flex布局入门总结——语法篇
前几天看了阮一峰的Flex布局教程,讲的很不错,总结一下,有兴趣的可以去看原文http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
一 Flex布局?
Flex全名Flexible Box即弹性布局,
基本用法:display:flex;
行内元素:display:inline-flex
webkit内核的浏览器必须加上-webkit前缀
.box{
display: -webkit-flex; /*safari */
display: flex;
}
注意,设为 Flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效
二 基本概念
采用 Flex 布局的元素,它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)

三 容器属性(即外层盒子属性)
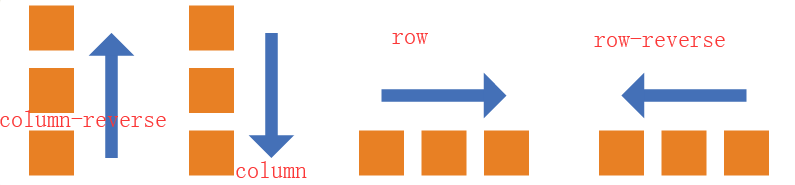
1. flex-direction属性 : 决定主轴的方向(项目的排列方向)
.box {
flex-direction: row | row-reverse | column | column-reverse; /* row是默认值 */
}

2. flex-wrap属性 : 默认项目都排在一条轴线上,flex-wrap决定项目换行方式
.box{
/* nowrap默认值 不换行; wrap换行,第一行在上方; wrap-reverse换行,第一行在下方。*/
flex-wrap: nowrap | wrap | wrap-reverse;
}
3. flex-flow属性 :flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
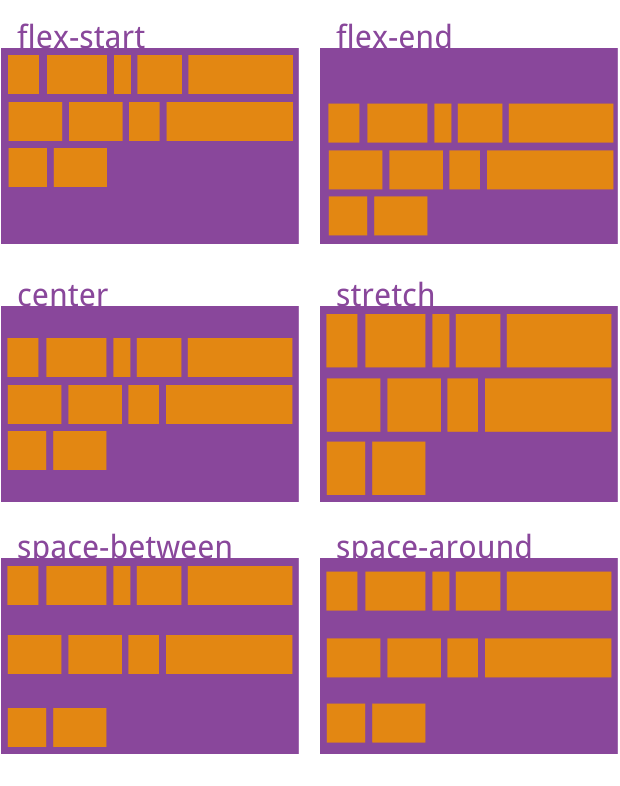
4.justify-content 属性 : 项目在主轴上的对齐方式, 具体对齐方式与轴的方向有关
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
/* 依次是左对齐 ; 右对齐 ; 居中;
两端对齐,项目之间的间隔相等;
每个项目两侧的间隔相等(项目之间的间隔比项目与边框的间隔大一倍)
*/
}

5.align-items 属性: 项目在交叉轴上如何对齐, 具体的对齐方式与交叉轴的方向有关
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}

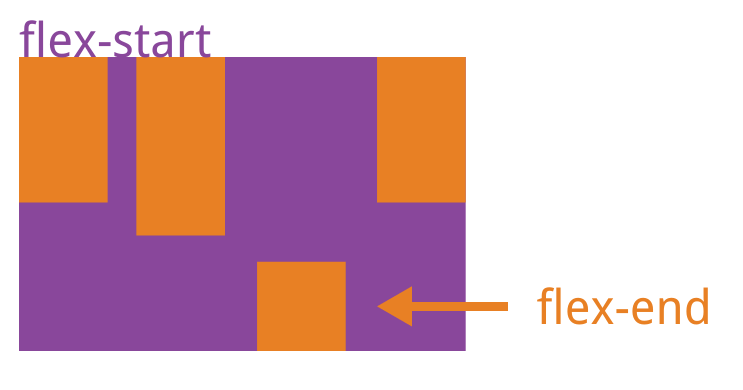
flex-start: 交叉轴的起点对齐。flex-end: 交叉轴的终点对齐。center: 交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6. align-content 属性: 多根轴线的对齐方式 , 对于单轴不起作用
.box {
align-content: flex-start | flex-end | center | space-between |
space-around | stretch;
}

flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
四 项目属性(盒子里内容的属性)
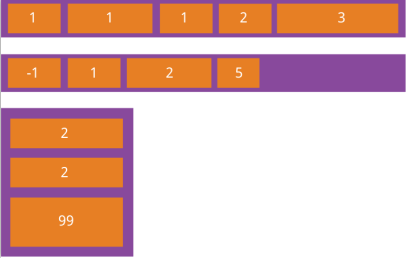
1. order属性:项目的排列顺序,默认为0,数值越小,排列越靠前
.item {
order: <integer>;
}

2.flex-grow属性:指项目的放大比例,默认为0(即如果存在剩余空间也不放大)
.item {
flex-grow: <number>; /* default 0 */
}

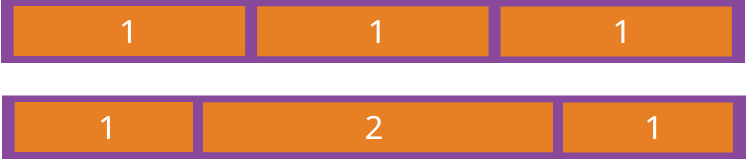
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。
如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3.flex-shrink属性:指项目的缩小比例,默认为1, 即如果空间不足,该项目将缩小
.item {
flex-shrink: <number>; /* default 1 */
}

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小.
4.flex-basis属性:定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。
它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto ,设为跟width或height属性一样的值(比如350px),则项目将占据固定空间*/
}
5. flex属性:是flex-grow flex-shrink 和flex-basis的简写,默认值 0 1 auto,后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值
6. align-self属性:允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

该属性可能取6个值,除了auto,其他都与align-items属性完全一致
flex布局入门总结——语法篇的更多相关文章
- Flex 布局教程:语法篇 【转】
Flex 布局教程:语法篇 作者: 阮一峰 日期: 2015年7月10日 原文:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 网 ...
- Flex 布局教程:语法篇
作者: 阮一峰 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便 ...
- Flex 布局教程:语法篇[转]
网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中 ...
- Flex 布局教程:语法篇(转)
网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中 ...
- [转]Flex 布局教程:语法篇
网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中 ...
- CSS学习笔记(11)--Flex 布局教程:语法篇
原文--阮一峰博客 作者: 阮一峰 日期: 2015年7月10日 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 ...
- 【前端】Flex 布局教程:语法篇 [转]
网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂 ...
- 【转】Flex 布局教程:语法篇
作者: 阮一峰 日期: 2015年7月10日 网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + floa ...
- Flex 布局教程:语法篇(转自阮一峰的网络日志)
作者:阮一峰(转自阮一峰的网络日志,如有侵权,立即删除) 网页布局(layout)是 CSS 的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 ...
随机推荐
- 关于input 中 hidden属性在后台作用的实例
在双模的项目中,我遇到了一个问题,我公司的双模项目是基于ECShop的框架,在完成订单列表的页面时,我写了两个form表单来单独传输数据,第一个表单是用来做搜素的,第二个表单是用来显示表单信息的,在控 ...
- vue使用qrcode生成二维码,可以自定义大小
1,qrcanvas-vue插件,https://gera2ld.github.io/qrcanvas-vue/#logo.只支持像素大小的二维码 2,qrcode支持移动端自定义大小二维码 &quo ...
- JavaWeb_01_html基本学习
*:first-child { margin-top: 0 !important; } .markdown-body>*:last-child { margin-bottom: 0 !impor ...
- Android Activity中状态保存机制
在Activity中保存用户的当前操作状态,如输入框中的文本,一般情况下载按了home键后,重新进入文本框中的东西会丢下,所以我们要保存当前页面信息,如在写短信的时候接到一个电话,那么当你接电话的时候 ...
- 【Mood 20】DailyBuild 4月
Notification使用详解之三:通过服务更新进度通知&在Activity中监听服务进度 基础总结篇之四:Service完全解析 Notification使用详解之二:可更新进度的通知 A ...
- 【SQL Server 2012】按倒序存储“分组统计”结果的临时表到新建表
程序预先说明: 本文访问的数据库是基于存有RDF三元组的开源数据库Localyago修改的库,其中只有一个表,表中有五个属性:主语subject.谓语predict.宾语object.主语的编号sub ...
- Laravel Service Provider 开发时设置延迟加载时遇到的问题
因实际项目需求,近日在开发 laravel-database-logger 包的时候,发现设置 ServiceProvider defer 属性设置为 true 时,会导致在register 方法中注 ...
- Qt socket制作一个简单的文件传输系统
服务器 用qt designer设计出服务器界面: 上代码: Server.pro #------------------------------------------------- # # Pro ...
- 【2017-06-06】Qt中的键盘事件:QKeyEvent及相关处理函数
QKeyEvent及其相关的处理函数,比如QKeyPressEvent.QKeyReleaseEvent()等在QtGui编程中非常常用,尤其是需要借助标准键盘的编码来实现一些自定义功能的时候. 这算 ...
- MySQL学习(一) 数据表基本操作
创建数据库:create database db_name 查看数据库结构:show create database db_name 删除数据库:drop database db_name 查看数据库 ...
