MyEclipse工具栏的隐藏与显示及自定义
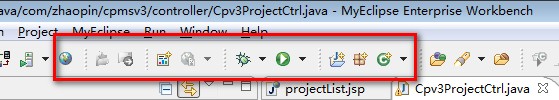
Myeclipse的工具栏

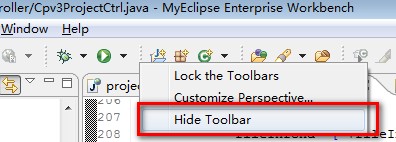
1、隐藏
工具栏---->右键---->hide toolbar

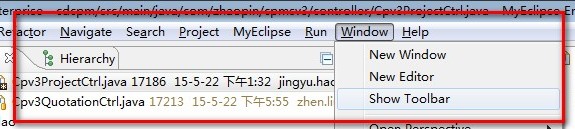
2、显示 window ----> show toolbar

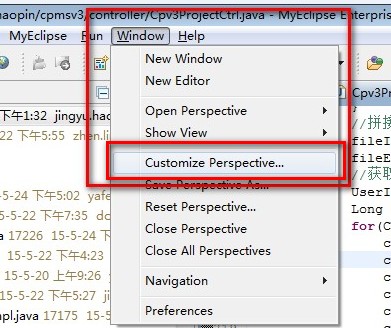
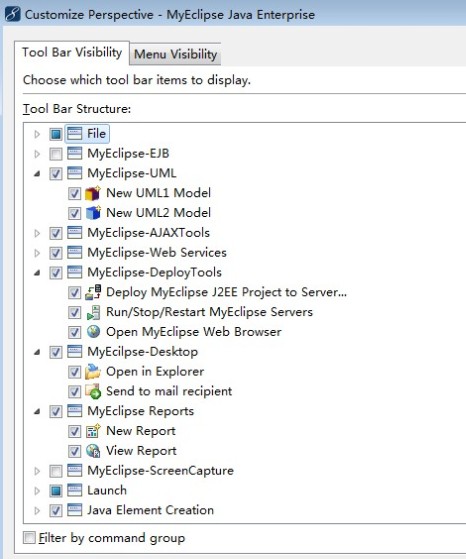
3、自定义 window ----> Customize Perspective

自己勾选所需

MyEclipse工具栏的隐藏与显示及自定义的更多相关文章
- MFC 工具栏隐藏与显示
最近在学MFC,看的是孙鑫的VC++视频,感觉还不错.在看到第九节课的时候,讲到工具栏的时候,做了个小功能:工具栏的隐藏和显示,但是有个bug就是一个悬浮的工具栏隐藏后再显示,就会变成停靠状态.这里我 ...
- JQuery: JQuery效果(隐藏、显示、切换,滑动,淡入淡出,以及动画)
JQuery:效果 JQuery效果有很多,包括隐藏.显示.切换,滑动,淡入淡出,以及动画等.隐藏:JQuery hide() 显示:JQuery show() 切换:JQuery toggle() ...
- jQuery效果:隐藏、显示、切换、滑动、淡入淡出、动画
jQuery效果 隐藏.显示.切换.滑动.淡入淡出.以及动画 1.隐藏与显示(改变:display:none;) hide()--隐藏 show()--显示 toggle()方法:可以使用它来切换hi ...
- 如何使用T-SQL备份还原数据库及c#如何调用执行? C#中索引器的作用和实现。 jquery控制元素的隐藏和显示的几种方法。 localStorage、sessionStorage用法总结 在AspNetCore中扩展Log系列 - 介绍开源类库的使用(一) span<T>之高性能字符串操作实测
如何使用T-SQL备份还原数据库及c#如何调用执行? 准备材料:Microsoft SQL Server一部.需要还原的bak文件一只 一.备份 数据库备份语句:user master backup ...
- jQuery 隐藏和显示
jQuery 隐藏和显示 通过 hide() 和 show() 两个函数,jQuery 支持对 HTML 元素的隐藏和显示: 实例 $("#hide").click(functio ...
- jquery02-jQuery效果=隐藏和显示+切换+淡入淡出+滑动+动画+回调+链
隐藏和显示 $(selector).hide(speed,callback); $(selector).show(speed,callback); 可选的 speed 参数规定隐藏/显示的速度, ...
- ECharts图表插件(4.x版本)使用(一、关系图force节点显示为自定义图像/图片,带分类选择)
导读 ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safar ...
- React-Native 之 GD (四)使用通知方式隐藏或显示TabBar
1.GDHalfHourHot.js 发送通知 /** * 近半小时热门 */ import React, { Component } from 'react'; import { StyleShe ...
- 原生JS实现全屏切换以及导航栏滑动隐藏及显示——重构前
思路分析: 向后滚动鼠标滚轮,页面向下全屏切换:向前滚动滚轮,页面向上全屏切换.切换过程为动画效果. 第一屏时,导航栏固定在页面顶部,切换到第二屏时,导航条向左滑动隐藏.切换回第一屏时,导航栏向右滑动 ...
随机推荐
- 27. Remove Element【easy】
27. Remove Element[easy] Given an array and a value, remove all instances of that value in place and ...
- nodejs学习之简单服务器的编写
不废话了!直接上代码: var http = require('http'); //导入模块http http.createServer(function(request,response){ res ...
- undefined reference to `shm_unlink'
1.问题描述: 在编译一个程序的时候提示这样的错误: BLog.cpp:(.text+0x5fc): undefined reference to `shm_unlink'DBLog.cpp:(.te ...
- priority_queue优先队列/C++
priority_queue优先队列/C++ 概述 priority_queue是一个拥有权值观念的queue,只允许在底端加入元素,并从顶端取出元素. priority_queue带有权值观念,权值 ...
- Blue Jeans - poj 3080(后缀数组)
大致题意: 给出n个长度为60的DNA基因(A腺嘌呤 G鸟嘌呤 T胸腺嘧啶 C胞嘧啶)序列,求出他们的最长公共子序列 使用后缀数组解决 #include<stdio.h> #include ...
- web.xml文件:
在web.xml配置文件是一个的J2EE配置文件,决定如何处理HTTP请求servlet容器的元素.它不是严格意义上的Struts2的配置文件,但它是一个文件,需要配置Struts2的工作. 正如前面 ...
- JAVA中BufferedReader设置编码的必要性
实验环境 Myeclipse 默认编码 UTF-8 先看两种读文件的方式: 方式一: InputStreamReader fReader = new InputStreamReader(new Fil ...
- ASP.NET动态网站制作(28)-- 三层框架(2)
前言:三层框架的第二节课,继续上次课的内容. 内容: 1.三层框架的使用目的:可以将视图层和业务逻辑层及实体层分开,可以提高代码的扩展性,安全性,可以实现程序的低耦合性. 2.GetModel方法及G ...
- GoogleMap-------解决不能使用问题
前言:由于中国大部分Android手机中的Google服务都被阉割掉了,所以导致GoogleMap无法使用,可以用一下方法解决. 1.不能使用GoogleMap 2.若手机上装有安装市场之类的软件可搜 ...
- 这样就能用MathType编辑^符号
大家都知道数学公式中的符号有很多,有些符号的名称还很多,比如,^这个字符,可以是乘方.插入符号.插入符.托字符等.所以一些用户在使用过程中有点搞不清,但是Mathtype的符号模板有很多种,基本可以满 ...
