javascript中window与document对象、setInterval与setTimeout定时器的用法与区别
一、写在前面
本人前端菜鸟一枚,学习前端不久,学习过程中有很多概念、定义在使用时容易混淆,在此给向我一样刚踏入前端之门的童鞋们归纳一下。今天给大家分享一下js中window与document对象、setInterval与setTimeout定时器的用法与区别。讲得不对的地方,烦请大家指正,还望前辈、大牛多多指教!
二、window对象与document对象的用法和区别
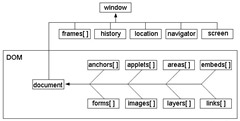
window是全局对象,document是window对象的一个属性它也是一个对象。如图:

document对象指的页面这个文档对象,window是全局的,window对象是BOM的核心对象,你在浏览器里执行的所有js都是在这个对象的作用域下。
1、window对象的属性、方法、事件
window对象的属性、方法、事件和使用方法,详见这里。
2、document对象常用的属性、方法、事件
(1)属性:
document.title //设置文档标题title标签
document.URL //设置URL在同一窗口打开另一网页
document.cookie //设置和读出cookie
document.charset //设置字符集
(2)常用方法
document.write() //向页面写入内容
document.createElement(tag) //创建html标签对象
document.getElementById(id) //获得指定id值的对象
document.getElementsByName(name) //获得指定name值的对象
document.body.appendChild(element)//向body插入元素节点,作为最后一个子元素
document.getElementsByTagName(tag)//获取指定的元素节点
(3)常用对象事件
document.body.onclick= func() //鼠标指针单击对象是触发
document.body.onmouseover = func() //鼠标指针移到对象时触发
document.body.onmouseout = func() //鼠标指针移出对象时触发
三、setInterval与setTimeout定时器的用法和区别
setInterval()是每隔指定时间就执行代码一次即间歇调用,setTimeout()是在指定时间内执行一次(只执行一次),如下代码分析:
<!doctype html>
<html lang="en">
<head>
<title></title>
<meta charset="utf-8">
</head>
<script type="text/javascript">
window.onload = function(){
var oBtn1 = document.getElementById('button1');
var oBtn2 = document.getElementById('button2');
oBtn1.onclick = function(){
setInterval(function(){
alert('重复执行');
}, 1000);
};
oBtn2.onclick = function(){
setTimeout(function(){
alert('只执行一次');
}, 1000);
};
};
</script>
<body>
<input id="button1" type="button" value="重复执行" />
<input id="button2" type="button" value="只执行一次" />
</body>
</html>
如上代码对“重复执行”按钮添加了一个鼠标点击事件,点击事件的函数内定义了一个setInterval()定时器,当点击“重复执行”按钮时(之后不再点击)每个一秒弹出“重复执行”的提示框;对“只执行一次”按钮也添加了一个鼠标点击事件,点击事件的函数内定义了一个setTimeout()定时器,当点击“只执行一次”按钮时,一秒后只弹出一次“只执行一次”提示框,只有当再次点击时才会弹出。
四、总结
这两组概念在平时的学习中还是比较常见的,知道他们各自的用法,使用时才更得心应手。本人是新手,如果文中有错误的地方,欢迎指正!到点了,休息好,才能学习好,各位晚安!
此文章发布在本人博客园changjianqiu,如需转载本文,请注明来源: http://www.cnblogs.com/changjianqiu/
javascript中window与document对象、setInterval与setTimeout定时器的用法与区别的更多相关文章
- Javascript中的定时调用函数setInterval()和setTimeout()
首先介绍这两个函数 一.setInterval() 按照指定的周期来调用函数或表达式,执行多次.(时间单位:ms) timer = setInterval("content =documen ...
- javascript中window,document,body的解释
解释javascript中window,document,body的区别: window对象表示浏览器中打开的窗口,即是一个浏览器窗口只有一个window对象. document对象是载入浏览器的ht ...
- javascript中遇到的字符串对象处理
在javascript中对参数处理: 1 <script> 2 function getParam() 3 { 4 urlInfo=window.location.href; //获取当前 ...
- javascript中的内置对象
2015.12.1 javascript中的内置对象 复习: 1.js中的内置函数 alert prompt write parseInt parseFloat eval isNaN document ...
- javaScript中Math内置对象基本方法入门
概念 Math 是javaScript的内置对象,包含了部分数学常数属性和数学函数方法. Math 不是一个函数对象,用户Number类型进行使用,不支持BigInt. Math 的所有属性与方法都是 ...
- JavaScript中 window.parent 、window.top、window.self代表的含义
在应用有frameset或者iframe的页面时,parent是父窗口,top是最顶级父窗口(有的窗口中套了好几层frameset或者iframe),self是当前窗口, opener是用open方法 ...
- JavaScript中常谈的对象
为浏览器编写代码时,总少不了window对象 window对象表示JavaScript程序的全局环境 同时 也表示应用的主窗口 到处都是对象 window对象 常用的属性和方法介绍 location ...
- 客户端JavaScript(window、document、element)
一.window对象是所有客户端JavaScript特性和API的主要接入点,用window来引用它. 属性:location属性(引用Location对象,当前显示在窗口的URL).document ...
- JavaScript中常用的Document了解
在我们使用js的时候经常会用到document 例如: document.write(""); document.getElementById(''); document.crea ...
随机推荐
- Codeforces #428 Div2 D
#428 Div2 D 题意 给出一些数,现在要求找出一些数满足 \(i_1 < i_2 < i_3 < ... < i_k\) 以及 \(gcd(a_{i_1}, a_{i_ ...
- dutacm.club Water Problem(矩阵快速幂)
Water Problem Time Limit:3000/1000 MS (Java/Others) Memory Limit:163840/131072 KB (Java/Others)Tot ...
- 建立Spring项目的基础
1.新建web项目 2.在lib下添加这五个包 3.新建applicationContext.xml(一定在src目录下)
- 破解SQLServer for Linux预览版的3.5GB内存限制 (RHEL篇) 转
https://www.ancii.com/database/30842.html 微软发布了SQLServer for Linux,但是安装竟然需要3.5GB内存,这让大部分云主机用户都没办法尝试这 ...
- 理解面向对象编程---C#控制台实现52张扑克牌的分法
52张牌随机分给4个玩家,要求每个玩家的牌用一个一维数组表示. 我们采用模拟大法.初始化一副扑克牌,洗牌,发牌. using System; using System.Collections.Gene ...
- MythXinWCF通用宿主绿色版V1.2发布,及服务启动相关说明
最新下载地址 更新日志: 1.宿主配置增加了最大连接及队列数.允许数据传输量 2.程序大量优化 3.bug修正 4.增加已服务方式启动 点击服务方式启动后,会将软件注册为服务. 然后软件就会变成一 ...
- 使用spring-boot-admin对spring-boot服务进行监控
原文:http://www.cnblogs.com/ityouknow/p/8440455.html 上一篇文章<springboot(十九):使用Spring Boot Actuator监控应 ...
- 【转载】游戏并发编程的讨论 & Nodejs并发性讨论 & 语法糖术语
知乎上这篇文章对于游戏后端.性能并发.nodejs及scala等语言的讨论,很好,值得好好看. https://www.zhihu.com/question/21971645 经常了解一些牛逼技术人员 ...
- php图片木马讲解
这是一个非常有趣的后门,它并没有依靠正常模式去隐藏起内容(比如 base64/gzip 编码),但是它却把自己的数据隐藏在JPEG图片的EXIF头部中了.它也使用exif_read_data和preg ...
- gcc static静态编译选项提示错误:/usr/lib/ld:cannot find -lc
在学习gcc静态库动态库编译的时候选用静态库编译时出错显示:/usr/lib/ld:cannot find -lc 百度:/usr/lib/ld:cannot find -lc多处给的解决方案为: 然 ...
