webpack 从0 手动配置
1. npm init
2. npm install -D webpack webpack-cli
3. 创建webpack入口文件( 默认 webpack.config.js 可以通过 webpack --config XX(FileName)). 并配置build 配置
5. package.json 中配置 执行webpack build 命令.
示例:
- // webpack.config.dllPlugin.js
- const path = require('path')
- const webpack = require('webpack')
- module.exports = {
- mode: 'production', // development
- entry: {
- // 依赖的库数组
- vendor: [
- 'prop-types',
- 'babel-polyfill',
- 'react',
- 'react-dom',
- 'react-router-dom',
- ]
- },
- output: {
- path: path.join(__dirname, 'dist'),
- filename: '[name].js',
- library: '[name]_[hash]',
- },
- plugins: [
- new webpack.DllPlugin({
- // dllPlugin的name属性需要和libary保持一致
- name: '[name]_[hash]',
- path: path.join(__dirname, 'dist', '[name]-manifest.json'),
- // context需要和webpack.config.js保持一致
- context: __dirname,
- })
- ]
- }
package.json
- {
- "scripts": {
- "start": "webpack",
- "dll": "webpack --config webpack.config.dllPlugin.js"
- },
- "author": "",
- "license": "ISC",
- "dependencies": {
- "babel-polyfill": "^6.26.0",
- "prop-types": "^15.6.2",
- "react": "^16.6.1",
- "react-dom": "^16.6.1",
- "react-router-dom": "^4.3.1"
- },
- "devDependencies": {
- "webpack": "^4.25.1",
- "webpack-cli": "^3.1.2"
- }
- }
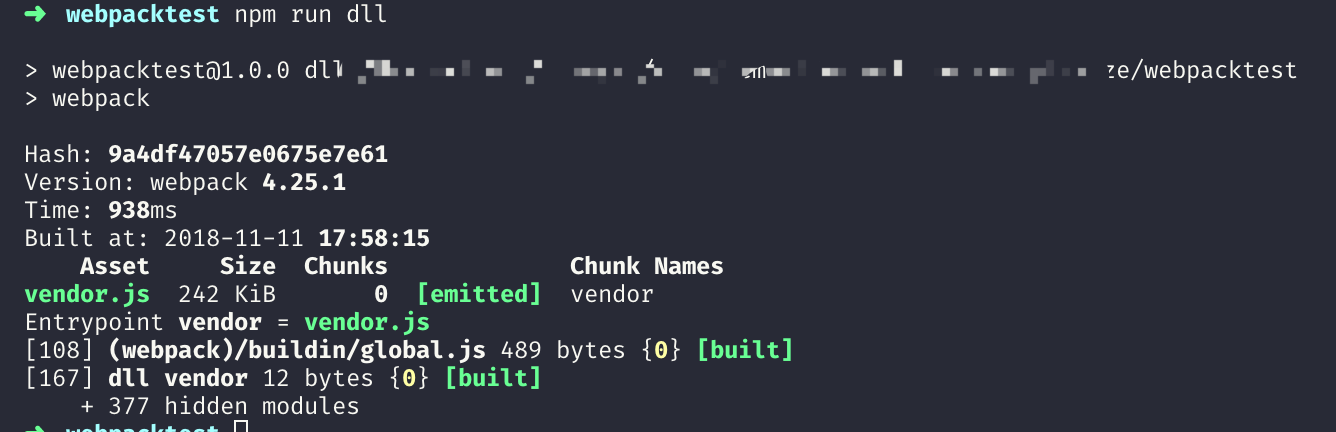
运行结果:

webpack 从0 手动配置的更多相关文章
- yii2.0 手动配置redis
手动安装yii2.0-redis扩展 1.点击下载:yii2.0-redis扩展 2.把下载的扩展文件放到vendor/yiisoft/下,命名为yii2-redis 3.修改vender/yiiso ...
- 基于Vue + Vuex + Vue-router + Webpack 2.0打造微信界面
一.项目简介 基于Vue + Vuex + Vue-router + Webpack 2.0打造微信界面,实现了微信聊天.搜索.点赞.通讯录(快速导航).个人中心.模拟对话.朋友圈.设置等功能. 二. ...
- webpack 4.x版本手动配置
运行 npm init -y 快速初始化项目 在项目根目录创建src源代码目录和dist产品目录 在src目录下创建 index.html mani.js文件如果后期使用entry打包,这里可以手动创 ...
- webpack 4.0配置
webpack一般是本地安装,一般安装webpack webpack-cli,一般是开发依赖上线的时候不需要打包通常npm install webpack webpack-cli -D安装 安装的时 ...
- webpack 4.0 配置方法以及错误解决
选取一个空目录来试验 全局安装webpack4.1之后 创建目录 mkdir webpacktest && cd webpacktes 初始化package.json npm init ...
- webpack 4.0 版本的简单使用
webpack 4.0 学习指南 最近前端又要变天了,vue作者推出了vue-cli 3版本,并且里面使用了webpack 4. 但是webpack 3 和webpack 4 二者的使用方式完全不一样 ...
- Solr4.0 如何配置使用UUID自动生成id值
原文链接http://blog.csdn.net/keepthinking_/article/details/8501058#comments 最近学习了Lucene,随便也学习了Solr,Solr规 ...
- [webpack] webpack-dev-server介绍及配置
webpack-dev-server是webpack官方提供的一个小型Express服务器.使用它可以为webpack打包生成的资源文件提供web服务.webpack-dev-server官方文档 w ...
- Hibernate3.3.2 手动配置annotation环境
简单记录Hibernate3.3.2如何快速配置环境 一.下载hibernate-distribution-3.3.2.GA-dist.zip文件,建立User libraries. 打开window ...
随机推荐
- 【BZOJ2282】[Sdoi2011]消防 树形DP+双指针法+单调队列
[BZOJ2282][Sdoi2011]消防 Description 某个国家有n个城市,这n个城市中任意两个都连通且有唯一一条路径,每条连通两个城市的道路的长度为zi(zi<=1000). 这 ...
- mysql编译参数详解(./configure)
1.--prefix=PREFIX:指定程序安装路径: 2.--enable-assembler:使用汇编模式:(文档说明:compiling in x86 (and sparc) versions ...
- php学习笔记8--半边引号引发的问题
前段时间重装了系统,后来说是又要用php,就重新搭建了apache+php+mysql的环境,由于之前搭建过好多次,感觉很easy,很快就搭建完成,然后写了下面的常用的测试环境的代码: <?ph ...
- jquery 操作动态添加的元素
动态添加的元素,无法侦听到事件,写法如下: 使用函数.on 格式为: $(父元素).on('event','selector',function(){ //do something }) 例如 < ...
- jQuery方法find()与children()区别
一.find() 1.1 说明 find()方法返回被选元素的后代元素,一路向下直到最后一个后代. 1.2 示例 <div> <p> <span>1</spa ...
- python函数回顾:all()
描述 all() 函数用于判断给定的可迭代参数 iterable 中的所有元素,是否不为 0.''.False 或者 iterable 为空,如果是返回 True,否则返回 False. 如果是空元组 ...
- java基础—Hashtable,HashMap,TreeMap的差别
Hashtable : 此类实现一个哈希表,该哈希表将键映射到对应的值.不论什么非null 对象都能够作键值,是线程不同步的 HashMap : 基于哈希表的Map接口的实现.此实现提供全部可选的映 ...
- Linux学习笔记(2)linux系统信息与进程相关命令
man 获得命令的帮助手册,如man cp:按q键退出 su 切换用户,如su - root; '-'表示改变用户的环境变量 who 显示系统中登录的用户 w 显示登录用户的详细信息 last 查看最 ...
- xx云网络实施方案案例
由于xx云在我公司进行试用,对接我方存储,于是乎就负责网络实施方案,下面是具体方案介绍 ip分配 具体网络拓扑如下: 下面是两台交换机配置 IPMI交换机配置如下: [Quidway]di cu !S ...
- CoreThink主题开发(九)使用H-ui开发博客主题之用户个人主页
感谢H-ui.感谢CoreThink! 效果图: 这里使用table布局 /Theme/Blog/User/Index/home.html <extend name="$_home_ ...
