. ...
- PHP微信墙制作
微信墙 PHP 注意:由于微信官网不定时会更新,其中模拟登陆以及爬取数据的方式可能会失效,最近这12个月里,就有两次更新导致此功能需要重写. 服务端源码->github地址传送门 思路 其实实现 ...
