JAVA 集成 Ueditor 百度富文本编辑器
开发环境:一个简单的SpringMVC框架中,用百度富文本编辑器 ueditor 实现图片和文件的上传
官网地址:http://ueditor.baidu.com/website/
需要使用到的2个文件如下(官网上下载):
1,ueditor1_4_3_3-utf8-jsp.zip
2,ueditor1_4_3_3-src.zip(源码包)
SpringMVC框架搭建,我这里就不说了,注意下spring配置静态资源目录的时候,如果上传的图片是放在根目录下的话
需要在spring配置文件中加入:
<mvc:resources location="/ueditor/" mapping="/ueditor/**"></mvc:resources><!--这个是图片目标,是位于根目录,是在服务器中,而非是assets--->
也可以用另外一种方式,就是在编辑器的配置文件中更改图片保存的目录位置;
第一步:把下载下来的2个压缩文件解 放入到项目中:
解压会得到一个utf-8-jsp的文件夹,重命名为ueditor方便理解(这个名称可以随意:基本工作开发中的资源目录都是放入assets目录中,)
解压源码包得到的ueditor-1.4.3.3里面有一个jsp目录,进入C:\Users\92307\Desktop\ueditor-1.4.3.3\jsp\src 下,把com文件夹复制
到项目的java代码中:结构如下图所示

第二步:接下来就是配置ueditor到项目中了
1、后台写一个接收方法,复制下面代码即可:(可以参考assets/ueditor/jsp/controller.jsp)
/**
* 百度富文本编辑器:图片上传
* @param request
* @param response
*/
@RequestMapping("/upload")
public void imgUploadByUeditor(HttpServletRequest request, HttpServletResponse response) throws IOException {
request.setCharacterEncoding( "utf-8" );
response.setHeader("Content-Type" , "text/html");
ServletContext application=request.getServletContext();
String rootPath = application.getRealPath( "/" );
PrintWriter out = response.getWriter();
out.write( new ActionEnter( request, rootPath ).exec() );
}
接下来修改config.json文件的目录(在ueditor源码中)
打开项目中src\com\baidu\ueditor\ConfigManager.java
修改第28行 configFileName="/assets/ueditor/jsp/config.json"
private static final String configFileName = "/assets/ueditor/jsp/config.json";
一般公司都会有自己的项目名,可以在 config.json 中 添加 图片、文件……上加上 访问前缀,但如果服务器有几个,就比较麻烦,
所以推荐使用在configManager.java的initEvn方法中修改:如下所示
private void initEnv () throws FileNotFoundException, IOException {
File file = new File( this.originalPath );
if ( !file.isAbsolute() ) {//不是绝对路劲
file = new File( file.getAbsolutePath() );
}
this.parentPath = file.getParent();
String configContent = this.readFile( this.getConfigPath().replace( "\\", "/" ) );
try{
JSONObject jsonConfig = new JSONObject( configContent );
//下面是手动修改配置文件的前缀
if(!StringUtils.isEmpty(this.contextPath)){
jsonConfig.put("imageUrlPrefix",this.contextPath);//图片
jsonConfig.put("scrawlUrlPrefix",this.contextPath);//涂鸦
jsonConfig.put("snapscreenUrlPrefix",this.contextPath);//截图
jsonConfig.put("catcherUrlPrefix",this.contextPath);//抓取远程图片配置
jsonConfig.put("videoUrlPrefix",this.contextPath);//上传视频配置
jsonConfig.put("fileUrlPrefix",this.contextPath);//上传文件
jsonConfig.put("imageManagerUrlPrefix",this.contextPath);//列出指定目录下的图片
jsonConfig.put("fileManagerUrlPrefix",this.contextPath);//列出指定目录下的文件
}
this.jsonConfig = jsonConfig;
} catch ( Exception e ) {
this.jsonConfig = null;
}
}
后台的配置 弄完了,接下来弄下前端的配置就ok了
第三步:打开assets/ueditor/ueditor.config.js文件
window.UEDITOR_HOME_URL =ctx+"/assets/ueditor/";
var URL = window.UEDITOR_HOME_URL || getUEBasePath(); /**
* 配置项主体。注意,此处所有涉及到路径的配置别遗漏URL变量。
*/
window.UEDITOR_CONFIG = { //为编辑器实例添加一个路径,这个不能被注释
UEDITOR_HOME_URL: URL // 服务器统一请求接口路径
, serverUrl: ctx+"/upload"//这个是后台请求的路径,与上面的action对应,其中的ctx 是在引入富文本编辑器的也没中定义的,等于var ctx='${pageContext.request.contextPath}'
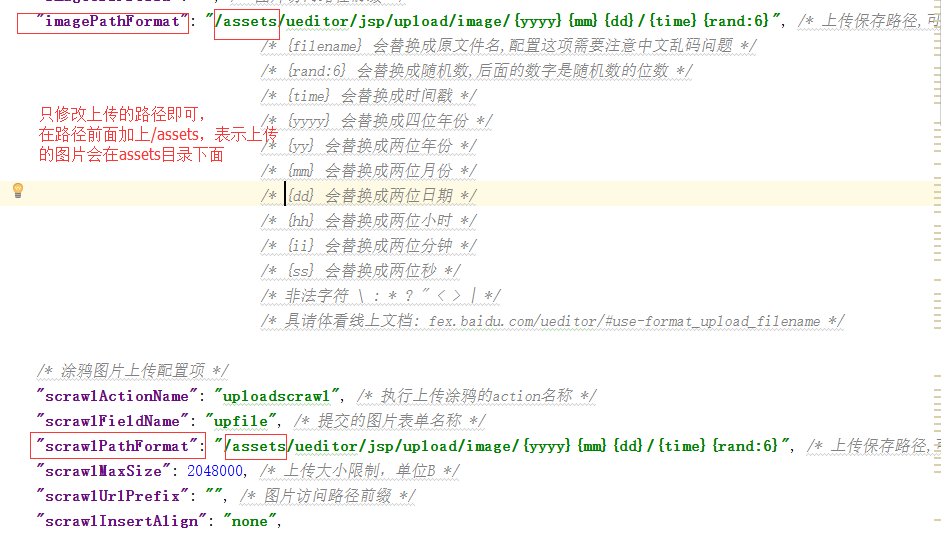
修改 \assets\ueditor\jsp\config.json 文件
在所有的上传保存文件路径中 都加入一个前缀 /assets 如下图所示:

第三步;其实就是删除多余的文件,比如ueditor.jar可以删除,因为我们导入了源码,然后*min.js都可以删除,controller.jsp 也到删除掉,index.html可以保留
方便今后查看编辑器的构造函数 第四步;页面引入百度富文本编辑器方法:
<script>
var ctx = '${ctx}';</script>
<!--百度编辑器--->
<script type="text/javascript" charset="utf-8" src="${ctx}/assets/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="${ctx}/assets/ueditor/ueditor.all.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="${ctx}/assets/ueditor/lang/zh-cn/zh-cn.js"></script>
<script>
var ue = UE.getEditor('editor');
</script>
<div>
<script id="editor" type="text/plain" style="width:100%;height:400px;"></script>
</div>
--------------------------
补充:如果自定义文件上传,则,返回给编辑器的数据结构如下:
{
"state": "SUCCESS",
"original": "80px - \u526f\u672c (2).jpg",
"size": "13252",
"title": "1465731377326075274.jpg",
"type": ".jpg",
"url": "/ueditor/jsp/upload/image/20160612/1465731377326075274.jpg"
}
---------------------
JAVA 集成 Ueditor 百度富文本编辑器的更多相关文章
- UEditor百度富文本编辑器--让编辑器自适应宽度的解决方案
UEditor百度富文本编辑器的initialFrameWidth属性,默认值是1000. 不能够自适应屏幕宽度.如图1: 刚开始的时候,我是直接设置initialFrameWidth=null的.效 ...
- UEditor 百度富文本编辑器 .Net实例
转自 http://download.csdn.net/download/hdsslxl/6740605 1.UEditor 百度富文本编辑器完整版 .Net实例 已解决上传图片问题. 2.内附完整d ...
- UEditor百度富文本编辑器--preview在线预览时头部被挡住的解决方案
问题截图: 正常情况应该是如下显示: 解决方案: 1.打开ueditor/dialogs/preview/preview.html 2.找到body节点下面这一句 document.getElemen ...
- 百度富文本编辑器ueditor在jsp中的使用(ssm框架中的应用)
折腾了一下午终于把百度富文本编辑器ueditor搞定了! 项目地址:https://github.com/724888/lightnote_new 首先我参考了一个ueditor的demo ...
- vue集成百度富文本编辑器
1.前期工作,访问百度富文本官网下载相应的百度富文本文件,根据后端用的技术下载相应的版本,建议下载最新版UTF-8版 (有图有真相,看图) https://ueditor.baidu.com/webs ...
- 百度富文本编辑器UEditor安装配置全过程
网站开发时富文本编辑器是必不可少的,他可以让用户自行编辑内容的样式然后上传到后台!下面我们来介绍如何安装使用百度富文本编辑器 一.下载并且设置百度富文本编辑器的样式 你可以去百度UEditor ...
- 百度富文本编辑器ueditor使用总结
最近做的项目用到了ueditor这个东东,但是他的一些配置文档对初次使用者来说很难以理解,故作此总结 相关详细操作链接地址: http://blog.csdn.net/wusuopubupt/arti ...
- Html引入百度富文本编辑器ueditor
在日常工作用,肯定有用到富文本编辑器的时候,富文本编辑器功能强大使用方便,我用的是百度富文本编辑器,首先需要下载好百度编辑器的demo, 然后创建ueditor.html文件,引入百度编辑器,然后在h ...
- Jfinal整合百度富文本编辑器ueditor
ueditor配置文件ueditor.config.js修改参数serverUrl:(改为要调用的action) 后台代码 package com.sandu.mega.admin.ueditor; ...
随机推荐
- android自定义View_0——Create a custom view class
一:创建一个自定义view的原则: 1.符合android的标准 2.能在layout的xml中定义控件属性 3.实现些新功能 4.要兼容android的大多数版本 二:定义一个view的子类 1.可 ...
- 小知识,大智慧(restframework 拾忆)
一.直接对query_set序列化,在页面展示的效果是Unicode 编码格式 ,可在json 序列化时候加入一个参数 course_query = DegreeCourse.objects.all( ...
- 粗略。。。java设计模式总结。。。studying
设计模式5--DAO(data access object) 1)把本机内存数据保存到指定目录中 2)把本机指定目录中数据读取到内存中 设计模式4--装饰模式 1)加强某个类的功能,并把该类加到加强类 ...
- WINDOWS 7.1 SDK 安装失败
错误提示: Please refer to Samples\Setup\HTML\ConfigDetails.htm document for further information. 原因:本机上安 ...
- 十六进制字符串 char 数组 转换 c/c++/java
转载自:http://qing.blog.sina.com.cn/1820422183/6c81702733001qvk.html 1.c版 int hexcharToInt(char c) { ...
- Farm Tour(最小费用最大流模板)
Farm Tour Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 18150 Accepted: 7023 Descri ...
- 如何用 JavaScript 控制 Arduino?
Arduino 运行 C 语言,而主控端运行 JavaScript,一次要编写和维护两种程序.既然浏览器和服务器都用 JavaScript,若 Arduino 也能用 JavaScript 控制,那岂 ...
- Docker selinux
编辑/etc/sysconfig/docker文件,把OPTIONS='--selinux-enabled'的--selinux-enabled注释掉,也可以通过这个错误. 最大的问题就是Linux的 ...
- Java中volatile关键字实现原理
原文地址http://www.cnblogs.com/xrq730/p/7048693.html,转载请注明出处,谢谢 前言 我们知道volatile关键字的作用是保证变量在多线程之间的可见性,它是j ...
- React-学习总结
概念知识:1.JSX是什么 JSX其实是JavaScript的扩展,React为了代码的可读性更方便地创建虚拟DOM等原因,加入了一些类似XML的语法的扩展. 2.编译器——jsxTransforme ...
