PIE SDK矢量唯一值渲染
1. 功能简介
图层的唯一值渲染即是根据矢量图层的某一个数值字段的属性值,按照值的不同大小设置不同的显示符号。属性数值相等的所有要素归为同一种类,即同一符号。
2. 功能实现说明
2.1. 实现思路及原理说明
|
第一步 |
实例化唯一值渲染对象 |
|
第二步 |
设置唯一值渲染字段 |
|
第三步 |
设置是否使用默认渲染符号 |
|
第四步 |
针对每一个唯一值设置对应符号及标签 |
|
第五步 |
矢量渲染器接口转换 |
|
第六步 |
矢量图层渲染赋值 |
2.2. 核心接口与方法
|
接口/类 |
方法/属性 |
说明 |
|
Carto. IFeatureUniqueValueRender |
SetFields |
设置渲染字段 |
|
GetSymbolMap |
获得SymbolMap |
|
|
SetSymbol |
设置符号 |
|
|
SetLabel |
设置备注 |
|
|
SetUseDefaultSymbol |
设置默认符号 |
|
|
DefaultSymbol属性 |
符号 |
2.3. 示例代码
|
项目路径 |
百度云盘地址下/PIE示例程序/07图层渲染/03.矢量唯一值渲染 |
|
数据路径 |
百度云盘地址下/PIE示例数据/矢量数据/Shape/省级行政区.shp |
|
视频路径 |
百度云盘地址下/PIE视频教程/07图层渲染/03.矢量唯一值渲染.avi |
|
示例代码 |
|
|
|
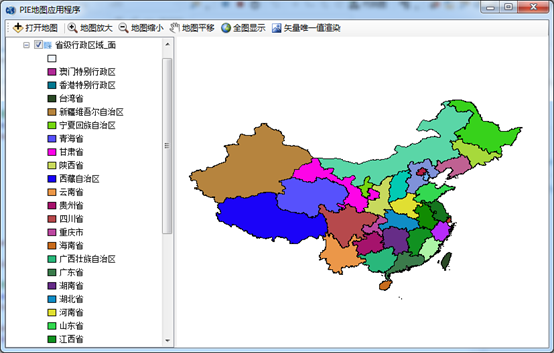
2.4. 示例截图

PIE SDK矢量唯一值渲染的更多相关文章
- PIE SDK栅格数据唯一值渲染
1. 功能简介 栅格数据唯一值渲染,是以像元为单位,不同的像元值设置不同的颜色,从而达到唯一值显示的效果. 2. 功能实现说明 2.1. 实现思路及原理说明 第一步 实例化唯一值渲染对象 第二步 初始 ...
- PIE SDK矢量自定义渲染
1. 功能简介 PIE SDK中关于矢量渲染提供了多种方案,包括简单渲染.分级渲染.唯一值渲染,这几种渲染方式具有一定的通用性,可以满足用户绝大多数的需求. 当面对复杂的业务,当前渲染方案无法满足用户 ...
- ArcGIS api for javascript——渲染-使用唯一值渲染
描述 本例使用唯一值渲染器来作为美国的符号.每个州有一个字符串属性"SUB_REGION"表示它的国家的地区.UniqueValueRenderer.addValue()方法被用来 ...
- PIE SDK矢量分级渲染
1. 功能简介 分级渲染是矢量的一种数据表达方式.通过选取一个字段,并根据实际需要对字段的数据进行分级,并对每一级设置不同的符号,已达到区分显示的效果. 2. 功能实现说明 2.1. 实现思路及原理说 ...
- PIE SDK矢量透明度、标注控制
1. 功能简介 透明度和标注是矢量图层的相关属性:图层透明值是0-100间的整数,标注是显示在地图上的文字信息,它是出图中不可或缺的重要元素.标注的样式丰富,并且放置位置灵活. 2. 功能实现说明 2 ...
- PIE SDK矢量数据项查看
1. 功能简介 矢量数据由大量要素信息构成,矢量数据项查看可以看到数据的属性表,下面就基于PIE SDK,介绍矢量数据项查看功能的实现. 2. 功能实现说明 2.1. 实现思路及原理说明 第一步 加载 ...
- PIE SDK矢量栅格化算法
1.算法功能简介 矢量栅格化,由矢量数据向栅格数据的转换一般比较方便.对于点.线目标,由其所在的栅格行.列数表示,对于面状目标,则需判定落人该面积内的像元.通常栅格(像元)尺寸均大于原来坐标表示的分辨 ...
- PIE SDK矢量点生成等值线、面
1.算法功能简介 等值线图能直观地展示数据的变化趋势,是众多领域展示成果的重要图建之一,被广泛应用于石油勘探.矿物开采.气象预报等众多领域.等值线的绘制是指从大量采样数据中提取出具有相同值的点的信息, ...
- PIE SDK Alpha通道数据渲染
1. 功能简介 在计算机图形学中,一个RGB颜色模型的真彩图形,用由红.绿.蓝三个色彩信息通道合成的,每个通道用了8位色彩深度,共计24位,包含了所有彩色信息.为实现图形的透明效果,采取在图形文件的 ...
随机推荐
- redis的一些简介
Redis是Remote Dictionary Server的缩写,他本质上一个Key/Value数据库,与Memcached类似的NoSQL型数据库. 1. redis的数据类型: st ...
- 快速入手Web幻灯片制作
在线幻灯片 使用markdown可以快速的写出优美的文档,接下来我介绍一些简单的语法,快速的用浏览器制作幻灯片. 最基本使用格式 <!DOCTYPE html> <html> ...
- 正确理解WPF中的TemplatedParent (转贴)
http://blog.csdn.net/idebian/article/details/8761388 (注:Logical Tree中文称为逻辑树,Visual Tree中文称为可视化树或者视觉树 ...
- POJ-3481 Double Queue (splay)
The new founded Balkan Investment Group Bank (BIG-Bank) opened a new office in Bucharest, equipped w ...
- [转]windows7远程桌面连接失败:发生身份验证错误。要求的函数不受支持
转至:https://jingyan.baidu.com/article/d169e18604ca86436611d821.html 系统升级后出现远程连接报错,“发生身份验证错误.要求的函数不受支持 ...
- [bash] 显示配色
#/bin/bash for STYLE in 0 1 2 3 4 5 6 7; do for FG in 30 31 32 33 34 35 36 37; do for BG in 40 41 42 ...
- C语言编程学习:链表的来源分析
C语言是面向过程的,而C++是面向对象的 C和C++的区别: C是一个结构化语言,它的重点在于算法和数据结构.C程序的设计首要考虑的是如何通过一个过程,对输入(或环境条件)进行运算处理得到输出(或实现 ...
- Xamarin 笔记
1. 报类 $(_DeviceSdkVersion) >= 21 异常,提示部署失败 解决办法:升级 xamarin for visual studio 2. 新建项目时,报“程序包安装错误”: ...
- 【ARC074F】Lotus Leaves 最小割
Description 给你一个n*m网格图,有起点荷叶和终点荷叶,有中转荷叶,其他的格子没东西,一个荷叶可以跳到同一行或者列的另一个荷叶.问最多删掉几个中转荷叶能让起点终点不连通.如果不行输出-1. ...
- gluster peer probe: failed: Probe returned with unknown errno 107解决方法
当在glusterfs中将服务器加到存储池中,及运行”gluster peer probe server”命令, 遇到peer probe: failed: Probe returned with u ...
