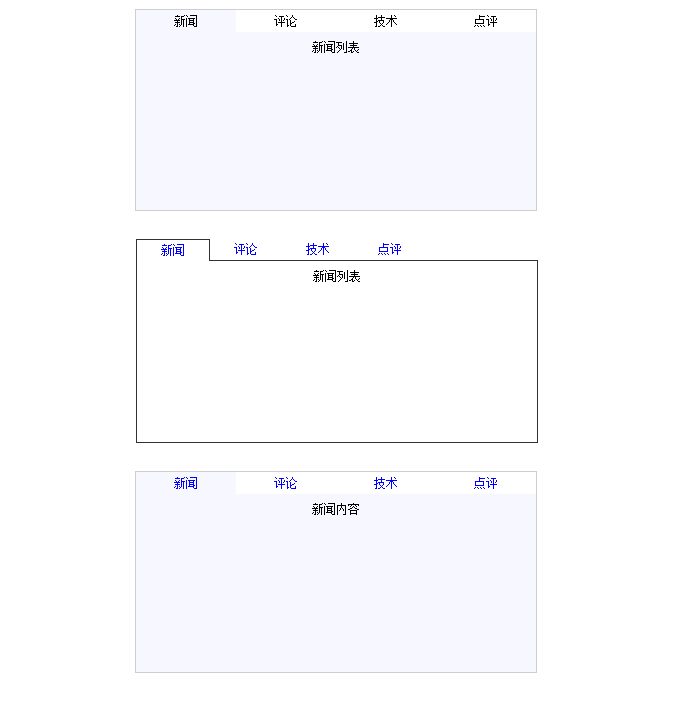
tabs(标签页的现成页面)原生js写法
直接上代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312" />
<title>简洁Tab</title>
<style type="text/css">
<!--
body,div,ul,li{
margin:0 auto;
padding:0;
}
body{
font:12px "宋体";
text-align:center;
}
a:link{
color:#00F;
text-decoration:none;
}
a:visited {
color: #00F;
text-decoration:none;
}
a:hover {
color: #c00;
text-decoration:underline;
}
ul{
list-style:none;
}
.main{
clear:both;
padding:8px;
text-align:center;
}
/*第一种形式*/
#tabs0 {
height: 200px;
width: 400px;
border: 1px solid #cbcbcb;
background-color: #f2f6fb;
}
.menu0{
width: 400px;
}
.menu0 li{
display:block;
float: left;
padding: 4px 0;
width:100px;
text-align: center;
cursor:pointer;
background: #FFFFff;
}
.menu0 li.hover{
background: #f2f6fb;
}
#main0 ul{
display: none;
}
#main0 ul.block{
display: block;
}
/*第二种形式*/
#tabs1{
text-align:left;
width:400px;
}
.menu1box{
position:relative;
overflow:hidden;
height:22px;
width:400px;
text-align:left;
}
#menu1{
position:absolute;
top:0;
left:0;
z-index:1;
}
#menu1 li{
float:left;
display:block;
cursor:pointer;
width:72px;
text-align:center;
line-height:21px;
height:21px;
}
#menu1 li.hover{
background:#fff;
border-left:1px solid #333;
border-top:1px solid #333;
border-right:1px solid #333;
}
.main1box{
clear:both;
margin-top:-1px;
border:1px solid #333;
height:181px;
width:400px;
}
#main1 ul{
display: none;
}
#main1 ul.block{
display: block;
}
/*第三种形式*/
.menu2box{
position:relative;
overflow:hidden;
height:22px;
width:400px;
text-align:left;
background: #FFFFff;
}
#tabs2 {
height: 200px;
width: 400px;
border: 1px solid #cbcbcb;
background-color: #f2f6fb;
}
#tip2{
position:absolute;
top:0;
left:0;
height:22px;
line-height:22px;
z-index:0;
width:100px;
background: #f2f6fb;
}
#menu2{
position:absolute;
top:0;
left:0;
z-index:1;
}
#menu2 li{
display:block;
float: left;
padding: 4px 0;
width:100px;
text-align: center;
cursor:pointer;
}
-->
</style>
<script>
<!--
/*第一种形式 第二种形式 更换显示样式*/
function setTab(m,n){
var tli=document.getElementById("menu"+m).getElementsByTagName("li");
var mli=document.getElementById("main"+m).getElementsByTagName("ul");
for(i=0;i<tli.length;i++){
tli[i].className=i==n?"hover":"";
mli[i].style.display=i==n?"block":"none";
}
}
/*第三种形式 利用一个背景层定位*/
var m3={0:"",1:"评论内容",2:"技术内容",3:"点评内容"}
function nowtab(m,n){
if(n!=0 && m3[0]=="")m3[0]=document.getElementById("main2").innerHTML;
document.getElementById("tip"+m).style.left=n*100+'px';
document.getElementById("main2").innerHTML=m3[n];
}
//-->
</script>
</head>
<body>
<br />
<br />
<!--第一种形式-->
<div id="tabs0">
<ul class="menu0" id="menu0">
<li onclick="setTab(0,0)" class="hover">新闻</li>
<li onclick="setTab(0,1)">评论</li>
<li onclick="setTab(0,2)">技术</li>
<li onclick="setTab(0,3)">点评</li>
</ul>
<div class="main" id="main0">
<ul class="block"><li>新闻列表</li></ul>
<ul><li>评论列表</li></ul>
<ul><li>技术列表</li></ul>
<ul><li>点评列表</li></ul>
</div>
</div>
<br />
<br />
<!--第二种形式-->
<div id="tabs1">
<div class="menu1box">
<ul id="menu1">
<li class="hover" onmouseover="setTab(1,0)"><a href="#">新闻</a></li>
<li onmouseover="setTab(1,1)"><a href="#">评论</a></li>
<li onmouseover="setTab(1,2)"><a href="#">技术</a></li>
<li onmouseover="setTab(1,3)"><a href="#">点评</a></li>
</ul>
</div>
<div class="main1box">
<div class="main" id="main1">
<ul class="block"><li>新闻列表</li></ul>
<ul><li>评论列表</li></ul>
<ul><li>技术列表</li></ul>
<ul><li>点评列表</li></ul>
</div>
</div>
</div>
<br />
<br />
<!--第三种形式-->
<div id="tabs2">
<div class="menu2box">
<div id="tip2"></div>
<ul id="menu2">
<li class="hover" onmouseover="nowtab(2,0)"><a href="#">新闻</a></li>
<li onmouseover="nowtab(2,1)"><a href="#">评论</a></li>
<li onmouseover="nowtab(2,2)"><a href="#">技术</a></li>
<li onmouseover="nowtab(2,3)"><a href="#">点评</a></li>
</ul>
</div>
<div class="main" id="main2">
新闻内容
</div>
</div>
</body>
</html>

tabs(标签页的现成页面)原生js写法的更多相关文章
- 布局-EasyUI Panel 面板、EasyUI Tabs 标签页/选项卡、EasyUI Accordion 折叠面板、EasyUI Layout 布局
EasyUI Panel 面板 通过 $.fn.panel.defaults 重写默认的 defaults. 面板(panel)当做其他内容的容器使用.它是创建其他组件(比如:Layout 布局.Ta ...
- tabs标签页的数据缓存
一进入tabs标签页默认就将所有标签页的数据请求到,并渲染到页面上, 这样如果数据量太大的话会渲染很久, 我的需求就是点击不同的标签时再请求数据,同时对点击过的标签页数据进行缓存,下次点击时不再重新请 ...
- 踩iviewui中Tabs 标签页数据绑定坑
今天小颖要实现点击Tabs 标签页中每个标签,并动态获取当前点击的标签值. 一句话说不清楚,那就看动态图吧 小颖一开始看官网写的代码是: <template> <Tabs :valu ...
- easyui,获取tabs标签页内容,以及刷新datagrid
因为先点开tab页xxx查看表格,再点另一个tab页xxxx修改部分信息,再切换到tab页xxx,tab页xxx里的datagrid表格不会刷新,显示不了修改的信息(在此tab页按F5刷新可以解决,但 ...
- Tabs - 标签页
<div class="J_TWidget tab" data-widget-type="Tabs"style="width:宽度px; hei ...
- Jquery实现的Tabs标签页
效果图: HTML: <div class="tabs"> <ul id="tabs"> <li class="tab- ...
- 创建标签等操作DOM的原生js API
()创建新节点 createDocumentFragment() //创建一个DOM片段 createElement() //创建一个具体的元素 createTextNode() //创建一个文本节点 ...
- vue element-ui Tabs 标签页实现【更多】功能
element-ui Tabs本身是没有更多功能的,如果在外边添加一个更多按钮,又非常不好看, 而利用API中Tabs Attributes的before-leave勾子方法可以实现这个功能, 简单P ...
- js中Tabs插件打开的标签页过多自动关闭
js方法 function addTab(ResourceID, ResourceName, Url) { if (Url != "" && Url != null ...
随机推荐
- angular resolve路由
import { Resolve, ActivatedRouteSnapshot, RouterStateSnapshot, Router } from "@angular/router&q ...
- IEnumerable与IQueryable区别
最近在使用MongoDB的时候,发现查询很慢,一个根据Id查询的语句竟然用了50秒,debug了一下,没发现什么大问题,但是另一个查询的语句只用了2秒,对比了一下,发现50s的那个语句使用的IEnum ...
- Android Camera相机功能实现 拍照并保存图片
AndroidManifest.xml <uses-feature android:name="android.hardware.camera"/> <uses- ...
- loj #6201. 「YNOI2016」掉进兔子洞
#6201. 「YNOI2016」掉进兔子洞 您正在打galgame,然后突然发现您今天太颓了,于是想写个数据结构题练练手: 给出一个长为 nnn 的序列 aaa. 有 mmm 个询问,每次询问三个区 ...
- Postman接口测试之POST、GET请求方法
一.基础知识 1.HTTP的五种请求方法:GET, POST ,HEAD,OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法. GET请求:请求指定的页面信息,并返回实体 ...
- struts2的主要工作流程
struts2的框架结构图 struts2的主要工作流程: 1.客户端请求一个HttpServletRequest的请求,如在浏览器中输入http://localhost: 8080/bookcode ...
- Effective Java 3rd.Edition 翻译
推荐序 前言 致谢 第一章 引言 第二章 创建和销毁对象 第1项:用静态工厂方法代替构造器 第2项:遇到多个构造器参数时要考虑使用构建器 第3项:用私有构造器或者枚举类型强化Singleton属性 第 ...
- .net core UseHttpsRedirection() 正式环境无效
莫名其妙遇到这样的问题.这样的配置在本地可以,正式环境就不行了. ··· public void Configure(IApplicationBuilder app, Microsoft.AspNet ...
- C#实现WebSocket协议客户端和服务器websocket sharp组件实例解析
看到这篇文章的题目,估计很多人都会问,这个组件是不是有些显的无聊了,说到web通信,很多人都会想到ASP.NET SignalR,或者Nodejs等等,实现web的网络实时通讯.有关于web实时通信的 ...
- python学习之路---day008
文件操作一:文件操作01):文件读取:(r 只读) 001):我们先在当前文件夹内创建txt文件取名为123,在其中添加几句话内容. f 称之为文件句柄,控制着 123 这个文本文档 f=open(& ...
