网页播放rtsp流媒体
解决方法:
1.搭建Red5流媒体服务器(其他还有CRTMPD、NGINX-RTMP、SRS)
2.FFmpeg(其他还有live555)实现监控摄像头的RTSP协议转RTMP协议直播
3.搭建WEB服务器播放RTMP视频流直播(其他流:HTTP-FLV流、HLS、RTP)
搭建Red5流媒体服务器
1.下载安装包:https://builds.apache.org/view/M-R/view/OpenMeetings/job/red5-installer/
2.安装过程一路next,直到提示输入IP时,输入0.0.0.0。提示输入Port时,输入5080。这里实际上我输入过127.0.0.1作为IP,由于在本机上测试没有出现过问题。但网上提示,如果跨服务器部署,这里输入0.0.0.0是有必要的。
3.设置环境变量

4.启动Red5服务

如果启动不了,请检查前面的环境变量设置是否设置完毕并且正确,最后检查Red5的启动日志文件,看看是否有相应的提示信息,日志文件在Red5主目录下的log目录下,日志文件有多个,查看red5_service.log即可。启动后,打开浏览器,敲入安装Red5时的IP地址和端口,正常情况下,看到如下信息,说明Red5已经正确安装了。

这个时候可以点击Install进入下载其官方提供的demo进行研究学习,安装后的demo文件在Red5根目录下的webapps下,如D:\Red5\webapps。安装操作比较简单,这里不详细介绍,不过要这里要提醒一下,安装完的demo后,需要重新启动一下Red5服务器,重启操作参考上面的介绍。
FFmpeg实现监控摄像头的RTSP协议转RTMP协议直播
1.下载FFmpeg:http://ffmpeg.org/download.html
2.下载完直接解压好,并将bin目录加入到path环境变量下即可。
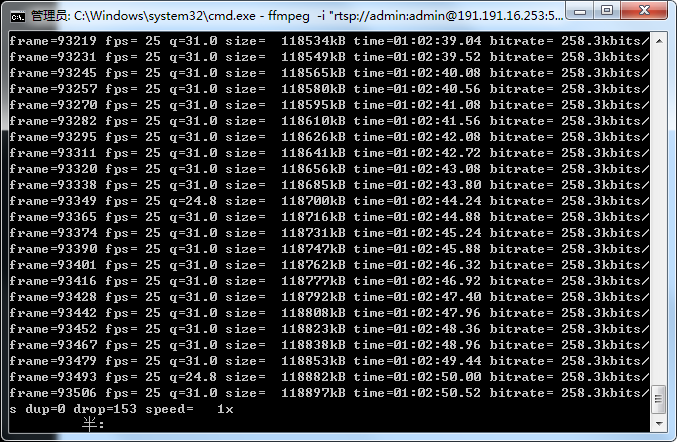
3.运行
ffmpeg -i "rtsp://admin:12345@192.168.1.77:554/cam/realmonitor?channel=1&subtype=0" -f flv -r 25 -s 640x480 -an "rtmp://localhost/oflaDemo/hello"
成功后:

4.搭建WEB服务器,利用jwplayer或者ckplayer之类的,将rtmp地址换成第三步转的rtmp协议地址
例如用ckplayer:
<script type="text/javascript" src="ckplayer/x/ckplayer.js"></script>
<div class="video" style="width: 1000px;height: 600px;"></div>
<script type="text/javascript">
var videoObject = {
container: '.video',//“#”代表容器的ID,“.”或“”代表容器的class
variable: 'player',//该属性必需设置,值等于下面的new chplayer()的对象
autoplay:true,//自动播放
live:true,//直播视频形式
video:'rtmp://localhost/oflaDemo/hello'//视频地址
};
var player=new ckplayer(videoObject);
</script>
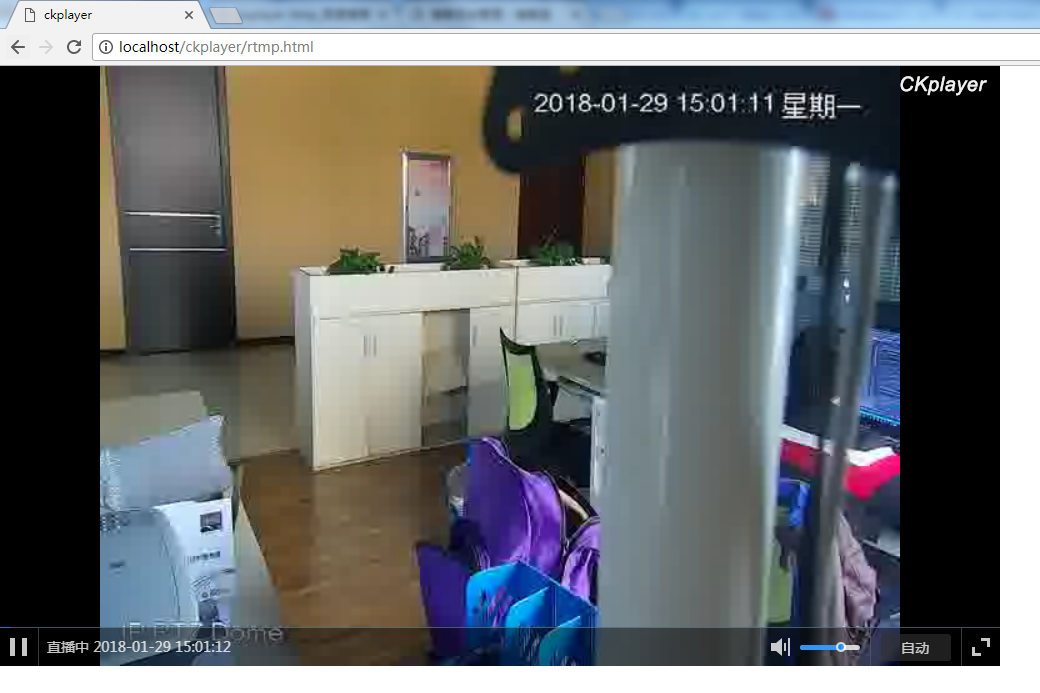
成功后页面:

参考资料:http://blog.csdn.net/chengshangqian/article/details/8567804
网页播放rtsp流媒体的更多相关文章
- 浏览器播放rtsp流媒体解决方案
老板提了一个需求,想让网页上播放景区监控的画面,估计是想让游客达到未临其地,已知其境的状态吧. 说这个之前,还是先说一下什么是rtsp协议吧. RTSP(Real Time Streaming ...
- VLC播放RTSP视频延迟问题 (转)
原帖地址:http://blog.chinaunix.net/uid-26611383-id-3755283.html ======================================== ...
- 使用Gin+WebSocket在HTML中无插件播放RTSP
在后台的开发中遇到了对接显示摄像头视频流的需求.目前获取海康及大华等主流的摄像头的视频流使用的基本都是RTSP协议.不过HTML页面并不能直接播放RTSP协议的视频流,查询了一番各种网页播放RTSP的 ...
- 浏览器无插件播放rtsp流解决方案
1. 安装 FFmpeg 参考 CentOS下安装FFmpeg,特别详细. 我遇到的错误和解决办法: 缺少lame ffmpeg+libmp3lame库源码安装教程(CentOS) make ffmp ...
- 最简单的基于Flash的流媒体示例:网页播放器(HTTP,RTMP,HLS)
http://blog.csdn.net/leixiaohua1020/article/details/43936415 ======================================= ...
- 使用vlc播放器做rtsp流媒体服务器
可参考: 使用vlc播放器播放rtsp视频 web网页中使用vlc插件播放相机rtsp流视频 使用vlc进行二次开发做自己的播放器 首先需要安装vlc播放器,下载及安装步骤略 使用vlc播放器做rts ...
- Web下无插件播放rtsp视频流的方案及各家优秀内容资源整理
Web下无插件播放rtsp视频流的方案及各家优秀内容资源整理 方案一:服务器端用 websocket 接受 rtsp ,然后,推送至客户端 实现步骤: 方案二:使用 ffmpeg + nginx 把 ...
- 使用vlc播放器播放rtsp流视频
可参考: 使用vlc播放器做rtsp服务器 web网页中使用vlc插件播放相机rtsp流视频 使用vlc进行二次开发做自己的播放器 首先需要安装vlc播放器,下载及安装步骤略 使用vlc播放器播放rt ...
- .net C# 网页播放器 支持多种格式 媒体播放器 播放器 代码
.avi格式代码片断如下:<object id='video' width='400' height='200' border='0' classid='clsid:CFCDAA03-8BE4- ...
随机推荐
- Loadrunder脚本篇——web_custom_request函数介绍
c语言版本: int web_custom_request(const char *RequestName, , [EXTRARES, ,] LAST ); 参数说明: RequestName ...
- UI控件之UIPickerView的协议方法
UIPickerView:选择视图,父类是UIView UIPickerView *pickerView=[[UIPickerView alloc]initWithFrame:CGRectMake(1 ...
- lambda可调用对象
//find_if谓词使用 bool isShorter(const string &s1, const string &sz){ return s1.size() < sz.s ...
- Qt移植对USB鼠标键盘、触摸屏的支持
.USB键盘 经过一番搜索,发现对Qt键盘的支持主要关系到两个方面: 1. 键盘类型确定: 4.7以前的Qt版本,如果是PS2圆孔键盘,Qt编译时需加上选项:-qt-kbd-vr41xx(未测试):如 ...
- 安装Discuz开源论坛
11.添加mysql普通用户 接着上篇的lamp这篇安装Discuz 配置虚拟主机 1.打开虚拟主机配置 [root@NFS-31 ~]# vim /usr/local/apache2/conf/ht ...
- Qt如何重写虚函数
eg:QWidget的有个虚函数,KeyPressEvent,当它的子类获得焦点的时候,如果有任何按键按下,就会触发这个虚函数. 1.在mainwindow.h中声明此虚函数 protected:vo ...
- 使用fastboot刷机流程【转】
本文转载自:http://www.voidcn.com/blog/Qidi_Huang/article/p-6236224.html [准备工作] 首先需要准备好刷机包,可以是自己编译的,也可以是从别 ...
- 2015年蓝桥杯C/C++ B组题目题解
1. 输入一个字符串,求它包含多少个单词.单词间以一个或者多个空格分开. 第一个单词前,最后一个单词后也可能有0到多个空格.比如:" abc xyz" 包含两个单词,"a ...
- linux下ipython的安装
第一种:ipython源码安装ipython的源码下载页面为:https://pypi.python.org/pypi/ipython 或者是到git页面下载:https://github.com/i ...
- inline-block和同级的text-align问题
https://www.cnblogs.com/qjqcs/p/5551640.html margin:0 auto:是设置块标签在父级中居中对齐,是一种对齐方式.所以对于display:inline ...
