Nginx+certbot 实现泛域名的https证书
- yum -y install git
- git clone https://github.com/certbot/certbot
- cd certbot
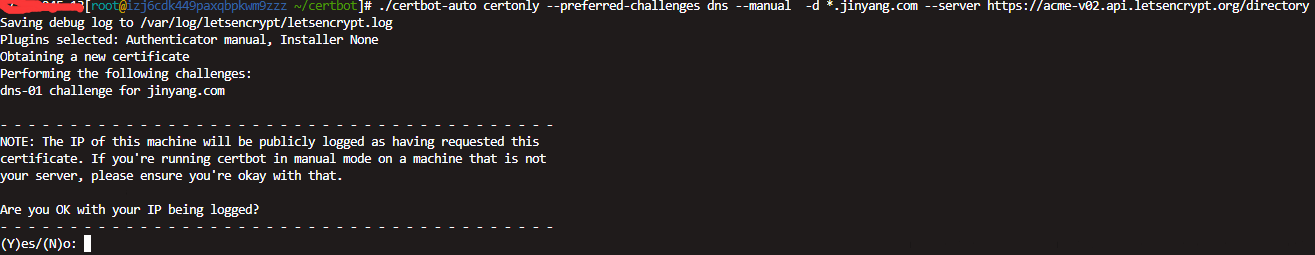
- ./certbot-auto certonly --preferred-challenges dns --manual -d *.huihuang.com --server https://acme-v02.api.letsencrypt.org/directory
注:*.huihuang.com 可以更改为任意使用域名
上述命令执行完以后会弹出以下框直接按Y继续:

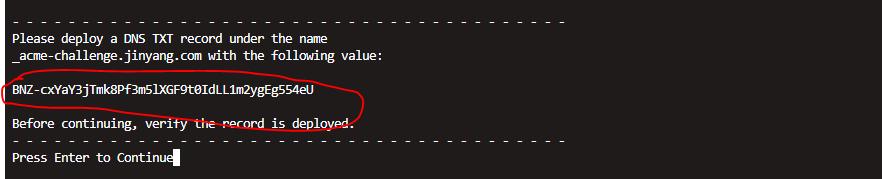
接着出现以下框框,不要着急回车。

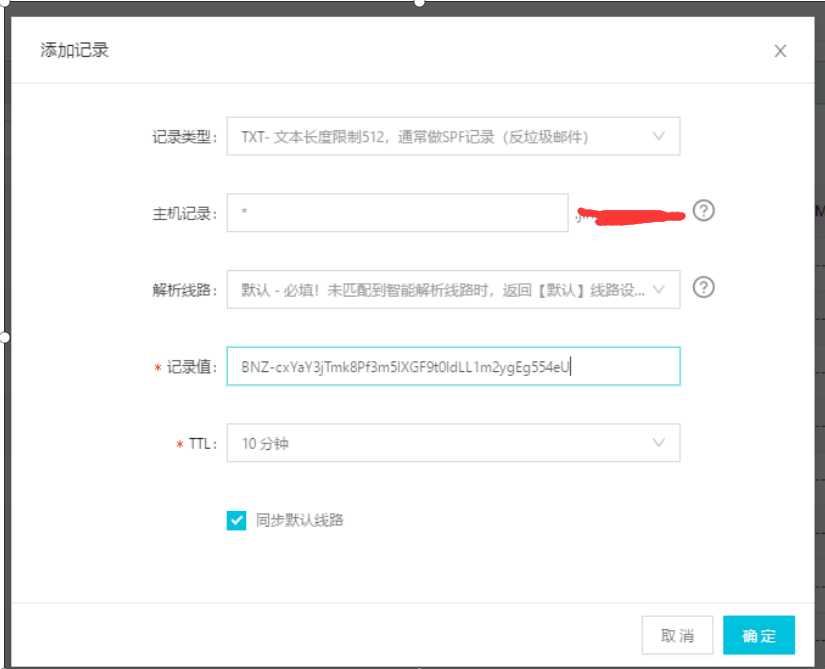
把红框中的字段复制下来,去dns域名解析添加一条txt解析,如下图:
解析完成以后再回车即可。
- 证书生成路径为: /etc/letsencrypt/live/jinyangpay.com/
- 生成dhparams: openssl dhparam -out /etc/ssl/certs/dhparams.pem 2048 #这条命令必须在本机执行,如果迁移证书请重新执行该命令
7,配置nginx
upstream merch{
server 119.123.138.97:8080 weight=1;
#server 47.186.121.157:8040 weight=1;
}
server {
listen 80;
server_name vip-boss.huiteng.com;
return 302 https://$server_name$request_uri;
}
server {
listen 80;
server_name www.akddk.com;
return 302 https://$server_name$request_uri;
}
server {
listen 443 ssl;
server_name vip-boss.sdfa.com www.jklaj.com;
ssl_certificate /etc/letsencrypt/live/jinyangpay.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/jinyangpay.com/privkey.pem;
ssl_dhparam /etc/ssl/certs/dhparams.pem;
ssl_protocols SSLv3 TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers HIGH:!aNULL:!MD5;
access_log /data/logs/merch/access.log main;
error_log /data/logs/merch/error.log;
location / {
proxy_pass http://merch;
proxy_connect_timeout 600;
proxy_read_timeout 600;
proxy_send_timeout 600;
proxy_set_header Cookie $http_cookie;
proxy_set_header X-Real-IP $remote_addr;
proxy_http_version 1.1;
}
}
至此https配置完成,这个证书支持任何子域名的使用。上面的域名自己改动哦,我已经改过域名和IP了!
把生成的证书放到你的服务器即可。该证书虽然免费,不过有效期只有三个月。你可以不断地申请证书。替换上去即可。
【end】
Nginx+certbot 实现泛域名的https证书的更多相关文章
- 使用 certbot 申请泛域名https证书
使用 certbot 申请泛域名https证书 Intro Certbot 是一个基于 Let's Encrypt 的自动化申请证书的工具,支持的系统和web server也很多,详见 Certbot ...
- 何给域名配置https证书
原文链接:https://www.cnblogs.com/ymwang/p/6893105.html http和https的区别就是,后者在网络传输过程中会很安全,原因就是给http安装了SSL证书. ...
- 如何给域名配置https证书
http和https的区别就是,后者在网络传输过程中会很安全,原因就是给http安装了SSL证书. SSL证书有免费的和收费的,收费的顾名思义就是保护的方面更多,更安全.收费的像单域名的一年有几百.几 ...
- 新开源HTML5单文件网页版ACME客户端,可在线申请Let's Encrypt、ZeroSSL免费HTTPS多域名通配符泛域名SSL/TLS证书(RSA/ECC/ECDSA)
目录 开源项目的起源 项目地址 使用方法 第一步:选择Let's Encrypt.ZeroSSL或其他证书颁发机构 第二步:证书配置,填写域名 第三步:完成域名所有权的验证 第四步:下载保存证书PEM ...
- Certbot让网站拥有免费https证书
网站使用http协议,在chrome浏览器中总是报不安全,看着就让人不爽,自己建的网站,不安全总是会让自己心慌慌.看到有头有脸的网站都是https开头,心中自然也想装逼一把,让自己的网站高端大气上档次 ...
- Nginx实现简易泛域名CDN节点
如何使用Nginx泛域名解析+反向代理+静态资源缓存呢? 安装nginx,安装过程不再赘述,记得带上pcre.gzip.sub.status这几个模块,另外如果想开通在线清理缓存功能,需要安装ngx_ ...
- 外网域名映射内网Ip 内网使用外网域名的https证书
用nslookup www.baidu.com nslookup www.qq.com 15.64.64.53 测试了内网的dns可以解析外网域名 那么我买个外网域名,再对这个外网域名买个证书,然后外 ...
- Nginx server_name 正则泛域名反向代理两例
最近在学习Nginx搭建负载均衡系统,感觉系统部署方式的思路瞬间开阔了很多. 负载均衡服务器的后端服务器上各自有一套功能相同的WEB管理系统,主要作用是方便的对各自服务器的IIS站点及服务器防火墙测量 ...
- 从零到一快速搭建个人博客网站(域名备案 + https免费证书)(一)
环境介绍 资源 说明 centos v7.2 docker 快速部署项目环境 nginx 反向代理,同时配置https证书 halo v1.4.2,开源博客项目 Let's Encrypt 免费证书 ...
随机推荐
- Reading RxJava Marble Diagrams
------>表示一个Observable(承时间推移,由左入右,左边item先发射) ------>上面的图形,表示这个Observable发射的item ------>上的的|( ...
- PC 微信页面倒计时代码 safari不兼容date的问题
PC: 1.html页面: <div class="aTime"> <em id="t_d"></em> <em id ...
- xcode找回欢迎界面
[xcode找回欢迎界面] 有一次嫌xcode界面烦,点击了以下checkbox取消了欢迎界面: 随后发现没了欢迎界面反而更不方便,一心想找回欢迎界面,Preference里找了半天没找到开关,原来开 ...
- 【bzoj2144】跳跳棋
2144: 跳跳棋 Time Limit: 10 Sec Memory Limit: 259 MBSubmit: 492 Solved: 244[Submit][Status][Discuss] ...
- 使用Maven构建多模块企业项目
首先,前面几次学习已经学会了安装maven,如何创建maven项目等,最近的学习,终于有点进展了,搭建一下企业级多模块项目. 好了,废话不多说,具体如下: 首先新建一个maven项目,pom.xml的 ...
- volatile和 锁的区别
Volatile: 当把变量声明为volatile类型后,编译器和运行时都会注意到这个变量是共享的,因此不会将该变量上的操作与其它内存操作一起重排序.volatile变量不会被缓存在寄存器或者对其他处 ...
- 443. String Compression字符串压缩
[抄题]: Given an array of characters, compress it in-place. The length after compression must always b ...
- Reddit指南
一.简介 Reddit是网页新鲜事件和热点事件的源头,它也是互联网最有趣的地方和有高度组织的链接集中处. 二.指南 http://article.yeeyan.org/view/523415/45 ...
- MagicNotes:突破来自外界的脑力压制
MagicNotes,思绪随风飞扬,偶尔在这里停留. 在前面的<MagicNotes:如何迈向工作的坦途>里面,我们提到了在工作中应该发挥好个人的主观能动性,简单来说就是要学会主动出击.但 ...
- 一步到位带你入门Selenium
其实,关于这篇文章发布前还是有很多思考的,我是不想发布的,因为关于selenium的文章博客园里面有很多的介绍,写的详细的,也有写的不详细的,那么我的这篇文章的定位是基于selnium从开始到最后的框 ...
